VUE环境搭建、创建项目、vue调试工具
环境搭建
第一步
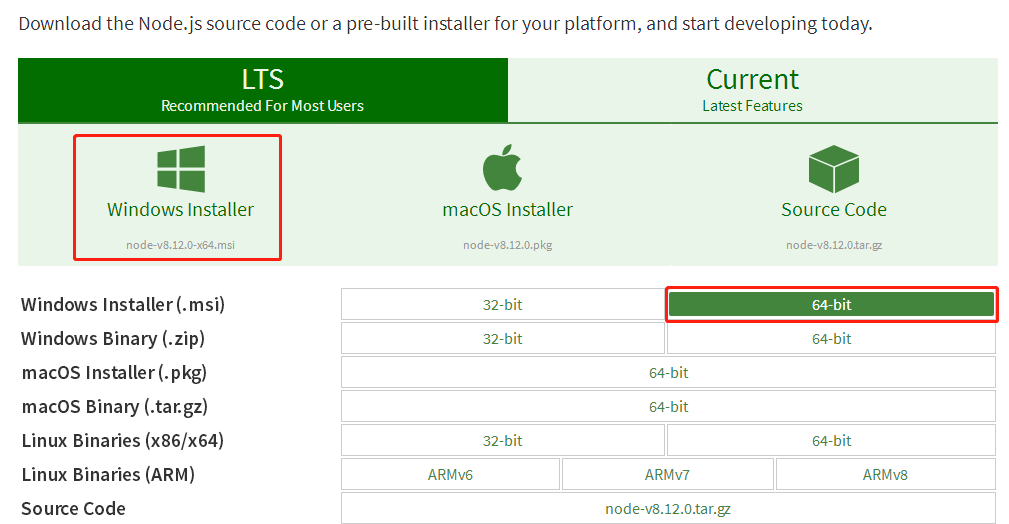
安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi;

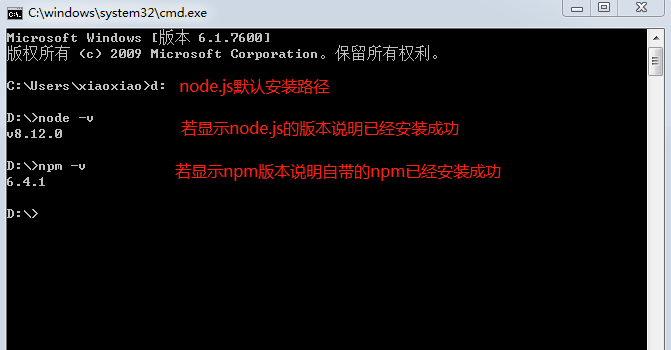
默认式的安装,默认路径放在d:mode.js(个人根据情况)

安装成功!

新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
查看是否安装成功 1.node -v 2.npm -v
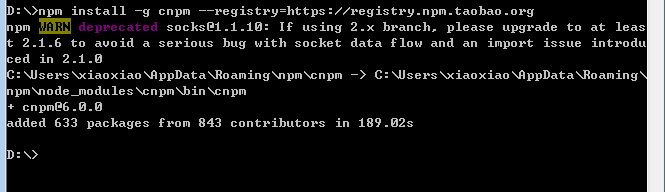
第二步 基于node.js,利用淘宝npm镜像安装相关依赖在cmd里直接输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org,
回车,等待安装...1-2分钟。

第三步 .安装全局vue-cli脚手架,用于帮助搭建所需的模板框架 在cmd里
1)输入:cnpm install -g vue-cli,回车,等待安装...
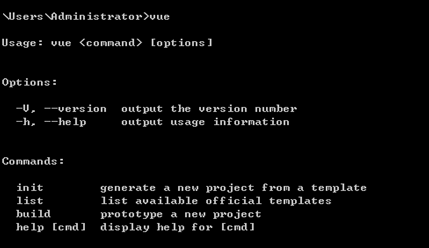
2).输入:vue 回车,若出现vue信息说明表示成功 当前路径下输入:

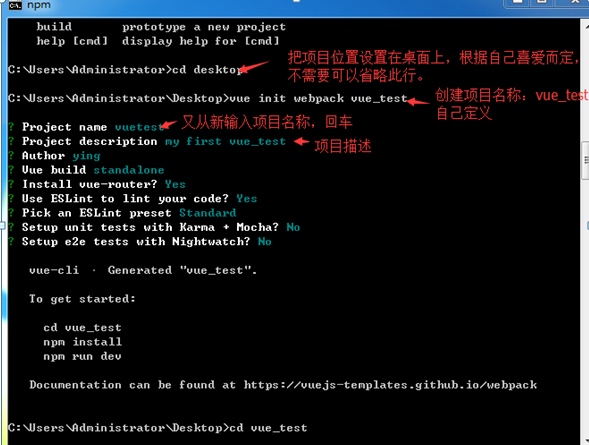
第四步 创建项目,输入:vue init webpack vue_test(项目文件夹名),回车,等待时间较长

第五步 安装依赖,输入:cd vue_test(项目名),回车,
进入到具体项目文件夹 输入:npm install,回车,vue 等待...。
如果安装成功,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)

第六步 测试环境是否搭建成功:
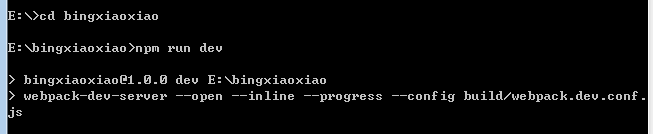
方法1:输入:npm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)

