【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决:
在点亮Vue Devtools图标后,控制台没有vue解读显示。
原因:脚手架配置NODE_ENV直接定义为了production版本

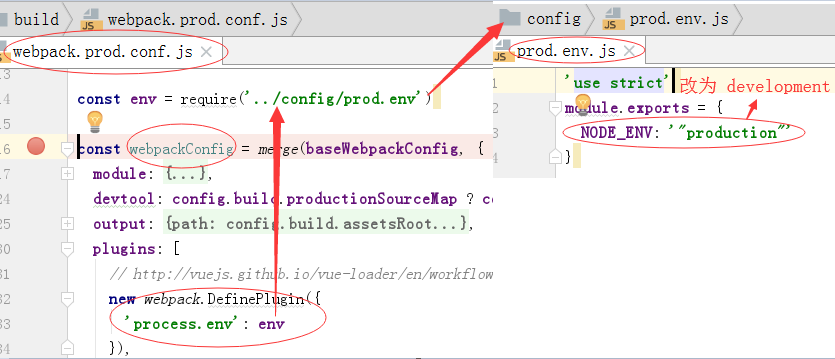
解决: 更改webpack的发布的开发环境配置为
NODE_ENV: '"development"'

之后,重新编译,页面刷新再F12打开控制台即可。
【vue】chrome已安装Vue Devtools在控制台却无显示的更多相关文章
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- chrome中安装Vue调试工具vue-devtools
一.前言 vue-devtools是一款基于浏览器的插件,用来调试vue应用.本篇文章将要总结的是如何在chrome中安装Vue的调试工具vue-devtools. 首先能想到的第一种方法就是直接在c ...
- chrome浏览器安装vue调试器vue-devtools
chrome浏览器安装vue调试器vue-devtools https://blog.csdn.net/zhangjnwei/article/details/76693053
- 如何导出chrome已安装的拓展程序
如何导出chrome已安装的拓展程序 已安装的chrome插件可以在浏览区中输入*chrome://extensions*便可以查看插件列表. 对于windows系统来说,这些插件对应的目录为: C: ...
- Chrome 浏览器安装Vue插件方法 (十分详细)
博主最近在研究Vue,无奈新手想安装Chrome的Vue插件,整理下安装流程: 1.首先去github下载vue.zip文件插件(还有npm安装方法这里就不介绍了自行百度)下载地址:https://g ...
- vue卸载与安装+vue创建项目
vue卸载 npm uninstall -g vue-cli npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli ...
- vue系列---vue项目(已安装vuex)中引入jquery
vue项目中引入jquery有很多方法,这只是其中一种. 步骤如下: 1,安装jquery依赖 npm install jquery --save 如果是使用淘宝镜像则将npm改为cnpm 2,修改配 ...
- 打包谷歌浏览器 Chrome 已安装的插件
环境: OS - win7 64bit 旗舰版 Chrome - 37.0.2062.120 m 以 Smooth Gestures (一款鼠标手势插件)为例,在扩展程序面板 chrome://ext ...
- Chrome安装Vue.js devtool F12无效
要安装 vue-devtools-4.1.4_0 链接: https://pan.baidu.com/s/1aeUxKJEUDW0U_i6uuAZFvQ 提取码: 4btc vue-devtools- ...
随机推荐
- 限制Apache日志access.log、error.log文件大小
在 Windows 下的设置例子如下: # 限制错误日志文件为 1M ErrorLog "|bin/rotatelogs.exe -l logs/error-%Y-%m-%d.log 1M& ...
- 【机器学习】激活函数(ReLU, Swish, Maxout)
https://blog.csdn.net/ChenVast/article/details/81382939 神经网络中使用激活函数来加入非线性因素,提高模型的表达能力. ReLU(Rectifie ...
- Stackoverflow 珠玑:C#封装重试指定次数的功能
最近写的一个 .NET Core 爬虫里用到了需要多次重试的功能,本着无脑输出的精神,google 了一下,还真给我找到了: public static T Retry<T, TExceptio ...
- ios开发GCD(2)-dispatch_semaphore_t信号量计数器
思考:现在有多个线程异步执行,我们想要同时最多只能执行2个或n个,该怎么办? dispatch_semaphore_t 看代码解析: NSLog(@"开始"); dispatch_ ...
- (后端)Java新人入职——配置环境及安装开发工具(完全)
转自csdn:执笔记忆的空白 很多新人对于进入新公司,相关工具的安装和环境变量的设定很苦恼.又苦于没有完整的配置开发环境的资料,我这里写一篇操作步骤的案例, 至少让你能把开发工具安装起来,并实用起来, ...
- 软件工程-CMM与CMMI
CMM CMMI
- EntityFramework Code-First 简易教程(十)-------多对多
配置Many-to-Many(多对多)关系: 这里有两个类,Student和Course,一个Student可以有多个Course,一个Course也可以有多个Student,所以这就成了多对多关系. ...
- 彻底卸载删除Win10易升,禁止再生
易升是微软推出的win10升级工具.用户可通过易升一键升级win10. 因为我的电脑已经是win10的系统,所以我也不需要升级.也不想升级,因为我从网上了解到升级后的系统反而没有升级前的好用. 微软的 ...
- 【PAT】B1074 宇宙无敌加法器(20 分)
打一开始做就听人说这个难,吓得我把它放到了最后做,不过如此嘛. 这里说说样例的坑点 1.最后结果可能高位有0:例如样例结果07201 2.结果会进位, 3.有可能结果是0,(此处取决于你的输出方式) ...
- Orcale新增、修改、删除字段
一.新增字段 alert table user add( userName VARCHAR2(255 CHAR) ) ; 设置字段不为空, 给出默认值 alert table user add( us ...
