js javascript 实现多线程
在讲之前,大家都知道js是基于单线程的,而这个线程就是浏览器的js引擎。
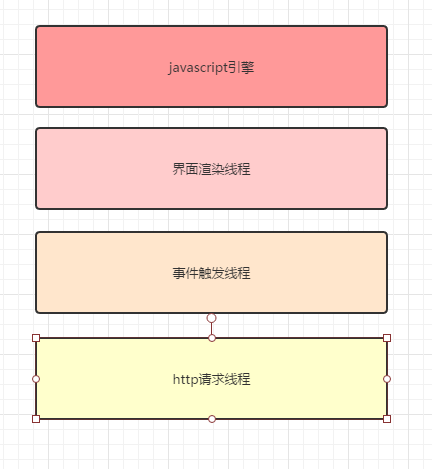
首先来看一下大家用的浏览器都具有那些线程吧。

假如我们要执行一些耗时的操作,比如加载一张很大的图片,我们可能需要一个进度条来让用户进行等待,在等待的过程中,整个js线程会被阻塞,后面的代码不能正常运行,这可能大大的降低用户体验,这时候我们就期望拥有一个工作线程来处理这些耗时的操作。在传统的html时代是基本不可能实现的,而现在,我们拥有一种叫做worker的东西。它是js里的一个类,而我们只需要创建它的实例就可以使用它。
var worker = new Worker(js file path);
构造函数的参数填上你的js文件的路径,这个js文件将会在浏览器新开的线程里运行,而与原先的js引擎的线程并不影响。
下面看个例子。
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><input type="text" name="ipt" id="ipt" value="" /><button id="start">start</button><button id="stop">stop</button><button id="ale">alert</button><script type="text/javascript">var ipt = document.getElementById("ipt");var stop = document.getElementById("stop");var start = document.getElementById("start");var ale = document.getElementById("ale");var worker = new Worker("js/test22.js");worker.onmessage = function(){ipt.value = event.data;};stop.addEventListener("click",function(){//用于关闭worker线程worker.terminate();});start.addEventListener("click",function(){//开起worker线程worker = new Worker("js/test22.js");});ale.addEventListener("click",function(){alert("i'm a dialog");});</script></body></html>
下面是test22.js里的代码,也就是存在于worker线程里的代码
var i = 0;function mainFunc(){i++;//把i发送到浏览器的js引擎线程里postMessage(i);}var id = setInterval(mainFunc,1000);
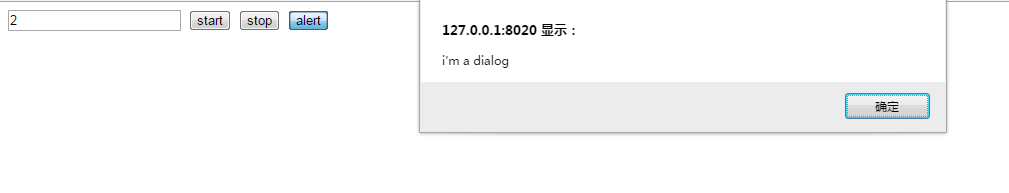
运行起来我们会发现

