[CSS] Useful CSS tool for Web designer and developer
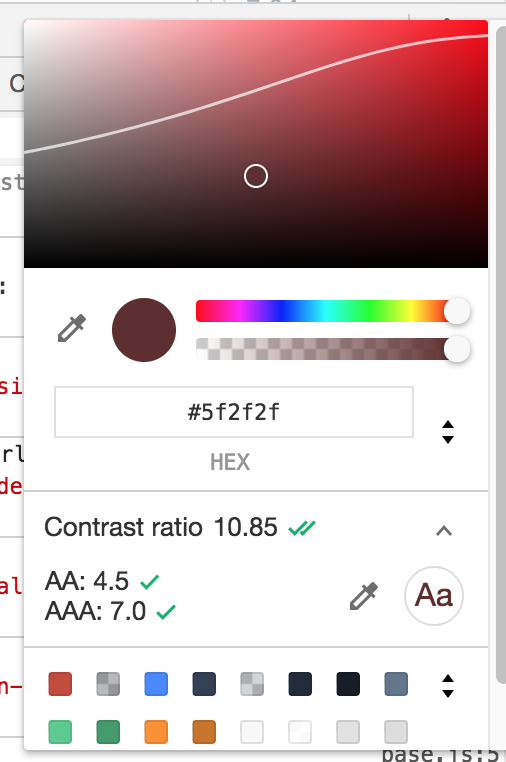
1. Color Picker (Chrome)
You might know how to use color picker in Chrome, recently there is a feature inside color picker which is "Contrast Ratio", which can help developer / design to check whether font color & background has good Contrast ratio for readability.

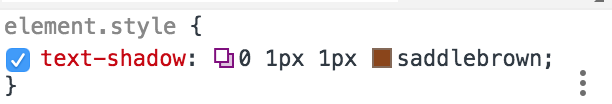
2. Taxt shadow editor (Chrome):

There is tiny window icon for text-shadow, when you click it, it will open an editor for you to edit text-shadow.

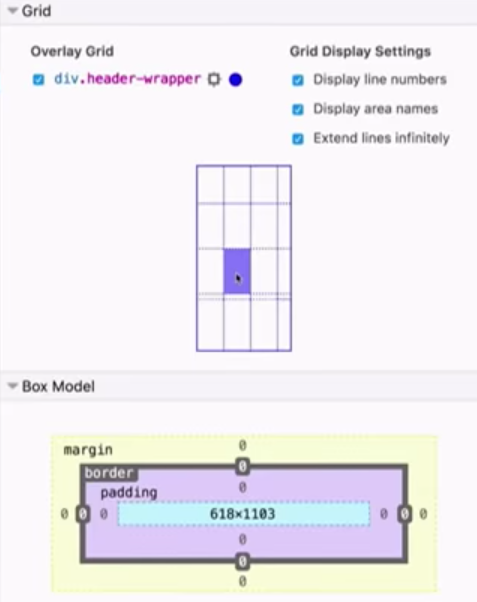
4. Grid layuot inspector (Firefox):
It helps to understand the grid layuot better for a page.

