记一次免费让网站启用HTTPS的过程
写在前面
个人网站运行将近2个月了,期间根据酷壳的一篇教程如何免费的让网站启用HTTPS做了一次,中间遇到问题就放下了。昨天孙三苗问我网站地址说要添加友链,出于好奇想看他网站长什么样,顺道也加一下友链。访问后发现他网站已经启用https了,于是按捺不住内心的冲动。以下是采用Let’s Encrypt免费方案,以及过程中遇到的问题和解决办法。
环境
阿里云服务器 ECS
centos 7
nginx
操作步骤
访问 https://certbot.eff.org 选择相应的SoftWare和System。(比如我的Nginx和Centos/Rhel7)
按页面所示步骤执行:
1)安装Certbot
$ yum -y install yum-utils
$ yum-config-manager --enable rhui-REGION-rhel-server-extras rhui-REGION-rhel-server-optional
$ sudo yum install certbot python2-certbot-nginx
2)获取证书
$ sudo certbot --nginx certonly
执行到这一步出问题了,问题大致是 /etc/nginx 下找不到相应文件夹,certbot 获取证书的同时会修改nginx的配置文件,找不到该文件所以才会报错。因为我的Nginx并没有安装在/etc目录下,而是在/usr/bin/nginx。各人情况可能不太一样,可以通过命令查看你的nginx目录(我的nginx配置文件在/usr/local/nginx/conf/下名为nginx.conf):
$ which nginx

解决办法:(这两行命令大致就是使目录之间建立软连接,进行同步)
$ ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
$ ln -s /usr/local/nginx/conf/ /etc/nginx
然后,继续执行获取证书时出问题的命令:
$ sudo certbot --nginx certonly
按提示回车就行了~
3)查看nginx配置文件信息 (/usr/local/nginx/conf/nginx.conf)
user www www; worker_processes auto; error_log /home/wwwlogs/nginx_error.log crit; pid /usr/local/nginx/logs/nginx.pid; #Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile ; events
{
use epoll;
worker_connections ;
multi_accept on;
} http
{
include mime.types;
default_type application/octet-stream; server_names_hash_bucket_size ;
client_header_buffer_size 32k;
large_client_header_buffers 32k;
client_max_body_size 100m; sendfile on;
tcp_nopush on; keepalive_timeout ; tcp_nodelay on; fastcgi_connect_timeout ;
fastcgi_send_timeout ;
fastcgi_read_timeout ;
fastcgi_buffer_size 64k;
fastcgi_buffers 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k; gzip on;
gzip_min_length 1k;
gzip_buffers 16k;
gzip_http_version 1.1;
gzip_comp_level ;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; #limit_conn_zone $binary_remote_addr zone=perip:10m;
##If enable limit_conn_zone,add "limit_conn perip 10;" to server section. server_tokens off;
access_log off; server
{
#listen [::]: default_server ipv6only=on;
server_name www.liangyadong.com liangyadong.com;
index index.html index.htm index.php;
root /home/wwwroot/default; if (-f $request_filename/index.html){
rewrite (.*) $/index.html break;
} if (-f $request_filename/index.php){
rewrite (.*) $/index.php;
} if (!-f $request_filename){
rewrite (.*) /index.php;
} #error_page /.html; # Deny access to PHP files in specific directory
#location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; } include enable-php.conf; location /nginx_status
{
stub_status on;
access_log off;
} location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
} location ~ .*\.(js|css)?$
{
expires 12h;
} location ~ /.well-known {
allow all;
} location ~ /\.
{
deny all;
} access_log /home/wwwlogs/access.log; listen ssl http2; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/liangyadong.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/liangyadong.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot }
include vhost/*.conf; server
{
if ($host = www.liangyadong.com) {
return 301 https://$host$request_uri;
} # managed by Certbot if ($host = liangyadong.com) {
return 301 https://$host$request_uri;
} # managed by Certbot listen 80 default_server;
server_name www.liangyadong.com liangyadong.com;
return 404; # managed by Certbot }}
其中,113~139中加了# managed by Certbot注释的就是自动添加的内容。
4)通过步骤3)可以发现需要用到443端口,所以要在防火墙配置文件中进行配置443端口(/etc/sysconfig/iptables)。

