vue-demo(初级)
在使用WebStorm前把字符编码等等设置好!
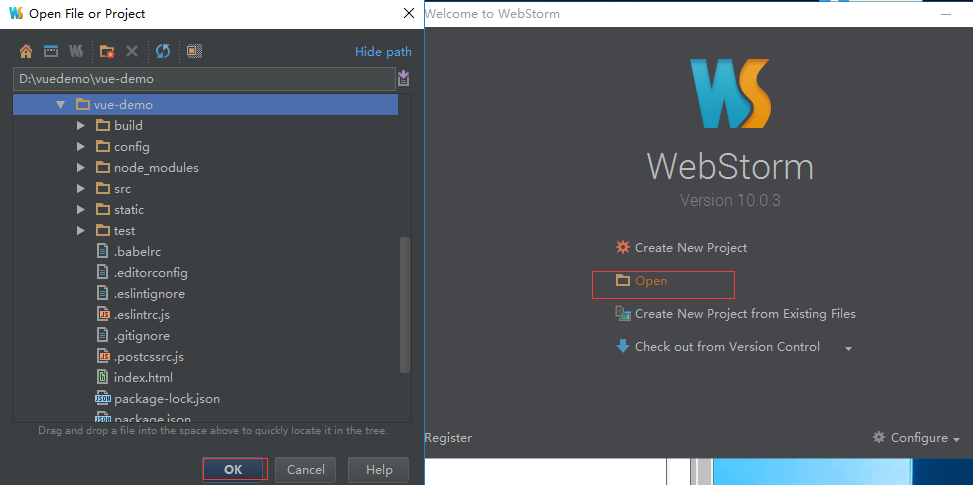
使用WebStorm打开vue项目等待ide索引加载完成


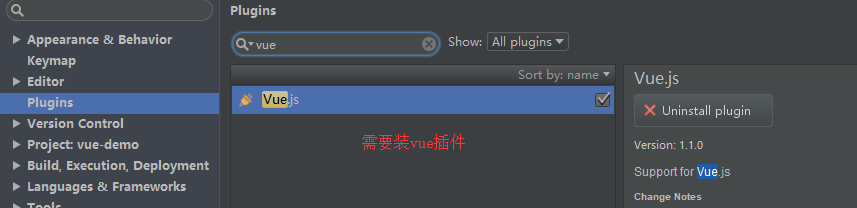
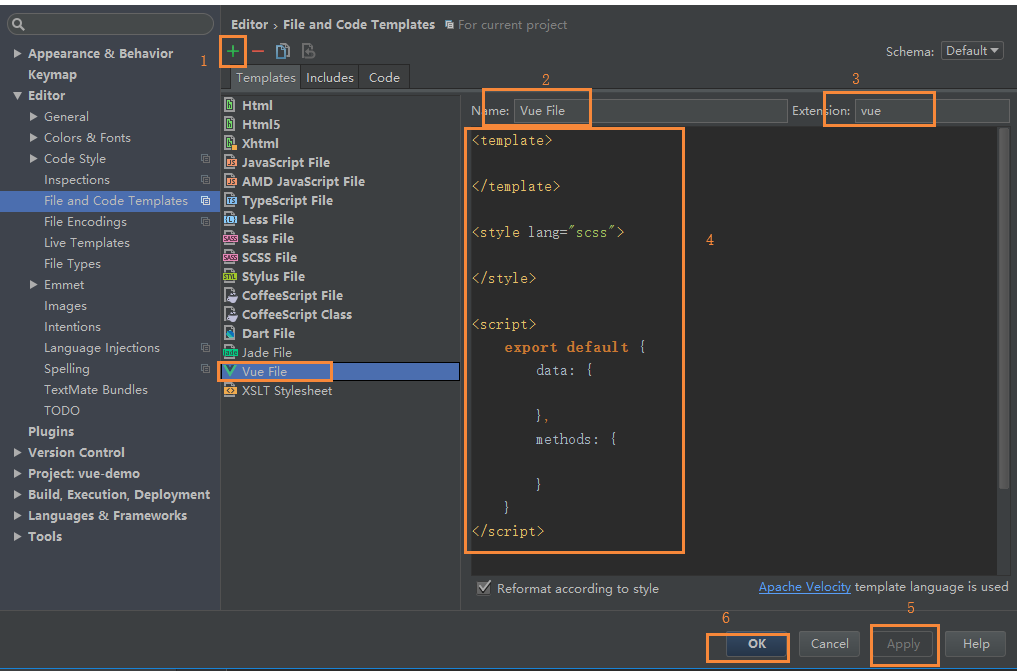
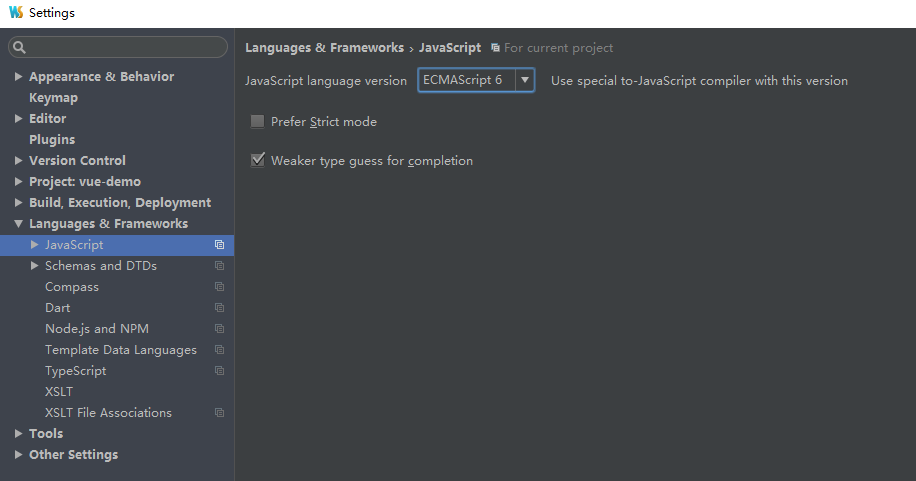
注意要让WebStorm可以创建vue文件需要以下步骤:


<template>
</template>
<style>
</style>
<script>
export default {
data: {
},
methods: {
}
}
</script>
demo1 构建一个简单的Vue导航栏菜单实例
1.新建组件文件夹(pages)及文件(index、userCenter、userInfo):
index.vue代码:
<template>
<div>
<p>这是首页</p>
</div>
</template>
<style>
p{
display: block;
background: #ffe87c;
}
</style>
<script>
export default {}
</script>

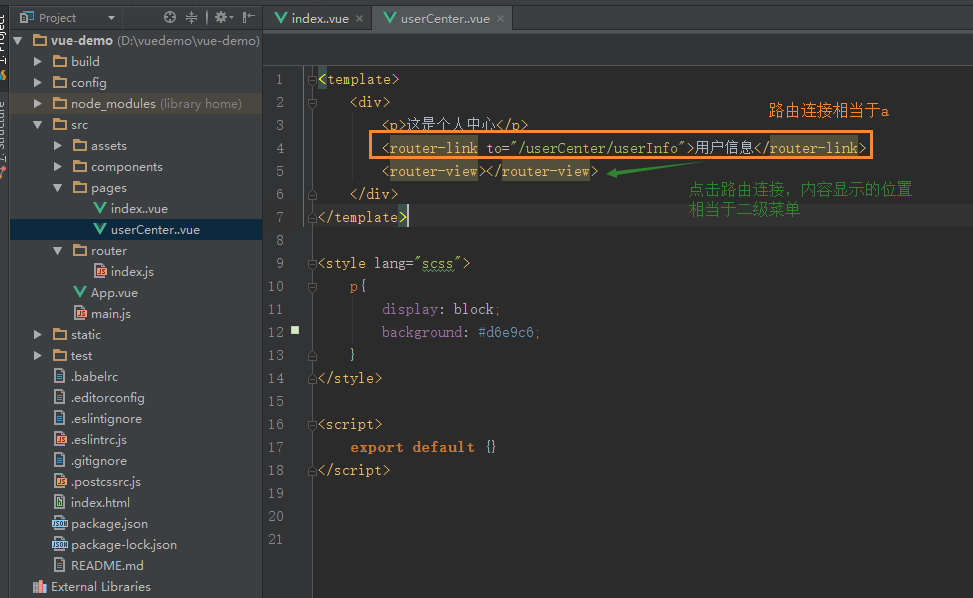
userCenter.vue代码:
<template>
<div>
<p>这是个人中心</p>
<router-link to="/userCenter/userInfo">用户信息</router-link>
<router-view></router-view>
</div>
</template>
<style>
p{
display: block;
background: #d6e9c6;
}
</style>
<script>
export default {}
</script>
</style>

