Jquery ajax load(),get(),post()

//load()用来加载html文档中的代码片段,添加到指定元素内部
//如果只加部分选定的元素可以.load("url 选择器")
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
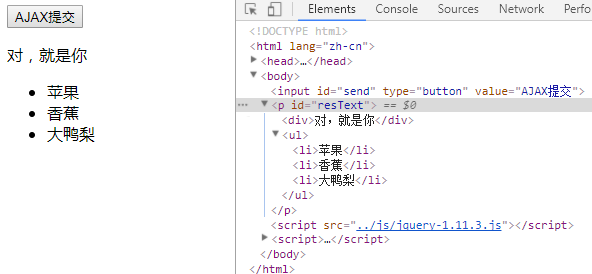
<input id="send" type="button" value="AJAX提交"/>
<p id="resText"></p>
</body>
<script src="../js/jquery-1.11.3.js"></script>
<script>
$(function(){
$("#send").click(function(){
$("#resText").load("text.html")
});
});
</script>
</html>
//如果有参数传递,会自动转为post方式
//$("#resText").load("text.html",{name:"",age:''},function(){})
//$("#resText").load("text.html",{name:"",age:''},function(responseText,textStatus,XMLHttpRequest){})
//回调函数的参数分别代表返回内容、请求状态和XMLHttpRequest对象
//responseText返回的内容可以说XML文档,json文件,html片段
//textStatus请求状态为success,error,notmodified,timeout4种
//HTML片段返回
$(function(){
$("#send").click(function(){
$.get("get1.php",{
username:$("#username").val(),
content: $("#content").val()
},function(data,textStatus){
$("#resText").html(data);
},"json")
})
})
$(function(){
$("#send").click(function(){
$.post("post1.php",{
username:$("#username").val(),
content: $("#content").val()
},function(data,textStatus){
$("#resText").append(data);
})
});
});
Jquery ajax load(),get(),post()的更多相关文章
- jQuery ajax Load关闭缓存的方法
[导读] 在jQuery ajax Load关闭缓存的方法很简单,我们只要在$ ajaxSetup中把cache: false就楞以了,当然我们还可以使用一个随机参数来实例了.简单介绍load(url ...
- jQuery Ajax(load,post,get,ajax)用法与详解
今天看到群里面有网友们问到Jquery Ajax的(load,post,get,ajax)之间的区别,现在整理了一篇文章出来,希望可以帮到网友们,首先我们先来看一些简单的方法, 这些方法都是对jQue ...
- jQuery – AJAX load() 方法
jQuery load() 方法 jQuery load() 方法是简单但强大的 AJAX 方法. load() 方法从服务器加载数据,并把返回的数据放入被选元素中. 语法: $(selector). ...
- jQuery Ajax(load,post,get,ajax)
1.load(url, [data], [callback]) 载入远程 HTML 文件代码并插入至 DOM 中. 默认使用 GET 方式 - 传递附加参数时自动转换为 POST 方式.jQuery ...
- 让浏览器支持 jquery ajax load 前进、后退 功能
BEGIN; 一般在做 ajax load 的时候,非常多人都不会考虑到须要浏览器支持前进后退功能,由于大部分人都不知道能够实现. 近期遇到这个问题,经过一小段研究,发现github已经有现成的开源工 ...
- jquery ajax load
jQuery load() 方法 jQuery load() 方法是简单但强大的 AJAX 方法. load() 方法从服务器加载数据,并把返回的数据放入被选元素中. 语法: $(selector). ...
- jQuery AJAX load() 方法
jQuery load() 方法 jQuery load() 方法是简单但强大的 AJAX 方法. load() 方法从服务器加载数据,并把返回的数据放入被选元素中. 语法: $(selector). ...
- Ajax load html page
jQuery ajax - load() 方法 jQuery Ajax 参考手册 实例 使用 AJAX 请求来改变 div 元素的文本: $("button").click(fun ...
- Jquery中$.load(),$.get(),$.post(),$.ajax(),$.getJSON()的作用与不同
这个五个都是获取页面或者数据的方法.. 都是基于Ajax协议的.. $.get(url,[data],[callback]) //描述: 从服务器加载数据,请求方式为GET. url ...
随机推荐
- Intellij Idea免费激活方法(转)
文章转自 http://blog.csdn.net/u013772876/article/details/70763759 1.填入下面的license server: http://intelli ...
- Qt+QGis二次开发:加载栅格图层和矢量图层
一.加载栅格图像 加载栅格图像的详细步骤在下面代码里: //添加栅格数据按钮槽函数 void MainWindow::addRasterlayers() { //步骤1:打开文件选择对话框 QStri ...
- Python package和module
package,即包,可以把功能相近的module(模块)组织在一起,以便更好地管理.Java中也有包的概念,作用类似,是为了更好地管理类和接口.package,说白了就是个目录,不过这个目录下一定要 ...
- alios-things makefile
https://blog.csdn.net/crazyskady/article/details/80849765 MAKEFILE下面这句:CFLAGS=-I/home/develop/includ ...
- Android BaseAdapter加载多个不同的Item布局时出现UncaughtException in Thread main java.lang.ArrayIndexOutOfBoundsException: length=15; index=15
java.lang.ArrayIndexOutOfBoundsException: length=15; index=15 异常出现的场景:在做聊天界面时,需要插入表情,图片,文字,名片,还有几种较为 ...
- JaxbUtil转json转XML工具类
json转换为XML工具类 package com.cxf.value; import org.springframework.util.StringUtils; import javax.xml.b ...
- Maven学习笔记-04-Eclipse下maven项目在Tomcat7和Jetty6中部署调试
现在最新的Eclipse Luna Release 已经内置了Maven插件,这让我们的工作简洁了不少,只要把项目直接导入就可以,不用考虑插件什么的问题,但是导入之后的项目既可以部署在Tomcat也可 ...
- pandas:字段值插入数据表第一行的解决办法
1. 问题描述 在对课程表进行数据抽取时,由于课表结构的原因,需要在原始表字段名作为第一行数据,并对原始字段名进行替换. 原始数据如下所示: 2. 解决办法 经思考,此问题可抽象为:在不影响原始数据的 ...
- Mybatis 中 columnPrefix别名的用法
1.映射对应的属性,区分他们分别属于哪些类.(sql书写的时候为什么要将前缀加上(别名),是因为便于它去寻找哪个类的前缀是ANNEX_) 2.例: 如下所示当一个collection 定义了一个co ...
- CentOS 6下gcc升级的操作记录(由默认的4.4.7升级到6.4.0版本)
机房一台centos6.9机器部署了jenkins发布系统,开发人员在用node编译js,发现依赖的gcc版本低了,故需要将gcc升级到高版本(至少5.0版本以上),这里选择升级到6.4.0版本,下面 ...
