ExtJS基础知识总结:自定义日历和ComboBox控件(二)
概述
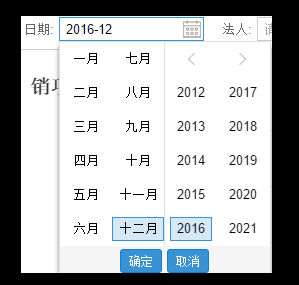
1、ExtJS 5不支持日期选择框中只选择年月,为了满足ExtJs5可以实现选择年月的功能,查询网上资料,整理出来了相应的处理方式,最终实现的效果如下图:

2、ExtJS 控件丰富,如果需要实现下拉列表控件ComboBox中含有Check样式的皮肤,只需要在ComboBox控件中监听相应的下拉事件和选择事件即可。实现的效果如下:

日历控显示年月的实现方式
1、编写ext-extendmonth.js,代码内容如下
Ext.define('Ext.form.field.Month', {
extend: 'Ext.form.field.Date',
alias: 'widget.monthfield',
requires: ['Ext.picker.Month'],
alternateClassName: ['Ext.form.MonthField', 'Ext.form.Month'],
selectMonth: null,
createPicker: function () {
var me = this,
format = Ext.String.format,
pickerConfig;
pickerConfig = {
pickerField: me,
ownerCmp: me,
renderTo: document.body,
floating: true,
hidden: true,
focusOnShow: true,
minDate: me.minValue,
maxDate: me.maxValue,
disabledDatesRE: me.disabledDatesRE,
disabledDatesText: me.disabledDatesText,
disabledDays: me.disabledDays,
disabledDaysText: me.disabledDaysText,
format: me.format,
showToday: me.showToday,
startDay: me.startDay,
minText: format(me.minText, me.formatDate(me.minValue)),
maxText: format(me.maxText, me.formatDate(me.maxValue)),
listeners: {
select: { scope: me, fn: me.onSelect },
monthdblclick: { scope: me, fn: me.onOKClick },
yeardblclick: { scope: me, fn: me.onOKClick },
OkClick: { scope: me, fn: me.onOKClick },
CancelClick: { scope: me, fn: me.onCancelClick }
},
keyNavConfig: {
esc: function () {
me.collapse();
}
}
};
if (Ext.isChrome) {
me.originalCollapse = me.collapse;
pickerConfig.listeners.boxready = {
fn: function () {
this.picker.el.on({
mousedown: function () {
this.collapse = Ext.emptyFn;
},
mouseup: function () {
this.collapse = this.originalCollapse;
},
scope: this
});
},
scope: me,
single: true
}
}
return Ext.create('Ext.picker.Month', pickerConfig);
},
onCancelClick: function () {
var me = this;
me.selectMonth = null;
me.collapse();
},
onOKClick: function () {
var me = this;
if (me.selectMonth) {
me.setValue(me.selectMonth);
me.fireEvent('select', me, me.selectMonth);
}
me.collapse();
},
onSelect: function (m, d) {
var me = this;
me.selectMonth = new Date((d[] + ) + '/1/' + d[]);
}
});
2、引入ext-extendmonth.js以及修改预显示控件 xtype: 'monthfield' 属性值
//头部菜单栏
var proctoolbarText = Ext.create('Ext.toolbar.Toolbar', {
renderTo: 'ReportData',
items: [{
xtype: 'monthfield',
id: 'CountData',
width: ,
labelWidth: ,
format: 'Y-m',
fieldLabel: '日期',
emptyText: '请输入开始时间',
editable: false, //不可编辑
value: Ext.get("countDate").getValue()
}]});
下拉列表控件ComboBox中含有Check实现
1、自定义JS控件Checktool
var Checktool=Ext.create('Ext.form.field.ComboBox',{
name : 'cmb',
fieldLabel : '人员',
margin:'2 0 2 0',
labelWidth : ,
labelAlign : 'right',
editable : false,
allowBlank : false,
