一次有趣的ant-design与后端数据交互的使用
最近有个需求是新闻时间排序与点击量排序,数据库中存储的新闻是按照时间顺序排序的,从后台数据中取出数据,在前端进行页面展示即可。
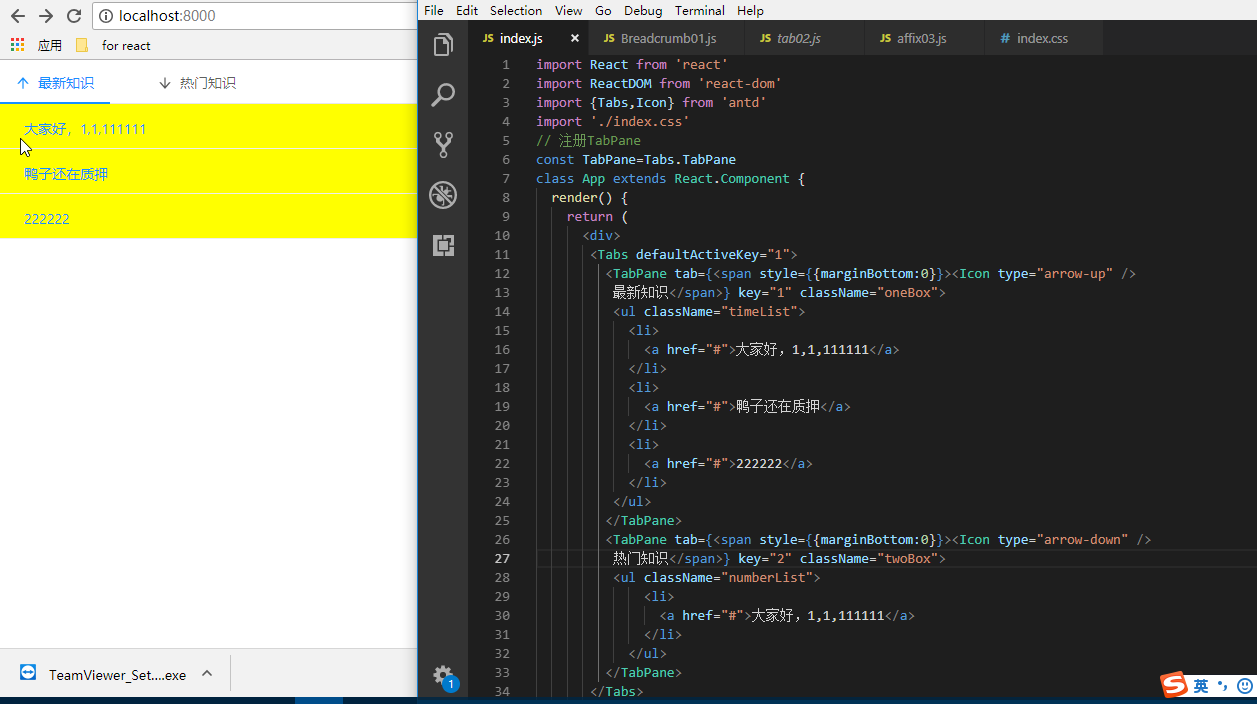
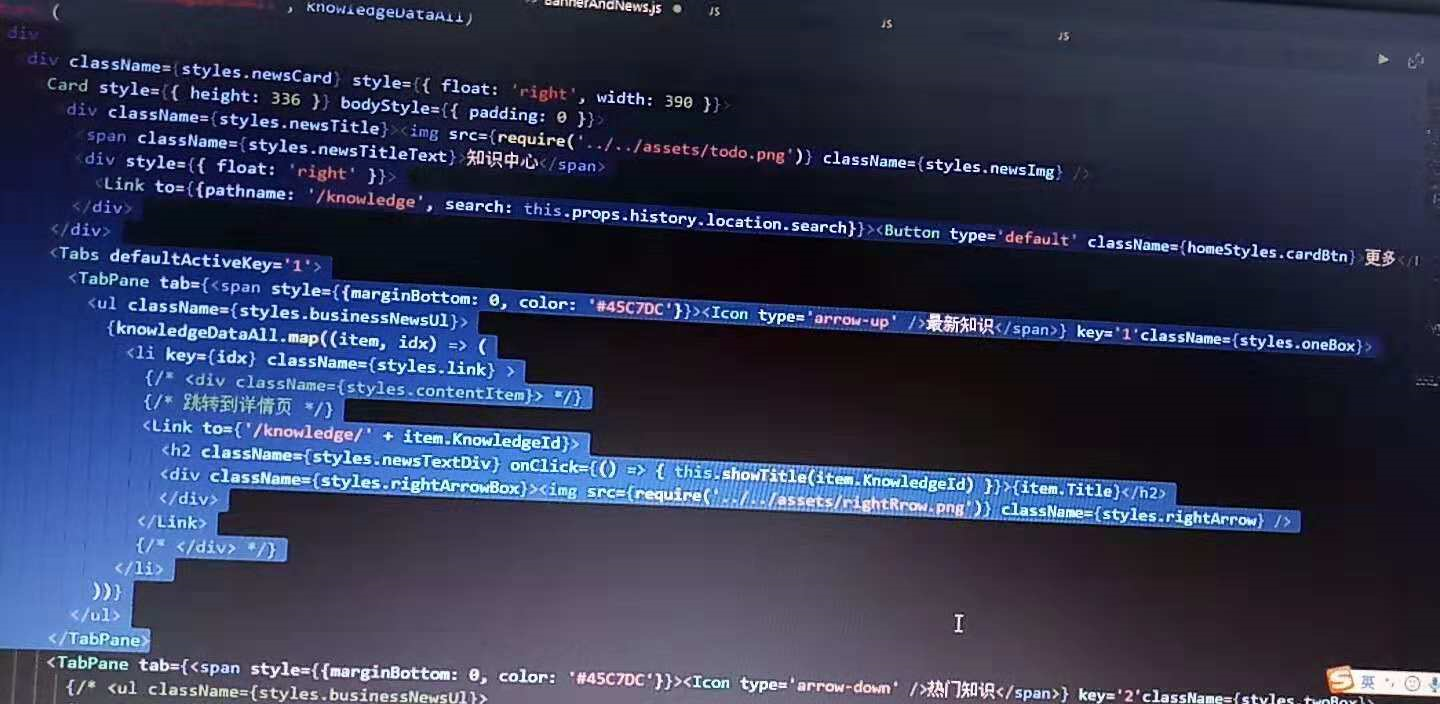
