_proto_ && prototype (原型 && 原型链)
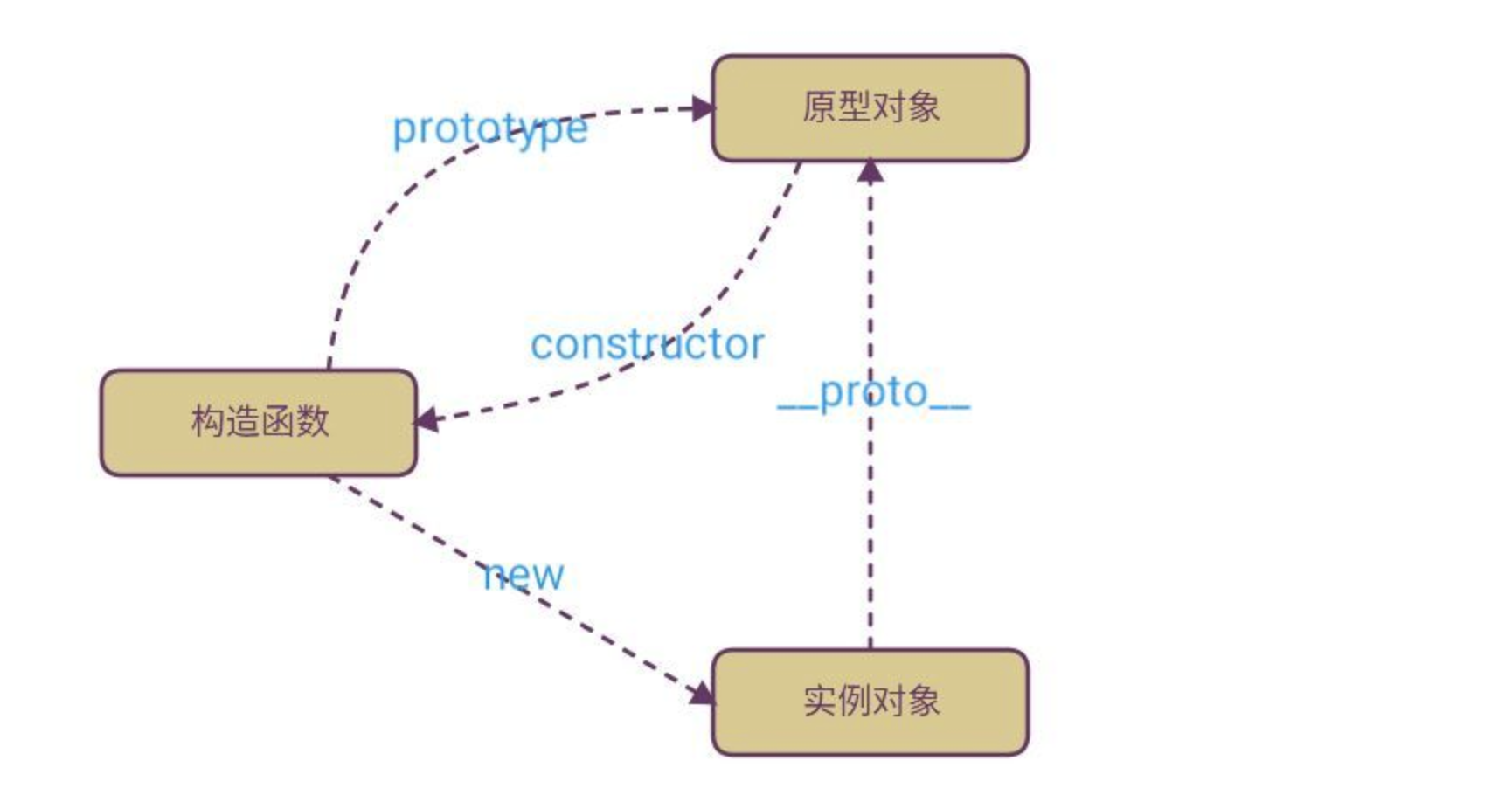
原型一直都是JavaScript基础里面的痛点,因为在JavaScript里面没有类的概念,都是通过原型对象来实现继承,下面的这个图很好的说明几者之间的关系!
a.__proto__ = A.prototype;
Function.prototype.constructor = Function

一, 什么是_proto_?
