Web开发——HTML基础(图像、音频和视频内容)
参考:
目录:
- 1、HTML中的图像
- 1.1 我们如何在网页上放置图像?
- (1)替代文字(alt)
- (2)宽度和高度
- (3)图片标题
- 1.2 用图形和图形标注注释图像编辑
- 1.3 CSS背景图片(即网站的背景设置为自己需求的图片)
- 1.4 创建图像链接
- 1.5 HTML图像标签
- 1.6 HTML <img>元素属性
- 1.1 我们如何在网页上放置图像?
- 2、HTML中的音频和视频
- 2.1 网络上的音频和视频编辑
- (1)<video>元素
- (2)支持多种格式
- (3)<audio>元素
- (4)重新启动媒体播放
- (5)检测轨道的添加和删除
- 2.2 显示视频文本轨道编辑
- 2.1 网络上的音频和视频编辑
1、HTML中的图像
图片的使用:
主要分为矢量图(如SVG格式,编码方式存储,占用空间小,且伸缩不失真)和位图(如jpg格式)两种。
由于图片的压缩形式不同,不同格式的图片的大小也不同,jpg、bmp格式的图片要比png改格式的体积大。
- web优先使用png
- 照片、色彩要求高的图片优先使用jpg
- web中的小动画一般使用gif
- UI设计图一般使用PSD
- 网页中建议不要大范围的使用文件较大的bmp、jpg格式文件。
1.1 我们如何在网页上放置图像?
注意:元素<img>和 <video>有时被称为替换元素。这是因为元素的内容和大小由外部资源(如图像或视频文件)定义,而不是由元素本身的内容定义。
例如:
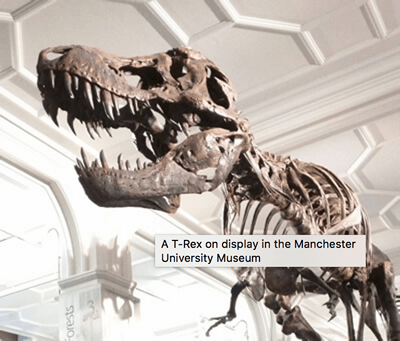
<img src="data:images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth">
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Images in HTML</title>
</head>
<body>
<h1>Images in HTML</h1> <img src="dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth"
width="400"
height="341"
title="A T-Rex on display in the Manchester University Museum">
</body>
</html>
输出结果:

(1)替代文字(alt)
我们将看到的下一个属性是alt。它的值应该是图像的文本描述,用于无法查看/显示图像的情况。例如,我们上面的代码可以像这样修改:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth">
测试alt文本的最简单方法是故意拼错您的文件名。例如,如果我们的图像名称已拼写 dinosooooor.jpg,则浏览器将不显示图像,而是显示替代文字:

(2)宽度和高度
可以使用width和height属性指定图像的宽度和高度。您可以通过多种方式找到图像的宽度和高度。例如,在Mac上,您可以使用Cmd+ I来显示图像文件的信息。回到我们的例子,我们可以这样做:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341">
在正常情况下,这不会对显示器产生太大影响。但是,如果没有显示图像,例如,用户刚刚导航到该页面,并且图像尚未加载,您会注意到浏览器正在为图像留出空间:

(3)图片标题
作为与链接,你也可以添加title属性的图像,如果需要进一步提供支持信息。在我们的示例中,我们可以这样做:
<img src="data:images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341"
title="A T-Rex on display in the Manchester University Museum">
这为我们提供了鼠标悬停的工具提示,就像链接标题一样

但是,这不建议 - title有许多可访问性问题,主要是因为屏幕阅读器支持非常难以预测,大多数浏览器都不会显示它,除非你用鼠标悬停(例如,无法访问键盘用户) )。如果您对此有关的更多信息感兴趣,请阅读Scott O'Hara 的标题属性的试验和磨难。
最好在主要文章文本中包含此类支持信息,而不是附加到图像。
1.2 用图形和图形标注注释图像编辑
说到字幕,可以通过多种方式添加标题以与图像一起使用。例如,没有什么可以阻止你这样做:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Images in HTML</title>
</head>
<body> <div class="figure">
<img src="dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341"> <p>A T-Rex on display in the Manchester University Museum.</p>
</div> </body>
</html>
还行吧。它包含您需要的内容,并且使用CSS可以很好地设置样式。但是这里存在一个问题:没有任何语义将图像链接到其标题,这可能会给屏幕阅读器带来问题。例如,当您有50个图像和标题时,哪个标题与哪个图像一致?
