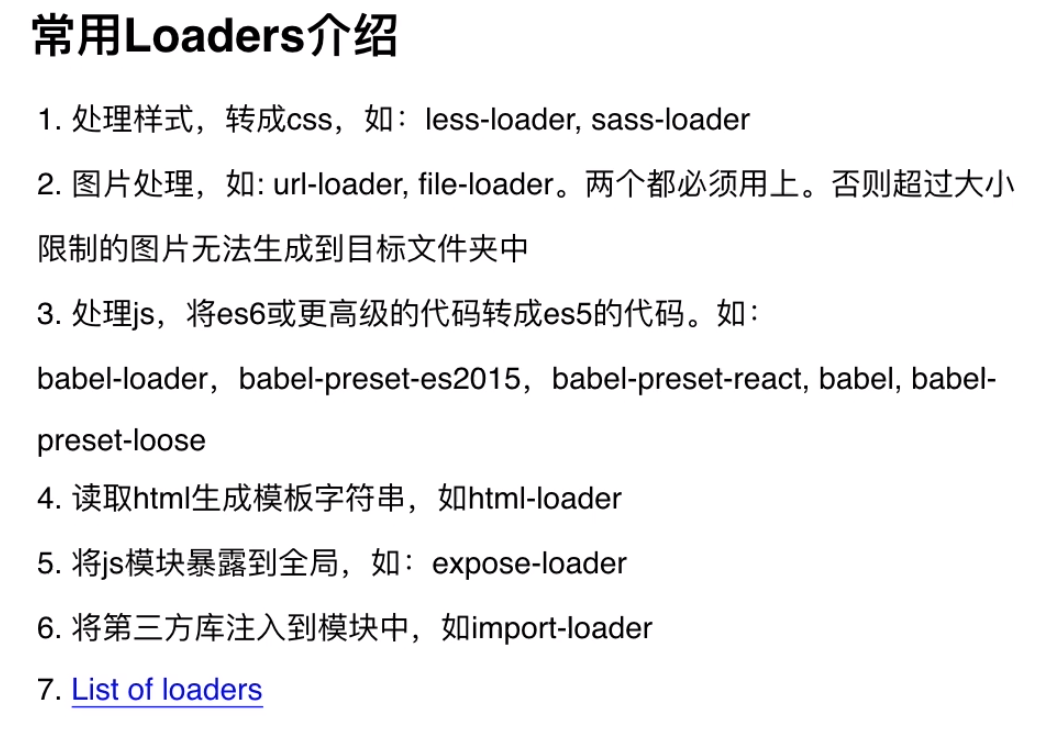
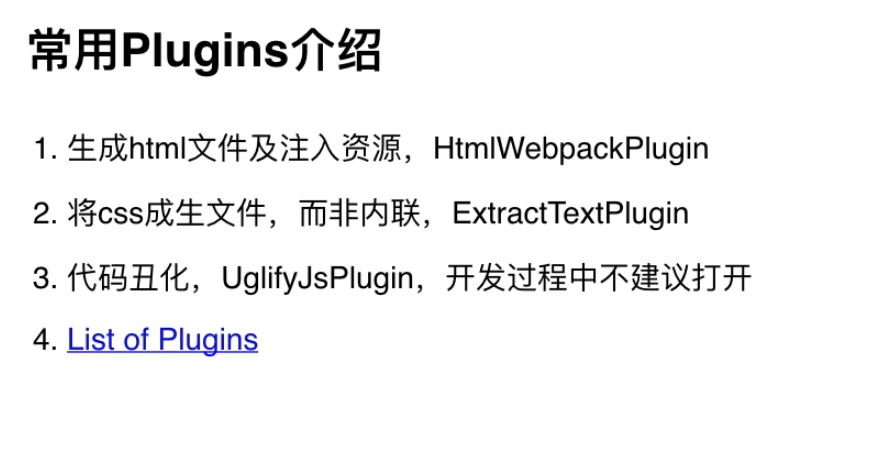
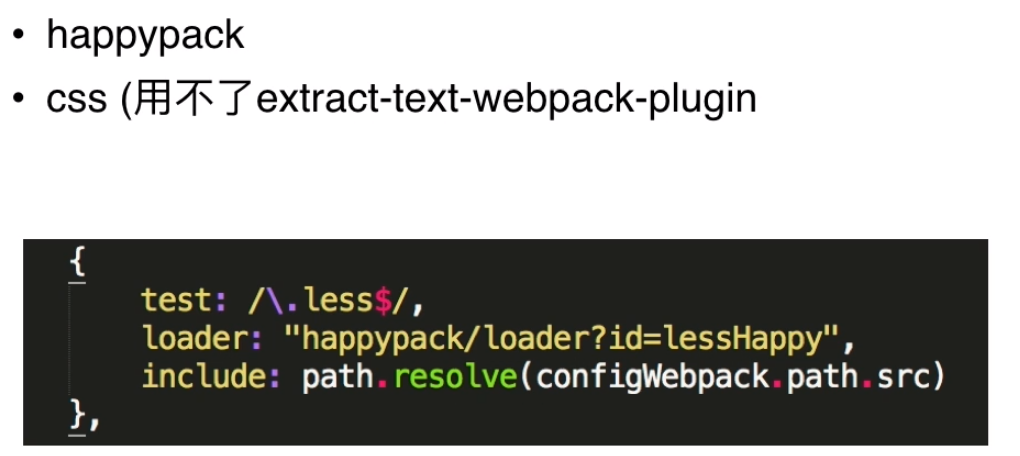
webpack常用loader和plugin及打包速度优化


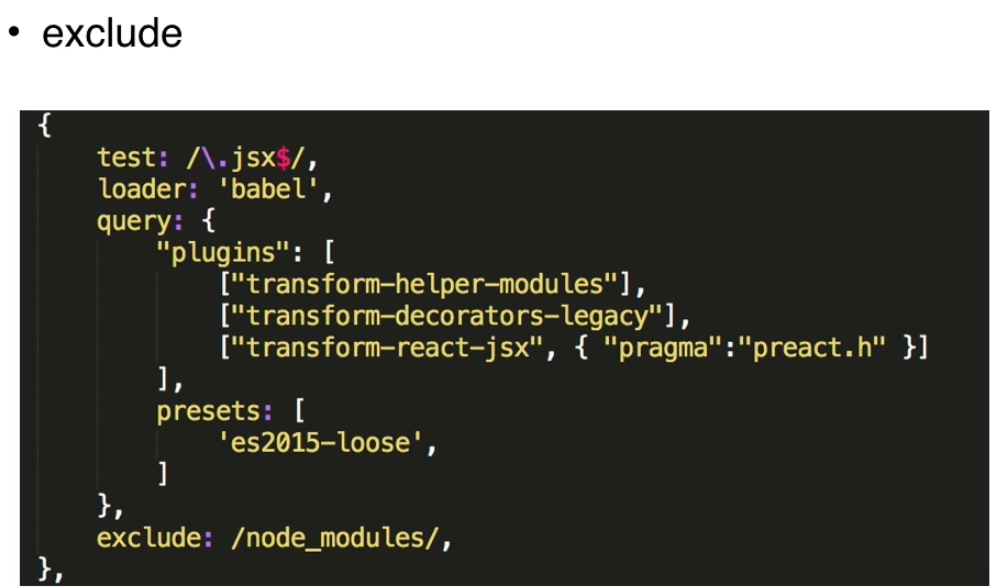
优化


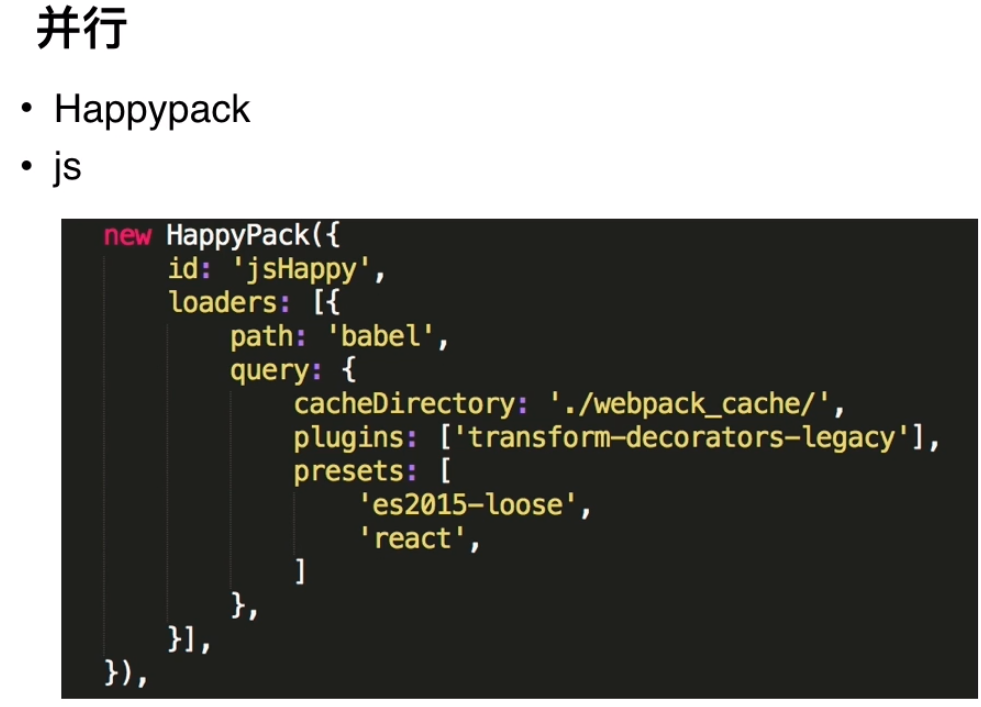
或

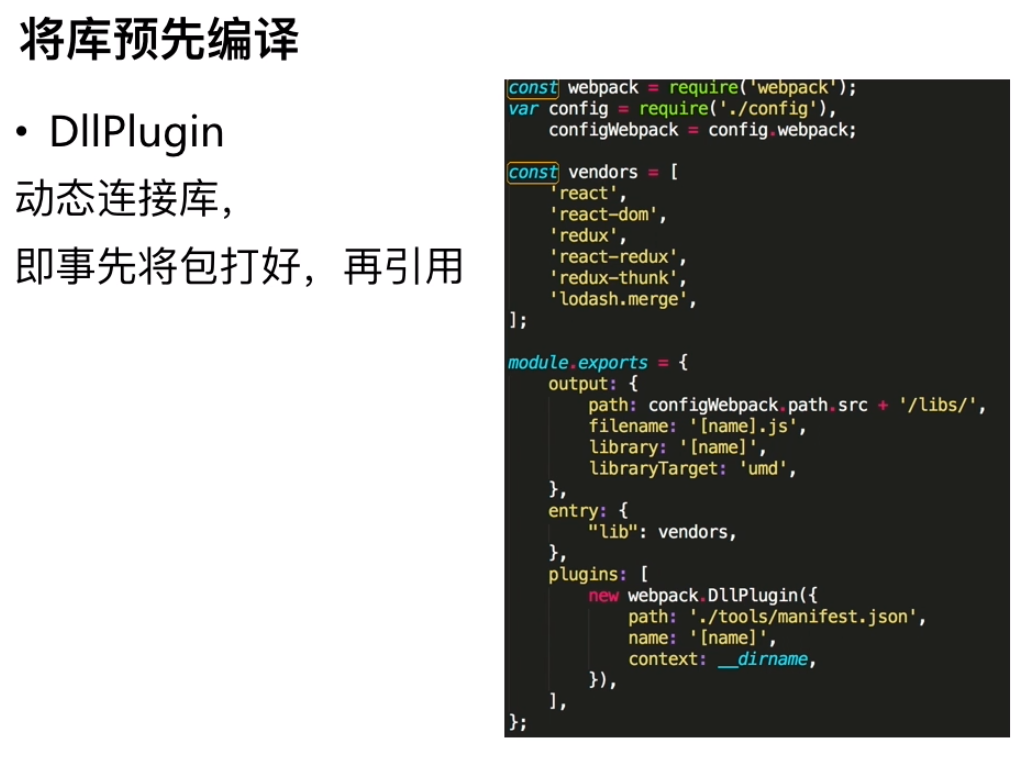
也可以用:

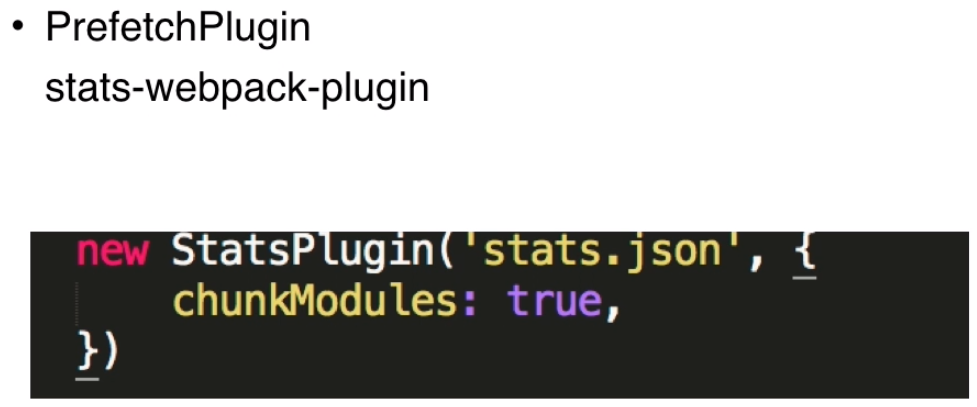
备用:




慎用的配置,用的不好会增加打包时间:




代码丑化插件:







webpack常用loader和plugin及打包速度优化的更多相关文章
- webpack之loader和plugin简介
webpack之loader和plugin简介 webpack入门和实战(二):全面理解和运用loader和plugins webpack入门(四)——webpack loader 和plugin w ...
- vue打包速度优化
这是一个很头疼的问题,webpack极大的简化了前端自动化配置,但是打包速度实在是不如人意.