5)重启nginx服务,重启防火墙设置。
$ service nginx restart
$ service iptables restart
于是满怀信心的打开自己的网站发现并不能访问!
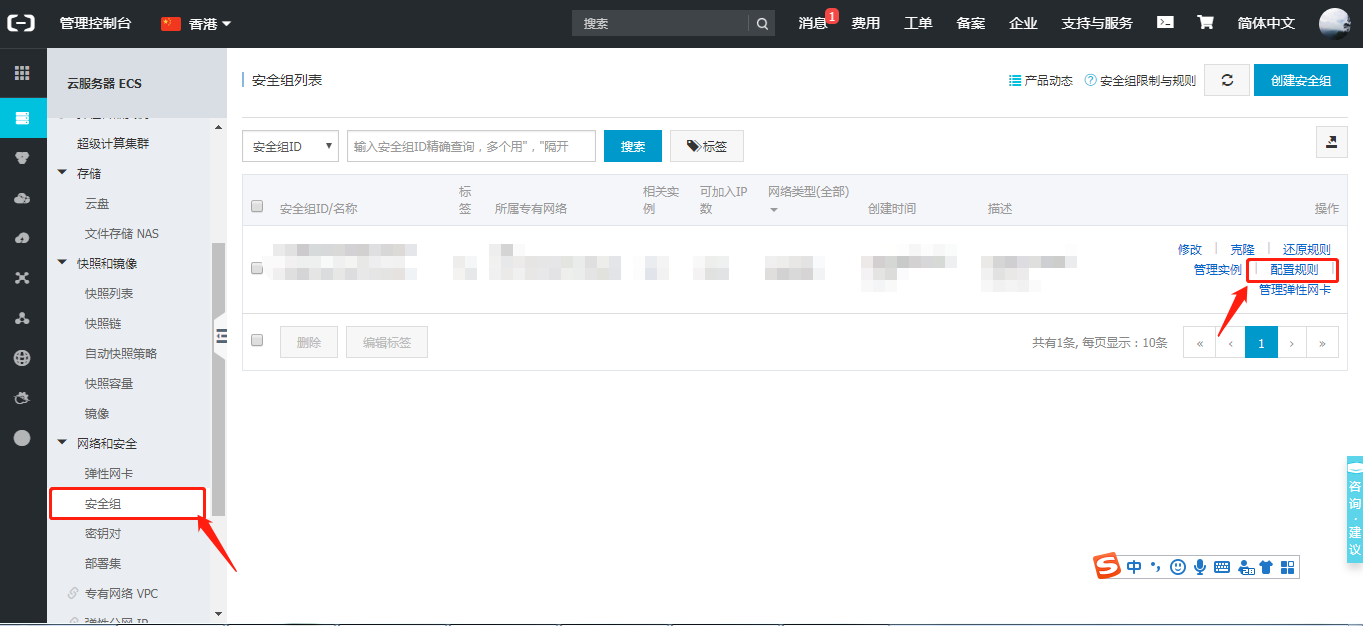
6)之所以到这里还不行,是因为阿里云服务器有一个安全组规则管理。