我用到了ant-design中的Tabs切换页,样式大概如下图。

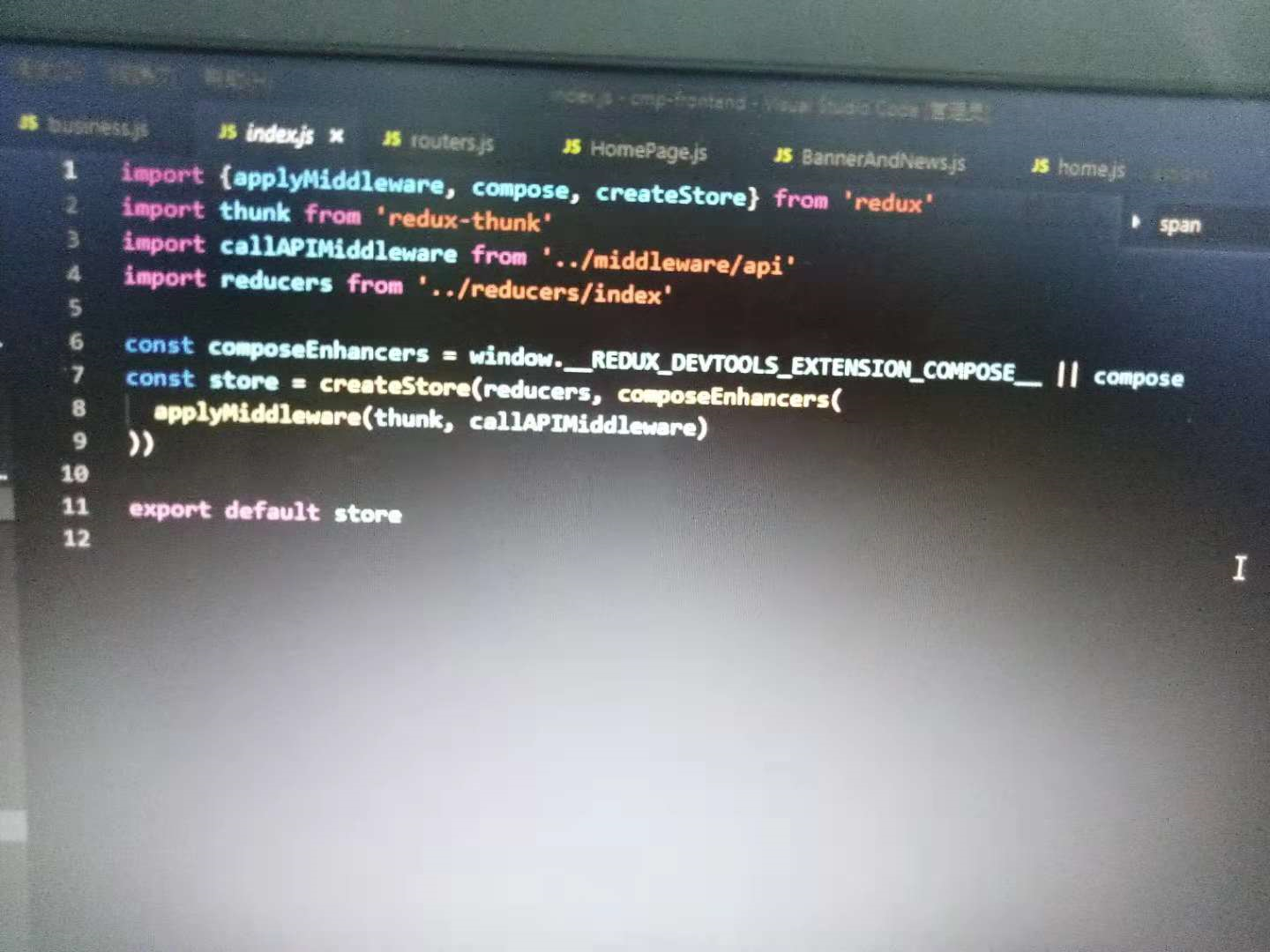
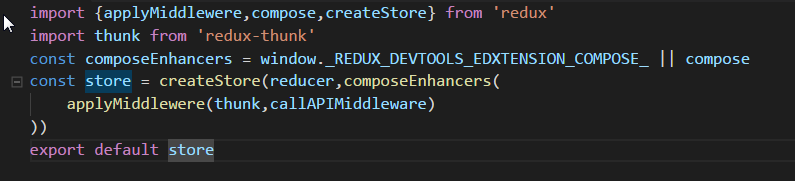
其实这个项目里面最令我欣喜的是reducer中间件的封装,无需通过