在此之前,本人也尝试过网友的一些方法,但是,很多坑,跳进去就出不来,经过多个项目实践,现总结一下我用到的优化 ...
- webpack中loader和plugin的概念理解
对于 loader ,它就是一个转换器,将A文件进行编译形成B文件,这里操作的是文件,比如将 A.scss 或 A.less 转变成 B.css,单纯的文件转换过程: 对于 plugin,它就是一个扩 ...
- webpack的loader和plugin的区别
[Loader]:用于对模块源码的转换,loader描述了webpack如何处理非javascript模块,并且在buld中引入这些依赖.loader可以将文件从不同的语言(如TypeScript)转 ...
- webpack提高打包速度
通过使用插件和配置插件的参数. 1. 打包速度分析 首先通过speed-measure-webpack-plugin分析打包的各个插件和loader的耗时.然后具体问题,具体分析. 按照插件 npm ...
- 优化webpack打包速度方案
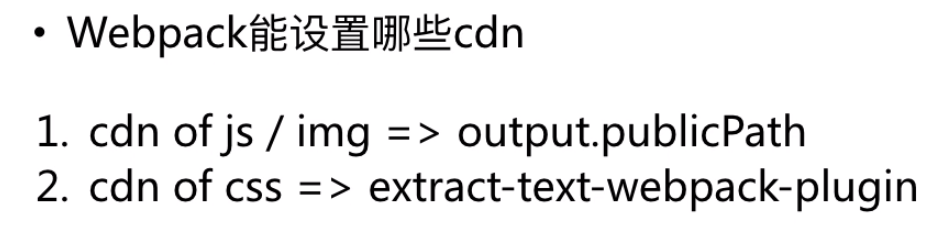
基本原理要么不进行打包:要么缓存文件,不进行打包:要么加快打包速度. 不进行打包方案: 1,能够用CDN处理的用CDN处理,比如项目引入的第三方依赖jquery.js,百度编辑器 先进行打包或者缓存然 ...
