Beta阶段——第二篇 Scrum 冲刺博客
i. 提供当天站立式会议照片一张;

ii. 每个人的工作 (有work item 的ID)
(1) 昨天已完成的工作;
账单收支分明,剩余舍费关联成功
(2) 今天计划完成的工作;
账单删除功能,排序功能
(3) 工作中遇到的困难;
对知晓云这块和小程序关联遇到了一些麻烦,正在想办法解决中。
(4) 每个人的具体贡献
| 成员 | 贡献 |
|---|---|
| 李晓冬 | 账单收支、关联舍费 |
| 龚厦彬 | 成员存储数据库 |
| 梁林 | 测试近期版本 |
| 郭余晟 | 发布任务,管理码云 |
| 柏清晔 | 界面修改,撰写博客 |
| 王妍 | 界面排版,撰写博客 |
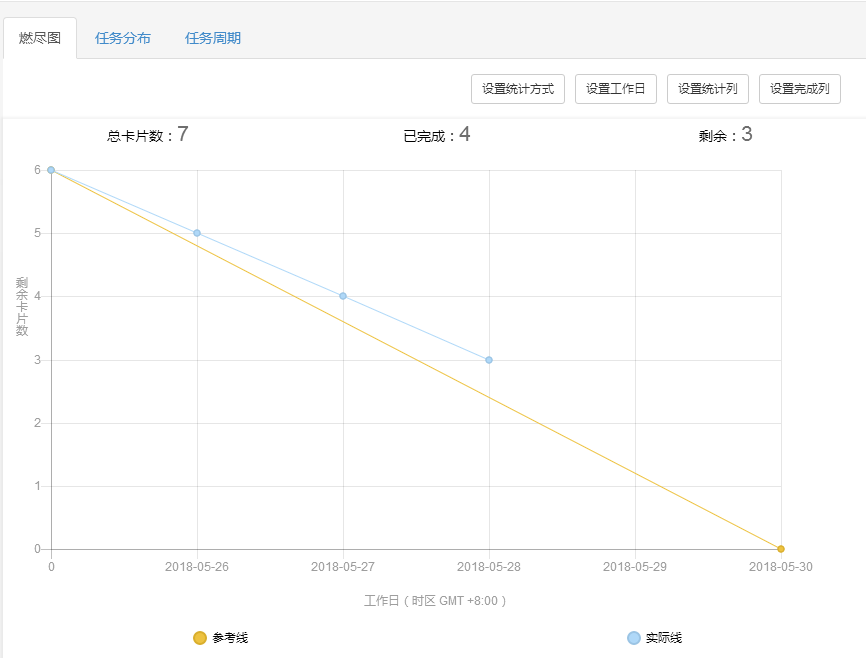
iii. 发布项目燃尽图;请用专业的工具完成

iv. 每人的代码/文档签入记录;
(1) 不能每天都在 “研讨”, 但是没有代码签入。

(2) 签入记录对应的Issue内容与链接,代码必须每天可执行。
(3) 必要的code review,编码规范不是摆设,文档要随时更新。
主要改进代码
save: function(){
if (this.data.title&&this.data.account){
let tableID=37774
let Product = new wx.BaaS.TableObject(tableID)
let product = Product.create()
let Record = {
title : this.data.title
}
Product.find().then(res => {
console.log(this.data.title)
this.setData({
lastremain : res.data.objects[res.data.objects.length - 1].remain
})
this.data.remainmoney =String( parseFloat(this.data.lastremain) + parseFloat(-this.data.account))
let Record = {
title: this.data.title,
account: '-' + this.data.account,
date: this.data.date,
remain: this.data.remainmoney
}
}, err => {
wx.showModal({
title: '当前数据库为空!',
})
})
product.set(Record).save()
wx.showModal({
title: '插入成功!',
content: '',
})
this.setData({
title:'',
cost: '',
})
}else{
wx.showModal({
title: '标题或金额为空,请重新输入',
})
}
}
PS:这部分代码任然有些问题
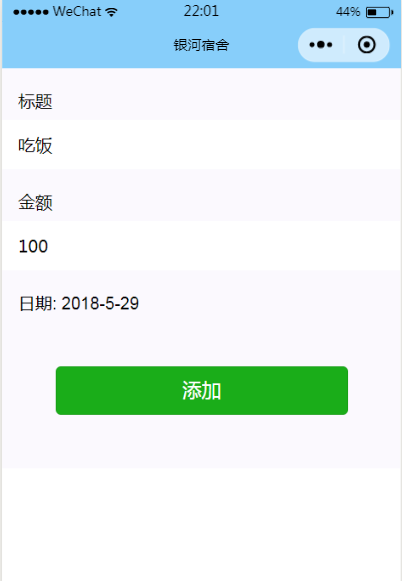
v. 适当的项目程序/模块的最新(运行)截图。