更好的解决方案是使用HTML5 <figure>和<figcaption>元素。这些是为了这个目的而创建的:为图形提供语义容器,并清楚地将图形链接到标题。我们上面的例子可以像这样重写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Images in HTML</title>
</head>
<body> <figure>
<img src="dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341"> <figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure> </body>
</html>
该<figcaption>元素告诉浏览器和辅助技术,标题描述<figure>元素的其他内容。
注意:从辅助功能的角度来看,标题和alt文本具有不同的角色。即使是能够看到图像的人,字幕也会受益,而 alt文本则提供与缺少图像相同的功能。因此,字幕和alt文字不应该只是说同样的事情,因为它们都会在图像消失时出现。尝试在浏览器中关闭图像并查看其外观。
图形不一定是图像。它是一个独立的内容单元:
- 以紧凑,易于掌握的方式表达您的意思。
- 可以在页面的线性流程中的几个位置。
- 提供支持正文的基本信息。
一个数字可以是几个图像,代码片段,音频,视频,方程式,表格或其他东西。
1.3 CSS背景图片(即网站的背景设置为自己需求的图片)
还可以使用CSS将图像嵌入到网页(和JavaScript,但这完全是另一个故事)。CSS background-image属性和其他background-*属性用于控制背景图像放置。例如,要在页面上的每个段落上放置背景图像,您可以执行以下操作:
p {
background-image: url("images/dinosaur.jpg");
}
得到的嵌入图像可以说比HTML图像更容易定位和控制。那么为什么要烦扰HTML图像呢?如上所述,CSS背景图像仅用于装饰。如果你只是想在你的页面上添加一些漂亮的东西来增强视觉效果,这很好。但是,这些图像根本没有语义含义。它们不能有任何文本等价物,对于屏幕阅读器是不可见的等等。这是HTML图像时间闪耀!
总结:如果图像具有含义,就您的内容而言,您应该使用HTML图像。如果图像纯粹是装饰,则应使用CSS背景图像。
注意:您将在我们的CSS主题中学习更多关于CSS背景图像的知识。
1.4 创建图像链接
举例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> </head> <body">
<a href="https://www.baidu.com"><img src="baidu.jpg"></a> </body>
</html>
输出结果:略。
1.5 HTML图像标签
| 标签 | 描述 |
|---|---|
| <img> | 定义图像。 |
| <map> | 定义图像地图。 |
| <area> | 定义图像地图中的可点击区域。 |
举例(创建图像映射):
参考:http://www.w3school.com.cn/tiy/t.asp?f=html_areamap
1.6 HTML <img>元素属性
参考:http://www.w3school.com.cn/tags/tag_img.asp
必需的属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 规定图像的替代文本。 |
| src | URL | 规定显示图像的 URL。 |
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
不推荐使用。规定如何根据周围的文本来排列图像。 |
| border | pixels | 不推荐使用。定义图像周围的边框。 |
| height |
|
定义图像的高度。 |
| hspace | pixels | 不推荐使用。定义图像左侧和右侧的空白。 |
| ismap | URL | 将图像定义为服务器端图像映射。 |
| longdesc | URL | 指向包含长的图像描述文档的 URL。 |
| usemap | URL | 将图像定义为客户器端图像映射。 |
| vspace | pixels | 不推荐使用。定义图像顶部和底部的空白。 |
| width |
|
设置图像的宽度。 |
全局属性
<img> 标签支持 HTML 中的全局属性。
事件属性
<img> 标签支持 HTML 中的事件属性。
2、HTML中的音频和视频
既然我们很乐意将简单的图像添加到网页,那么下一步就是开始在HTML文档中添加视频和音频播放器!在本文中,我们将着眼于使用<video>和<audio>元素; 然后,我们将通过查看如何为您的视频添加字幕/翻译字幕来结束。
2.1 网络上的音频和视频编辑
自从21世纪初开始,我们开始拥有足够快的带宽以支持任何类型的视频(视频文件比文本甚至图像大得多)时,Web开发人员希望在Web上使用视频和音频很长一段时间。在早期,HTML等本机Web技术无法在Web上嵌入视频和音频,因此Flash(以及后来的Silverlight)等专有(或基于插件)技术在处理此类内容时变得流行。这种技术运行正常,但它存在许多问题,包括不能很好地处理HTML / CSS功能,安全问题和可访问性问题。
如果做得好,原生解决方案可以解决大部分问题。幸运的是,几年后,HTML5规范增加了这些功能,包括<video>和<audio>元素,以及一些用于控制它们的闪亮的新JavaScriptAPI。我们不会在这里看到JavaScript - 只是可以通过HTML实现的基本基础。
我们为您提供了样本音频和视频文件以及您自己实验的示例代码,以防您无法掌握自己的实验。
