POSTMAN模拟AJAX请求
环境:
1、测试工具:POSTMAN
2、调试框架:THINKPHP
3、开发工具:PHPSTORM
需求:
1、判断HTTP提交过来的请求是否为AJAX:
是:进行,修改、新增
否:进行查询,并返回一条记录
配置:
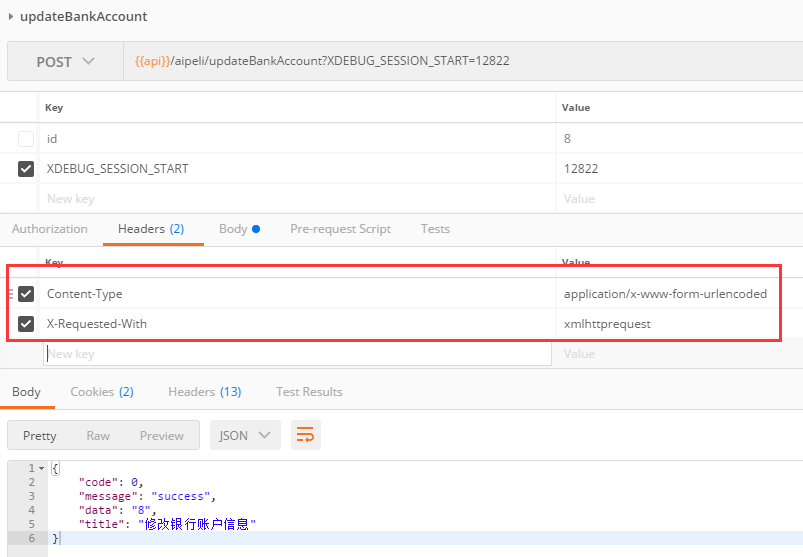
1、POSTMAN配置:
1)提交模式:POST
2)Headers增加参数:
Content-Type 为:application/x-www-form-urlencoded
X-Requested-With 为:xmlhttprequest
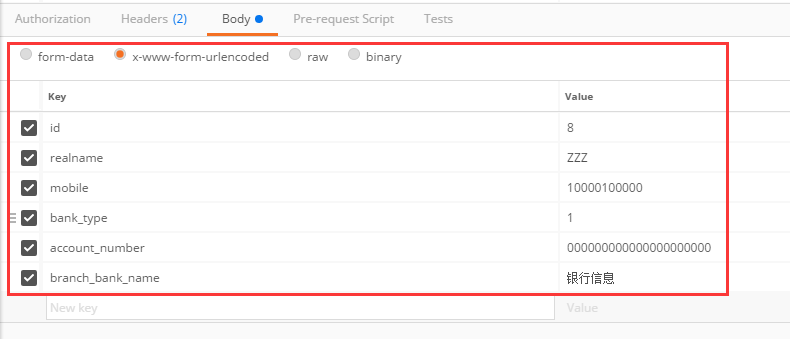
3)Body选择为:x-www-form-urlencoded,参数为模拟AJAX提交的内容
图片如下:


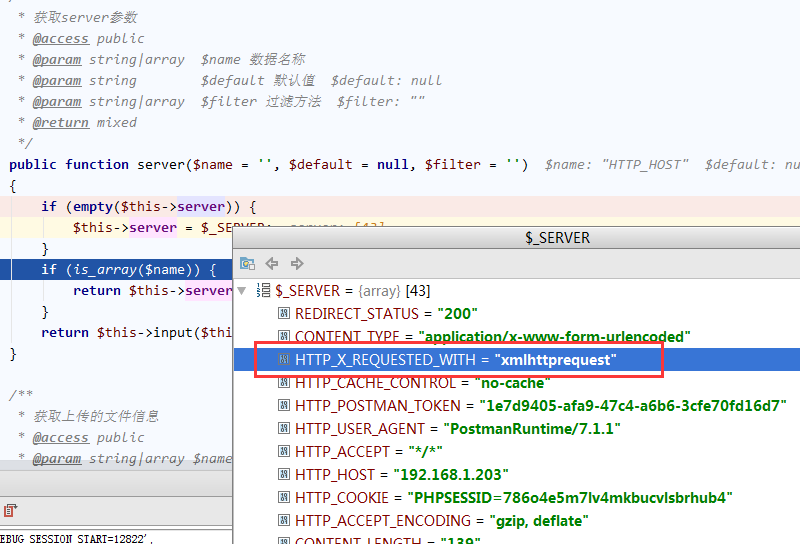
2、PHP端代码:
/**
* 获取server参数
* @access public
* @param string|array $name 数据名称
* @param string $default 默认值
* @param string|array $filter 过滤方法
* @return mixed
*/
public function server($name = '', $default = null, $filter = '')
{
if (empty($this->server)) {
$this->server = $_SERVER;
}
if (is_array($name)) {
return $this->server = array_merge($this->server, $name);
}
return $this->input($this->server, false === $name ? false : strtoupper($name), $default, $filter);
}
调试结果:

end.