fetch请求数据这些,而是使用另外的封装中间件的方式
当然在store里面有引用redux-thunk
)

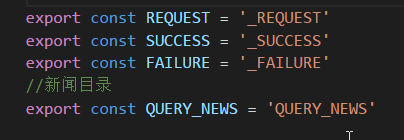
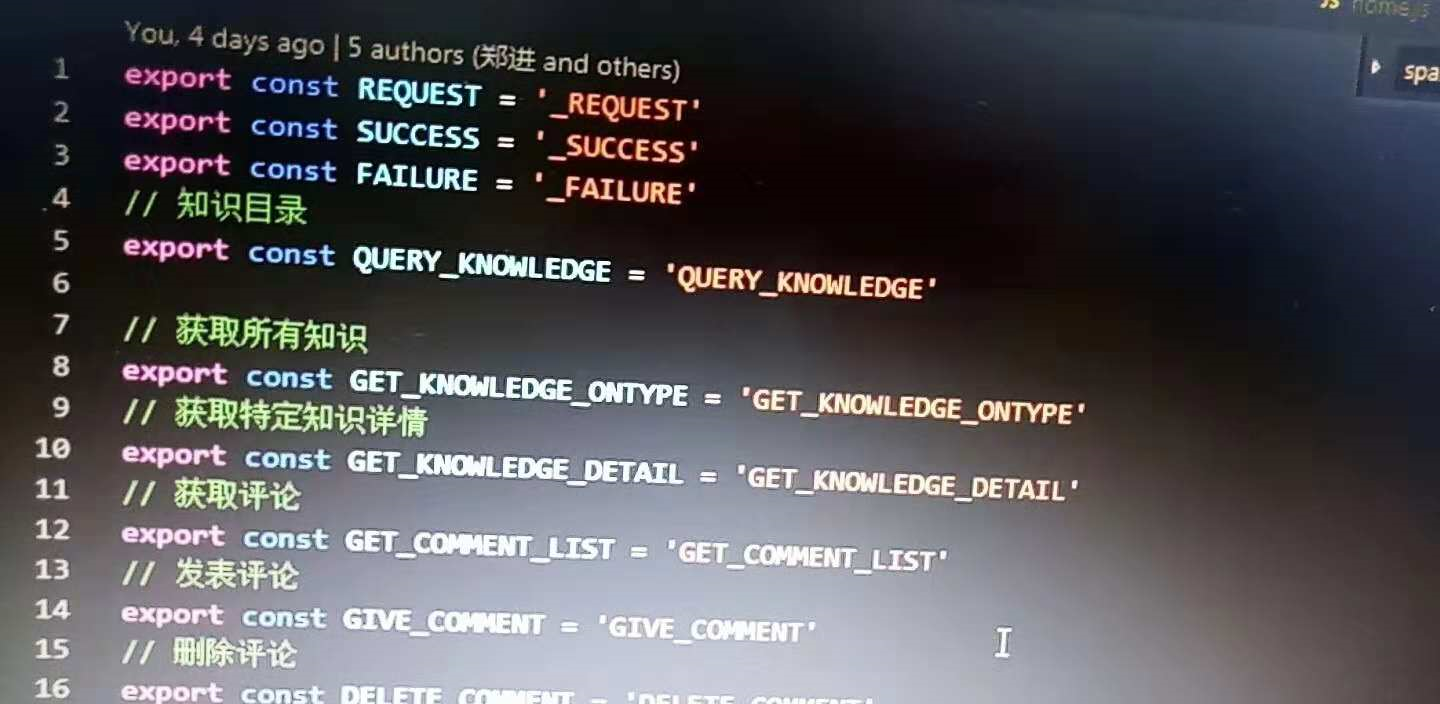
项目首先是使用了三种请求方式