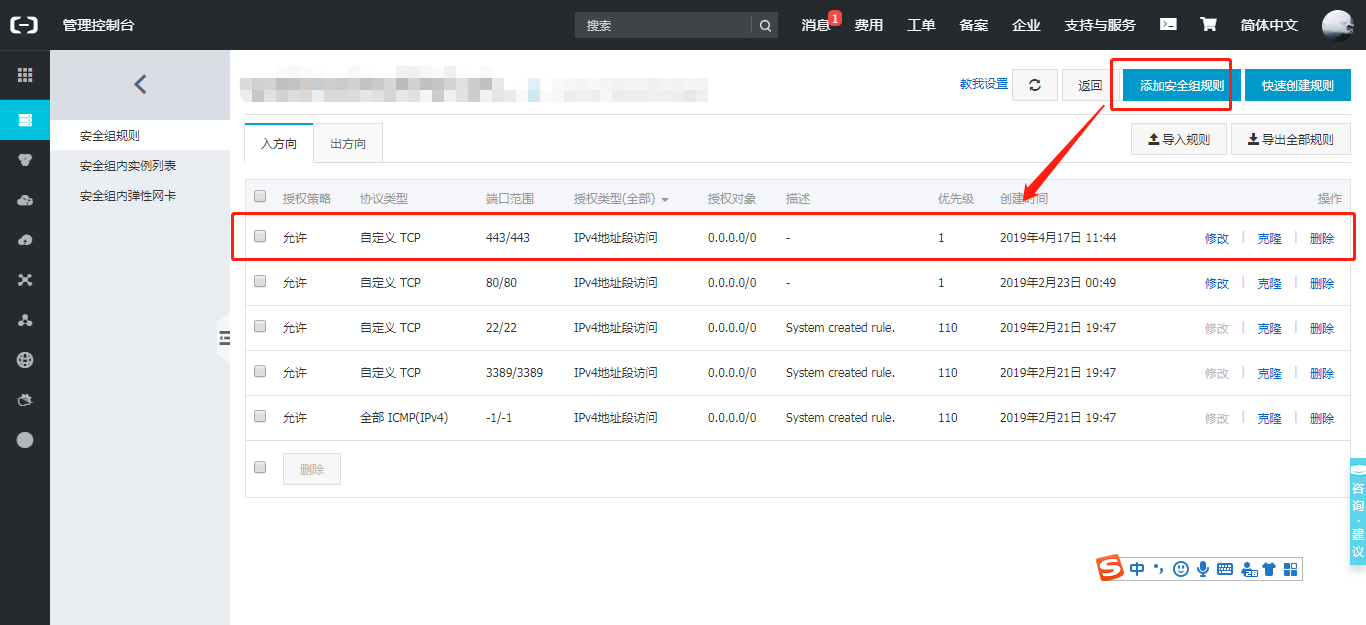
然后添加安全组规则,将443端口添加进来就哦了~

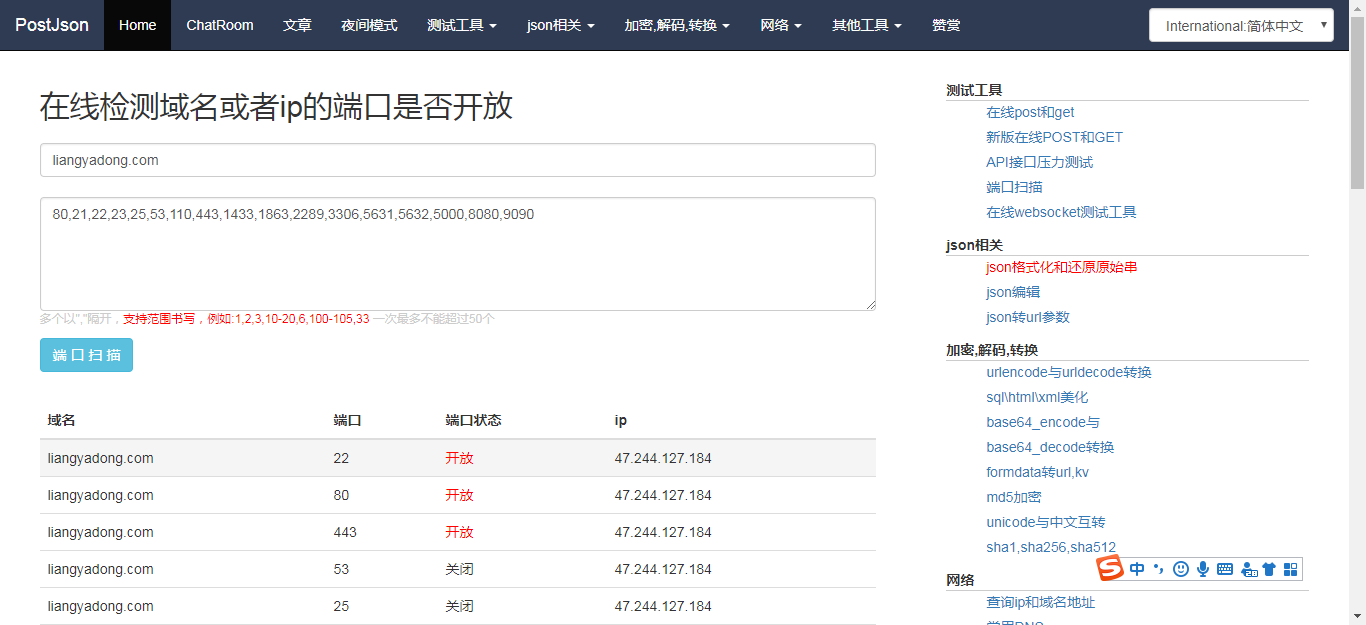
7)验证端口是否已成功开启(在线检测工具http://coolaf.com/tool/port)

