6. ASP.NET MVC 5.0 中的HTML Helper【HTML 帮助类】
这篇文章,我将带领大家学习HTML Helper。【PS:上一篇-->5.ASP.NET MVC 中的Area【区域】是什么】
HTML Helpers是用来创建HTML标签进而创建HTML控件的。HTML Helper仅仅是一个返回HTML字符串的方法。ASP.NET MVC 中有三种HTML Helpers:
1.Inline HTML Helper(内联HTML Helper):主要是通过使用Razor语法中的@helper标记来创建。内联HTML Helper仅仅只能在同一个视图中,被重复使用。如果想要在所有的视图中都能使用,有办法可以解决。待会会介绍。
2.Built-In-HTML Helpers(内置的HTML Helpers):这类的HTML Helper是HtmlHelper类的扩展方法,进一步分为3类:
2.1 标准HTML Helper【Standard HTML Helpers】:用来创建最常用得HTML标签。
2.2 强类型的HTML Helpers【Strongly Typed HTML Helpers】:这种是HTML通过Model类的属性生成,使用Lambda表达式来生成HTML。
2.3 模板化的HTML Helpers 【Templated HTML Helpers】:这种helper生成的HTML取决于Model类的属性。
3.自定义的HTML helpers【Custom HTML Helpers】:你可以通过使用HtmlHelper扩展方法,或者在工具类中使用静态方法来创建自定义的helper 方法。
1.先来看看内联的HTML Helper。
创建项目HTMLHelpersWithMVC,同时新建一个Home控制器,和Index视图:

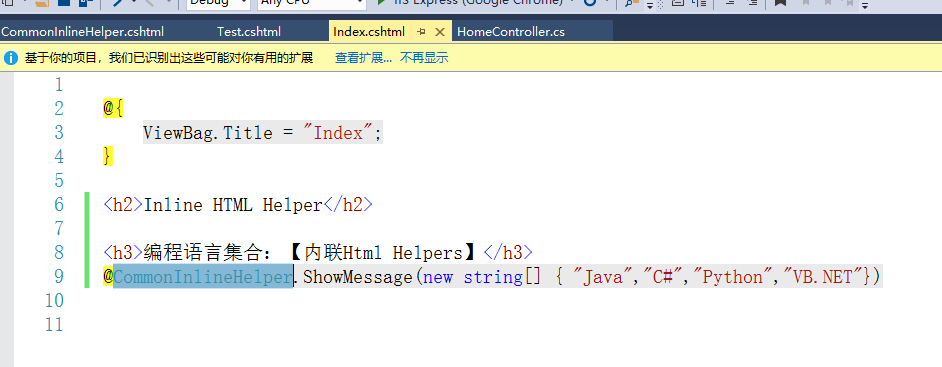
视图页面:

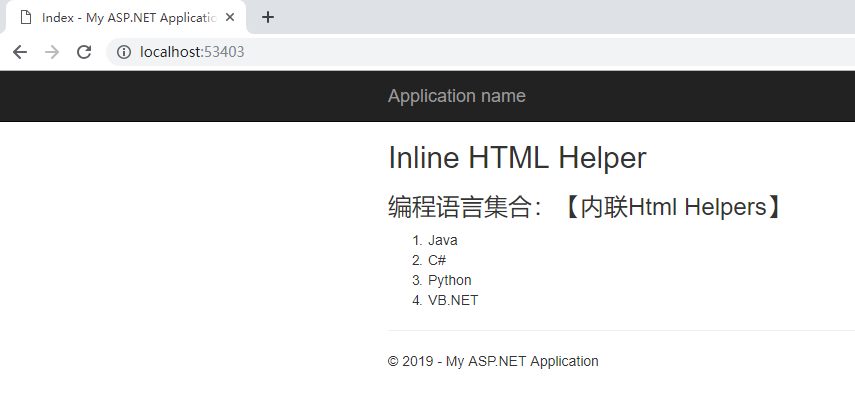
运行一下:【效果图】

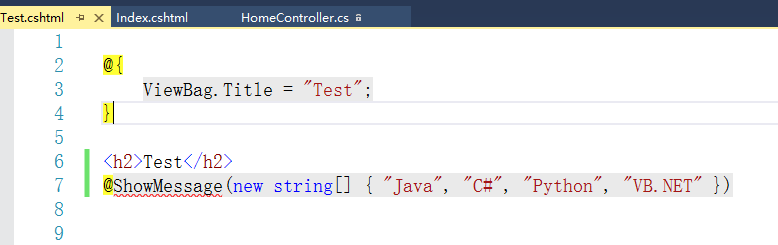
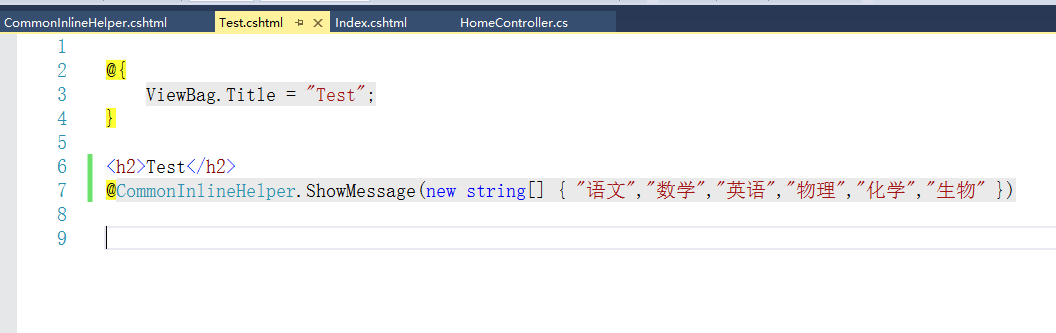
现在假如,我还有一个Test页面,也要显示这个,怎么办呢?我们直接在Test页面写一下看看:



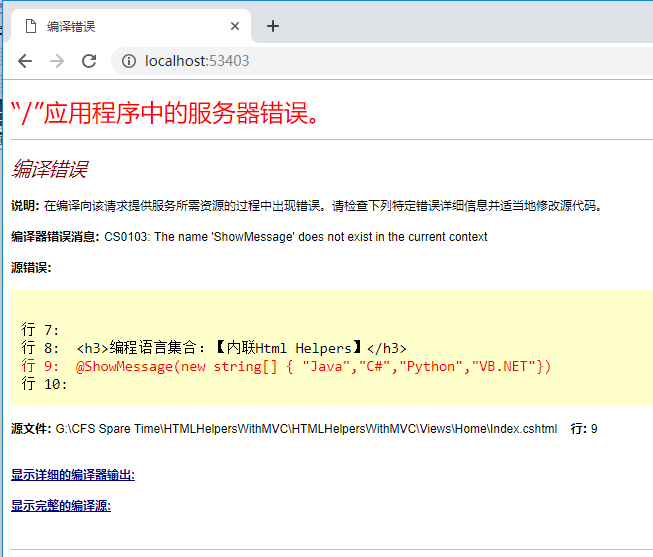
看,报错了噢,内联方法只能在声明的视图页面使用噢,怎么办呢?我们可以这样做:
右键项目创建一个App_Code文件夹:

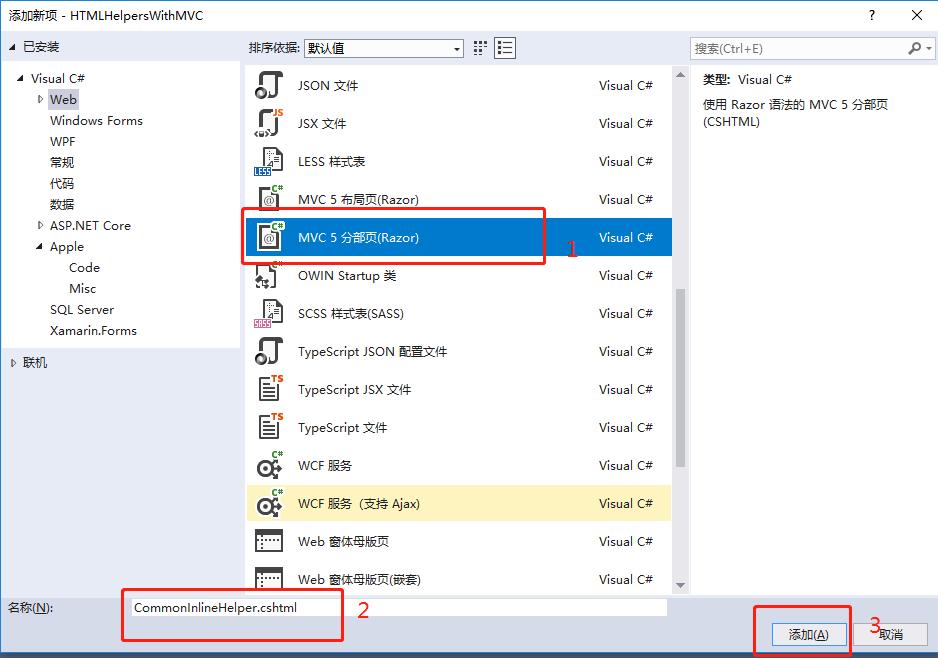
在App_Code文件夹下,创建一个分布视图:

然后,把刚才在Home控制器Index页面的内联Html Helper方法声明全部弄过来:

然后运行项目:看:

咋回事还是报错了,现在Index页面也报错了,哪里出问题了???
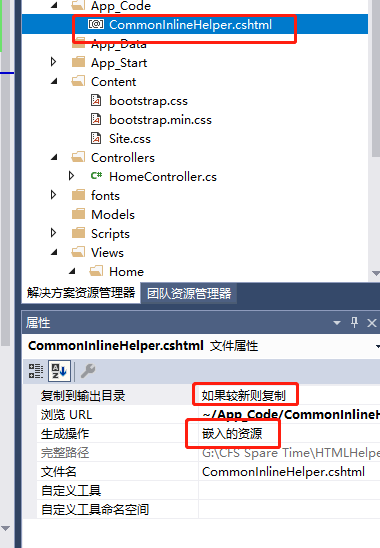
我们这样改:把App_Code文件夹下的视图页面,属性改成嵌入的资源和如果较新则复制

然后视图页面修改如下:


然后接着运行看看两个页面的效果:


看这样就实现了,可以在多个页面实现【内联HTML Helpers】Inline HTML Helpers了。
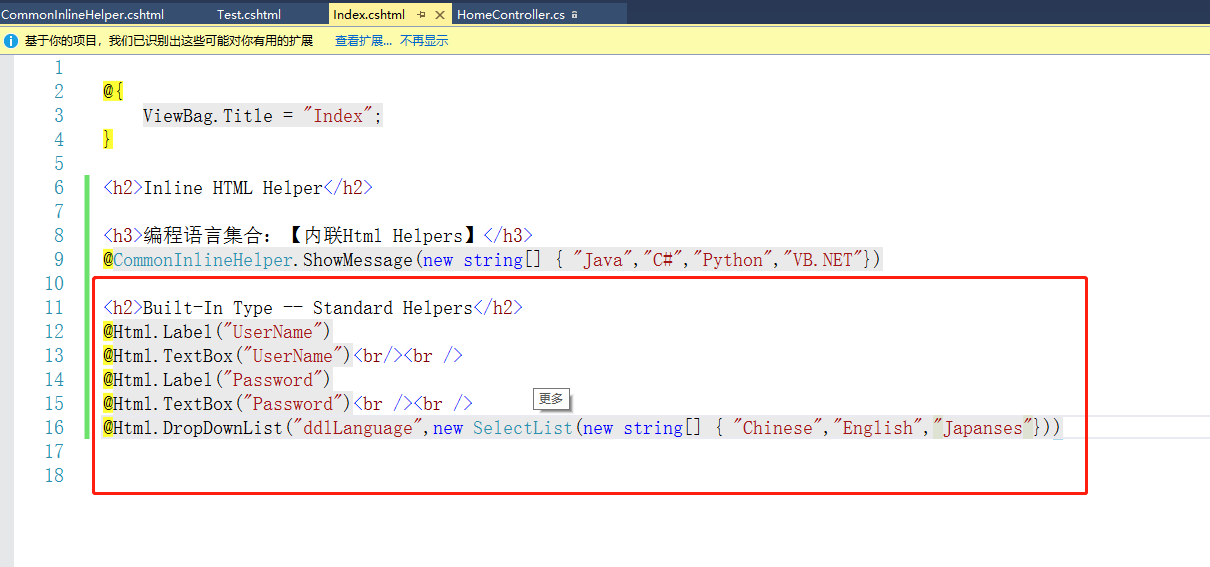
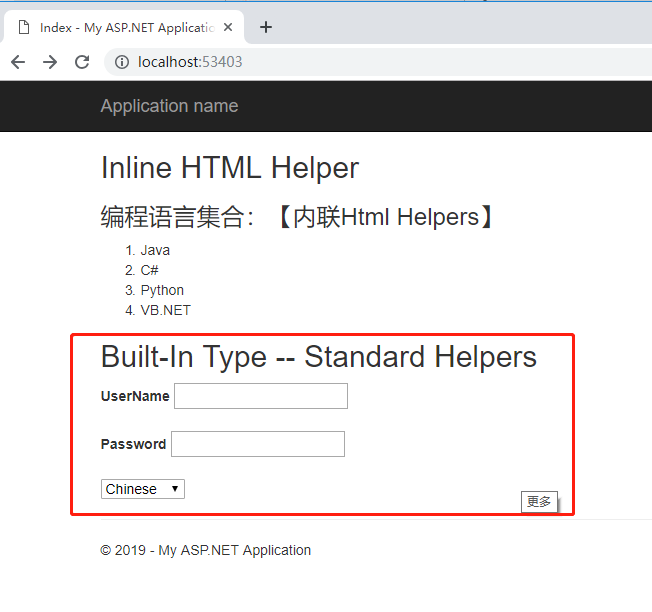
2.1 现在来看看,内置的HTML Helpers中的标准 HTML Helpers了。

运行效果如下:

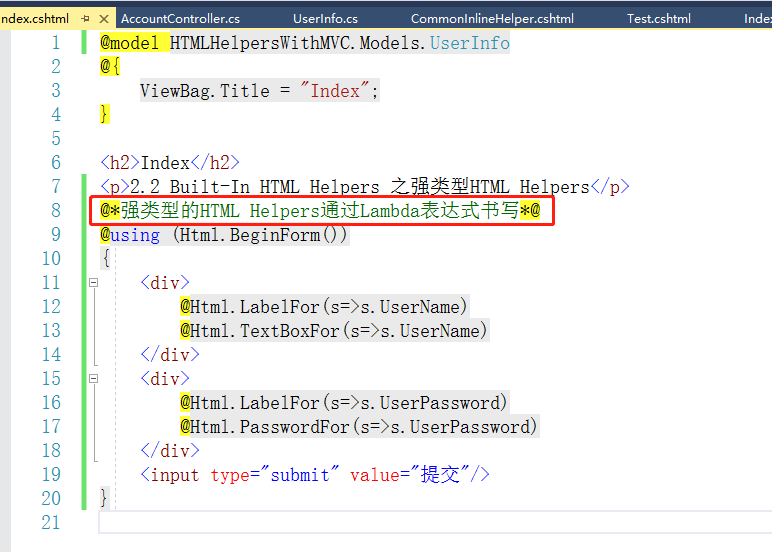
2.2 现在开始学习 【Built-In HTML Helpers】内置的HTML之强类型HTML Helpers了:
在Models文件夹下创建一个UserInfo类