··········································
vue调试工具vue-devtools安装及使用
1.git上的下载路径:(找到存放的盘符,右键Git Bash Here)复制下面的网址,
把vue-devtools克隆下来或者是通过https://github.com/vuejs/vue-devtools把vue-devtools下载下来。
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
cd vue-devtools //进入vue-devtools目录
cnpm install //安装依赖
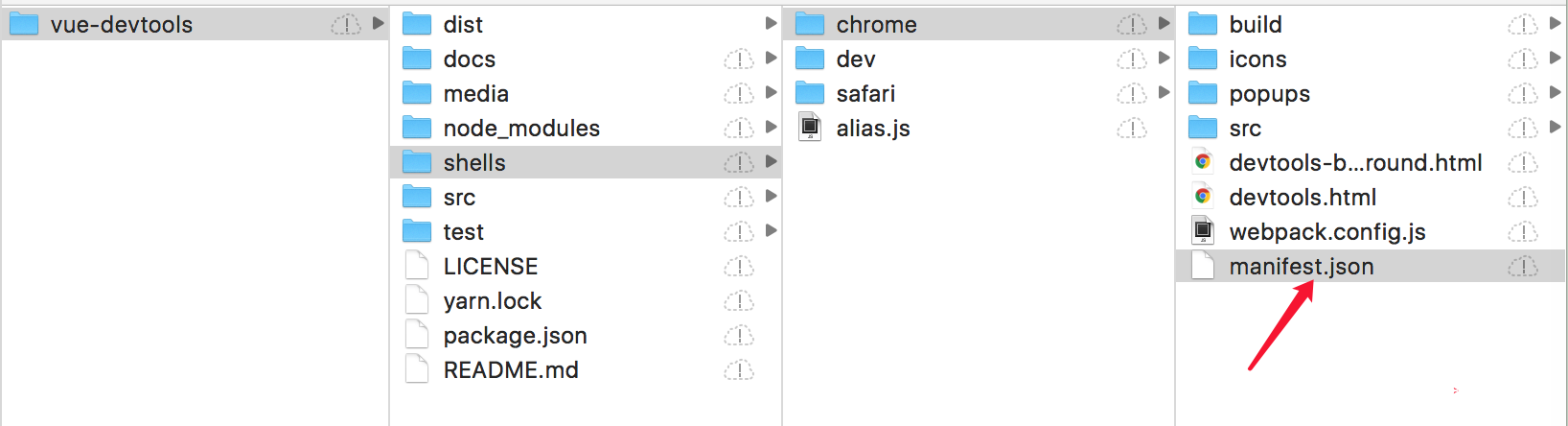
npm run build //(这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件 会报错无法加载背景脚本“build/background.js”
注:npm install 或者 cnpm install (cnpm命令是国内的镜像,速度会快一些)
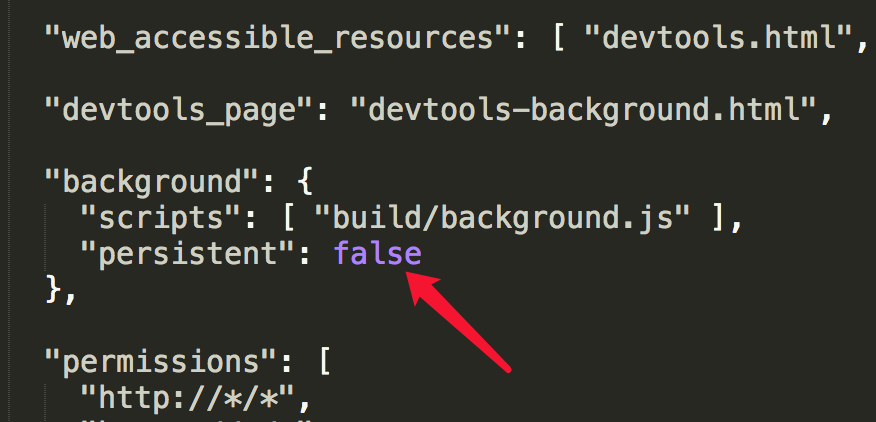
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码 npm run build
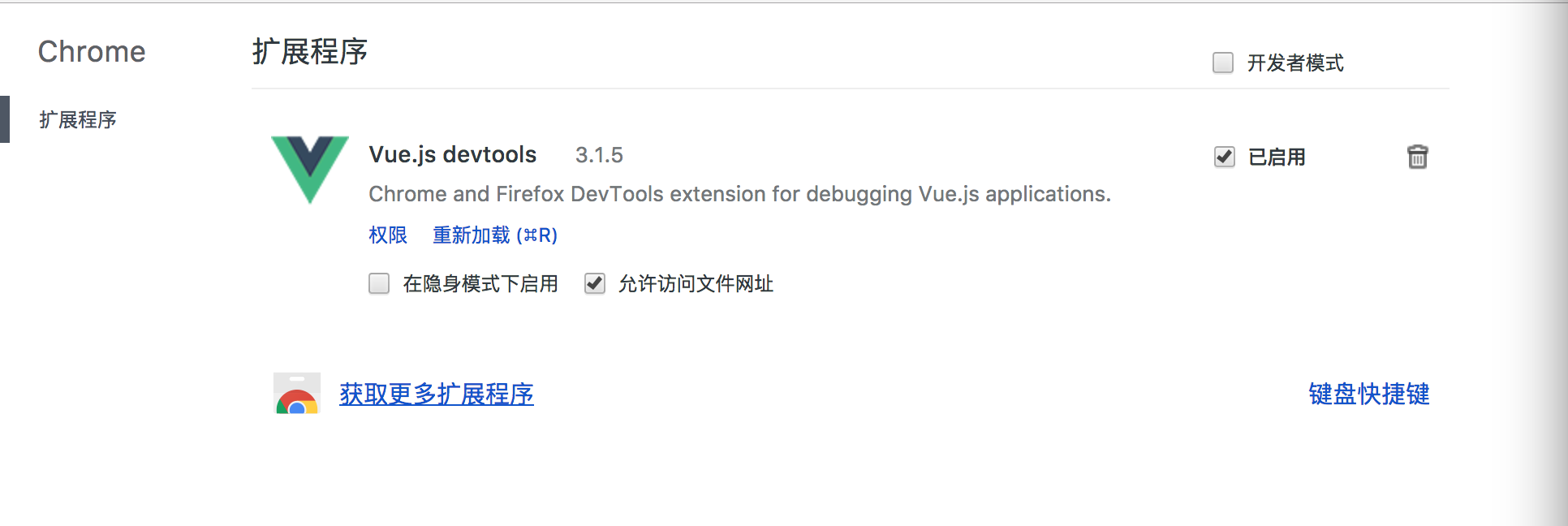
5.扩展Chrome插件 Chrome浏览器 > 更多工具 > 拓展程序 点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

