es6小记
let, const, class, extends, super, arrow functions, template string, destructuring, default, rest arguments,import export, promise, generator(yield和next),Symbol,set,map
1.let const
let定义之后可以修改
cons就是常量,定义之后不能改变,只能在初始化赋值
let和const不能重新定义,都是块级作用域里有效
没有了var的变量提升(es5时,变量函数都可以先使用后声明)
还会导致暂时性死区:
var tmp=123;
if(true){
tmp="abc";
let tmp;
}
结果如下:

虽然上面的代码中存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定了块级作用域,所以在let声明变量前,对tmp赋值会报错。此即暂时性死区。
2.class,extends,super
class javascript出现了常规编程语言都有的类
extends 是类的继承
super 是继承后必须在constructor调用的继承类的构造函数
3.arrow function
就是() => {}
不同于function xxx(){}的是:
1)this的定义取决于箭头函数在哪儿定义,而非箭头函数执行的上下文环境(function的this定义就是取决于执行时候的上下文,例如student.say()函数里面的this就是student对象,如果直接say(),this就是window)
2)不能再用arguments,取而代之的是rest(后面介绍)
3)不能用new把函数实体话
4)call/apply/bind方法仍适用于箭头函数,但就算调用这些方法扩充当前作用域,this也依旧不会变化
4.template string
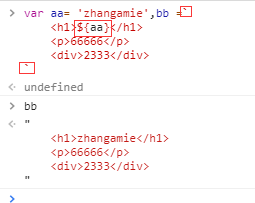
就是反引号(`)的引入,可以在两个反引号之间写多行,而且可以用${xxx}在字符串引入变量,效果如下:

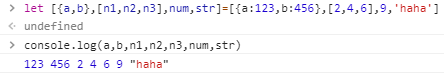
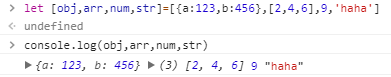
5.destructuring 声明解构
ps:解构的时候必须要同时声明,两者不能分开
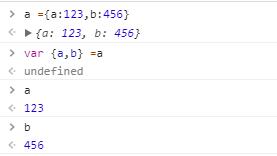
对象解构:

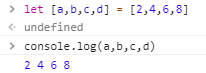
数组解构:

复杂解构:

当然可以改变解构粒度:

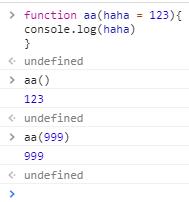
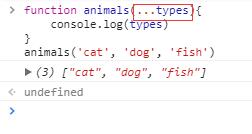
6.default(默认参数), rest(剩余参数)
default:可以定义默认值

rest:取代arguments,在形参前面加(...)

