JS实现幸运抽奖页面
JS实现简单的幸运抽奖页面
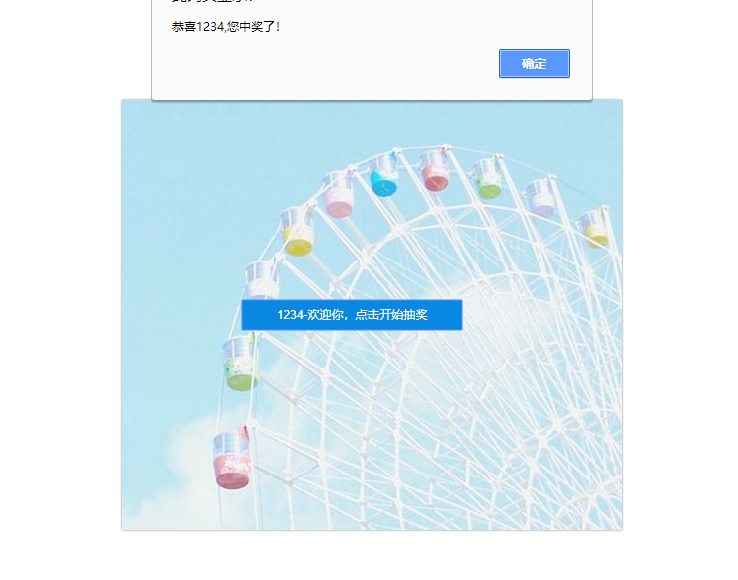
效果图:


图片素材 :

代码如下,复制即可使用:
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>幸运抽奖页面</title>
- <style>
- /*CSS代码*/
- *{
- padding:0;
- margin:0;
- }
- .login-box{
- width:500px;
- height:430px;
- /* border:1px solid red;*/
- /*水平居中*/
- margin:100px auto;
- <!-- 此处需要修改为自己的图片路径 -->
- background: url(img/tx1.png) no-repeat;
- box-shadow: 0 0 2px rgba(0,0,0,.5);
- }
- .login{
- padding:5px;
- border:0 none;
- background: #0a88e1;
- color: white;
- font-size:12px;
- text-align: center;
- width:220px;
- line-height: 20px;
- margin-top:200px;
- margin-left:120px;
- }
- </style>
- </head>
- <body>
- <div class="login-box">
- <input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
- </div>
- </body>
- <script>
- //JS代码:幸运抽奖
- var no = prompt("请输入您的四位会员卡号:");
- //获取到抽奖按钮
- document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
- //当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
- function luck(){
- //系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
- var num = parseInt(Math.random()*10);
- /*alert(num);*/
- //随机数=会员卡号的百位数
- /* var gewei = no%10;
- alert(gewei);*/
- /*var shiwei = parseInt(no/10%10);
- alert(shiwei);*/
- var baiwei = parseInt(no/100%10);
- /*alert(baiwei);*/
- if(baiwei == num){
- alert("恭喜"+no+",您中奖了!");
- }else{
- alert("对不起,"+no+",您没有中奖!");
- }
- }
- </script>
- </html>
如果您有更好的方法或更多的功能,可以和我们大家一起分享哦,如有错误,欢迎联系我改正。非常感谢!!!
JS实现幸运抽奖页面的更多相关文章
- qq电脑管家抽奖页面源代码
桌面qq电脑管家中个人中心的抽奖页面竟然是HTML写的,光大我HTML.!!! <!DOCTYPE html> <html> <head lang="en&qu ...
- 【JavasScript】折腾一个基础到不能再基础的顺滑抽奖页面
前言 事情是这样的,作为一个意志力极低的人,最近一直在找寻提高意志力的方法. 然后决定试一试所谓的"建立奖励机制",也就是说,完成一项意志力挑战后给自己一些奖励(具体操作方法不在这 ...
- 利用scrapy-splash爬取JS生成的动态页面
目前,为了加速页面的加载速度,页面的很多部分都是用JS生成的,而对于用scrapy爬虫来说就是一个很大的问题,因为scrapy没有JS engine,所以爬取的都是静态页面,对于JS生成的动态页面都无 ...
- Space.js – HTML 驱动的页面 3D 滚动效果
为了让我们的信息能够有效地沟通,我们需要创建用户和我们的媒体之间的强有力的联系.今天我们就来探讨在网络上呈现故事的新方法,并为此创造了一个开源和免费使用的 JavaScript 库称为 space.j ...
- Headroom.js – 快速响应用户的页面滚动操作
Headroom.js 是一个轻量级,高性能的JS插件(无依赖性!),允许你响应用户的滚动行为.Headroom.js 使您能够在适当的时候把元素融入视图,而其它时候让内容成为焦点.Headroom. ...
- Pace.js – 超赞的页面加载进度自动指示和 Ajax 导航效果
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果.不需要挂接到任何代码,自动检测进展.您可以选择颜色和多种效果,有简约,闪光灯, ...
- js 和 jquery 获取页面和滚动条的高度 视口高度文档高度
js 和 jquery 获取页面和滚动条的高度 //页面位置及窗口大小 function GetPageSize() { var scrW, scrH; if(window.innerHeight & ...
- js离开或刷新页面检测(且兼容FF,IE,Chrome)
<!DOCTYPE html> <html> <head> <script> function closeIt() { return confirm(& ...
- js 监听整个页面的回车事件
JS监听整个页面的回车事件 <script type="text/javascript"> document.onkeydown=keyDownSearch; ...
随机推荐
- Android Studio 创建/打开项目时一直处于Building“project name”Gradle project info 的解决
最近发现新版的AS,IDEA毛病不断,而且gradle的更新又给墙了,无奈啊! 进入类似如下的目录,发现如果没有对应的gradle解压文件,则在gradle官网下载完整压缩包,放入类似55xxxx串号 ...
- MVC使用jQuery从视图向控制器传递Model的2种方法
http://blog.csdn.net/make1828/article/details/29846003 using System.ComponentModel.DataAnnotations; ...
- POI往word模板中写入数据
转: POI往word模板中写入数据 2018年03月24日 16:00:22 乄阿斗同學 阅读数:2977 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn ...
- android studio 代码混淆如何忽略第三方jar包
日前在打包混淆包含第三方jar包的Android studio项目时 报出了各种错误,但是debug版本却能正常运行,于是怀疑android studio 打包的时候把第三方jar包给混淆了,第三方j ...
- Framingham风险评估
Framingham风险评分: Framingham 心脏研究和其他流行病学队列研究改变了20世纪后半部分对疾病的关注点,即从治疗已经存在的心血管疾病到预防处于疾病危险的状态.该策略的关键因素是识别那 ...
- ssh或scp自动化问题
http://note.youdao.com/noteshare?id=1ac4cb9469f818dbe579d721aae4e914
- insert tp5.1
$insertId = Db::name('user_address')->insertGetId($data); 会插入数据,返回插入的 id //$flag = Db::name('user ...
- golang 中的 time 包的 Ticker
真实的应用场景是:在测试收包的顺序的时候,加了个 tick 就发现丢包了 那么来看一个应用例子: package main import ( "fmt" "runtime ...
- Casting a Classifier into a Fully Convolutional Network将带全连接的网络做成全卷积网络
详见:http://nbviewer.jupyter.org/github/BVLC/caffe/blob/master/examples/net_surgery.ipynb 假设使用标准的caffe ...
- Metrics.NET实践(1)
起因:对应用的监控和测量是WEB应用的一个重要话题,尤其在监控错误率,并发量,以及框架库中的动态值.于是,在性能优化的时候找到了metrics.net. 简介 开始使用 度量 Gauges Count ...
