Ionic Js十一:模态
ionicModal 可以遮住用户主界面的内容框。
你可以在你的 index 文件或者是其他文件内嵌入以下代码(里面的代码可以根据你自己的业务场景相应的改变)。
<script id="my-modal.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar>
<h1 class="title">My Modal title</h1>
</ion-header-bar>
<ion-content>
Hello!
</ion-content>
</ion-modal-view>
</script>
然后你就可以在你的 Controller 里面的注入 $ionicModal 。然后调用你刚刚写入的模板,进行初始化操作。就像下面的代码:
angular.module('testApp', ['ionic'])
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('my-modal.html', {
scope: $scope,
animation: 'slide-in-up'
}).then(function(modal) {
$scope.modal = modal;
});
$scope.openModal = function() {
$scope.modal.show();
};
$scope.closeModal = function() {
$scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() {
$scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});
 

 

 

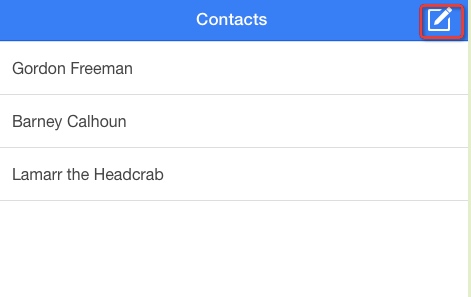
实例
HTML 代码
<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>菜鸟教程(runoob.com)</title>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head>
<body ng-controller="AppCtrl"> <ion-header-bar class="bar-positive">
<h1 class="title">Contacts</h1>
<div class="buttons">
<button class="button button-icon ion-compose" ng-click="modal.show()">
</button>
</div>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="contact in contacts">
{{contact.name}}
</ion-item>
</ion-list>
</ion-content> <script id="templates/modal.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar class="bar bar-header bar-positive">
<h1 class="title">New Contact</h1>
<button class="button button-clear button-primary" ng-click="modal.hide()">Cancel</button>
</ion-header-bar>
<ion-content class="padding">
<div class="list">
<label class="item item-input">
<span class="input-label">First Name</span>
<input ng-model="newUser.firstName" type="text">
</label>
<label class="item item-input">
<span class="input-label">Last Name</span>
<input ng-model="newUser.lastName" type="text">
</label>
<label class="item item-input">
<span class="input-label">Email</span>
<input ng-model="newUser.email" type="text">
</label>
<button class="button button-full button-positive" ng-click="createContact(newUser)">Create</button>
</div>
</ion-content>
</ion-modal-view>
</script> </body>
</html>
CSS 代码
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('AppCtrl', function($scope, $ionicModal) {
$scope.contacts = [
{ name: 'Gordon Freeman' },
{ name: 'Barney Calhoun' },
{ name: 'Lamarr the Headcrab' },
];
$ionicModal.fromTemplateUrl('templates/modal.html', {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
});
$scope.createContact = function(u) {
$scope.contacts.push({ name: u.firstName + ' ' + u.lastName });
$scope.modal.hide();
};
});
 

 

