ECharts图表引用json数据
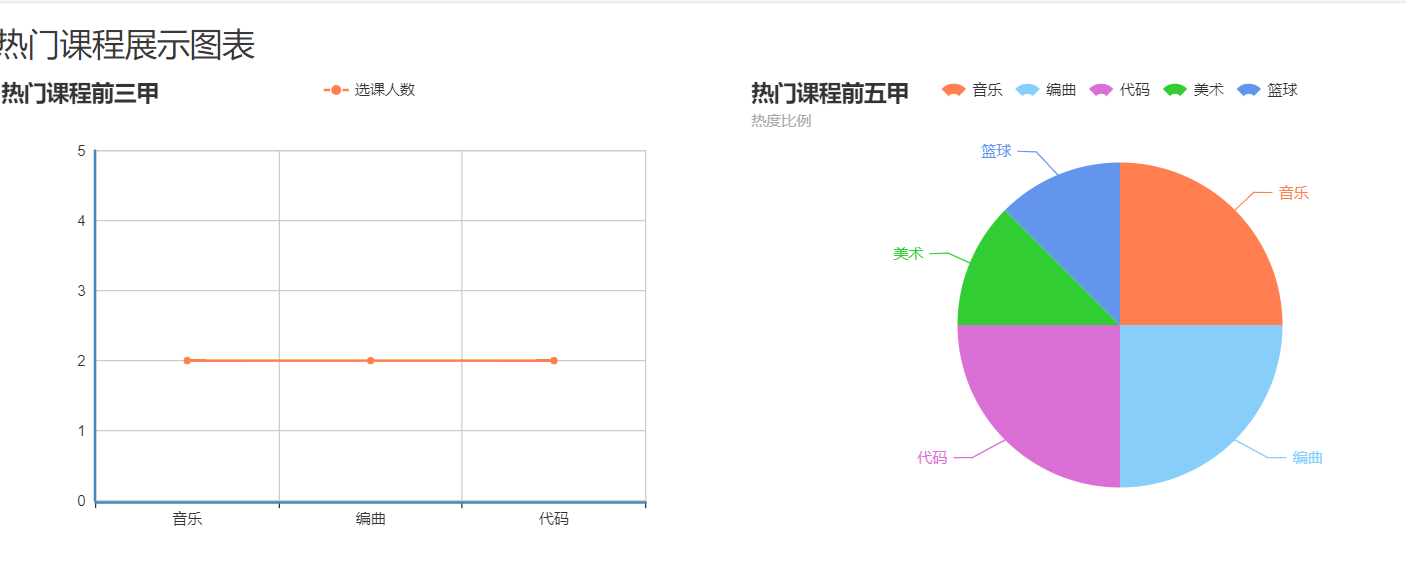
来讲两个图表,一个折线图,一个饼图。
先来看看效果图:

现在来看看代码,先来折线图,后台:
(这里的后台太麻烦了,写的太多。可以使用Linq的方式,Linq比较简单写的也少。参考我的这篇文章的2018.7.2号的更新)
public ActionResult GetCourse()
{ string [] Name=new string [];
int[] Count=new int[]; string sql = "select top 3 a.ClassName,b.SelectCount from Course a inner join (select ClassNumber,COUNT(*) SelectCount from SelectCourse group by ClassNumber) b on a.ClassNumber=b.ClassNumber order by SelectCount desc"; SqlHelper sqlHelper = new SqlHelper();
DataTable dataTable = sqlHelper.SqlConnectionInformation(sql); for (int i = ; i < dataTable.Rows.Count; i++)
{
Name[i] = dataTable.Rows[i]["ClassName"].ToString();
Count[i] = int.Parse(dataTable.Rows[i]["SelectCount"].ToString());
} var EName = JsonConvert.SerializeObject(Name);
var ECount = JsonConvert.SerializeObject(Count); string json = $"{{\"name\":{EName},\"count\":{ECount}}}"; return Json(json);
}
然后前台:引用文件自己去写
<div id="main" style="width: 600px;height: 400px;float:left" ></div>
<script type="text/javascript">
var json;
$.ajax({
type: "post",
url: "/CourseCount/GetCourse",
dataType: 'JSON',
success: function (data) {
json = JSON.parse(data);
myChart.setOption({
title: {
text: '热门课程前三甲'
},
tooltip: {},
legend: {
data: ['选课人数']
},
xAxis: {
data: json.name
},
yAxis: {},
series: [{
name: '选课人数',
type: 'line',
data: json.count
}]
});
}
});
//将echart初始化到div中
var myChart = echarts.init(document.getElementById('main'));
//指定图表的配置项和数据
<scripts>
现在是饼图,后台:
public ActionResult GetBing()
{ string[] Name = new string[];
int[] Count = new int[]; string sql = "select top 5 a.ClassName,b.SelectCount from Course a inner join (select ClassNumber,COUNT(*) SelectCount from SelectCourse group by ClassNumber) b on a.ClassNumber=b.ClassNumber order by SelectCount desc"; SqlHelper sqlHelper = new SqlHelper();
DataTable dataTable = sqlHelper.SqlConnectionInformation(sql); for (int i = ; i < dataTable.Rows.Count; i++)
{
Name[i] = dataTable.Rows[i]["ClassName"].ToString();
Count[i] = int.Parse(dataTable.Rows[i]["SelectCount"].ToString());
} var EName = JsonConvert.SerializeObject(Name);
var ECount = JsonConvert.SerializeObject(Count); string json = $"{{\"value\":{ECount},\"name\":{EName}}}"; return Json(json);
}
前端:
<div id="bing" style="width: 600px;height: 400px;float:left"></div> <scripts>
var jsonbing;
var bing = echarts.init(document.getElementById('bing')); var brower = [];
var listname=[];
var listvalue=[] ; $.ajax({
type: "post",
url: "/CourseCount/GetBing",
dataType: 'JSON',
success: function (data) { jsonbing = JSON.parse(data);
listname = jsonbing.name;
listvalue = jsonbing.value; for (i = ; i < ; i++) {
brower.push({
value: listvalue[i],
name: listname[i]
});
} bing.setOption({
title: {
text: '热门课程前五甲',