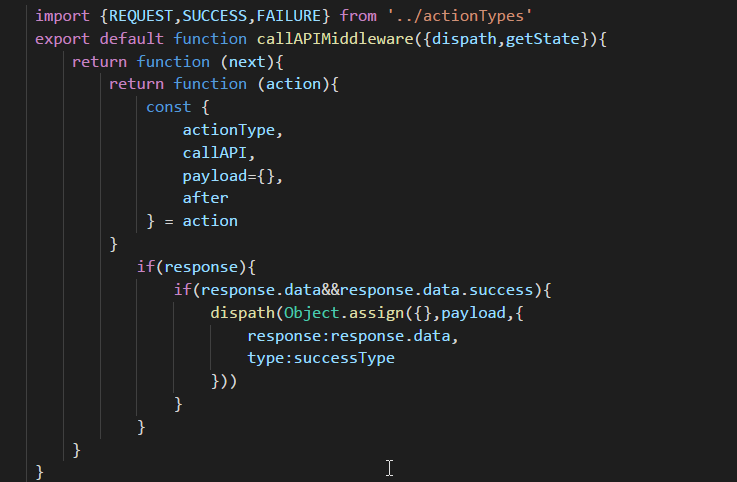
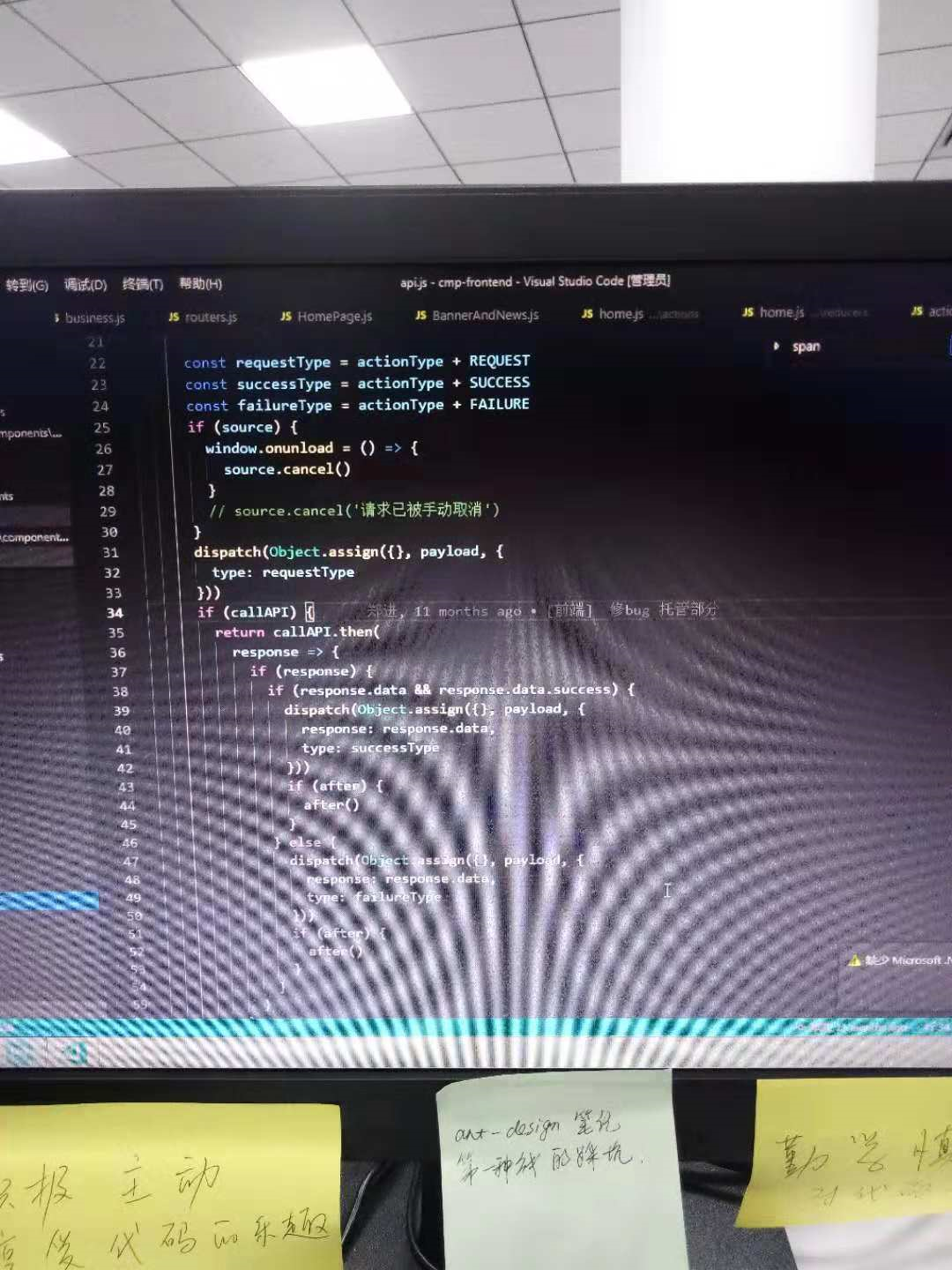
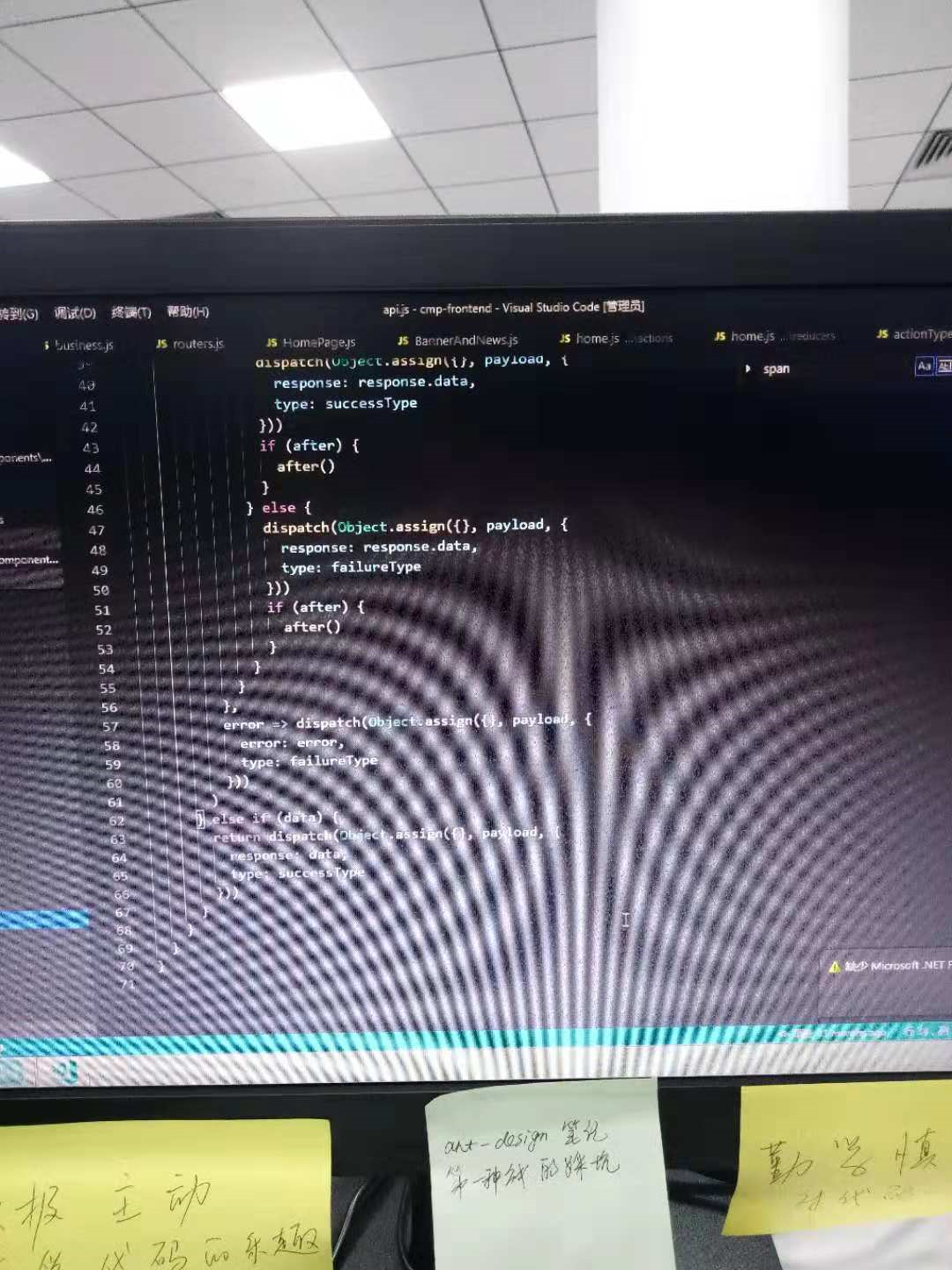
在中间件中使用这三种方式,并且封装了callApi