multiSelect : true,
store : {
fields : ['personId', 'personName'],
data : [
{'personId':'',personName:'张三'},
{'personId':'',personName:'李四'},
{'personId':'',personName:'王五'},
{'personId':'',personName:'小名'}
]
},
listConfig : {
itemTpl : Ext.create('Ext.XTemplate','<input type=checkbox>{[values.personName]}'),
onItemSelect : function(record) {
var node = this.getNode(record);
if (node) {
Ext.fly(node).addCls(this.selectedItemCls);
var checkboxs = node.getElementsByTagName("input");
if (checkboxs != null)
var checkbox = checkboxs[];
checkbox.checked = true;
}
},
listeners : {
itemclick : function(view, record, item, index, e, eOpts) {
var isSelected = view.isSelected(item);
var checkboxs = item.getElementsByTagName("input");
if (checkboxs != null) {
var checkbox = checkboxs[];
if (!isSelected) {
checkbox.checked = true;
} else {
checkbox.checked = false;
}
}
}
}
},
queryMode : 'local',
displayField : 'personName',
valueField : 'personId',
});
2、ExtJS引用控件即可
//头部菜单栏
var proctoolbarText = Ext.create('Ext.toolbar.Toolbar', {
renderTo: 'ReportData',
items: [
Checktool
]});
下拉列表控件ComboBox设置默认值
comboBox可以通过setValue设置值,但是准对Store后台返回Json的时候,通过Ext.getCmp('CategoryCode').SetValue('000983')设置相应的值时候,展示到页面的内容是空的,也就是说这样的设置默认值是无效的?比如下面这段代码:
{
xtype: "combobox",
store: Ext.create('Ext.data.Store', {
fields: ["CategoryCode", "Id"]
autoLoad: false,
proxy: {
type: 'ajax',
url: '/ProductManagement/GetTaxProfitList',
reader: {
type: 'json',
rootProperty: 'Data',
totalProperty: 'TotalCount'
}
}
}),
displayField: "CategoryCode",// , //显示出来的是name
valueField: "Id", //值是id
fieldLabel: "税收分类编码", //label
editable: true, //不可编辑
id: "CategoryCode", //id
hiddenvalue: ,
labelWidth: ,
//allowBlank: isAllow,
width: ,
minChars:
}
针对这种情况,我们可以通过修改如下代码处理:
{
xtype: "combobox",
store: Ext.create('Ext.data.Store', {
fields: ["CategoryCode", "Id"]
autoLoad: false,
proxy: {
type: 'ajax',
url: '/ProductManagement/GetTaxProfitList',
reader: {
type: 'json',
rootProperty: 'Data',
totalProperty: 'TotalCount'
}
}
}),
displayField: "CategoryCode",
valueField: "CategoryCode",
fieldLabel: "税收分类编码", //label
editable: true, //不可编辑
id: "CategoryCode", //id
hiddenvalue: ,
labelWidth: ,
width: ,
minChars:
}
也就是说,将ComboBoxdisplayFiled和valueFile设置成同一个值;这个仅仅是结果内容是单个值的情况,如果是实体对象,另当别论;PS:ComboBox指定非自动加载数据的Store之后,通过点击下拉列表的时候,该Store会自动Load后台数据的;
ExtJS基础知识总结:自定义日历和ComboBox控件(二)的更多相关文章
- PyQt5 基础知识(六):展示控件
目录 3. 展示控件 3.1 QLabel 3.1.1 描述 3.1.2 功能作用 3.1.2.1 基本功能 3.1.2.2 文本交互 3.1.2.3 内容操作 3.1.2.3.1 文本字符串 3.1 ...
- 用ActiveX 创建自己的comboBox 控件(二)
3.0 添加事件 3.1 添加OnSelChange 事件 当用户选中列表项的时候触发该事件.(不只是选择改变时触发,本次选择和上次相同时也触发): 添加完成后,在ActivexcomboBox.id ...