6. Color Gradient:
Grabient: https://www.grabient.com/
Helps developer to choose a better color gradient.
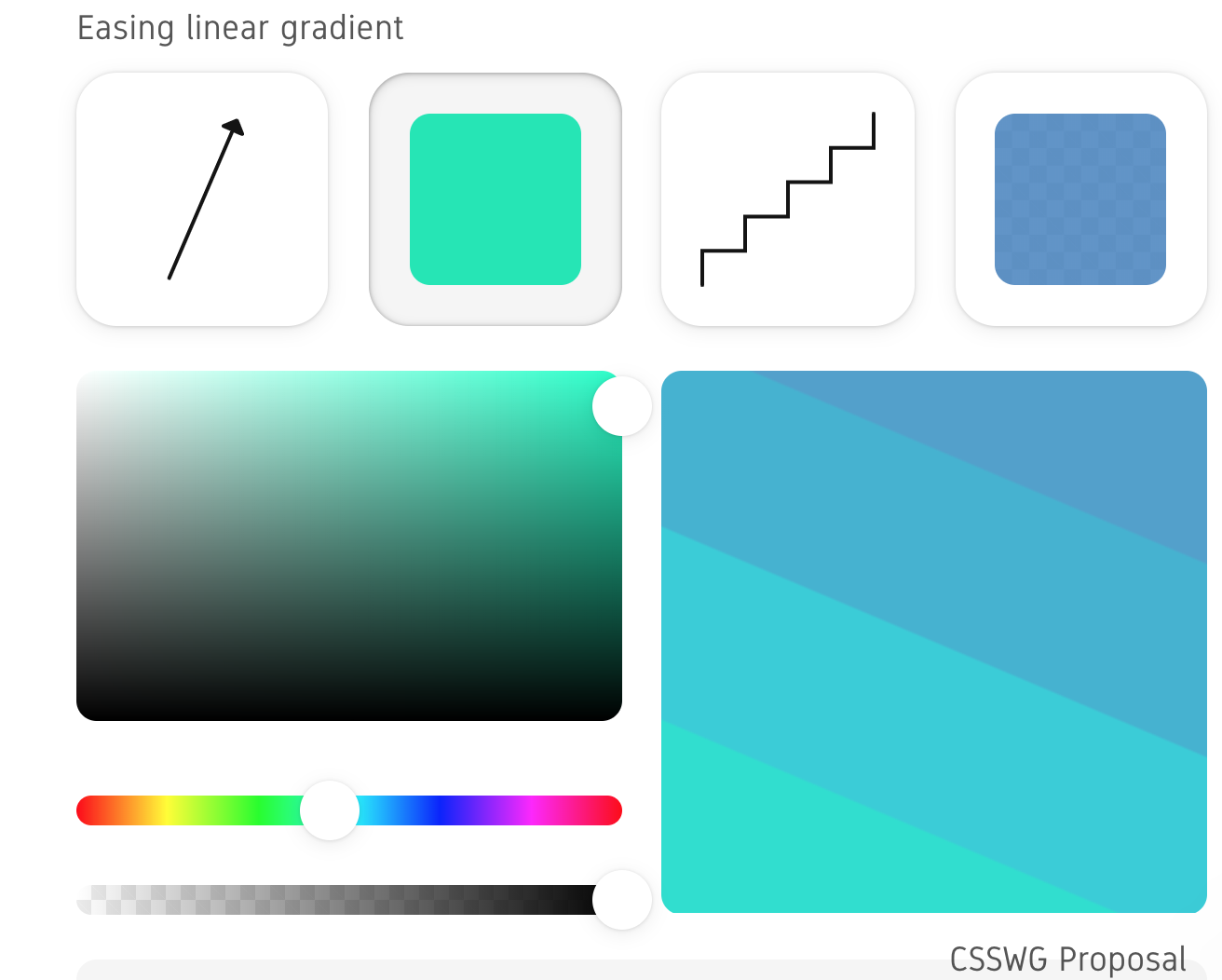
Easing Gradients: https://larsenwork.com/easing-gradients/
A powerful tool to try out color gradients.

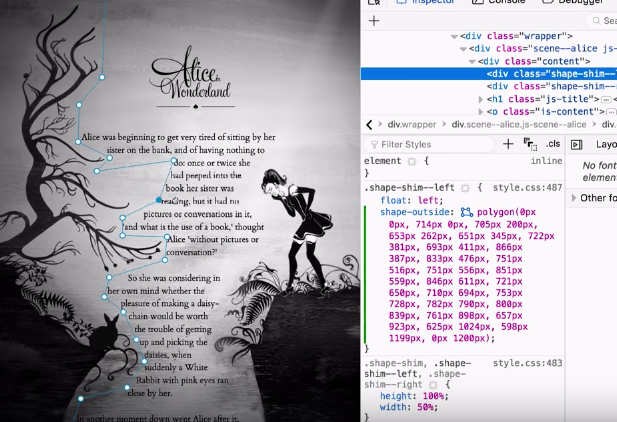
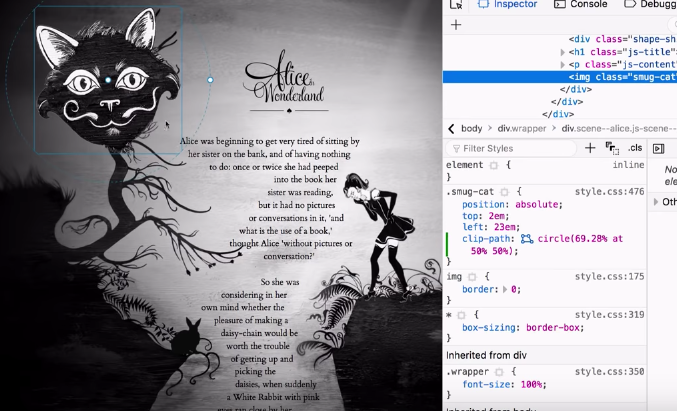
7. Shape / Clip Path Editor (FireFox Nightly):