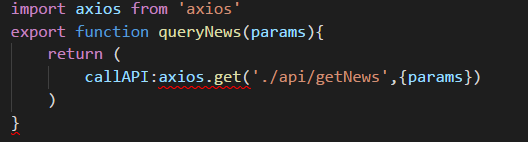
我们将方法写在action中,callAPI就是我们请求的后端的数据

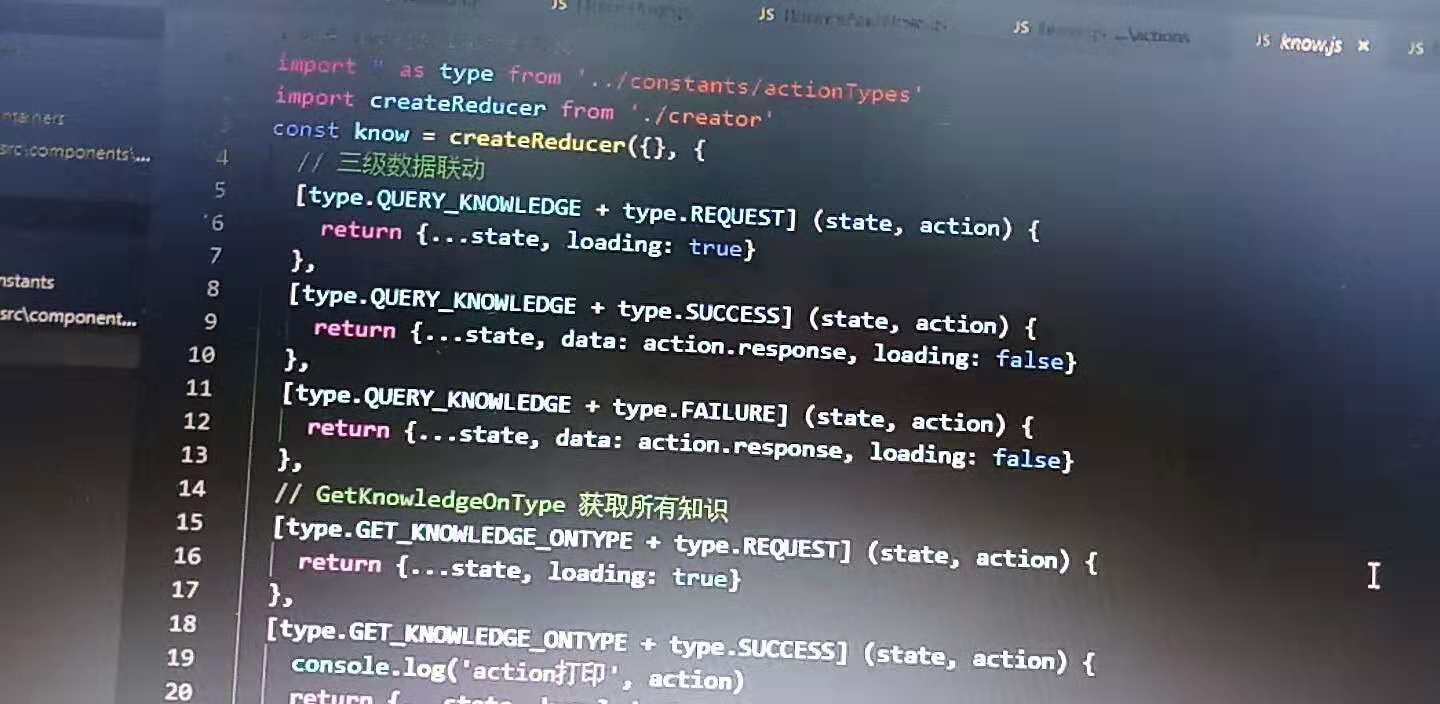
在我们的reducer中,我们会通过type暴露这些数据,并且返回我们的请求结果


不要忘记合并我们的reducer方法