注意:在开始之前,您还应该知道有很多OVP(在线视频提供商),如YouTube,Dailymotion和Vimeo,以及Soundcloud等在线音频提供商。这些公司提供了一种方便,轻松的方式来托管和使用视频,因此您不必担心大量的带宽消耗。OVP甚至通常提供现成的代码,用于在您的网页中嵌入视频/音频。如果你走这条路,你可以避免我们在本文中讨论的一些困难。我们将在下一篇文章中讨论这种服务。
(1) <video>元素
该<video>元素可让您轻松嵌入视频。一个非常简单的示例如下所示:
<video src="rabbit320.webm" controls>
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.webm">link to the video</a> instead.</p>
</video>
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay⭐ | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls⭐ | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height⭐ | pixels | 设置视频播放器的高度。 |
| loop⭐ | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload⭐ | preload |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src⭐ | url | 要播放的视频的 URL。 |
| width⭐ | pixels | 设置视频播放器的宽度。 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Images in HTML</title>
</head>
<body> <h1>Below is a simple video example</h1> <video src="rabbit320.webm" controls>
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.webm">link to the video</a> instead.</p>
</video> </body>
</html>
输出结果:略。
<video>标签内的段落
这称为后备内容 - 如果访问该页面的浏览器不支持该<video>元素,则会显示该内容,从而允许我们为旧版浏览器提供后备。这可以是你喜欢的任何东西; 在这种情况下,我们提供了直接链接到视频文件,因此无论用户使用什么浏览器,用户都可以至少以某种方式访问它。
嵌入的视频看起来像这样:

(2)支持多种格式
以上示例存在问题,如果您尝试使用Safari或Internet Explorer等浏览器访问上面的实时链接,则可能已经注意到了这一问题。该视频无法播放!这是因为不同的浏览器支持不同的视频(和音频)格式。
让我们快速浏览一下术语。MP3,MP4和WebM等格式称为容器格式。它们包含构成整首歌曲或视频的不同部分 - 例如音频轨道,视频轨道(在视频的情况下),以及描述所呈现媒体的元数据。
音频和视频轨道也采用不同的格式,例如:
WebM容器通常将Ogg Vorbis音频与VP8 / VP9视频打包在一起。主要在Firefox和Chrome中支持此功能。
MP4容器通常使用H.264视频打包AAC或MP3音频。这主要在Internet Explorer和Safari中受支持。
较旧的Ogg容器倾向于使用Ogg Vorbis音频和Ogg Theora视频。这主要在Firefox和Chrome中得到支持,但基本上已被更优质的WebM格式所取代。
音频播放器将倾向于直接播放音轨,例如MP3或Ogg文件。这些不需要容器。
注意:从我们的音频 - 视频编解码器兼容性表中可以看出,它并不那么简单。此外,许多移动平台浏览器可以通过将其交给底层系统的媒体播放器来播放不受支持的格式。但是现在这样做。
存在上述格式以将视频和音频压缩成可管理的文件(原始视频和音频非常大)。浏览器包含不同的编解码器,如Vorbis或H.264,用于将压缩的声音和视频转换为二进制数字并返回。如上所述,遗憾的是浏览器并不都支持相同的编解码器,因此您必须为每个媒体制作提供多个文件。如果你错过了解码媒体的正确编解码器,它将无法播放。
注意:您可能想知道为什么会出现这种情况。MP3(用于音频)和MP4 / H.264(用于视频)都得到广泛支持,并且质量很好。然而,他们也受到专利保护 - 美国专利至少涵盖了2017年的MP3,直到2027年的H.264,这意味着没有专利的浏览器必须支付巨额资金来支持这些格式。此外,许多人原则上避免使用受限软件,而采用开放格式。这就是我们必须为不同浏览器提供多种格式的原因。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Images in HTML</title>
</head>
<body> <h1>Below is a simple video example</h1> <video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video> </body>
</html>
输出结果:略。
在这里,我们src从实际<video>标签中取出了该属性,而是包含<source>指向其自身来源的单独元素。在这种情况下,浏览器将浏览<source>元素并播放第一个支持编解码器的元素。如今,包括WebM和MP4源应足以在大多数平台和浏览器上播放您的视频。