团队每日个人小结
李晓冬:在收支分明完成后,对余额与账单消费的计算和传入数据库出现了一些问题,卡了挺久的。
龚厦彬:深入优化我们的小程序,过程仍是学一步走一步,过程很充实,生活很饱和。
梁林:对整个项目和团队快速熟悉结束,测试陆续开始走上正轨,很开心。
郭余晟:走到今天,现在渐渐走到这个阶段的中期,感觉更是需要大家团结、共同奋斗到底的时候。
柏清晔:我们的程序逐渐厚实,追求细节的过程中,还是回归本身,充分满足客户的需求。
王妍:在学习、实践、任务,充实生活、丰富自己,在今天、在现在,都是磨炼都是激怒。
Beta阶段——第二篇 Scrum 冲刺博客的更多相关文章
- Beta阶段第二篇Scrum冲刺博客-Day1
1.站立式会议 提供当天站立式会议照片一张 2.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中: 昨天已完成的工作. 张晨晨:交接进组 郭琪容:明确任务并学习 吴玲:明确接 ...
- Beta阶段——第一篇 Scrum 冲刺博客
i. 提供当天站立式会议照片一张: ii. 每个人的工作 (有work item 的ID) (1) 昨天已完成的工作: 数据存储方式改本地存储为数据库存储. (2) 今天计划完成的工作: 账单和剩余舍 ...
- Beta阶段第一篇 Scrum 冲刺博客
介绍小组新加入的成员,Ta担任的角色 新成员 担任角色 张晨晨 测试 理由:晨晨代码能力有待提高,但心思细腻有耐心,适合测试工作. 讨论是否需要更换团队的PM 通过团队讨论决定不更换团队PM,理由是在 ...
- 第二篇Scrum冲刺博客
第二篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 初步学习小程序的编写.博客园的撰写 初步完成用户界面 ...
- 第二篇Scrum冲刺博客--Interesting-Corps
第二篇Scrum冲刺博客 站立式会议 1.会议照片 2.队友完成情况 团队成员 昨日完成 今日计划 鲍鱼铭 主页页面和探测空间设计及布局实现 主页页面跳转社区功能及社区设计及布局实现 叶学涛 设计页面 ...
- 2020.5.22 第二篇 Scrum冲刺博客
Team:银河超级无敌舰队 Project:招新通 项目冲刺集合贴:链接 目录 一.每日站立会议 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3.2 主要代码截图 3.3 程序运行截图 ...
- 团队作业4:第二篇Scrum冲刺博客(歪瑞古德小队)
目录 一.Daily Scrum Meeting 1.1 会议照片 1.2 项目进展 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3.2 Code Review 记录 3.3 issue ...
- 第二篇 Scrum冲刺博客
一.会议图片 二.项目进展 成员 完成情况 今日任务 冯荣新 搜索框,首页轮播图,分类导航 商品列表,商品详情轮播图 陈泽佳 背景展示,选择并显示图片 历史足迹,静态页面 徐伟浩 登录权限获取 商品信 ...
- 第二篇 Scrum 冲刺博客
一.站立式会议 1. 会议照片 2. 工作汇报 成员名称 昨日(23日)完成的工作 今天(24日)计划完成的工作 工作中遇到的困难 陈锐基 - 完成个人资料编辑功能- 对接获取表白动态的接口数据并渲染 ...
随机推荐
- JQuery第一天——入门概述与选择器
一.什么是JQuery 一个流行的js库 核心理念:write less , do more 优势: 轻量级 强大的选择器 出色的 DOM 操作的封装 可靠的事件处理机制 完善的 Ajax 出色的浏 ...
- cnn 滤波
http://blog.csdn.net/zouxy09/article/details/49080029
- 23-[jQuery]-效果:隐藏,淡出,盒子高度,动画
1.隐藏,显示 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- P4249 [WC2007]剪刀石头布
有一个竞赛图,要给一些边定向,求三元环最多的数量 反过来考虑最少的不是环的三个点(称为不好的环),一定有一个点有2条入边,一个点有2条出边,一个点1入边1出边 可以对每一个不好的环只记录入边为2的点, ...
- SSIS 数据流的执行树和数据管道
数据流组件的设计愿景是快速处理海量的数据,为了实现该目标,SSIS数据源引擎需要创建执行树和数据管道这两个数据结构,而用户为了快速处理数据流,必须知道各个转换组件的阻塞性,充分利用流式处理流程,利用更 ...
- python中的运算符的分类以及使用方法
1.算数运算符 算数运算符的分类: +, –, *, **(幂运算), /, //(整除), %(取余/取模) 算数运算符的优先级: ()> ** > *, /, % &g ...
- pygrib学习
pygrib-2.0.3/docs/index.html 导入pygrib模块 >>> import pygrib 打开grib文件,获取grib消息迭代器 >>> ...
- Linux学习之常用系统工作命令(一)
由于centos和RHEL互通,两个版本可以相互学习,所以截图有两个界面 Linux系统与win系列是两个几乎完全不同的操作系统,但是就应用范围来说,是win系统更胜一筹,然而,这反而也成为win系 ...
- 解决ScrollViewer嵌套的DataGrid、ListBox等控件的鼠标滚动事件无效
C# 中,两个ScrollViewer嵌套在一起或者ScrollViewer里面嵌套一个DataGrid.ListBox.Listview(控件本身有scrollviewer)的时候,我们本想要的效果 ...
- JUC——延迟队列
所谓的延迟队列最大的特征是它可以自动通过队列进行脱离,例如:现在有一些对象被临时保存着,但是有可能该集合对象是一个公共对象,那么里面的某些数据如果不在使用的时候就希望其可以在指定的时间达到后自动的消失 ...