...不充当剩余参数时,还可以做展开功能

或者展开对象
{...{a:123,b:456},c:999}
//{a: 123, b: 456, c: 999}
7.import export
在es6提出import前,js的模块引入是由require()实现的,但是这个并不是es5原生的方法,而是第三方的支持(CommonJS(服务器端)和AMD(浏览器端,如require.js))
requirejs写法:
//content.js
define('content.js', function(){
return 'A cat';
}) //index.js
require(['./content.js'], function(animal){
console.log(animal); //A cat
})
commonJS写法:
//content.js
module.exports = 'A cat' //index.js
var animal = require('./content.js')
ES6写法:
//content.js
export default 'A cat' //index.js
import animal from './content'
高级用法:
如果一个文件多次export,那么只能有一个default
export default 'A cat'
export function say(){
return 'Hello!'
}
export const type = 'dog'
那么引入文件要这样写:
默认的写在大括号外,其他写在里面,我们还可以通过as改名
import animal, { say, type as typex } from './content'
let says = say()
console.log(`The ${typex} says ${says} to ${animal}`)
8.promise
直接看代码:
function helloWorld (ready) {
return new Promise(function (resolve, reject) {
if (ready) {
resolve("Hello World!");
} else {
reject("Good bye!");
}
});
}
helloWorld(true).then(function (message) {
alert(message);
}, function (error) {
alert(error);
});
常用于指定异步请求后,接下来执行操作(成功和失败分别执行什么方法),Promise没有then也会执行(这容易造成错误,因为没有then提供成功失败要执行的函数),这区别于RXJS里面Observable(有地方用到才执行,被subscribe才会执行),promise有3种状态:pending(待定)、resolved(已完成)、rejected(拒绝)
9.generator (yield和next)
看下面的例子:
function* gen(
var y = yield x + 2;
return y;
} var g = gen(1);
g.next() // { value: 3, done: false }
g.next(2) // { value: 2, done: true }
第一个 next 方法的 value 属性,返回表达式 x + 2 的值(3)。
第二个 next 方法带有参数2,这个参数可以传入 Generator 函数,作为上个阶段异步任务的返回结果,被函数体内的变量 y 接收。因此,这一步的 value 属性,返回的就是2(变量 y 的值)。
PS:1.done表示该generator函数是否执行完。
2.每次next都会返回yield或者return后面的值
3.给next()传的值是传给yield赋值的变量如上面的y
10.Symbol
这个是新的原始数据类型typeof Symbol() == 'symbol',用于产生一个独一无二的值
Symbol('foo') == Symbol('foo') //false
如果想相等,用Symbol.for,在全局注册一个Symbol
Symbol.for('abc') == Symbol.for('abc') //true
获取Symbol注册表上某个值用Symbol.keyFor()
let a = Symbol.for('amie')
Symbol.keyFor(a) // amie
Symbol 键的属性不会在对象的 JSON 中显示,也不会在 for-in 循环和Object.keys中被枚举出来
myObject = {
a: 123,
[Symbol('abc')]: 456
}
JSON.stringify( myObject ) //"{"a":123}"
for( var prop in myObject ) {
console.log( prop, myObject[prop] );
}
//a 123
console.log( Object.keys( myObject ) );
// ["a"]
要获取Symbol作为键的值应该这样写:
myObject[Object.getOwnPropertySymbols(myObject)[0]] //
Symbol主要是用于作为对象的私有属性,这比‘_’的方式更加容易与公有属性区分开
11.SET
set是es6新增的数据结构,是一种类数组常用书数组去重
Array.from(new Set(myArray))
常用的方法有add,delete,has,clear
12.MAP
map是es6新增的数据结构,可以理解成比Object更强大的一个散列表
Object的键是不能是引用类型的(会强制被转化为'[object Object]'),但是map却可以
let m = new Map()
let a = {a:123}
m.set(a,999)
m.get(a) //
常用方法有has delete
总结
1.变量
var 重复声明、函数级
let 不能重复声明、块级、变量
const 不能重复声明、块级、常量
2.箭头函数
a.方便
i.如果只有一个参数,()可以省