为了演示这个强类型的,我新建一个控制器Account,并创建Index视图:

运行程序:

2.3 现在看看模板化的HTML Helpers怎么做:
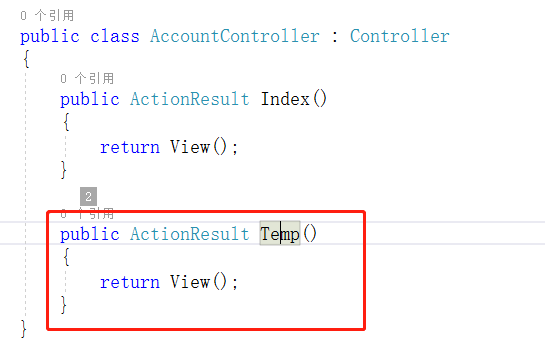
我们在Account控制器中,添加一个Temp方法:并创建Temp视图:


运行到Temp页面:

发现@Html.EditorForModel()自动为我们创建了控件。
3.最后我们来看看,怎么创建自定义HTML Helpers
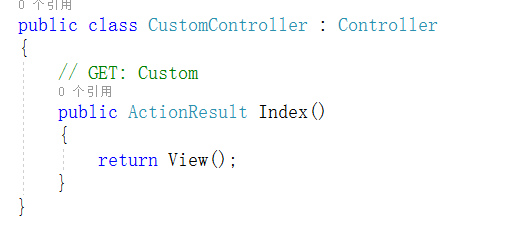
创建一个Custom控制器:

创建一个CustomClass:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace HTMLHelpersWithMVC.Common
{
public static class CustomClass
{
/// <summary>
/// 扩展方法实现方式--创建提交按钮
/// </summary>
/// <param name="helper">扩展类对象</param>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value)
{
var btn = "<input type='submit' name='"+name+"' value='"+value+"'/>";
return new MvcHtmlString(btn);
}
/// <summary>
/// 静态类实现方式--创建提交按钮
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(string name, string value)
{
var btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
} }
}

注意这个类CustomClass类必须要在程序根目录下创建,在视图中才能点出来【有智能提示】
正确的:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace HTMLHelpersWithMVC
{
public static class CustomClass
{
/// <summary>
/// 扩展方法实现方式--创建提交按钮
/// </summary>
/// <param name="helper">扩展类对象</param>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value)
{
string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
}
/// <summary>
/// 静态类实现方式--创建提交按钮
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(string name, string value)
{
string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
} }
}
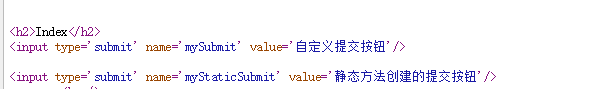
在Custom控制器的Index视图中:

运行程序:


好了,这篇文章到此为止就介绍完了,ASP.NET MVC HTML Helpers了,学会了么?
6. ASP.NET MVC 5.0 中的HTML Helper【HTML 帮助类】的更多相关文章
- 7.ASP.NET MVC 5.0中的Routing【路由】
大家好,这一篇向大家介绍ASP.NET MVC路由机制.[PS:上一篇-->6. ASP.NET MVC 5.0中的HTML Helpers[HTML帮助类] ] 路由是一个模式匹配系统,它确保 ...
- ASP.NET MVC 4.0中选择Windows 验证默认出错拒绝访问的原因和解决方案
在VS 2012或者2013 中,根据模板创建一个ASP.NET MVC 4.0的应用程序,选择下面的模板 然后选择Intranet Application 不对源代码做任何修改,直接按下F5调试,会 ...
- 8. Filters in ASP.NET MVC 5.0【ASP.NET MVC 5.0中的过滤器】
ASP.NET Filers用来在MVC框架的不同请求处理阶段,注入额外的逻辑.过滤器为横切关注点提供了一种方法(日志记录,授权,缓存). 在这篇文章中,我将会向你介绍MVC框架支持的各种不同种类过滤 ...
- ASP.NET MVC 4.0 中使用NPOI 2.2.0 按模板生成Excel报表
使用 NPOI 你就可以在没有安装 Office 或者相应环境的机器上对 WORD/EXCEL 文档进行读写.NPOI是构建在POI 3.x版本之上的,它可以在没有安装Office的情况下对Word/ ...
- 返璞归真 asp.net mvc (8) - asp.net mvc 3.0 新特性之 Model
原文:返璞归真 asp.net mvc (8) - asp.net mvc 3.0 新特性之 Model [索引页][源码下载] 返璞归真 asp.net mvc (8) - asp.net mvc ...
- asp.net MVC 4.0 View回顾——布局页与分部页
asp.net MVC 4.0中总结 视图里加载部分视图几种方法 @RenderPage() 但它不能使用 原来视图的 Model 和 ViewData ,只能通过参数来传递. @RenderPage ...
- 返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .net 4.5 带来的更方便的异步操作
原文:返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, ...
- ASP.NET Core 1.0 中的依赖项管理
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- (转)ASP.NET Mvc 2.0 - 1. Areas的创建与执行
转自:http://www.cnblogs.com/terrysun/archive/2010/04/13/1711218.html ASP.NET Mvc 2.0 - 1. Areas的创建与执行 ...
随机推荐
- viewDidLoad, viewWillDisappear, viewWillAppear等区别及各自的加载顺序
ios 开发中视图的声明周期 viewWillAppear: 视图即将可见时调用.默认情况下不执行任何操作 viewDidAppear: 视图已完全过渡到屏幕上时调用 viewWillDisappea ...
- ElasicSearch(2) Linux运行
1.org.elasticsearch.bootstrap.StartupException: java.lang.RuntimeException: can not run elasticsearc ...
- 数据库设计,表与表的关系,一对多。One-To-Many(2)
一对多:主键数据表中只能包含一个记录,而在其关系记录表中这条记录可以与一个或多个记录相关,也可以没有记录与之相关. 关联映射:一对多/多对一存在最普遍的映射关系,简单来讲就如球员与球队的关系:一对多: ...
- Hibernate 再接触 事务隔离机制
事务:要么都要完成,一个不完成就要回滚. ACID 原子性 一致性 独立性 持久性 第一类丢失更新 第一类丢失更新 脏读(读了另外一个事务没有提交的数据) 不可重复读(在同一个事务里,对数据库里的值前 ...
- EOS踩坑记
[EOS踩坑记] 1.每个account只能更新自己的contract,即使两个account的秘钥相同,也不允许. 如下,使用alice的权限来更新james的contract.会返回 Missin ...
- 十、Strategy 策略模式
需求:使用不同的算法解决相同的问题 设计原理: 代码清单: 接口 Strategy public interface Strategy { public abstract Hand nextHand( ...
- djjango models表关系
*** detail表级联 student表,detail获取student的学生信息,自己做为扩展 一对一关系 models.OneToOneField student = models.OneTo ...
- fabric 持久化
每个容器都有目录需要映射出来.在volume中添加如下映射即可: peer是: /var/hyperledger/peer{number}/org{number}:/var/hyperledger/p ...
- eclipse中tomcat可以start启动,无法debug启动的解决
设置断点,进行程序调试,但是debug启动tomcat,却无法启动,并且会报超时异常. 原因可能是eclipse和tomcat启动时读取文件发生冲突 去掉所有的断点,然后重新debug启动,再设置断点 ...
- git回滚远程仓库
关于远程仓库回滚 首先,必须要明白的一件事,任何普通用户不能擅自做有关远程仓库回退的操作,如果你擅自回滚了远程仓库,会对项目团队其他人造成不可预知的影响.如果需要回退版本,先联系项目的仓库管理员,在团 ...