POSTMAN模拟AJAX请求的更多相关文章
- Postman模拟ajax请求 并模拟登陆
2.设置header头 <span style="font-size:16px;">设置代理.cookie.X-Requested-With 注意 :X-Reque ...
- 使用 jQuery Mockjax 插件模拟 Ajax 请求
在实际的开发过程中,前端后台协商好了统一的接口,就各自开始自己的任务了.这时候我有这么一个 Ajax 请求需要从后台获取数据: $.ajax({ url: '/products/' }).done(f ...
- 模拟ajax请求爬取微博
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/9/26 10:26 # @Author : Sa.Song # @Desc ...
- 使用Postman模拟HTTP请求
使用Postman模拟HTTP请求 Postman是一款强大的前端调试工具,不管是开发人员还是测试人员都会需要调试接口程序,如RestAPI,此时可以通过向服务器发送不同的HTTP请求来判断接口返回结 ...
- postman模拟HttpPost请求的方法
开始想装postman的Google浏览器插件的,但是发现应用商店无法搜索,下载的拖进扩展也装不上... 于是找到了这个绿色版的Postman桌面程序!有需要的可以下载,点击下载:http://dow ...
- 使用jquery-mockjax模拟ajax请求做前台測试
一般来说,我们做web开发的时候前后台是分开做的,这样带来的优点是前台的开发者能够安心的写前台代码而后台的小伙伴就安心研究后台就OK了. 可是这样带来一个问题.当后台的小伙伴被天灾军团带走了,那前台须 ...
- Postman 工具模拟Ajax请求
1.请求方式 post 2.headers设置:X-Requested-With:XMLHttpRequest 代码判断是以此为依据的 (Content-Type:application/x-w ...
- POSTMAN模拟http请求
附加小知识: chrome浏览器fitler中的XHR作用是什么? 记录ajax中的请求. AJAX :异步 JavaScript 和 XML 1.是一种用于创建快速动态网页的技术. 2. 通过在后台 ...
- curl 模拟ajax 请求
主要是在header请求里加一个 X-Requested-With: XMLHttpRequest curl -v -H "X-Requested-With: XMLHttpRequest ...
随机推荐
- C++学习之 —— 输入输出
案例:输入任意空格和数字,输出其中的数字之和. #include <iostream> using namespace std; int main() { ; cout << ...
- 分布式服务框架XXL-RPC
<分布式服务框架XXL-RPC> 一.简介 1.1 概述 XXL-RPC 是一个分布式服务框架,提供稳定高性能的RPC远程服务调用功能.拥有"高性能.分布式.注册中心. ...
- bootstrap页面sidebar
function change_active(select_item){ $('.mail-navigation').find('li').each(function(){ $(this).remov ...
- JVM五大知识点
1 JVM的基本特性 1.1 基于栈(Stack-based): 不同于Intel x86和ARM等比较流行的计算机处理器都是基于寄存器(register)架构,JVM是基于栈执行的. 1.2 符号引 ...
- Linux内核中Makefile、Kconfig和.config的关系(转)
我们在编译Linux内核时,往往在Linux内核的顶层目录会执行一些命令,这里我以RK3288举例,比如:make firefly-rk3288-linux_defconfig.make menuco ...
- bootstrap panel如何实现可拖动并排序
Draggable Panels Bootstrap test 如果是使用bootstrap的panel请严重注意class = row 与class = col-....等的嵌套,要不然排序会出问 ...
- wiki Confluence 百科介绍
Confluence是一个专业的wiki程序. 它是一个知识管理的工具, 通过它可以实现团队成员之间的协作和知识共享. Confluence不是一个开源软件, 非商业用途可以免费使用. Conflue ...
- Java笔记(十)堆与优先级队列
优先级队列 一.PriorityQueue PriorityQueue是优先级队列,它实现了Queue接口,它的队列长度 没有限制,与一般队列的区别是,它有优先级概念,每个元素都有优先 级,队头的元素 ...
- 潭州课堂25班:Ph201805201 django 项目 第二课 git 版本控制 (课堂笔记)
安装 git sudo apt-get install git 查看版本信息: git --version 演示: 创建个项目 创建文件夹 如果要对这个文件夹进行版本控制 先进到这个文件夹中, 命令查 ...
- 3ds max 学习笔记(四)--创建物体
添加物体: 1.初创建物体,从单视图进行创建,便于处于同一平面,在透视图观看效果.2.在基本对象处选择“长方体”:左键开始制作,松开左键此时控制的是长方形的高,然后点击左键完成:注:在max里点击右键 ...