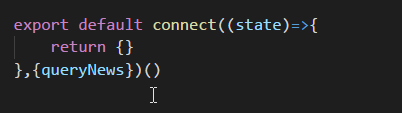
在我们的文件中别忘了使用我们的这些方法

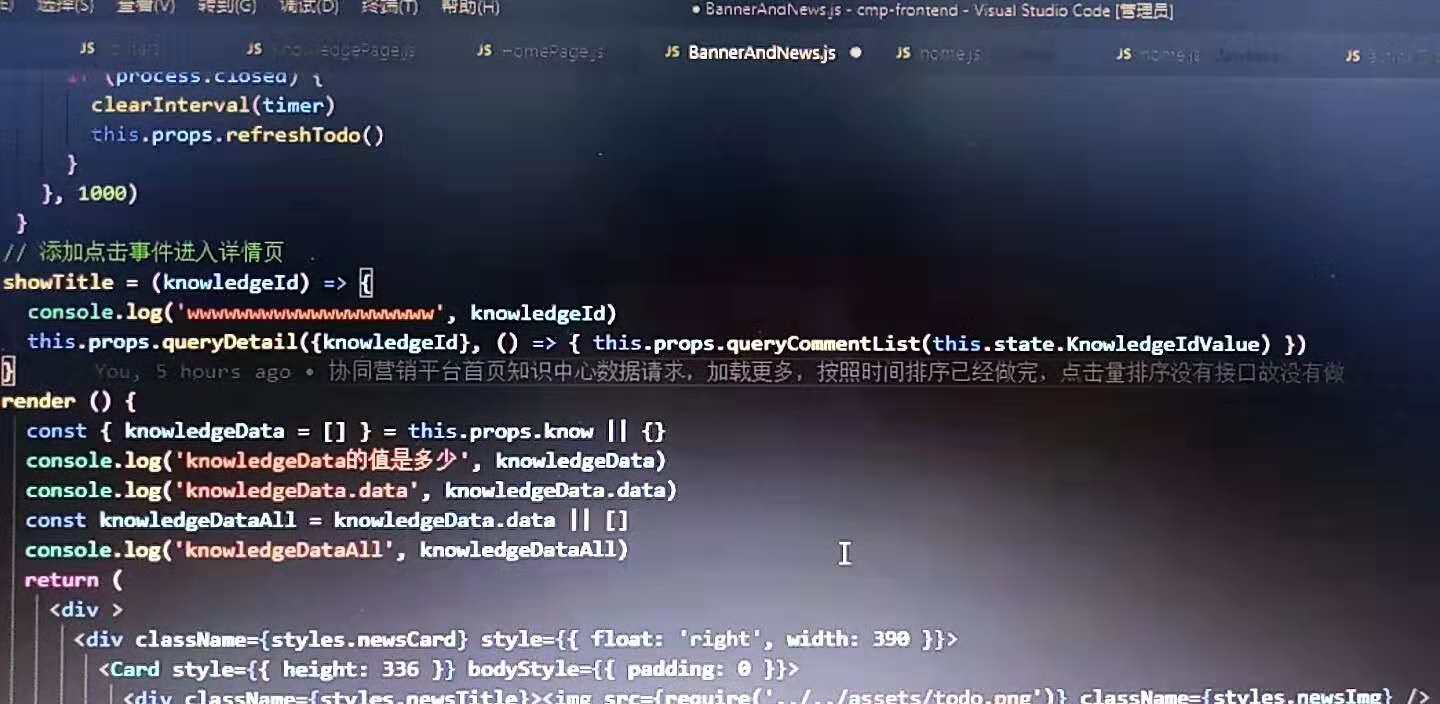
再说说我在这个数据中用到的方法吧
通过map循环数据,通过es7的Decorators语法拿到请求数据





一次有趣的ant-design与后端数据交互的使用的更多相关文章
- Ant Design中根据用户交互展示不同的标签
Ant Design中根据用户交互展示不同的标签 Ant Design使用的是React框架,那么我们先看代码: <Fragment> <a onClick={() => th ...