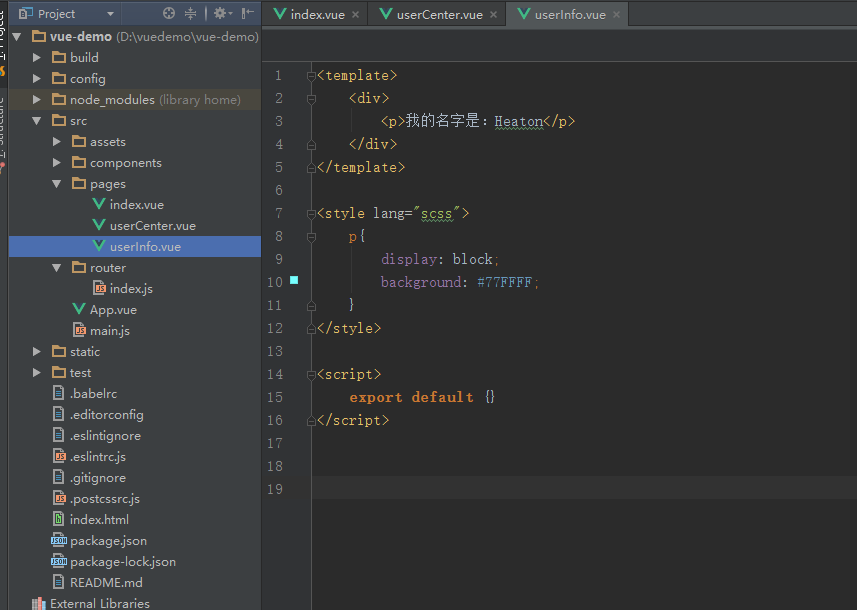
userInfo.vue代码:
<template>
<div>
<p>我的名字是:Heaton</p>
</div>
</template>
<style>
p{
display: block;
background: #77FFFF;
}
</style>
<script>
export default {}
</script>

2.在路由配置文件中,导入新建的组件。(index.js我们不用了)
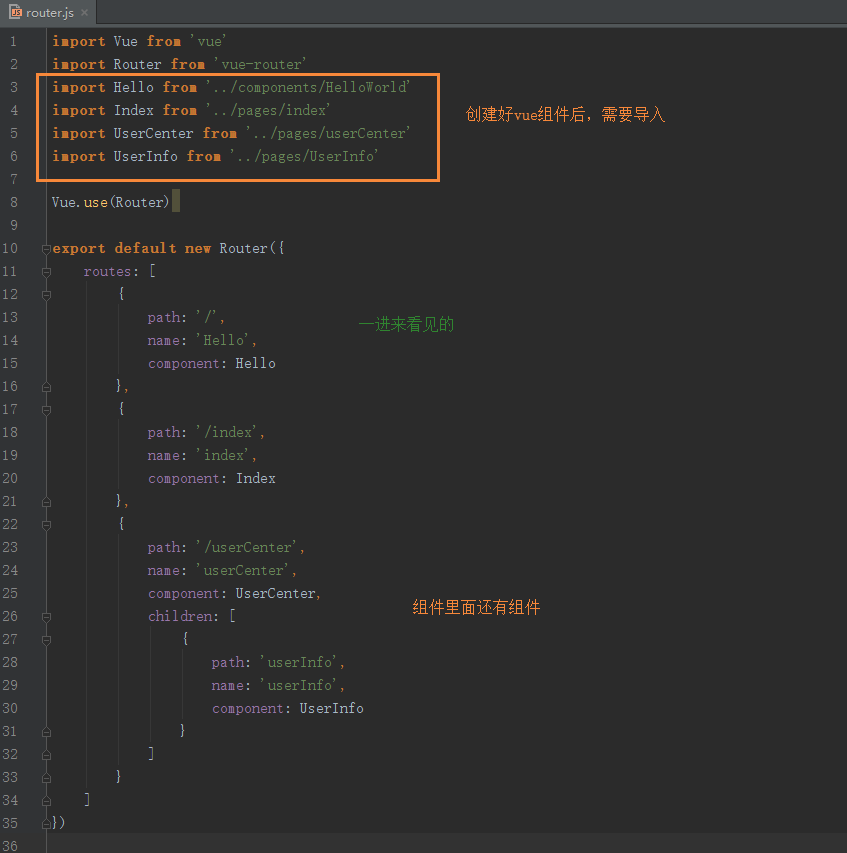
在router文件夹下新建router.js代码:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '../components/HelloWorld'
import Index from '../pages/index'
import UserCenter from '../pages/userCenter'
import UserInfo from '../pages/userInfo'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},
{
path: '/index',
name: 'index',
component: Index
},
{
path: '/userCenter',
name: 'userCenter',
component: UserCenter,
children: [
{
path: 'userInfo',
name: 'userInfo',
component: UserInfo
}
]
}
]
})