6. vue-devtools使用 vue项目, 打开f12, 选择vue就可以使用了. vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试 温情提示:
1).vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2).安装后, 需要关闭浏览器, 再重新打开, 才能使用
VUE环境搭建、创建项目、vue调试工具的更多相关文章
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- vue环境搭建及项目介绍
搭建开发环境(搭建开发环境前必须安装node.js): 1.安装vue脚手架工具 $ npm install -g vue-cli 2.创建项目(注意项目名字不要有大写字母) vue init < ...
- VUE环境搭建,项目配置(Windows下)
公司想做官网,框架我自己定,然后就选了vue,那现在就来加深一遍vue的环境的搭建吧 1.安装node.js,这里就不再多说了,很简单,如果之前有安装就不用再安装了,可node -v查看node版本 ...
- 环境搭建:Vue环境搭建和项目初始化(windows)
1. 安装node.js 官网下载安装:https://nodejs.org/en/ 版本查看:node -v 注意:node版本最好新一点好,推荐6.0以上. 2. npm安装webpa ...
- 环境搭建:Vue环境搭建和项目初始化(ubuntu)
1. 安装node.js(版本6.10.3) 首先确保系统安装来gcc,g++,如果没有则安装: $ sudo apt-get update $ sudo apt-get install gcc ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- vue&uniapp环境搭建以及项目创建(webstorm)
以下是针对webstorm用户上手uniapp框架的学习 vue环境搭建以及配置(脚手架搭建) 首先要明确三样东西 npm:node.js的包管理器 webpack:主要用途是通过CommonJS 的 ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录 1. vue环境搭建 2. Vue项目搭建 pycharm配置并启动vue项目 3 . 认识项目 1. vue项目目录结构 2. 配置文件:vue.config.js 3. main.js 4. ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
随机推荐
- gtest 安装与使用
打开资源管理器: nautilus . gtest 获取 从:https://www.bogotobogo.com/cplusplus/google_unit_test_gtest.php 获取gte ...
- C#基础加强(2)之密闭类、静态类及扩展方法
密闭类 简介 密闭类是被 sealed 关键字修饰的类,密闭类不能有子类.一般只有系统的一些基本类声明为密闭类,例如 String 类. 相关面试题 是否可以编写一个类继承自 String 类? 我们 ...
- poj1733(并查集+离散化)
题目大意:有一个长度为n的0,1字符串, 给m条信息,每条信息表示第x到第y个字符中间1的个数为偶数个或奇数个, 若这些信息中第k+1是第一次与前面的话矛盾, 输出k; 思路:x, y之间1的个数为偶 ...
- linux tail命令及其它日志查看命令的用法
当日志文件存储日志很大时,我们就不能用vi直接进去查看日志,需要Linux的命令去完成我们的查看任务. Log位置: /var/log/message 系统启动后的信息和错误日志,是Red Hat L ...
- 安装OpenResty开发环境
OpenResty是一个基于 Nginx 与 Lua 的高性能 Web 平台,其内部集成了大量精良的 Lua 库.第三方模块以及大多数的依赖项.用于方便地搭建能够处理超高并发.扩展性极高的动态 Web ...
- django开发(一)
django基础 1.django配置模块的各文件作用 一般来说标红的文件是需要我们具体配置和修改等的文件 2.django项目和功能编写的步骤 注:上面是功能模块,下面是配置模块.配置和功能解耦分离 ...
- php 从一个数组中随机获取固定数据
<?php /* * * 通过一个标识,从一个数组中随机获取固定数据 * $arr 数组 * $num 获取的数量 * $time 随机固定标识值,一般用固定时间或者某个固定整型 * */ fu ...
- 定位bug的基本要求
很多人觉得qa只是负责发现问题,这个实在太狭隘了,现代qa除了发现问题这种基本功外,定位问题,提出解决方案,提出预防方案也是要掌握的技能.这里先说定位问题的要求,定位问题要向深入,前提当然是对功能.产 ...
- 前后端分离不可缺少的神器 NGINX
样例讲解 1:安装工具包 wget.vim和gcc yum install -y wget yum install -y vim-enhanced yum install -y make cmake ...
- Windows server 2016安装Docker EE
Windows server 2016安装Docker EE 下载 windows server 2016 180天评估版本. 地址:https://www.microsoft.com/en-us/e ...