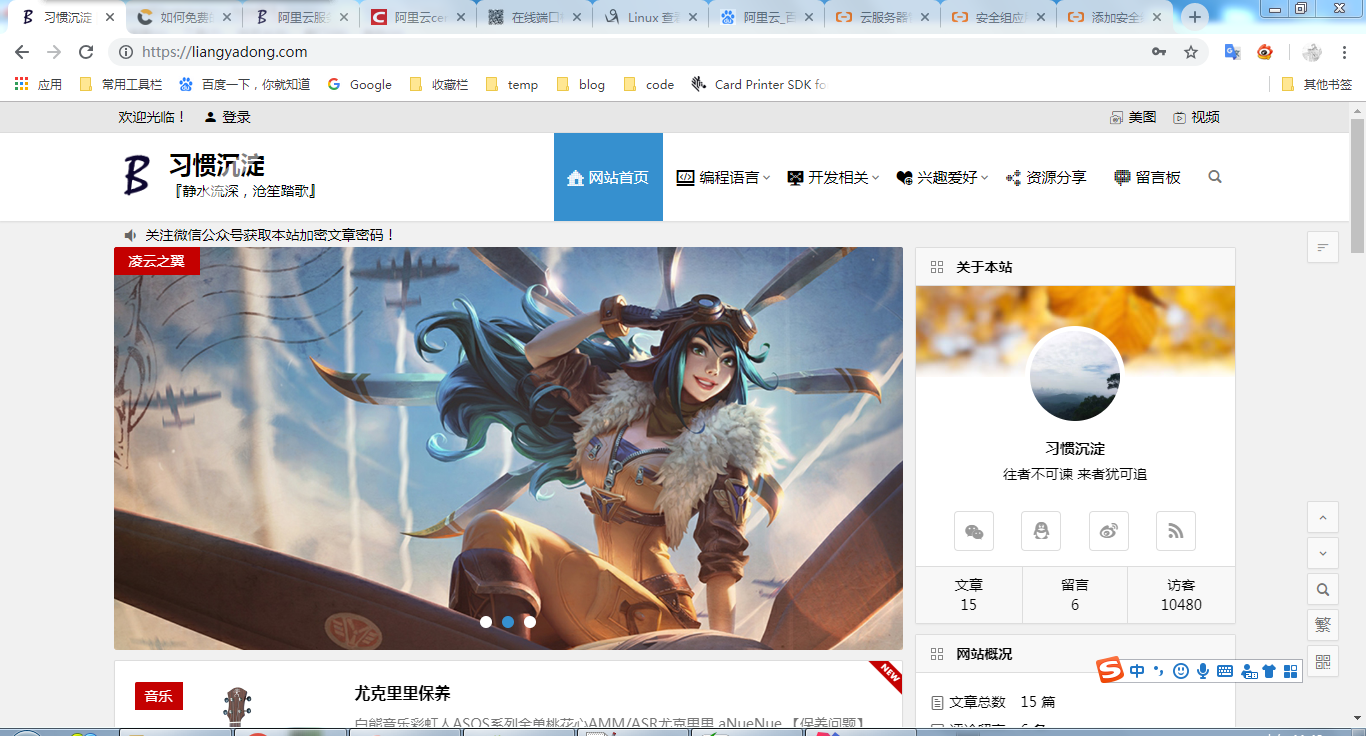
8)访问网站验证。

9)明明是https了,为什么不是安全锁而是感叹号呢?
原因在于:网站页面上面引用了不是https的资源,最常见的就是引用的图片、logo点击事件设置的超链接等地方,友链不一定有影响(可以设置试试,我这里友链没有影响)。
解决办法:貌似没什么快捷的方法,反正我是把硬编码的地方把http改成了https,其中最多的就是图片引用链接,因为文章本身不多,而且引用的图片之前是通过后台管理上传到服务器的,现在已全部修改为从微薄图床引用,引用路径都是https。(方法比较笨,有其他解决方案可以留言,拯救一下我这坨菜鸡)
补充:如果用的是wordpress建站记得修改常规选项中的站点地址。(设置>常规)

启用https后效果图如下:

友链没有影响,主要影响是logo的超链接,以及网站首页超链接。

10)添加定时任务(用于更新证书)
执行命令添加定时任务(修改命令相同)
$ crontab -e
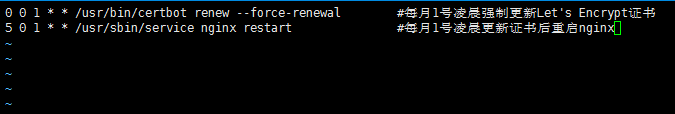
添加内容:
* * /usr/bin/certbot renew --force-renewal #每月1号凌晨强制更新Let's Encrypt证书
* * /usr/sbin/service nginx restart #每月1号凌晨更新证书后重启nginx

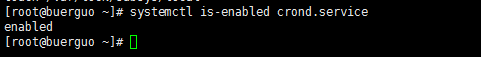
保存,设置crond服务为开机自启动。(此时其实已经是自启动的了,难道说默认就是?)