ii.如果只有一个return,{}也可以省
b.修正this
this相对正常点
3.参数扩展
收集
扩展
默认参数
function show(a, b=5){
}
4.数组方法
map 映射
reduce 汇总:一堆->一个
filter 过滤:一堆->剩下的
forEach 循环
5.字符串
startsWith/endsWith
字符串模板:`${a}xxx${b}`
6.Promise
封装异步操作
Promise.all([]);
7.generator
function *show(){
yield
}
8.JSON
JSON.stringify({a:12,b:5}) => '{"a":12,"b":5}'
JSON.parse('{"a":12,"b":5}')=> {a:12,b:5}
9.解构赋值
let [a,b,c]=[12,5,8];
左右结构一样
右边是个合法的东西
声明、赋值一次完成
10.面向对象
class Test{
constructor(){
this.xxx=
}
方法1(){
}
方法2(){
}
}
class Cls2 extends Cls1{
constructor(){
super();
}
}
es6小记的更多相关文章
- ES6 小记
1.let & const let:相当于var,不同的是没有变量提升,且只在声明的作用域内有效(新增了块级作用域). Const: 声明一个静态场量,一旦声明,常量的值就不能改变. for. ...
- Angular2 初学小记
1.与Angular1的异同 几乎完全不同(什么鬼~ 1)保留一些特性 表达式仍旧用{{}}. 2)属性指令变为驼峰式 ng-if ---> ngIf 3)ng-repeat被ngFor代替 4 ...
- 随手小记(es6)
在学习前辈阮一峰大神写的<ECMAScript入门>一书的过程中,第九章中讲到对象扩展时,第一条我就有点看不懂 ES6允许直接写入变量和函数,作为对象的属性和方法.这样的书写更加简洁. v ...
- es6 学习小记 扩展运算符 三个点(...)
参考: es6 扩展运算符 三个点(...) 经常回顾,方能真正掌握. 一.含义 扩展运算符( spread )是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. ...
- 前端小记6——项目中常用的ES6方法
现在很多功能用es5的方法也能实现功能,但es6提供的方法显得更为高效.记录下目前常用的几个方法. 1.字符包含 通过str.includes('a')来判断, 若str中包含a则结果为true,否则 ...
- ES6——>let,箭头函数,this指向小记
let let允许你声明一个作用域被限制在块级中的变量.语句或者表达式. 还是那个经典的问题:创建5个li,点击不同的li能够打印出当前li的序号. 如果在for循环中使用**var**来声明变量i的 ...
- ES6模块import细节
写在前面,目前浏览器对ES6的import支持还不是很好,需要用bable转译. ES6引入外部模块分两种情况: 1.导入外部的变量或函数等: import {firstName, lastName, ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- ES6的一些常用特性
由于公司的前端业务全部基于ES6开发,于是给自己开个小灶补补ES6的一些常用特性.原来打算花两天学习ES6的,结果花了3天才勉强过了一遍阮老师的ES6标准入门(水好深,ES6没学好ES7又来了...) ...
随机推荐
- 《Linux内核设计与实现》第四章读书笔记
4.1 多任务 多任务操作系统就是能同时并发地交互执行多个进程的操作系统. 多任务系统可以划分为两类: 非抢占式多任务进程会一直执行直到自己主动停止运行 抢占式多任务Linux/Unix使用的是抢占式 ...
- 第三个sprint冲刺第三阶段
公测版:
- (Alpha)Let's-M1后分析报告
Chronos团队Let's项目 Postmortem结果 设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 在最初的用户需求和市场调研方面,团队进 ...
- 08-java学习-数组-增强for循环-数组与方法-main函数参数
数组定义和使用 数组与方法的结合使用 main函数传参
- nginx for Windows Known issues:path
http://nginx.org/en/docs/windows.html nginx/Windows uses the directory where it has been run as the ...
- JQuery Cross Domain Ajax(jsonp)
http://www.pureexample.com/jquery/cross-domain-ajax.html http://www.pureexample.com/ExampleTesterII- ...
- cmd常用
npm install -g npm npm就自动为我们更新到最新版本 npm install -g cnpm --registry=https://registry.npm ...
- Linux基础学习(5)--文本编辑器Vim
第五章——文本编辑器Vim 一. Vim常用操作 1.Vim简介: Vim是一个功能强大的全屏幕文本编辑器,是Linux/UNIX上最常用的文本编辑器,它的作用是建立.编辑. ...
- selenium之测试卫星资料页面操作(元素遍历)
# 测试气象卫星资料页面功能 # author:gongxr # date:2017-07-24 import random, time from selenium import webdriver ...
- 深入理解CSS绝对定位absolute
前面的话 前面已经介绍了定位的偏移和层叠,例子中大量的应用了绝对定位.因为相较于相对定位和固定定位,绝对定位在实际中应用频率更高.应用场景更广泛.本文将介绍使用绝对定位时的具体细节 定义 当元素绝对定 ...