8. Web Font editor (Firefox Nightly):

[CSS] Useful CSS tool for Web designer and developer的更多相关文章
- 使用CSS中的meta实现web定时刷新或跳转的方法
这篇文章主要介绍了使用CSS中的meta实现web定时刷新或跳转的方法,比使用JavaScript脚本实现起来更加简单一些,需要的朋友可以参考下 meta源信息功能之页面定时跳转与刷新 几乎所有的网页 ...
- AdMob设计工具google web designer
一.google web designer工具中文文档: https://support.google.com/webdesigner?hl=zh-Hans#topic=3227692 我用的版本:应 ...
- CSS Sprites (CSS图像拼合技术)教程工具
什么是CSS Sprites? “Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏.视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要 同时保持画面流畅.“Spri ...
- CSS:CSS+DIV布局网页
现代网页布局:CSS+DIV: 一般的网页都是顺序布局的,很难达到我们需要的网页布局格式,此时使用DIV进行分层布局,类似于盒子,对每一部分内容进行设计.这是现在主流的网页布局方式,使用DIV+CSS ...
- CSS:CSS 字体
ylbtech-CSS:CSS 字体 1.返回顶部 1. CSS 字体 CSS字体属性定义字体,加粗,大小,文字样式. serif和sans-serif字体之间的区别 在计算机屏幕上,sans-se ...
- CSS:CSS 总结
ylbtech-CSS:CSS 总结 1.返回顶部 1. 你已经学习了CSS,下一步学习什么呢? CSS 总结 本教程已向你讲解了如何创建样式表来同时控制多重页面的样式和布局. 你已经学会如何使用 C ...
- CSS Sprites(CSS图像拼合技术)教程、工具集合
本集合是有一位国外设计师收集整合,并由 oncoding翻译成中文的,感谢他们的辛苦贡献.CSS Sprites技术在国外并不是什么新技术,只不过近两年(尤其08年开始)中国开始流行这个词,大家也开始 ...
- 学无止境的CSS(xHTML+CSS技巧教程资源大全)
本文里面收集一些有关CSS的技巧.教程.工具和观点等,其中一些你也许早就运用的炉火纯青,也可能有的你听都没听说过.不管是新手还是高手,大家都继续学习吧. 一,Web 标准 要玩游戏,就得先了解规则.要 ...
- 43个实例xHTML+CSS(DIV+CSS)网页及导航布局
在中国,很多前端开发初学者都会把xHTML+CSS页面制作说成DIV+CSS,甚至很多人都还不知道xHTML+CSS是什么意思,只知道盲目的追求DIV+CSS,但在国外,是没有DIV+CSS这个概念的 ...
随机推荐
- BZOJ2141 排队 树状数组 分块
原文链接https://www.cnblogs.com/zhouzhendong/p/BZOJ2141.html 题目传送门 - BZOJ2141 题意 给定一个序列 $a$ ,先输出原先的逆序对数. ...
- objectmapper使用
https://www.cnblogs.com/liam1994/p/5629356.html
- Nowcoder contest 370F Rinne Loves Edges (简单树形DP) || 【最大流】(模板)
<题目链接> 题目大意: 一个 $n$ 个节点 $m$ 条边的无向连通图,每条边有一个边权 $w_i$.现在她想玩一个游戏:选取一个 “重要点” S,然后选择性删除一些边,使得原图中所有除 ...
- HDU 1257 最少拦截系统 【贪心】
<题目链接> 题目大意: 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能超过前一发的高度 ...
- HDU3339 In Action 【最短路】+【01背包】
<题目链接> 题目大意: 给出一个0-n组成的图,1-n的点上分布着值为pow的电站,给出图的m条边以及距离,从0出发到n个点中的x个点的行走距离和最小(因为是每炸一个点派出一辆坦克),且 ...
- 笔记-JS高级程序设计-变量,作用域和内存问题
1在将一个值赋给变量时,解析器必须确认这个值是基本类值还是引用类型值,基本类型值是按值访问的,可以操作保存在在变量中的实际值,引用类型是保 存在内存中的对象,JS不允许直接访问内存中的位置,所以实际操 ...
- C# GridViewExportUtil
using System.Data; using System.IO; using System.Web; using System.Web.UI; using System.Web.UI.WebCo ...
- XamarinSQLite教程Xamarin.iOS项目中打开数据库文件
XamarinSQLite教程Xamarin.iOS项目中打开数据库文件 以下是打开MyDocuments.db数据库的具体操作步骤: (1)将Mac电脑上的MyDocuments.db数据库移动到W ...
- Web API之indexedDB和Web SQL
Web SQL已经被W3C废弃了,下面主要学下indexedDB. 一.参考链接 https://w3c.github.io/IndexedDB/
- NEO学习笔记,从WIF到地址
2018开年,先给大家拜个年,Happy Neo Year. 开年总得写点什么,就打算继续开学习笔记系列,一点一点仔细的去分析NEO. 今天说一说从WIF到地址的这一串关系. 简单说就一张图: 或 ...