查看、设置自启动可查看该篇centos7设置服务为开机自启动(以crond.serivce为)
另外,从centos7开始命令貌似已经变了。
| 任务 | 旧指令 | 新指令 |
| 使某服务自动启动 | chkconfig --level 3 httpd on | systemctl enable httpd.service |
| 使某服务不自动启动 | chkconfig --level 3 httpd off | systemctl disable httpd.service |
| 检查服务状态 | service httpd status | systemctl status httpd.service (服务详细信息) systemctl is-active httpd.service (仅显示是否 Active) |
| 显示所有已启动的服务 | chkconfig --list | systemctl list-units --type=service |
| 启动某服务 | service httpd start | systemctl start httpd.service |
| 停止某服务 | service httpd stop | systemctl stop httpd.service |
| 重启某服务 | service httpd restart | systemctl restart httpd.service |
感谢:
记一次免费让网站启用HTTPS的过程的更多相关文章
- 如何免费的让网站启用https
本文源自酷壳:如何免费的让网站启用HTTPS 今天,我把CoolShell变成https的安全访问了.我承认这件事有点晚了,因为之前的HTTP的问题也有网友告诉我,被国内的电信运营商在访问我的网站时加 ...
- 免费为网站加上HTTPS
前言 最近有好几位同学直接微信赞助说快点更新文章.这个要和大家说声抱歉,的确很久没有写文章了.我们也不找借口,我会尽力保证多写文章.今天我们的主题来讲解 如何给自己的网站 加上HTTPS HTTPS是 ...
- 如何为网站启用HTTPS加密传输协议
前言 当今时代对上网的安全性要求比以前更高,chrome和firefox也都大力支持网站使用HTTPS,苹果也从2017年开始在iOS 10系统中强制app使用HTTPS来传输数据,微信小程序也是要求 ...
- WordPress安全篇(1):WordPress网站启用HTTPS详细教程
以前我们浏览网页使用的都是HTTP协议,HTTP使用明文传输,所以传输过程中很容易遭受黑客窃取.篡改数据,很不安全.在WordPress网站上启用HTTPS协议访问后,能大大提升站点的安全性,启用HT ...
- 给独立搭建的博客启用https的过程
申请SSL证书 我自己独立搭建的博客部署在阿里云服务器上,因此我就先搜索阿里云启用https的方法,网上有比较详细的讲解,在此提供一个参考网址: https://blog.csdn.net/csluc ...
- 我是如何将网站全站启用Https的?-记录博客安装配置SSL证书全过程
评论» 文章目录 为什么要Https 如何选择Https 安装部署SSL证书 平滑过渡Https 搜索引擎的响应 启用Https小结 正如大家所看到的,部落全站已经启用了Https访问了,连续几天 ...
- 为什么各大网站都纷纷用起了https?哪些网站需要https(SSL证书)
其实最近我也在易维信网站的开发组内讨论应用全站https事宜. 其原因非常简单. 因为不断接到用户投诉说网站上出现影响浏览体验的大面积广告. 可是网站平常只针对未登录用户在顶栏和底栏打两小条广告.而且 ...
