python tkinter Label
#Label标签 用于可显示文本或图片,不可编辑
import tkinter as tk
#初始化窗口
window = tk.Tk()
#窗口名称
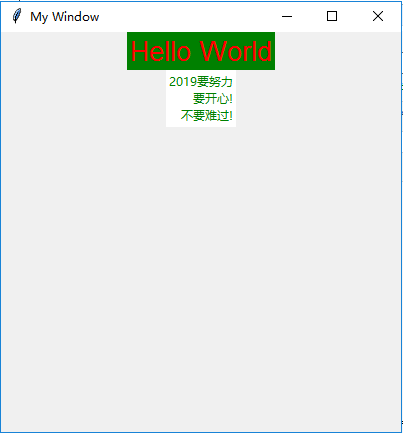
window.title("My Window")
#窗口大小,是 x 不是 *
window.geometry("400x400")
#创建var,用于标签显示
var = tk.StringVar()
var.set("Hello World")
#创建标签
label = tk.Label(window,textvariable=var,bg="green",fg="red",font=("Arial",20))
#放在窗口内,自动调节大小
label.pack()
#justify对其方式
label_1 = tk.Label(window,text="2019要努力\n要开心!\n不要难过!",bg="white",fg="green",justify='right')
label_1.pack()
#窗口循环
window.mainloop()

python tkinter Label的更多相关文章
- Python tkinter调整元件在窗口中的位置与几何布局管理
Tkinter中的GUI总是有一个root窗口,不管你是主动或者别动获得.主窗口就是你的程序开始运行的时候创建的,在主窗口中你通常是放置了你主要的部件.另外,Tkinter脚本可以依据需要创建很多独立 ...
- Python Tkinter基础控件入门实例
分享一个Python Tkinter基础控件用法的入门例子,包括窗口的显示.显示内置图片.弹出窗口.菜单等. 例子,Python Tkinter基础控件的用法 # -*- coding: utf-8 ...
- Python Tkinter 学习成果:点歌软件music
笔者工作业余时间也没什么爱好,社交圈子也小,主要娱乐就是背着自己带电瓶的卖唱音响到住地附近找个人多的位置唱唱KtV. 硬件上点歌就用笔记本电脑,歌曲都是网上下载的mkv格式的含有两个音轨的视频.因此点 ...
- (转)]PYTHON Tkinter GUI
import Tkinterroot=Tkinter.Tk()label=Tkinter.Label(root,text='hello ,python')label.pack() #将LAB ...
- python gui tkinter快速入门教程 | python tkinter tutorial
本文首发于个人博客https://kezunlin.me/post/d5c57f56/,欢迎阅读最新内容! python tkinter tutorial Guide main ui messageb ...
- Python tkinter模块弹出窗口及传值回到主窗口操作详解
这篇文章主要介绍了Python tkinter模块弹出窗口及传值回到主窗口操作,结合实例形式分析了Python使用tkinter模块实现的弹出窗口及参数传递相关操作技巧,需要的朋友可以参考下 本文实例 ...
- Python Tkinter 文本框(Entry)
Python Tkinter 文本框用来让用户输入一行文本字符串. 你如果需要输入多行文本,可以使用 Text 组件. 你如果需要显示一行或多行文本且不允许用户修改,你可以使用 Label 组件. 语 ...
- Python tkinter 实现简单登陆注册 基于B/S三层体系结构,实现用户身份验证
Python tkinter 实现简单登陆注册 最终效果 开始界面 注册 登陆 源码 login.py # encoding=utf-8 from tkinter import * from ...
- Python Tkinter小实例——模拟掷骰子
什么是Tkinter? Tkinter 是 Python 的标准 GUI 库.Python 使用 Tkinter 可以快速的创建 GUI 应用程序. 由于 Tkinter 是内置到 python 的安 ...
随机推荐
- maven手动安装本地jar到仓库
1.有时候IDE maven下载不到jar,这时候可以在官网下载对应jar后安装到maven仓库. 下面以jdbc jar为例子,安装命令: mvn install:install-file -Dgr ...
- fiddler的编程文章
https://www.cnblogs.com/trevan/p/9487223.html https://www.cnblogs.com/rufus-hua/p/5275980.html https ...
- Spark性能优化指南-高级篇
转自https://tech.meituan.com/spark-tuning-pro.html,感谢原作者的贡献 前言 继基础篇讲解了每个Spark开发人员都必须熟知的开发调优与资源调优之后,本文作 ...
- 手动安装mysql
需要在本机(mac)上装个mysql,看到压缩版的体积最小,结果进入了手工安装的坑(正常有界面可以安装,但安装目录将是/usr/local/mysql),既然入了坑就填上吧. 1.解压到自己选择的目录 ...
- Swing与AWT在事件模型处理上是一致的。
Swing与AWT在事件模型处理上是一致的. Jframe实际上是一堆窗体的叠加. Swing比AWT更加复杂且灵活. 在JDK1.4中,给JFRAME添加Button不可用jf.add(b).而是使 ...
- Non-zero exit code (1)
刚报了这个错Non-zero exit code (1) 经排查执行这个命令就好了 python -m pip install --upgrade pip 一定要多看报错,报错中有提示的
- Windows下JDK多版本切换
根据需要,我们可以在一台电脑上安装多个不同的JDK版本,在使用的过程中,可能需要进行版本质检的切换.下面简单说明在切换过程中需要注意的问题.(个人本机是部署了1.8和1.7版本的,安装目录均在C:\P ...
- Visual Studio 2010 VS IDE 编辑界面出现绿色的点 去掉绿色的空格点
Visual Studio 2010 VS IDE 编辑界面出现绿色的点 去掉绿色的空格点 Vs乱按一顿忽然出现一堆绿色的点,我去好难看,还不知道什么鬼,查了查其实就是个 每个点表示一个空格 让他显 ...
- 新Windows本地提权漏洞学习(CVE-2019-0841)
1.这是一个啥漏洞? 睁眼一看,妈呀本地提权,快加入本地提权漏洞利用包里,速度加入.github连接我就不发了.担心被认为是传播黑客工具,咱们在这里单纯学习一下漏洞的原理和部分源代码. 2.文件读写权 ...
- webpack简介与使用
欢迎小伙伴们为 前端导航仓库 点star https://github.com/pfan123/fr...前端导航平台访问 CommonJS 和 AMD 是用于 JavaScript 模块管理的两大规 ...
