iOS 可高度自定义的底部弹框
概述
详细
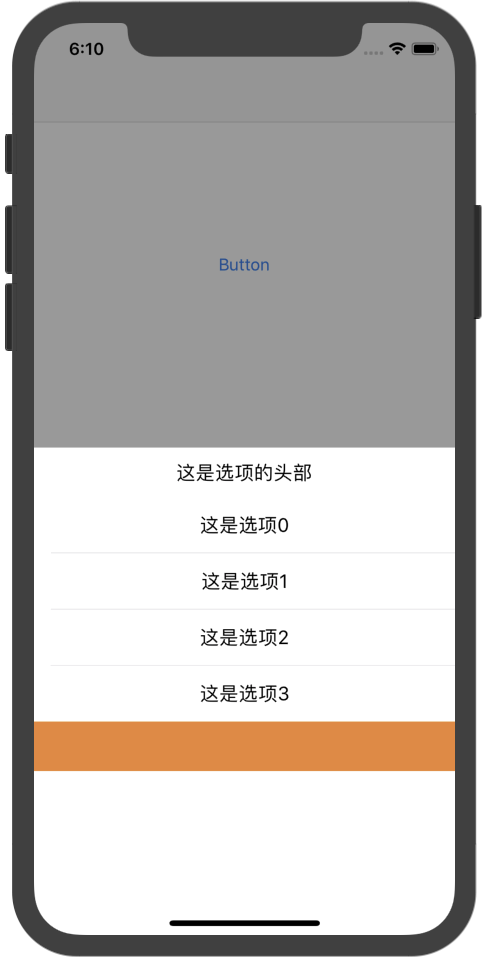
一. 运行效果图

二. 实现过程
1. 实现一个有遮罩效果的半透明 view,然后添加一个可设置展示内容高度的 contentView
// 这个遮罩是可以遮住全屏
- (void)createUI{
self.frame = CGRectMake(0, 0, SS_ScreenW, SS_ScreenH);
self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.4];
self.userInteractionEnabled = YES;
[self addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(disMissView)]];
[self.contentView addSubview:self.tbView];
}
// contentView 是通过懒加载实现的
- (UIView *)contentView{
if (!_contentView) {
_contentView = [UIView new];
_contentView.backgroundColor = [UIColor whiteColor];
_contentView.frame = CGRectMake(0, SS_ScreenH - _contentHeight - SS_BottomMargin, SS_ScreenW, _contentHeight + SS_BottomMargin);
_contentView.opaque = YES;
[self addSubview:_contentView];
}
return _contentView;
}
2. 我们实现的底部弹框实质上一个可滑动的表单(tableView),在 contentView 上添加一个 tableView
- (UITableView *)tbView{
if (!_tbView) {
// _tbView = [[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStyleGrouped];
_tbView = [UITableView new];
_tbView.delegate = self;
_tbView.dataSource = self;
[_tbView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"ss"];
}
return _tbView;
}
3. 通过设置UIView 动画,实现遮罩 menuView 的展示和消失效果
// 将 menuView 展示在父 view 上
[view addSubview:self];
[view addSubview:self.contentView];
self.contentView.frame = CGRectMake(0, SS_ScreenH, SS_ScreenW, _contentHeight);
__weak typeof(self) weakSelf = self;
[UIView animateWithDuration:_animationDuration animations:^{
self.alpha = 1.0;
self.contentView.frame = CGRectMake(0, SS_ScreenH - weakSelf.contentHeight - SS_BottomMargin, SS_ScreenW, weakSelf.contentHeight + SS_BottomMargin);
} completion:^(BOOL finished) { }]; // 将 menuView 从父 view 上移除
__weak typeof(self) weakSelf = self;
[UIView animateWithDuration:_animationDuration animations:^{
self.alpha = 0.0;
self.contentView.frame = CGRectMake(0, SS_ScreenH, SS_ScreenW, weakSelf.contentHeight);
} completion:^(BOOL finished) {
[self removeFromSuperview];
[self.contentView removeFromSuperview];
}];
4. 实现选项和头部的定制化
通过编写自己的代理方法,让开发人员根据自己项目的实际需要设置各个选项,并且可以定制固定的头部以及底部
@protocol SSMenuViewDelegate <NSObject>
@required;
// 返回 tableView 的行数
- (NSInteger)menuTableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
// 返回 tableViewCell 需要自定义 cell 的分割线
- (UITableViewCell *)menuTableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
@optional;
// 设置组数
- (NSInteger)menuNumberOfSectionsInTableView:(UITableView *)tableView;
// 选中某个 tableView Cell
- (void)menuTableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
// 定义每个选项的cell的高度
- (CGFloat)menuTableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
// 定义headerView
