vue-cli webpack项目npm run dev启动过程
前言
通过vue init webpack和npm install命令初始化项目后,执行npm run dev就打开了网站http://localhost:8080。初学者不知道index.html、App.vue、main.js是如何粘在一起的,这里简单说明一下。
启动过程
1.npm run dev
npm run XXX是执行配置在package.json中的脚本,比如:
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
这里就是执行了 node build/dev-server.js文件。
2.main.js和index.html
build/dev-server.js里var webpackConfig = require('./webpack.dev.conf') 调用了webpack.dev.conf配置文件。
var config = require('../config')
if (!process.env.NODE_ENV) {
process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)
}
var opn = require('opn')
var path = require('path')
var express = require('express')
var webpack = require('webpack')
var proxyMiddleware = require('http-proxy-middleware')
var webpackConfig = require('./webpack.dev.conf')
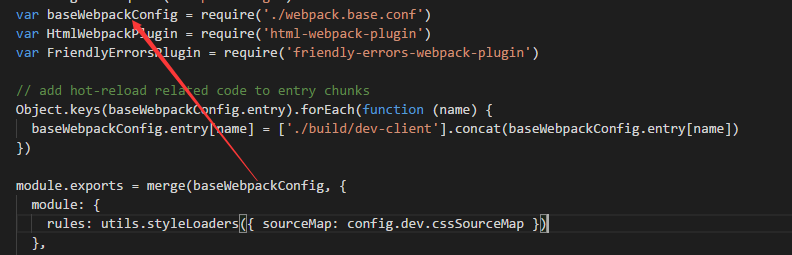
webpack.dev.conf文件通过merge引用了webpack.base.conf.js文件。

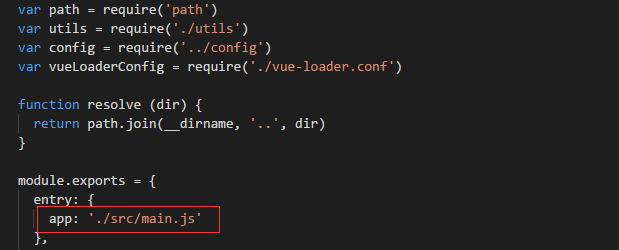
在webpack.base.conf.js文件中调用了./src/main.js

main.js用到了一个html元素#app。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Mint from 'mint-ui' var jquery = require('jquery'); Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
再次回到webpack.dev.conf.js文件的结尾处。
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
template指定了index.html作为输出文件的模板文件。
3.App.vue和Hello.vue
在main.js文件中引用了App.vue和router。

App.vue里有个router-view元素,所有通过router返回的vue都会填充在这个元素里面。
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
router/index.js文件中的路由配置,当访问根目录时就返回@/components/Hello.vue里的内容。
{
path: '/',
name: 'Hello',
component: Hello
},
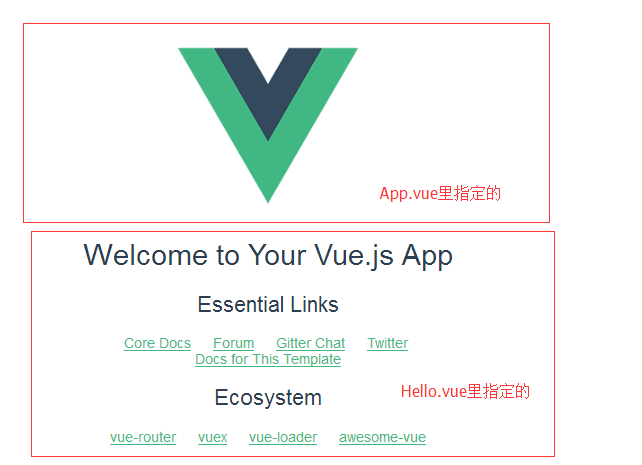
所以最后看到的页面是由App.vue和Hello.vue两个模块组成的。

