Javascript高级编程学习笔记(7)—— 函数
前几天有事耽搁了,今天继续更新
今天的主要内容是JS中的函数
这一篇主要讲函数的定义等内容,至于变量提升、执行环境、闭包、内存回收等内容在后面讲,高玩们可以不用看下面的正文了。
函数
首先来讲,函数对于任何编程语言都是一个十分核心的概念。
Js中的函数通过function关键字来声明函数,函数用于封装任意多条语句,可以让我们用函数来来实现某一特定功能,避免编写重复的代码。
使用方法如下:
function 函数名(参数){
// 要执行的代码块
}
跟其他语言中的函数相比JS中的函数存在以下特征:
- 定义时不用指定返回值
- 参数名非必须,可以是任意多个
- 在严格模式下,不能将函数名和参数名命名为arguments和eval
首先讨论一下不用指定返回值这一点:
在其它编程语言中,比如C 声明函数时需要显式地声明函数的返回值类型,void、int等。
如果不声明返回值语言就会抛出错误,而JS是一门解释型的脚本语言,所以很少在编译时报错。
许多错误都是运行时报错,这给我们编程带来便利的同时,也给我们代码的调试带来了不小的困难。
虽然JS不用声明返回值类型,以及是否有返回值,但是和其他语言类似。
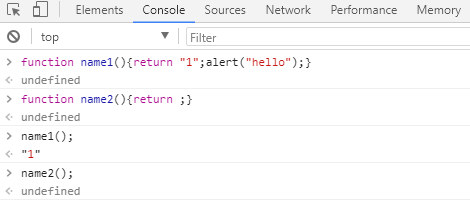
都是使用return关键字来返回值,有一点需要注意的是return后面的语句永远不会执行,函数执行完return语句后会立即停止并退出。
如果return 不返回任何值,那么js将返回 undefined

然后是参数名非必需,数量不一定
这是由于JS内部对于函数参数使用arguments数组来保存,这也是严格模式下不能使用arguments为参数名的原因。
然后将arguments中的值赋值给参数标识符(参数名)
所以参数名在JS中是非必需的,提供参数名只是为了为我们在函数中使用该参数时提供便利。
正是由于上述特点,所以JS没法为每一个函数创建一个独有的函数签名(一些强类型语言中,函数定义时的参数、返回值类型都会作为函数签名的一部分,调用时必须符合函数签名才能正常调用)
没有函数签名,那么JS自然也就没有重载这一说法了。
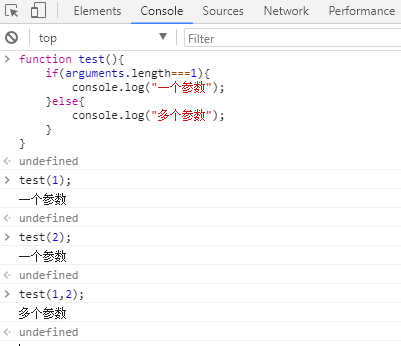
虽然没有函数签名但是我们仍可以使用arguments来实现一些并不完美的重载
比如:

PS. 关于arguments中的值,永远与参数名的值保持一致,即修改参数名中对应的值arguments中的值一样会改变。
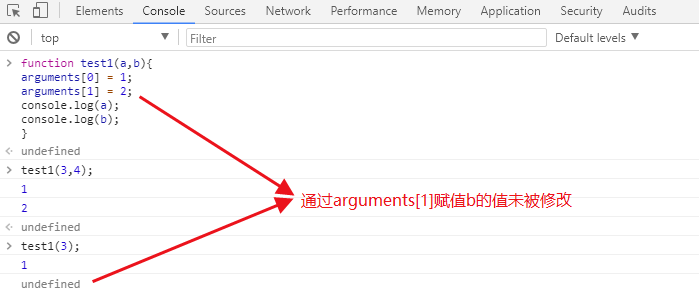
但这并不意味着,arguments中的值和参数名中的值是同一内存空间,两者只是值保持同步。
除此而外,arguments的长度不是由函数定义时的参数名决定的,而是执行时传入的参数个数决定的,所以为没有传入的参数赋值不能通过arguments数组赋值。