- vuecli中配置webpack加快打包速度
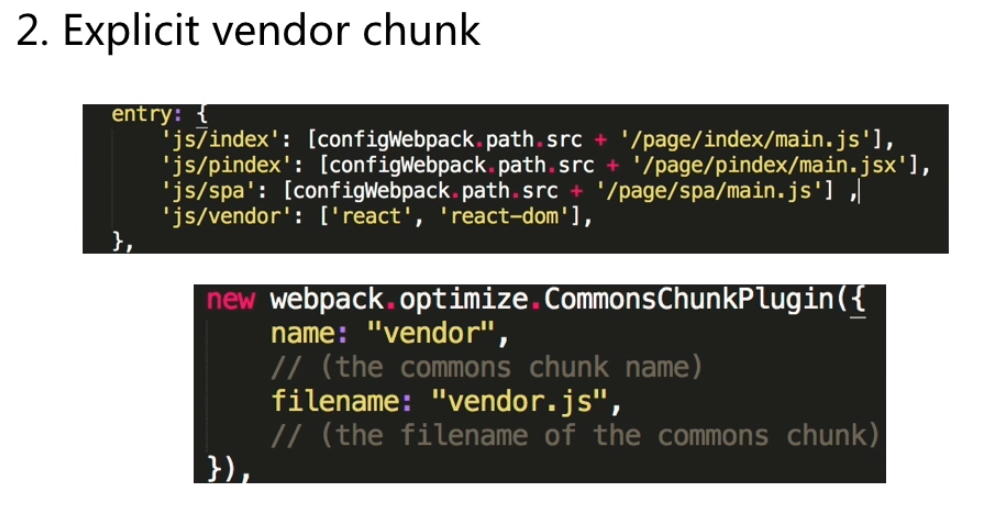
webpack4中webpack 的DllPlugin插件可以将常见的库文件作为dll文件来,每次打包的时候就不用再次打包库文件了. 但是游鱼西在vuecli中已经去除这个选项,意识到带来的打包速度提 ...
- webpack 中,loader、plugin 的区别
loader 和 plugin 的主要区别: loader 用于加载某些资源文件. 因为 webpack 只能理解 JavaScript 和 JSON 文件,对于其他资源例如 css,图片,或者其他的 ...
- webpack--初试webpack( 核心、体验、资源打包)
前言 webpack是当前前端项目中最常用的资源构建工具,从本文开始,来总结记录一下关于webpack的学习. 正文 1.webpack简介 webpack官网(https://webpack.doc ...
随机推荐
- python---自己实现二分法列表查找
这是以我自己的思维来实现的,没有用递归. # coding = utf-8 # 二分查找,适用于有序列表,日常编程用不到,因为index函数可以搞定的. # 查找到数字,返回列表中的下标,找不到数字, ...
- ASP.NET Core JWT认证授权介绍
using JWTWebApi.Models; using Microsoft.AspNetCore.Authentication.JwtBearer; using Microsoft.AspNetC ...
- html知识杂记
1.HTML中不支持 空格.回车.制表符,它们都会被解析成一个空白字符.2.HTML 是用来描述网页的一种语言.3.元素的内容是开始标签与结束标签之间的内容.4.即使 <br> 在所有浏览 ...
- 洛谷---小L和小K的NOIP考后放松赛
链接: https://www.luogu.org/contestnew/show/11805?tdsourcetag=s_pcqq_aiomsg 题解: 没人过的题我就没看 t2: 考虑每个点是朋友 ...
- python全栈开发day71-ajax
一.django中间件 1 中间件的用处(针对请求和响应做全局的操作时) 可以做登录验证 访问限制 2. 自定义中间件,五个方法和三个要点 三个要点: 1.执行时间和执行顺序 2.参数 3.返回值 1 ...
- 【转】Windows Server 2008 R2下安装 .net framework3.5
原文地址:http://hi.baidu.com/tonny_dxf/item/6831bcdc3d7c06e7b2f7777c [你必须用角色管理工具安装.net framework3.5 ...
- python辅助sql手工注入猜解数据库案例分析
发现存在sql注入漏洞 简单一点可以直接用sqlmap工具暴库 但是如果想深入理解sql注入的原理,可以尝试手工注入,配合python脚本实现手工猜解数据库 首先hachbar开启 获取cms登录后的 ...
- flink-SQL
Table API和SQL捆绑在flink-table Maven工件中.必须将以下依赖项添加到你的项目才能使用Table API和SQL: <dependency> <groupI ...
- Flink的流处理--KeyBy
逻辑上将一个流分成不相交的分区,每个分区包含相同键的元素.在内部,这是通过散列分区来实现的 object Keyby { def main(args: Array[String]): Unit = { ...
- Codeforces 425E Sereja and Sets dp
Sereja and Sets 我们先考虑对于一堆线段我们怎么求最大的不相交的线段数量. 我们先按 r 排序, 然后能选就选. 所以我们能想到我们用$dp[ i ][ j ]$表示已经选了 i 个线段 ...