subtext: '热度比例',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br />{b} : {c} ({d}%)"
},
legend: {
// orient: 'vertical',
// top: 'middle',
bottom: ,
left: 'center',
data: listname
},
series: [
{
type: 'pie',
radius: '65%',
center: ['50%', '50%'],
selectedMode: 'single',
data: brower,
itemStyle: {
emphasis: {
shadowBlur: ,
shadowOffsetX: ,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}); }
});
<scripts>
ECharts图表引用json数据的更多相关文章
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
- ECharts SSH+JQueryAjax+Json+JSP将数据库中数据填充到ECharts中
本文引用自:http://blog.csdn.net/ArcticFoxHan/article/details/38071641 1.导入包,搭建SSH框架 导入Jquery的JS包,<sc ...
- ECharts SSH+JQueryAjax+Json+JSP在数据库中的数据来填充ECharts在
1导入包.设定SSH框架. 进口JQuery的JS包.<script src="JS/jquery-1.7.1.js"></script> 导入EChart ...
- ECharts 环形饼图 动态获取json数据
ECharts 环形饼图 动态获取json数据 效果图如下: 一.html部分 <div id="secondPieChart" style="width:100 ...
- ECharts动态获取后台传过来的json数据进行多个折线图的显示,折线的数据由后台传过来
ECharts 多个折线图动态获取json数据 效果图如下: 一.html部分 <p id="TwoLineChart" style="width:100%; he ...
- Echarts怎么用后台传来的json数据
Echarts怎么用后台传来的json数据 <!DOCTYPE html> <html> <head> <meta http-equiv="Cont ...
- 【JSON 注解】JSON循环引用2----JSON注解@JsonIgnoreProperties+JAVA关键字transient+后台对象与JSON数据的格式互相转化
接着来说这个JSON循环引用的问题: 关于JSON格式的转化,其实关键就是这几个依赖: <!-- json --> <!-- 1号 --> <dependency> ...
- 基于HTML5的WebGL实现json和echarts图表展现在同一个界面
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开.我用HT实现了我的想法,代码一百多行,这么少的代码 ...
- echarts动态加载数据无法更新series 无法更新图表
最近遇到一个Echarts图表无法动态更新数据的问题 最初我在option中设置series的值为一个数组,想着通过修改数组来动态更新图表,但是没变 化,后来发觉是因为图表数据会和之前的合并 看官方的 ...
随机推荐
- 转载 linux常用的监控命令工具
工具 简单介绍top 查看进程活动状态以及一些系统状况vmstat 查看系统状态.硬件和系统信息等iostat 查看CPU 负载,硬盘状况sar 综合工具,查看系统状况mpstat 查看多处理器状况n ...
- Node http和express和mysql
const http = require("http");const express = require("express");const mysql = re ...
- centos安装图形化界面
用下面命令查看查看是哪个模式 systemctl get-default 开机启动图形界面 systemctl set-default graphical.target(图形界面模式) reboot( ...
- Java之JSON处理(JSONObject、JSONArray)
依赖包:json-20180130.jar MAVEN地址: <dependency> <groupId>org.json</groupId> <artifa ...
- Lodop设置文本项行间距、字间距
LODOP给文本项ADD_PRINT_TEXT设置字间距.行间距,可以在打印设计页面,右键属性里设置,然后在打印设计生成代码,也可以直接写代码.LineSpacing行间距.LetterSpacing ...
- redis map存储的注意点
- ansible系列7-mysql_user模块
添加mysql的用户和权限.密码 新增mysql用户zhang,设置登录密码zhang,给予权限zabbix.*:ALL ansible dba -m mysql_user -a 'login_hos ...
- 睡前小dp-poj3254-状压dp入门
http://poj.org/problem?id=3254 从这里学的 http://blog.csdn.net/accry/article/details/6607703 状压dp的入门题.一片N ...
- hdu 6393 Traffic Network in Numazu (树链剖分+线段树 基环树)
链接:http://acm.hdu.edu.cn/showproblem.php?pid=6393 思路:n个点,n条边,也就是基环树..因为只有一个环,我们可以把这个环断开,建一个新的点n+1与之相 ...
- FieldGroup绑定ItemDataSource
FieldGroup可以直接绑定一个数据源DataSource.但如果想绑定某个值,并没有直接作为数据库中的一个字段存在.而是最后转为json串保存在数据库中.这样的话相当于key-value模式的D ...