Ionic Js十一:模态的更多相关文章
- Ionic Js十:加载动作
$ionicLoading 是 ionic 默认的一个加载交互效果.里面的内容也是可以在模板里面修改. 用法 angular.module('LoadingApp', ['ionic']) .cont ...
- Ionic Js九:列表操作
列表是一个应用广泛在几乎所有移动app中的界面元素.ionList 和 ionItem 这两个指令还支持多种多样的交互模式,比如移除其中的某一项,拖动重新排序,滑动编辑等等. <ion-list ...
- ionic js ion-tabs选项卡栏操作
ionic 选项卡栏操作 ion-tabs ion-tabs 是有一组页面选项卡组成的选项卡栏.可以通过点击选项来切换页面. 对于 iOS,它会出现在屏幕的底部,Android会出现在屏幕的顶部(导航 ...
- ionic js 加载动画 ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。 该图标采用的是SVG
ionic 加载动画 ion-spinner ionSpinner 提供了许多种旋转加载的动画图标.当你的界面加载时,你就可以呈现给用户相应的加载图标. 该图标采用的是SVG. 用法 <ion- ...
- 使用异步js解决模态窗口切换的办法
核心代码 js ="setTimeout(function(){document.getElementsByTagName('Button')[3].click()},100);" ...
- Js实例——模态框弹出层
1.描述 百度登录就是一个模态框弹出层.思路分析:先将灰色大背景和登陆盒子设为不可见,利用JS将其动态加载可见. 2.代码 <!DOCTYPE html> <html> < ...
- JS中模态窗口(showModalDialog)的详细使用
基本介绍: showModalDialog() (IE + 支持) showModelessDialog() (IE + 支持) window.showModalDialog() 方法用来创建一个显示 ...
- ionic js 滑动框ion-slide-box 滑动框是一个包含多页容器的组件,每页滑动或拖动切换
ionic 滑动框 ion-slide-box 滑动框是一个包含多页容器的组件,每页滑动或拖动切换: 效果图如下: 用法 <ion-slide-box on-slide-changed=&quo ...
- ionic js 侧栏菜单 把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换
ionic 侧栏菜单 一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion ...
随机推荐
- vue短信验证性能优化写入localstorage中
平时我们在项目中进行注册等的时候,会经常用到短信验证的功能,但是现在现在很多短信验证都是存在下面几个问题,例如短信验证时间为60s的时候, 1. 当点击完按钮时,倒计时还没到60s过完时,刷新浏览器, ...
- android onActivityResult的执行
1.如果activity中重写了onActivityResult函数,同时添加在该activity的fragment也重写了onActivtyResult函数,那么会执行Activity的onActi ...
- 针对TCP连接异常断开的分析
我们知道,一个基于TCP/IP的客户端-服务器的程序中,正常情况下,我会是启动服务器使其在一个端口上监听请求,等待客户端的连接:通过TCP的三次握手,客户端能够通过socket建立一个到服务器的连接: ...
- Linux Ubuntu下安装配置mysql
检查系统中是否已经安装了mysql: sudo netstat -tap | grep mysql 安装mysql: sudo apt-get install mysql-server sudo ap ...
- protobuffer
[protobuffer] 1.扩展名为.proto. 2.定义一个协议: 3.定义一个Service: 4.编译器为protoc,使用protoc: 5.style:所有的类型名均CamelCase ...
- 100baseT、100baseFX、1000base-SX、100/1000base-T
100baseT.100baseFX.1000base-SX.100/1000base-T 100baseT.100baseFX都是100Mbps速率基带传输系统,唯一的不同是100baseT用的是双 ...
- td自动换行
自动换行方法: 1.在<td>中设置样式style为word-wrap:break-word;word-break:break-all; (一般情况只需要设置word-break:brea ...
- HDU 4639 hehe 杭电2013多校联赛第四场1008题
解题报告:题目的意思是输入一个字符串,并规定,里面的“hehe”可以用"wqnmlgb"来代替,也可以不代替,问输入的这个字符串在经过相关的代替之后可以有多少种不同的形态.先打一个 ...
- 去除zabbix calculate 模式下,有时候分母为零的情况(Cannot evaluate expression: division by zero. )
zabbix的监控类型支持一种calculate的方式,可以对几个item结果进行简单的计算,但有时会出现分母为零的情况,这时候监控项就会报错 Cannot evaluate expression: ...
- 如何清理休眠文件(hiberfil.sys)
如果使用了休眠功能,那么打开系统盘就会有一个很大(5.36G)的hiberfil.sys文件,它是将用户正在运行的程序,保存在这里,再启动系统就很快了.如要清理它(不用休眠功能,或者临时腾出空间),可 ...