- (UIView *)menuTableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section;
// 定义headerView 的高度
- (CGFloat)menuTableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section;
// 定义 footterView
- (UIView *)menuTableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section;
- (CGFloat)menuTableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section;
@end
三. 项目结构

四. 使用手册
1. 首先,根据目录,将 SSMenuView.h, SSMenuView.m 文件,添加到自己项目中
2. 创建弹框控件
由于在使用类似弹框的时候,用户可能会多次点击使用,为了避免重复创建,建议使用懒加载创建一个弹窗控件
# pragma
# pragma mark - Lazy -
- (SSMenuView *)menuView{
if (!_menuView) {
_menuView = [SSMenuView new];
_menuView.delegate = self;
// _menuView.contentHeight = 44 * 6;
// _menuView.tbView.separatorStyle = UITableViewCellSeparatorStyleNone;
}
return _menuView;
}
3. 根据自己的项目需要,创建自己的弹框内容
# pragma
# pragma mark - SSMenuViewDelegate -
- (NSInteger)menuTableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 4;
}
- (UITableViewCell *)menuTableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cellID"];
if (!cell) {
cell = [[UITableViewCell alloc]initWithStyle:(UITableViewCellStyleDefault) reuseIdentifier:@"cellID"];
}
cell.textLabel.textAlignment = NSTextAlignmentCenter;
cell.textLabel.text = [NSString stringWithFormat:@"这是选项%ld",indexPath.row];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}
- (CGFloat)menuTableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section{
return 44;
}
- (CGFloat)menuTableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 44;
}
- (UIView *)menuTableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section{
UIView *footer = [UIView new];
footer.backgroundColor = [UIColor orangeColor];
return footer;
}
- (UIView *)menuTableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
UIView *header = [UIView new];
header.backgroundColor = [UIColor whiteColor];
header.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 44);
UILabel *lab = [UILabel new];
lab.text = @"这是选项的头部";
[header addSubview:lab];
lab.textAlignment = NSTextAlignmentCenter;
lab.frame = header.frame; return header;
}
4. 根据需要,在触发点击事件,弹出弹框
此处,有2种展示方式,根据开发者自己的需要选择是否将弹框完全全屏
- (IBAction)click:(id)sender {
// [self.menuView showInView:self.view];
[self.menuView showInWindow];
}
// 隐藏弹框
[self.menuView disMissView];
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS 可高度自定义的底部弹框的更多相关文章
- [组件封装]微信小程序-底部弹框
描述 模仿ios浏览器底部弹框效果. 遮罩层淡入淡出,弹框高度根据内容自适应. 效果 源码 popup-bottom.wxml <!-- popup-bottom.wxml --> < ...
- 微信小程序之底部弹框预约插件
代码地址如下:http://www.demodashi.com/demo/13982.html 一.前期准备工作: 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.c ...
- MUI 自定义从底部弹出的弹出框
1)效果: 点击“点击就送”那个按钮之后,弹窗从底部弹出并自带蒙层,然后点击弹窗之外的灰色部分就从底部消失: 第一步:引入 mui.css或者mui.min.css 引入 mui.min.js或者mu ...