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- 两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互.asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术 一.创建数据库 这里以 ...
- vue-resource的使用,前后端数据交互
vue-resource的使用,前后端数据交互 1:导入vue与vue-resource的js js下载: https://pan.baidu.com/s/1fs5QaNwcl2AMEyp_kUg ...
- 前后端数据交互处理基于原生JS模板引擎开发
json数据错误处理,把json文件数据复制到----> https://www.bejson.com/ 在线解析json 这样能直观的了解到是否是json数据写错,在控制台打断点,那里错误打那 ...
- web前后端数据交互
前后端数据交互是每一名web程序员必须熟悉的过程,前后端的数据交互重点在于前端是如何获取后端返回的数据,毕竟后端一般情况下只需要将数据封装到一个jsonMap,然后return就完了.下面通过一个li ...
- 前端与后端数据交互的方式之ajax
前端与后端数据交互的方式之Ajax 对于前端学习而言,CSS+HTML+JavaScript的学习在自我学习的情况下掌握也不是很难,但是想要实现前后端的数据交互在没有指导的情况下学习会是一头雾水.接下 ...
- 前后端数据交互利器--Protobuf
Protobuf 介绍 Protocol Buffers(又名 protobuf)是 Google 的语言中立.平台中立.可扩展的结构化数据序列化机制. https://github.com/prot ...
- 前后端数据交互(八)——请求方法 GET 和 POST 区别
WEB 开发同学一看 get 和 post 请求方法的区别,第一感觉都是 So easy! 学习ajax.fetch.axios时,发送网络请求携带参数时,都需要分别处理get和post的参数.所以我 ...
- vue 前后端数据交互问题解决
先在vue项目中配置好路由组件路由 然后写相应组件 2 后端 写接口赔路由 第三 解决跨域问题 处理数据交互 这样前端就拿到了数据
随机推荐
- linux下expect环境安装以及简单脚本测试
expect是交互性很强的脚本语言,可以帮助运维人员实现批量管理成千上百台服务器操作,是一款很实用的批量部署工具!expect依赖于tcl,而linux系统里一般不自带安装tcl,所以需要手动安装 下 ...
- linux系统最小化安装后的初始化脚本
作为运维人员,经常会初始化系统,系统在安装过程中基本都会选择最小化安装,这样安装好的系统里会缺少很多环境. 下面分享一个系统安装后的初始化脚本: #!/bin/bash #系统时最小化安装的,这里要安 ...
- 算法模板学习专栏之总览(会慢慢陆续更新ing)
博主欢迎转载,但请给出本文链接,我尊重你,你尊重我,谢谢~http://www.cnblogs.com/chenxiwenruo/p/7495310.html特别不喜欢那些随便转载别人的原创文章又不给 ...
- 《Metasploit渗透测试魔鬼训练营》第一章读书笔记
第1章 魔鬼训练营--初识Metasploit 20135301 1.1 什么是渗透测试 1.1.1 渗透测试的起源与定义 如果大家对军事感兴趣,会知道各国军队每年都会组织一些军事演习来锻炼军队的攻防 ...
- VIM编辑器常用命令(转)
转自:https://www.cnblogs.com/Nice-Boy/p/6124177.html
- Fastdfs文件服务器搭建
安装FastDFS之前,先安装libevent工具包.然后要安装libfastcommon和FastDFS,还要依赖nginx来显示图片. 1安装libevent yum -y install lib ...
- git使用命令记录
一,两个概念:1.工作区:你电脑里能看见的目录,比如一个项目文件夹就是一个工作区2.版本库工作区(该项目的文件夹)中有一个隐藏文件 .git ,就是git的版本库.(这个文件默认是隐藏,Ctrl+h ...
- Activiti动态设置办理人扩展
关键词:Assignee.Candidate users.Candidate groups:setAssignee.taskCandidateUser.taskCandidateGroup 主要解决问 ...
- Oracle的一般监听问题解决
1. 无监听的解决办法: Windows的情况下重启之后或者是一些异常状态时会造成服务没有正常启动起来, 解决办法: 打开服务 方法1 任务管理器-服务界面 或者是 运行-services.msc 打 ...
- vue-cli webpack 全局引用jquery
一.初始化项目 首先,执行vue init webpack F:\ZhaoblTFS\Zeroes\Document\代码示例\vue-cli-webpack-jquery>vue init w ...