JavaScript里面万物皆对象,每个对象都有一个内置属性[[prototype]大多数浏览器都通过proto来访问,ES5对于这个内置属性标准的get方法Object.getPrototypeOf()
二, prototype与__proto__的区别
每个对象都有__proto__属性,一般将__proto__ 称之为隐示原型,其作用是构成原型链,同样实现基于原型的继承;prototype是函数对象特有的属性,prototype称之为显示原型,每个function在创建之后,都会有一个prototype属性,这个属性指向函数的原型对象;其主要作用是实现了基于原型的继承和属性的共享
var a = {}
console.log(a. __proto__) 返回 object
console.log(a. prototype) 返回undefined
var b = function () {}
console.log(b. __proto__) 返回 object
console.log(b. prototype) 返回 原型对象
三,原型链
当查找一个对象的属性时,JavaScript会先从当前对象身上查找是否有此属性,如果没有的话,就从原型身上查找,而原型对象身上还有原型,如同递归一样,
直到找到给定属性的名称为止,到查找到原型链的顶部,也就是Object.prototype,如果仍然还没找到的话,就返回undefined,这一系列过程就被称之为原型链__proto__实现方法继承和属性共享实例:
var Base = function (){
this.name = ‘good’
}
Base.prototype = {
add: function (x,y) {
return x+y
},
square: function (x) {
return x*x
}
}
var Result = function () {
this.age = 12
}
Result.prototype = new Base()
var test = new Result();
document.write(test.add(3,5)) // 返回 8
document.write(test.name) // 返回 good
document.write(test.sex) // 返回undefined
__ptoto__原型链分析:
(1)test实例对象本身没有name属性,所以就从test.__proto__原型身上查找name属性
(2)test实例对象属性和方法继承自 Result
console.log(test.__proto__ === Result.prototype) // 返回true
(3)Result对象继承自 Base
console.log(Result.prototype.__proto__ === Base.prototype). // 返回true
(4)此时 Base对象身上有属性name ,所以返回 'good'
(5)Base 对象继承自 Object
console.log(Base.prototype.__proto__ === Object.prototype). // 返回true
四,_proto_的指向问题
_proto_指向创建这个对象的函数的显示原型,也就是创建这个对象的构造函数的原型,在JavaScript创建对象的三种方式
(1)对象字面量的方式
var a = {}
console.log(a.__proto__). // 返回 object
console.log(a.__proro__ === a.constructor.prototpye). 返回true (2)new 方式(构造器的方式)
var A = function () {}
var b = new A ()
console.log(a.__proto__). // 返回 构造函数A
console.log(a.__proto__ === A.prototype). //返回 true (3) Object.create() /ES5的创建对象方法/
var a = {a1:1}
var b =Object.create(a)
console.log(b.__proto__)
console.log(b.__proto__ === a.constructor.prototype)
疑问:Object.create() 创造的对象没有构造函数,疑问的是对象的__proto__指向哪里?
五,ES5里的hasOwnProperty函数
hasOwnProperty是Object.property的方法,它可以判断一个对象是否包含自定义属性还是原型链属性,具体实例如下:
Object.prototype.bar = 1;
foo = {'god':null}
console.log(foo.bar). // 返回1
console.log('bar' in foo) // 返回true
console.log(foo.hasOwnProperty('bar')). 返回false
console.log(foo.hasOwnProperty('god')). 返回true
_proto_ && prototype (原型 && 原型链)的更多相关文章
- 原型prototype、原型链__proto__、构造器constructor
创建函数时,会有原型prototype,有原型链__proto__,有constructor.(构造函数除外,没有原型) . prototype原型:是对象的一个属性(也是对象),使你有能力向对象添加 ...