- C#自定义泛型类绑定ComboBox控件
C# WinForm ComboBox 自定义数据项 (ComboBoxItem ) WinForm下的ComboBox默认是以多行文本来设定显示列表的, 这通常不符合大家日常的应用, 因为大家日常应 ...
- Android学习之基础知识五—Android常用的七大控件
一.TextView控件:在界面上显示一段文本信息 先看XML代码和执行效果: 代码分析: 1.android:id属性,给当前控件定义了一个唯一的标识符 2.android:layo ...
- 实现带查询功能的ComboBox控件
实现效果: 知识运用: ComboBox控件的AutoCompleteMode属性 public AutoCompleteMode AutoCompleteMode{get;set;} //属性值为枚 ...
- 用ComboBox控件制作浏览器网址输入框
实现效果: 知识运用: ComboBox控件的FindString public int FindString(string s) //查找数据项集合中指定数据项的索引 和Select方法 publi ...
- 将数据表中的数据添加到ComboBox控件中
实现效果: 知识运用: ComboBox控件的DataSource 属性 //获取或设置ComboBox的数据源 public Object DataResouce{get;set;} //属性值:任 ...
- C#中combobox 控件属性、事件、方法
一 .combobox 属性.事件.方法公共属性 名称 说明 AccessibilityObject 获取分配给该控件的 AccessibleObject. AccessibleDefaultActi ...
- 获取 AlertDialog自定义的布局 的控件
AlertDialog自定义的布局 效果图: 创建dialog方法的代码如下: 1 LayoutInflater inflater = getLayoutInflater(); 2 View layo ...
随机推荐
- nginx--->高并发优化
在日常的运维工作中,经常会用到nginx服务,也时常会碰到nginx因高并发导致的性能瓶颈问题. nginx配置文件和内核参数的优化,如有不妥,敬请指出 一.nginx的配置优化 1)nginx进程数 ...
- 神经网络模型及R代码实现
神经网络基本原理 一.神经元模型 图中x1~xn是从其他神经元传来的输入信号,wij表示表示从神经元j到神经元i的连接权值,θ表示一个阈值 ( threshold ),或称为偏置( bias ).则神 ...
- Android中AIDL的理解与使用(一)——跨应用启动/绑定Service
AIDL(Android Interface Definition Language)--安卓接口定义语言 一.startService/stopService 1.同一个应用程序启动Service: ...
- Android之下拉刷新的ListView
不废话,代码里面注释很详细,直接上代码: 自定义的RefreshableListView代码: public class RefreshableListView extends ListView im ...
- LPC1769 CAN的自测试模式
一.背景 客户要了一块单路CAN的板子,他希望在没有其他板子的情况下进行自行测试,然后按照我写的 APP选择自收发测试选项,却无法接收到发送的信息,但是外接了一块板子就可以接收到自己发送的 信息:由于 ...
- IP变化,SVN和数据库的修改
最近公司换了运营商,将启用新的IP地址,将以前项目的端口映射处理好之外,还需要切换SVN的地址. 项目开发中有可能要修改SVN的IP地址,entries文件里面包含svn服务器的地址信息.每个文件夹都 ...
- 项目vue2.0仿外卖APP(三)
项目的结构如下: 项目资源准备 准备项目的各种图片资源等等 注意:在webpack可以不用css sprite,直接用单张图片,因为它会帮忙打包. 还有SVG图片, ...
- offsetParent的解释
offsetParent是个只读属性,返回最近显示指定位置的容器元素的父级.如果元素没有指定位置,最近的元素或者根元素(标准模式下是html,怪异模式下是body)就是offsetParent off ...
- c语言socket通信
http://www.cnblogs.com/xudong-bupt/archive/2013/12/29/3483059.html
- 原生js封装ajax:传json,str,excel文件上传表单提交
由于项目中需要在提交ajax前设置header信息,jquery的ajax实现不了,我们自己封装几个常用的ajax方法. jQuery的ajax普通封装 var ajaxFn = function(u ...