- iOS自定义从底部弹上来的View
概述 自定义蒙层弹起View,点击一下遮罩或界面上关闭按钮,页面会自动下去(从上向下) 详细 代码下载:http://www.demodashi.com/demo/10724.html 在一些少数据没 ...
- 微信小程序底部弹框动画
在写小程序的时候,一般会碰到底部弹出动画,就像下面这样的效果 直接进入正题 https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.ht ...
- MUI 自定义从底部弹出的弹出框内容
最近做的项目都是在使用mui做手机网页,大致是下面的这种弹出效果 首先,引入 mui.css或者mui.min.css 引入 mui.min.js或者mui.js 第二步:<a href=&qu ...
- 微信小程序 --- action-sheet底部弹框
action-sheet:从屏幕底部弹出一个菜单,选择: 使用的时候,在给不同的 action-sheet-item 添加不同的事件. 效果: (这里的确定可以有多个) 代码: <button ...
- presentViewController底部弹框适配ipad
//适配ipad if ([alert respondsToSelector:@selector(popoverPresentationController)]) { alert.popoverPre ...
- svelte组件:Svelte自定义弹窗Popup组件|svelte移动端弹框组件
基于Svelte3.x自定义多功能svPopup弹出框组件(组件式+函数式) 前几天有分享一个svelte自定义tabbar+navbar组件,今天继续带来svelte自定义弹窗组件. svPopup ...
随机推荐
- react学习三
三点运算符 (...)的用法 1:展开运算符 let a=[1,2,3]; let b=[0,...a,4];//[0,1,2,3,4] let obj ={a:1,b:2}; let obj2 = ...
- 进程,线程,协程,io多路复用 总结
并发:要做到同时服务多个客户端,有三种技术 1. 进程并行,只能开到当前cpu个数的进程,但能用来处理计算型任务 ,开销最大 2. 如果并行不必要,那么可以考虑用线程并发,单位开销比进程小很多 线程: ...
- CF871D Paths
link 题意: n个点的无向图,若$\gcd(x,y) \neq1$则$(x,y)$有边,统计$1\sim n$构成的无向图两两点对最短路是之和是多少(两点不连通最短路记为0)?$n\leq ...
- Java 泛型 介绍
为什么需要泛型? public class GenericTest { public static void main(String[] args) { List list = new ArrayLi ...
- 我要当皇帝等微信小游戏的wbs
猜字:1.视图交互: 1)主界面:展示每一道题目跟答案 1) 题目展示区域, 成员布局 2) 选项展示 3) 其他 2)下一道题弹框 3)答案弹框 4)结果弹框 5)关卡弹框 2.数据处理, 1) 读 ...
- pandas快速入门
pandas快速入门 numpy之后让我们紧接着学习pandas.Pandas最初被作为金融数据分析工具而开发出来,后来因为其强大性以及友好性,在数据分析领域被广泛使用,下面让我们一窥究竟. 本文参考 ...
- c# 后台绑定treeview 多个tab
<wijmo:C1Tabs ID="C1Tab1" runat="server" ><%--OnSelectedChanged="& ...
- PAT Basic 1020
1020 月饼 (25 分) 月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不同风味的月饼.现给定所有种类月饼的库存量.总售价.以及市场的最大需求量,请你计算可以获得的最大收益是多少. 注意 ...
- 深入理解JVM(8)——类加载的时机
一.类的生命周期 一个类从加载进内存到卸载出内存一共要经历7个阶段:加载—>验证—>准备-->解析—>初始化—>使用—>卸载. 类加载包括五部分:加载—>验证 ...
- 解释Eclipse下Tomcat项目部署路径问题(.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps)
配置eclipse的开发环境,配置jdk的安装路径和tomcat安装路径.在eclipse下建立Dynamic Web Project工程zhgy,在使用eclipse中new一个tomcat,通过启 ...