- 简单“三步”让你的网站支持https!
关于Let's Encrypt Let's Encrypt作为一个公共且免费SSL的项目逐渐被广大用户传播和使用,是由Mozilla.Cisco.Akamai.IdenTrust.EFF等组织人员发起 ...
- Startssl 现在就启用 HTTPS,免费的!
为什么要使用HTTPS 主要是为了安全,虽然没有100%的安全,但是我们可以尽量提高安全级别,目前大型网站都已经使用HTTPS了 注册StartSSL 注册页面 选择国家 和 输入 邮箱 他们会通过 ...
随机推荐
- java添加多个水印
package com.zhx.util.imgutil; import com.zhx.util.stringutil.ArithUtil; import net.coobird.thumbnail ...
- oracle左连接连表查询
要想把该表的数据全部查出来,必须select中出现该表的字段. SELECT distinct a.ZGSWSKFJ_DM,b.ZGSWJ_DM,b.SSGLY_DM,b.NSRSBH,b.NSRMC ...
- box-shadow阴影 三面显示
想弄个只显示三面的阴影效果,网上一搜没有解决根本问题,最后还是在css3演示里面找到方法http://www.css88.com/tool/css3Preview/Box-Shadow.html 我把 ...
- ELM:ELM基于近红外光谱的汽油测试集辛烷值含量预测结果对比—Jason niu
%ELM:ELM基于近红外光谱的汽油测试集辛烷值含量预测结果对比—Jason niu load spectra_data.mat temp = randperm(size(NIR,1)); P_tra ...
- MongDB-高级
No1: 聚合 聚合(aggregate)主要用于计算数据,类似sql中的sum().avg() ---语法 db.集合名称.aggregate([{管道:{表达式}}]) No2: 管道 管道在Un ...
- UML图快速入门
UML(Unified Modeling Language)统一建模语言的概念已经出现了近20年,虽然并不是所有的概念都非常有实践意义,但常见的用例图.类图.序列图和状态图却实实在在非常有效,是项目中 ...
- linux平台,对线程等待和唤醒操作的封装(pthread_cond_timedwait 用法详解)
前言 linux平台下,线程等待和唤醒操作是很常见的,但是平台函数不易使用:笔者对此操作做了封装,使之更易于使用. 线程等待和唤醒函数比较 平台提供了线程等待相关函数,这些函数之间用法也有些差异: s ...
- Xamarin Essentials教程磁力计Magnetometer
Xamarin Essentials教程磁力计Magnetometer 磁力计也叫地磁.磁感器,可用于测试磁场强度和方向.在手持设备中,通过磁力计可以计算设备的左右.前后倾斜角度,广泛应用于手机各 ...
- 64. 合并排序数组.md
描述 合并两个排序的整数数组A和B变成一个新的数组. 你可以假设A具有足够的空间(A数组的大小大于或等于m+n)去添加B中的元素. 您在真实的面试中是否遇到过这个题? 样例 给出 A = [1, 2, ...
- 实现winfrom进度条及进度信息提示
1.方法一:使用线程 功能描述:在用c#做WinFrom开发的过程中.我们经常需要用到进度条(ProgressBar)用于显示进度信息.这时候我们可能就需要用到多线程,如果不采用多线程控制进度条,窗口 ...