3. 在项目入口App.vue中建立导航栏,代码如下:
App.vue代码:
<template>
<div id="app">
<img src="./assets/logo.png">
<p>这可以看做是导航栏</p>
<router-link to="/index">首页</router-link>
<router-link to="/userCenter">个人中心</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4.修改mian.js
将import router from './router'
改为import router from './router/router.js'

5.启动项目
npm run dev


6.错误总结
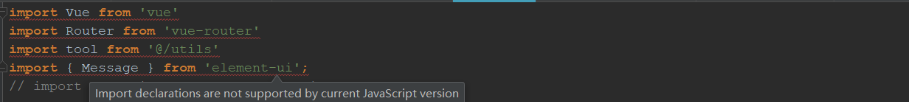
WebStorm的js文件报错:Export/Import declarations are not supported by current JavaScript version


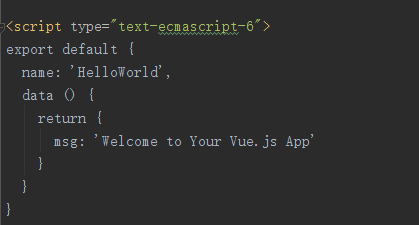
.Vue 文件 ES6 语法 webstorm 中的一个识别Bug

添加 type 类型 指明为: text-ecmascript-6 亲测有效。
type="text-ecmascript-6"

vue-cli 报错 http://eslint.org/docs/....
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
src\pages\index.vue:15:1
export default {
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
src\pages\index.vue:16:1
data: {
^
✘✘ https://google.com/#q=vue%2Fno-shared-component-data `data` property in component must be a function
src\pages\index.vue:16:9
data: {
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
src\pages\index.vue:18:1
},
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
src\pages\index.vue:19:1
methods: {
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
src\pages\index.vue:21:1
}
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
src\pages\index.vue:22:1
}
^
✘✘ http://eslint.org/docs/rules/no-multiple-empty-lines Too many blank lines at the end of file. Max of 0 allowed
src\pages\index.vue:24:1
^
✘✘ 8 problems (8 errors, 0 warnings)
Errors:
6 http://eslint.org/docs/rules/indent
1 http://eslint.org/docs/rules/no-multiple-empty-lines
1 https://google.com/#q=vue%2Fno-shared-component-data
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
src\pages\userCenter.vue:17:1
export default {}
^
✘✘ http://eslint.org/docs/rules/no-multiple-empty-lines Too many blank lines at the end of file. Max of 0 allowed
src\pages\userCenter.vue:19:1
^
✘✘ 2 problems (2 errors, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/no-multiple-empty-lines
1 http://eslint.org/docs/rules/indent
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
src\pages\userInfo.vue:15:1
export default {}
^
✘✘ http://eslint.org/docs/rules/no-multiple-empty-lines Too many blank lines at the end of file. Max of 0 allowed
src\pages\userInfo.vue:17:1
^
✘✘ 2 problems (2 errors, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/no-multiple-empty-lines
1 http://eslint.org/docs/rules/indent
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4
src\router\router.js:11:1
routes: [
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src\router\router.js:12:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:13:1
path: '/',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:14:1
name: 'Hello',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:15:1
component: Hello
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src\router\router.js:16:1
},
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src\router\router.js:17:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:18:1
path: '/index',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:19:1
name: 'index',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:20:1
component: Index
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src\router\router.js:21:1
},
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src\router\router.js:22:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:23:1
path: '/userCenter',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:24:1
name: 'userCenter',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:25:1
component: UserCenter,
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:26:1
children: [
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 8 spaces but found 16
src\router\router.js:27:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 10 spaces but found 20
src\router\router.js:28:1
path: '/userInfo',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 10 spaces but found 20
src\router\router.js:29:1
name: 'userInfo',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 10 spaces but found 20
src\router\router.js:30:1
component: UserInfo
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 8 spaces but found 16
src\router\router.js:31:1
}
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src\router\router.js:32:1
]
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src\router\router.js:33:1
}
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4
src\router\router.js:34:1
]
^
✘✘ 24 problems (24 errors, 0 warnings)
Errors:
24 http://eslint.org/docs/rules/indent
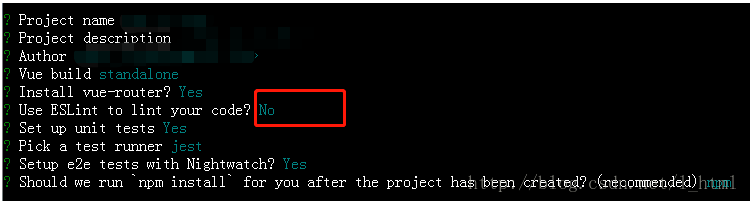
第一种解决办法:

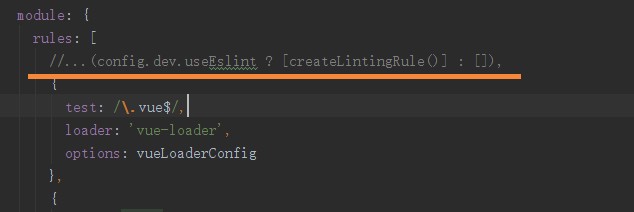
第二种解决办法:
注释掉build里面webpack.base.conf.js里的el规范配置

或者

vue UI组件推荐https://blog.csdn.net/qq_26780317/article/details/80655353
vue-demo(初级)的更多相关文章
- 两个Vue Demo
1 实现 person list <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- vue demo todo-list
html <input type='text' v-model="todoItem" v-on:keyup.enter='addItem'> <ul> &l ...
- vue+Typescript初级入门
Typescript 在前端圈已经逐渐普及,Vue 2.5.0 改进了类型声明,使得对 TypeScript 更加友好 不过要想在项目中直接使用 TypeScript 仍然需要对项目进行一些改造 PS ...
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- Framework7+vue demo
最近看了下f7+vue做了几个测试页面,商品图片来自淘宝,代码等有时间了再传,
- vue.js 初级之一
vue.js 是一个构建数据驱动的 web 界面 渐进式驱动框架. 引用的话,直接使用script标签引入就可以了: <script src="./lib/vue.js"&g ...
- vue环境的搭建与第一个demo
参考两个博客 1 2 git.npm和淘宝镜像的安装过程过程省略了,直接开始webpack + vue-cli + 创建demo 首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一 ...
- vue之综合Demo:打沙袋
demo7.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1 ...
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- Vue.js 实战教程(附demo)
在实战之前,你需要对vuejs的基础语法有一定的了解,可以通过以下几个途径进行学习: vue.js官方文档:https://cn.vuejs.org/v2/guide/index.html vue.j ...
随机推荐
- 短路运算符(逻辑与&& 和 逻辑或||)
首先我们来解释一下短路运算符: 短路运算符就是从左到右的运算中前者满足要求,就不再执行后者了: 可以理解为: &&为取假运算,从左到右依次判断,如果遇到一个假值,就返回假值,以后不再执 ...
- 问题1——之Linux虚拟机ip地址消失
原文转自 https://blog.csdn.net/keep_walk/article/details/75115926 以前一直通过ifconfig命令查看ip地址,但是今天用XShell连接自己 ...
- js在线富文本插件的考虑
使用之前需要考虑的点: 1需要插件,是否需要很多的插件,还是说简单的那些功能就行了. 2界面考虑,看你喜欢那个界面了. 3图片是否需要上传图片服务器. 4文档如果为英文是否会影响开发. 5支持浏览器类 ...
- (19)ThreadPoolExecutor线程池
# 线程池 # 实例化线程池 ThreadPoolExcutor (推荐cpu_count*(n+1)) # 异步提交任务 submit / map # 阻塞直到任务完成 shutdown # 获取子 ...
- WordCount基本功能
WordCount基本功能 码云地址:https://gitee.com/Joker_zou/WordCount.git 一.项目需求 WordCount的需求可以概括为:对程序设计语言源文件统计字符 ...
- 词向量编码 word2vec
word2vec word2vec 是Mikolov 在Bengio Neural Network Language Model(NNLM)的基础上构建的一种高效的词向量训练方法. 词向量 词向量(w ...
- RabittMQ安装和Erlang安装教程
安装Erlang 官方安装地址文档: http://www.rabbitmq.com/install-rpm.html 根据官网的推荐 进入到专为RabbitMQ整理的极简版Erlang https: ...
- 添加浏览器back操作时的响应事件
https://blog.csdn.net/xcqingfeng/article/details/70800118 $(function(){ pushHistory(); window.addEve ...
- logging模块使用
日志介绍 日志级别: 默认显示级别为warning,(critical>error>warning>info>debug>notset) 日志格式配置,测试使用 impo ...
- vue轮播图实现
1.先安装组件 cnpm install vue-awesome-swiper; 2.在main.js下引入文件: import VueAwsomeSwiper from 'vue-awesome-s ...