点击确定后,它的数值并非2,而是一个比2更大的数

虽然dialog的弹出会阻塞js引擎线程,但是并不影响worker线程的运行,所以,在我们点击确定后,只是在js引擎线程上更新了新的内容,而数值是一直在跑动的,这就说明worker线程和原本的js线程互不影响.
那么既然互不影响,两个线程之间要怎么来联系呢,答案其实已经在代码里了,那就是onPostMessage 和 onmessage这两个函数,其中onPostMessage(data)的参数是你要传递的数据,而onmessage是一个回调函数,只有在接受到数据时,onmessage会被回调,onmessage有一个隐藏的参数,那就是event,我们可以用event.data获取到传递过来的数据来更新主线程。
使用worker线程应注意的是,所有js里集成的对象都在js线程里,而并非worker线程。
例如我们在worker线程里写上:
var a = document.getElementById("a");
结果你会得到一条Error,告诉你找不到document,或者document is undefined。所以我们尽量把需要的东西都写到主线程里,而只把耗时的操作写到worker线程里。
js javascript 实现多线程的更多相关文章
- JavaScript可否多线程? 深入理解JavaScript定时机制(转载)
说明:最近写 js 时需要用setinterval函数做定时操作,谁知道,刚开始后运行完好,但一段时间后他就抽风了,定时任务运行的时间间隔越来越短,频率加快,这是一个完全不能容忍的问题,带着一个可以出 ...
- 【worker】js中的多线程
因为下个项目中要用到一些倒计时的功能,所以就提前准备了一下,省的到时候出现一下界面不友好和一些其他的事情.正好趁着这个机会也加深一下html5中的多线程worker的用法和理解. Worker简介 J ...
- 【JavaScript】吃饱了撑的系列之JavaScript模拟多线程并发
前言 最近,明学是一个火热的话题,而我,却也想当那么一回明学家,那就是,把JavaScript和多线程并发这两个八竿子打不找的东西,给硬凑了起来,还写了一个并发库concurrent-thread-j ...
- three.js 中使用多线程以及性能测试
今天郭先生说一下WebWorker以及WebWorker在three.js中的应用.我们都知道Javascript是单线程的,比如执行js代码的同时UI渲染就会停止,对于多核CPU的点脑,这一点让人难 ...
- JavaScript与多线程的不解之缘!
前言 对于前端开发者来说,多线程是一个比较陌生的话题.因为JavaScript是单线程语言.也就是说,所有任务只能在一个线程上完成,一次只能做一件事.前面的任务没做完,后面的任务只能等着. UI渲染与 ...
- Atitit.js javascript的rpc框架选型
Atitit.js javascript的rpc框架选型 1. Dwr1 2. 使用AJAXRPC1 2.2. 数据类型映射表1 3. json-rpc轻量级远程调用协议介绍及使用2 3.1. 2.3 ...
- Immutable.js – JavaScript 不可变数据集合
不可变数据是指一旦创建就不能被修改的数据,使得应用开发更简单,允许使用函数式编程技术,比如惰性评估.Immutable JS 提供一个惰性 Sequence,允许高效的队列方法链,类似 map 和 f ...
- [JS] JavaScript由浅入深(2) 进阶
本节,将围绕以下几点来讲. 知识点:多线程.作用域.闭包.this 先顶后看 1.多线程 在不支持H5的浏览器中.使用Concurrent.Thread.js. 在支持H5中,使用WebWork. 在 ...
- Js(javaScript)的闭包原理
问题?什么是js(javaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 小编 ...
随机推荐
- codevs 1080 线段树练习 CDQ分治
codevs 1080 线段树练习 http://codevs.cn/problem/1080/ 时间限制: 1 s 空间限制: 128000 KB 题目描述 Description 一行N个 ...
- NGINX配置详解及应用
目录 NGINX 1 1.1 目录结构 1 1.2 基础配置 1 1.3 location 5 1.4 虚拟主机 5 1.5 状态模块 ...
- Java并发编程原理与实战三十:CountDownLatch与CyclicBarrier 区别
相信每个想深入了解多线程开发的Java开发者都会遇到CountDownLatch和CyclicBarrier,大家也在网上看到各种介绍原理,代码的,以及他们区别(应付面试)的,但是很少能讲清楚:他们到 ...
- OAuth2:Authorization Flows
Ref:http://www.dannysite.com/blog/176/ OAuth2.0协议定义了用于获得授权的四种主要授权类型. 1. Client Credentials 一种基于APP的密 ...
- SVN 使用笔记
SVN中检出 和 导出 的区别 检出得到的文件夹中,是受SVN客户端控制的,对其进行文件或文件夹的增删改操作都会被SVN客户端识别出来,对其可以进行update.commit操作.其中含有.svn隐藏 ...
- JavaScript实现单向链表
JavaScript 本身提供了十分好用的数据类型,以满足大家的日常使用.单靠 Array 和 Object 也的确足够应付日常的绝大部分需求,这也导致了很多前端er对数据结构这一块不是十分的了解. ...
- canvas画布,写字板
<!doctype html><html><head> <meta charset="utf-8"> <meta http-e ...
- Django进阶(路由系统、中间件、缓存、Cookie和Session、Ajax发送数据
路由系统 1.每个路由规则对应一个view中的函数 url(r'^index/(\d*)', views.index), url(r'^manage/(?P<name>\w*)/(?P&l ...
- CSS3 transition过渡
transition 属性是一个简写属性,用于设置四个过渡属性: transition: property duration timing-function delay; transition-pro ...
- 洛谷 P4093: bzoj 4553: [HEOI2016/TJOI2016]序列
题目传送门:洛谷P4093. 题意简述: 给定一个长度为 \(n\) 的序列 \(a\). 同时这个序列还可能发生变化,每一种变化 \((x_i,y_i)\) 对应着 \(a_{x_i}\) 可能变成 ...