- [js高手之路]一步步图解javascript的原型(prototype)对象,原型链
我们接着上文继续,我们通过原型方式,解决了多个实例的方法共享问题,接下来,我们就来搞清楚原型(prototype),原型链的来龙去脉. function CreateObj(uName) { this ...
- [js高手之路]原型对象(prototype)与原型链相关属性与方法详解
一,instanceof: instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型. 我在之前的两篇文章 [js高手之路]构造函数的基本特性与优缺点 [js高手 ...
- JavaScript的原型对象prototype、原型属性__proto__、原型链和constructor
先画上一个关系图: 1. 什么是prototype.__proto__.constructor? var arr = new Array; 1. __proto__是原型属性,对象特有的属性,是对象指 ...
- 全面了解 Javascript Prototype Chain 原型链
原型链可以说是Javascript的核心特征之一,当然也是难点之一.学过其它面向对象的编程语言后再学习Javascript多少会感到有些迷惑.虽然Javascript也可以说是面向对象的语言,但是其实 ...
- js中的原型对象链
由于原型对象也是一个对象,它也有自己的原型对象并继承对象中的属性,这就是原型对象链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推. 我们创建的每一个函数都有一个prototype(原型)属 ...
- JavaScript 原型 原型链
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object .Function 是 JS 自带的函数对象.下面举例说明 var o1 = ...
- js中的原型,原型链和继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript最 ...
- javascript原型原型链 学习随笔
理解原型和原型链.需从构造函数.__proto__属性(IE11以下这个属性是undefined,请使用chrome调试).prototype属性入手. JS内置的好多函数,这些函数又被叫做构造函数. ...
随机推荐
- 【Python游戏编程01--初步认识pygame】
一.pygame简介 Pygame 是一组用来开发游戏软件的 Python 程序模块,基于 SDL 库的基础上开发.允许你在 Python 程序中创建功能丰富的游戏和多媒体程序,Pygame 是一个高 ...
- Python3 tkinter基础 OptionMenu 点击按钮,出现单选的下拉列表
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Learning-Python【4】:Python流程控制与循环
一.if...else分支 1.什么是if判断 判断一个条件如果成立则如何,不成立则如何 2.为何要有if判断 让计算机能像人一样具有判断能力 语法1:if...else if 判断条件: 代码块1 ...
- Nat Med:单独使用anti-CTLA4治疗前列腺癌效果差的原因
肿瘤细胞能够分泌特定的细胞因子,结合T细胞表面的受体抑制其活性,从而来影响免疫细胞杀死肿瘤细胞的能力.这一类细胞因子被冠名为抗肿瘤免疫反应的“check point”.针对这类check point信 ...
- Spring框架基础
1 Spring框架 1.1 Spring的基本概念 是一个轻量级的框架,提供基础的开发包,包括消息.web通讯.数据库.大数据.授权.手机应用.session管理 ...
- hdoj4685
数据: /*999993 43 1 2 42 2 32 3 4*/ #include <iostream> #include <cstdio> #include <cma ...
- CentOS安装glibc异常Protected multilib versions
安装失败 在执行yum install glibc.i686 libstdc++.i686 libcurl.i686安装命令时出现Protected multilib versions 解决方案 在命 ...
- python学习:数据类型
python有两种索引方式.一种从左至右,下标从0开始:一种从右至左,下标从-1开始. python有六种数据类型: 不可变数据(四个):Number(数字).String(字符串).Tuple(元组 ...
- hdu6133 Army Formations 线段树合并
给你一棵有n个节点的二叉树,每个节点有一个权值,对于一棵子树u,将u的子树中的节点权值从大到小排序,令sz[u]为子树u的大小, 则ans[u] = 1 * a[1] + 2 * a[2] + ... ...
- input框输入完回车即可查询事件
简单有效的方法,随笔记录一下在html设置id <input id="search_sim" type="text" class="form-c ...