每个<source>元素也有一个type属性。这是可选的,但建议您包含它们 - 它们包含视频文件的MIME类型,浏览器可以阅读这些并立即跳过他们不理解的视频。如果不包含它们,浏览器将加载并尝试播放每个文件,直到找到有效的文件,从而占用更多时间和资源。
注意:我们关于支持的媒体格式的文章包含一些常见的MIME类型。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Extra video features example</title>
<style>
video {
background: black;
}
</style>
</head>
<body> <h1>Extra video features example</h1> <video controls width="400" height="400"
loop muted preload="auto"
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video> </body>
</html>
输出结果:略。

(3)<audio>元素
该<audio>元件在工作方式完全相同的<video>元素
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay⭐ | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls⭐ | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop⭐ | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted⭐ | muted | 规定视频输出应该被静音。 |
| preload⭐ | preload |
如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src⭐ | url | 要播放的音频的 URL。 |
有一些小的差异概述如下,一个典型的例子可能如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Extra audio features example</title>
<style>
video {
background: black;
}
</style>
</head>
<body> <h1>Extra audio features example</h1> <audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p>
</audio> </body>
</html>
输出结果:略。
输出结果:

这比视频播放器占用的空间更少,因为没有可视组件 - 您只需要显示控件来播放音频。与HTML5视频的其他不同之处如下:
该<audio>元素不支持width/ heightattributes - 同样,没有可视组件,因此没有任何内容可以指定宽度或高度。
它也不支持该poster属性 - 同样,不支持可视组件。
除此之外,<audio>支持所有相同的功能<video>- 查看上述部分以获取有关它们的更多信息。
(4)重新启动媒体播放
可以随时将媒体重置为开头 - 包括选择最佳媒体源的过程,如果使用<source>元素指定了多个媒体源- 通过调用元素的load()方法:
var mediaElem = document.getElementById("my-media-element");
mediaElem.load();
(5)检测轨道的添加和删除
可以监视媒体元素中的曲目列表,以检测何时向元素的媒体添加或删除曲目。例如,您可以观察将音频曲目添加到媒体时addtrack要发送的事件HTMLMediaElement.audioTrackList。
var mediaElem = document.querySelector("video");
mediaElem.audioTracks.onaddtrack = function(event) {
audioTrackAdded(event.track);
}
可以在TrackEvent文档中找到有关此内容的更多信息。
2.2 显示视频文本轨道编辑
现在我们将讨论一个稍微更高级的概念,这个概念对于了解非常有用。许多人不能或不想听到他们在网上找到的音频/视频内容,至少在某些时候。例如:
- 许多人有听觉障碍(通常称为听力障碍或耳聋),因此无法听到音频。
- 其他人可能无法听到音频,因为他们处于嘈杂的环境中(如显示体育比赛时拥挤的酒吧),或者如果他们在安静的地方(如图书馆)可能不想打扰他人。
- 不会讲视频语言的人可能需要文本记录或甚至翻译来帮助他们理解媒体内容。
能够为这些人提供音频/视频中所说单词的成绩单不是很好吗?好吧,多亏了HTML5视频,可以使用WebVTT格式和<track>元素。
WebVTT是一种用于编写包含多个文本字符串的文本文件的格式,以及元数据,例如您希望每个文本字符串显示在视频中的时间,甚至是有限的样式/定位信息。这些文本字符串称为提示,您可以为不同目的显示不同类型,最常见的是:
- 字幕
- 外国材料的翻译,适用于不理解音频中所用单词的人。
- 字幕
- 对话的同步转录或重要声音的描述,让听不到音频的人了解正在发生的事情。
- 定时描述
- 用于转换为音频的文本,用于为视障人士提供服务。
典型的WebVTT文件如下所示:
WEBVTT 1
00:00:22.230 --> 00:00:24.606
This is the first subtitle. 2
00:00:30.739 --> 00:00:34.074
This is the second. ...