并且在严格模式下重写arguments的值会报错
PS. JS中的参数都是值传递,不能通过引用传递参数
PS. JS中没有重载,定义同名函数只会重写之前的函数(即会将之前的值覆盖)
Javascript高级编程学习笔记(7)—— 函数的更多相关文章
- Javascript高级编程学习笔记(25)—— 函数表达式(3)模仿块级作用域
昨天写了闭包 今天就来聊聊块级作用域的事情 在绝大多数编程语言中,都有块级作用域这个概念 什么是块级作用域呢? 前面我们在刚开始讲的时候说过,JS中的大括号(不在赋值运算符的后面)表示代码块 块级作用 ...
- Javascript高级编程学习笔记(23)—— 函数表达式(1)递归
前面的文章中,我在介绍JS中引用类型的时候提过,JS中函数有两种定义方式 第一种是声明函数,即使用function关键字来声明 第二种就是使用函数表达式,将函数以表达式的形式赋值给一个变量,这个变量就 ...
- Javascript高级编程学习笔记(26)—— 函数表达式(4)私有变量
私有变量 严格来讲,JS中没有私有成员的概念,所有对象属性都是公有的. 但是JS中有私有变量的概念 所有在函数中定义的变量都可以认为是私有变量,因为不能在函数外部进行访问 私有变量包括 1.函数参数 ...
- Javascript高级编程学习笔记(24)—— 函数表达式(2)闭包
昨天的文章中主要记录了,函数表达式与函数声明的区别 以及在JS中如何安全地使用递归 那么既然要深入地理解JS中的函数,闭包就是一个绕不开的概念 闭包 JS高编一书中对闭包的概念定义如下: 闭包是指有权 ...
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- JavaScript高级编程学习笔记(第三章之一)
继续记笔记,JavaScript越来越有意思了. 继续... 第三章:JavaScript基础 ECMAScript语法在很大程度上借鉴了C和其它类似于C的语言,比如Java和Perl. 大小写敏感: ...
- Javascript高级编程学习笔记(53)—— DOM2和DOM3(5)遍历
遍历 “DOM2级遍历和范围” 定义了两个用于辅助完成顺序遍历的DOM结构类型 NodeIterator 和 TreeWalk 上述两种类型可以基于给定起点的DOM结构执行深度优先的遍历操作 对于检测 ...
- Javascript高级编程学习笔记(49)—— DOM2和DOM3(1)DOM变化
DOM变化 我们知道DOM有许多的版本,其中DOM0和DOM2这两个级别以对事件的纳入标准而为人所知 但是呢,这里不讲事件,在后面会有专门和事件有关的部分作为详细讲解 这里就只讲一下DOM2和DOM3 ...
- Javascript高级编程学习笔记(37)—— DOM(3)Element
Element类型 除了Document类型之外,Element类型应该就是web编程中最常用的类型了 Element类型主要用于表现XML.HTML元素,提供对元素标签名.子节点以及特性的访问 特性 ...
随机推荐
- js 模拟css3 动画3
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Matplotlib--基本使用
基础应用 import matplotlib.pyplot as plt import numpy as np #使用np.linspace定义x:范围是(-1,1);个数是50. 仿真一维数据组(x ...
- springboot整合websocket实现一对一消息推送和广播消息推送
maven依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- C程序的编译与链接
编译器驱动程序 编译器驱动程序可以在用户需要时调用语言预处理器.编译器.汇编器和链接器. 例如使用GNU编译系统,我们需要使用如下命令来调用GCC驱动程序: gcc -o main main.c 编译 ...
- idea2017启动ssm项目卡在build阶段后报outofmemory
如上图,设置build process heap size(Mbytes)(构建过程堆大小(单位MB))为4000,即约4GB.之前设置的是700,修改之后问题解决. 补充:导入新项目后,此参数会初始 ...
- 命名空间 extern的用法 static全局变量
std是标准库中的命名空间: 关于extern的用法可以参考文献http://blog.163.com/sunjinxia%40126/blog/static/94984879201312145021 ...
- Spring事务管理的四种方式(以银行转账为例)
Spring事务管理的四种方式(以银行转账为例) 一.事务的作用 将若干的数据库操作作为一个整体控制,一起成功或一起失败. 原子性:指事务是一个不可分割的工作单位,事务中的操作要么都发生,要么都不 ...
- Django-ConttentType
一 content-type 在django中,有一个记录了项目中所有model元数据的表,就是ContentType,表中一条记录对应着一个存在的model,所以可以通过一个ContentType表 ...
- centos 7 一些命令
su 切换到管理员账户cd 'wo shi mu lu'ls 查看 当前目录或者文件tar -xvzf pip-10.0.1.tar.gz 解压 文件systemctl restart network ...
- php 高效日志记录扩展seaslog 的使用
群里交流,听说seaslog不错,此文旨在记录使用. $ wget https://github.com/Neeke/SeasLog/archive/master.zip $ unzip master ...