参考链接
vue-cli webpack项目npm run dev启动过程的更多相关文章
- VUE npm run dev 启动时,报了一大堆错误 Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 7.x
npm run dev 启动时,报了一大堆错误 Module build failed: Error: Missing binding E:\2017VocaSchool\vocationWeb\no ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: ReferenceError: Unknown plugin "transform-vue-jsx" specified in......
问题: vue项目npm run dev运行时报错,如下图: 原因: 缺少组件 解决办法: 安装相应的组件: npm install babel-plugin-transform-vue-jsx ...
- 运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs', 原因是
webpack@3.X运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs' 我的原因是: web ...
- 下载一个vue项目执行npm install 后运行项目npm run dev后出错 - 问题解决
在SVN上拉下来一个vue项目,上面没有提交项目里面的node_modules文件夹,所以要自己执行 npm install 安装,但安装完后运行项目后却报错了: $ npm run dev > ...
- npm run dev启动项目,electron提示throw new Error('Electron failed to install correctly, please delete node_modules/electron and try installing again')
npm run dev 项目,提示 throw new Error('Electron failed to install correctly, please delete node_modules/ ...
- vue 项目npm run dev ip访问
webpack npm run dev 不能通过ip访问 只能通过localhost访问 解决方法如下: 修改vue-cli: config/index.js 文件 把文件中 host 的值,改成 i ...
- vue项目 npm run dev在Linux 持久运行
touch run.dev.logchmod u+w run.dev.log 记录日志文件 nohup npm run dev > run.dev.log 2>run.dev.log &a ...
- vue项目npm run dev 报错Uncaught SyntaxError: Unexpected token <
目前代码所处位置是micro分支,该分支是从dev分支直接拉下来进行npm run dev的,而dev分支是可以正常运行的,网上的诸多解释是babel转义时候报错,其实对比可见,两个分支不同的地方应该 ...
随机推荐
- LINUX 手动建立SWAP文件及删除
原文:http://blog.itpub.net/7728585/viewspace-670175/ 1. 确定swap文件的大小,单位为M.将该值乘以1024得到块大小.例如,64MB的swap文件 ...
- Selenium:集成测试报告
参考内容:虫师:<selenium2自动化测试实战——基于python语言> PS:书中的代码,只能做参考,最好还是自己码一码,不一定照搬就全是对的,实践出真知啊,踩了很多坑的说... 随 ...
- Luogu3524 POI2011 Party 图论、构造
题目传送门:https://www.luogu.org/problemnew/show/P3524 大意:给一个$N$个点的图,其中一定有一个大小为$\frac{2}{3}N$的团,程序需给出一个大小 ...
- 解决webapi首次启动速度慢的问题 - z
原理与下面两篇文章提及的相同 https://blog.csdn.net/godcyx/article/details/38517135 http://www.huaface.com/p/12
- 使用awk按照行数切割文件
最近在做一个事情,需要将一个文本文件按照行数进行切割,然后用了,awk的方法,感觉很好用, 记录一下. 脚本如下: #!/bin/bash ## 文件效果: 根据行数来切割文件 ## 参数1为要切割的 ...
- odoo订餐系统之类型设计
这次开发的模块是订餐的类型设计,比如大荤 小荤 蔬菜 米饭 等基本数据.1.设计model类,很简单就一个字段: class MyLunchProductionCategory(osv.Model): ...
- [Oacle][Partition]Partition操作与 Index, Global Index 的关系
[Oacle][Partition]Partition操作与 Index, Global Index 的关系: ■ Regarding the local index and the global i ...
- OpenTracing:开放式分布式追踪规范
前言 想实现一个简单的追踪系统似乎是容易的,需要必要的调用链id,时间戳等:想实现一款易用不侵入代码的追踪系统就很麻烦了,需要接触CLR和IL相关知识:即使你费劲心力做出了那些,如果性能不够好,也没有 ...
- cgroup.conf系统初始配置
# Slurm cgroup support configuration file # # See man slurm.conf and man cgroup.conf for further # i ...
- LDAP学习笔记总结
一.LDAP概念LDAP是轻量目录访问协议,英文全称是Lightweight Directory Access Protocol,一般都简称为LDAP.它是基于X.500标准的,但是简单多了并且可以根 ...