要使其与HTML媒体播放一起显示,您需要:
- 将其保存为
.vtt合理的文件。 .vtt使用<track>元素链接到文件。<track>应放在<audio>或<video>所有<source>元素之内。使用kind属性来指定的线索是否subtitles,captions或descriptions。此外,用于srclang告诉浏览器您使用了哪种语言编写了字幕。
这将导致显示字幕的视频。
有关详细信息,请参阅为HTML5视频添加字幕和副标题。
Web开发——HTML基础(图像、音频和视频内容)的更多相关文章
- Web开发——HTML基础
文档资料参考: 参考:MDN官网 参考:http://www.runoob.com,W3School 参考:https://developer.mozilla.org/zh-CN/docs/Learn ...
- Web开发——HTML基础(HTML表单/下拉列表/多行输入)
参考: 参考:http://www.w3school.com.cn/html/html_forms.asp 目录: 1.<form> 元素 1.1 <input> 元素(输入属 ...
- Web开发——jQuery基础
参考: 参考W3School:jQuery 教程 参考:jQuery 参考手册 参考(常用):jQuery API 测试 JavaScript 框架库 - jQuery 测试 JavaScript 框 ...
- Web开发——HTML基础(文件和网站结构)
参考: 参考:Document and website structure 参考:使用HTML部分和大纲 目录: 1.基本部分 2.用于构造内容的HTML 编辑 2.1 主动学习:探索我们的例子的代码 ...
- Web开发——HTML基础(高级文本格式 列表/style)
文档资料参考: 参考:https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Advanced_text_fo ...
- Web开发——JavaScript基础
参考学习: MDN JavaScript:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript ECMAScript 6入门(阮一峰):htt ...
- Web开发——CSS基础
参考: 参考:http://css.doyoe.com/ 参考:http://www.w3school.com.cn/cssref/index.asp 参考:https://www.w3cschool ...
- Web开发——HTML基础(HTML响应式Web设计 Bootstrap)
参考: 参考:http://www.bootcss.com/ 目录: 1.什么是响应式 Web 设计? 2.创建自己的响应设计 3.使用 Bootstrap 1.什么是响应式 Web 设计? RWD ...
- Go语言web开发---Beego基础
一.框架 框架:可复用的设计组件,它规定了应用的体系结构,明确了整个设计,协作各个组件之间的依赖关系,责任分配,和流程控制.通俗解释框架就是一堆代码的集合,为了提高软件的开发效率和质量,一般都会使用框 ...
随机推荐
- (原)DropBlock A regularization method for convolutional networks
转载请注明出处: https://www.cnblogs.com/darkknightzh/p/9985027.html 论文网址: https://arxiv.org/abs/1810.12890 ...
- Emacs 不将M-Del删除的单词加入粘贴板
原文:https://jblevins.org/log/clipboard I use a clipboard manager called Copied that syncs previously ...
- Effective Java 第三版——75. 在详细信息中包含失败捕获信息
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- LNAMP服务器环境(源码安装)
在安装前先看下它们安装时所需要的依赖库:http://www.cnblogs.com/fps2tao/p/7699448.html 1.nginx源码安装 下载:http://nginx.org/en ...
- moving-files-from-one-linux-server-to-another-using-scp
https://www.tecmint.com/scp-commands-examples/ https://haydenjames.io/linux-securely-copy-files-usin ...
- 解決中文地址Uri.IsWellFormedUriString返回false
數字和大小寫字母都ok,但是中文地址就會有問題 public bool IslocalURL(string url) { if (string.IsNullOrEmpty(url)) { return ...
- 华为S12700 NQA配置
首先,nqa功能是需要授权的. 以下以ICMP配置方式示例: 在配置ICMP测试之前,需要NQA客户端与被测试设备间路由可达.(ICMP测试提供类似于普通ping命令的功能,但输出信息更为丰富.) 请 ...
- LoRa基础
一.LoRa技术 LoRa 是LPWAN通信技术中的一种,是美国Semtech公司采用和推广的一种基于扩频技术的超远距离无线传输方案.这一方案改变了以往关于传输距离与功耗的折衷考虑方式,为用户提供一种 ...
- Vue 创建组件的方式
Vue 创建组件的方式 2018年08月07日 11:10:56 虔诚带着决然 阅读数:1015 版权声明:本文为博主原创文章,未经博主允许不得用做其他商业活动. https://blog.csd ...
- 全局Threshold和动态阈值分割Dyn_Threshold的应用场景
手册里面的particle例子,例子的任务是分析颗粒在液体中.在这个应用程序的主要困难:存在两种类型的对象:大明亮物体和较低的小物体的对比.此外噪音使分割的存在困难:无法使用全局灰度阈值thresho ...
