Post传值到后台经典场景(C#)
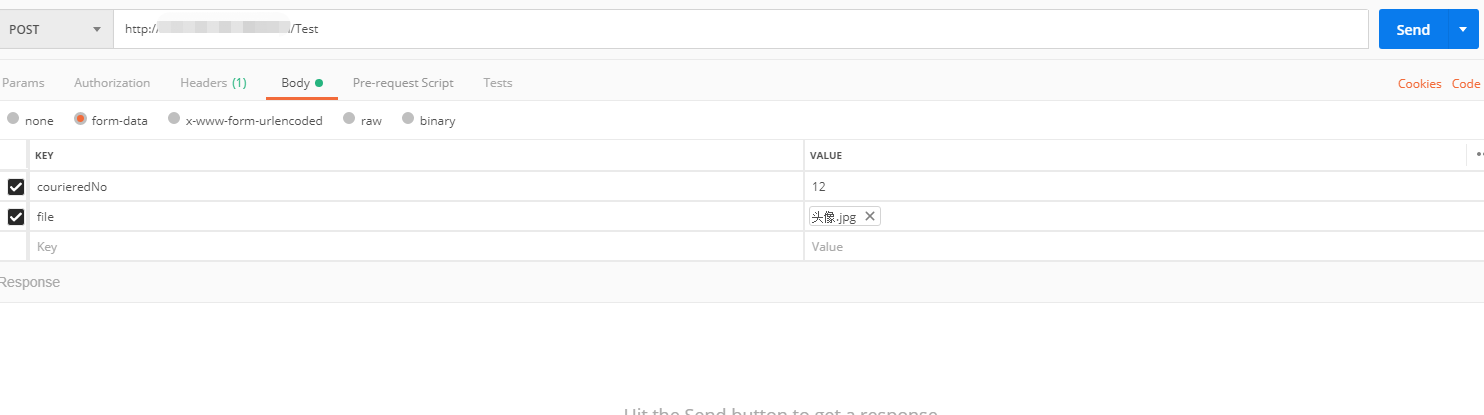
经典场景 传输内容包含 文件
注意事项:类型必须为form-data

- [HttpPost]
- [Route("api/Test")]
- public JsonResult Test(string courieredNo, IFormFile tfile)
- {
- return Json(null);
- }
经典场景 传输内容包含 列表
注意事项:
1、前台传递的列表参数test[] 必须和后台接收的 参数 test 一致
2、前台参数需要通过test[].属性 数据格式赋值,如果非数组参数则不需要

- [Logging]
- [HttpPost]
- [Route("api/Test")]
- public JsonResult Test(List<TestPost> test, IFormFile tfile)
- {
- return Json(test);
- }
- public class TestPost
- {
- public string courieredNo { get; set; }
- public IFormFile file { get; set; }
- }
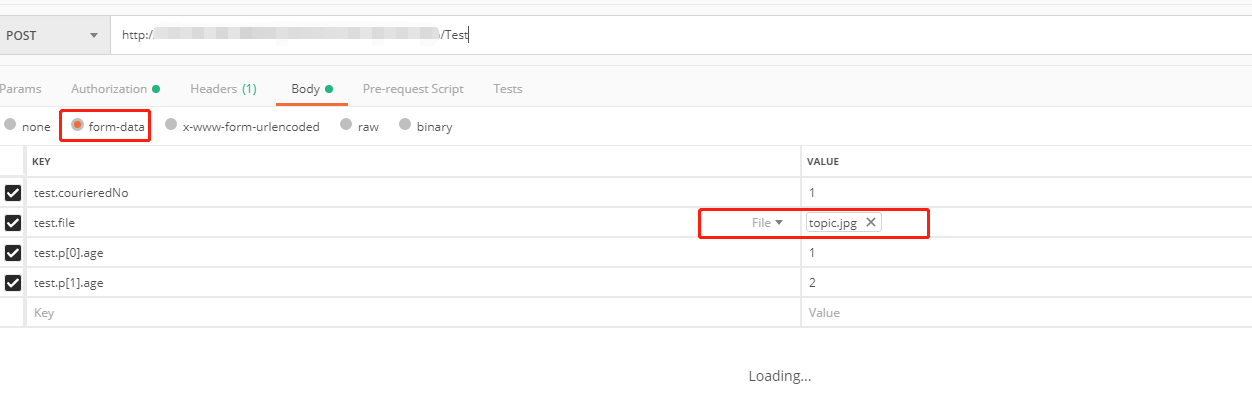
经典场景 传输内容包含 文件、列表
注意事项:如果时对象的列表参数,需要 在前端也定义相关的 列表格式 如下面实例中的 test.p[].属性
传输设置

后台对象定义
- [HttpPost]
- [Route("api/Test")]
- public JsonResult Test(TestPost test)
- {
- return Json(test);
- }
- public class TestPost
- {
- public string courieredNo { get; set; }
- public IFormFile file { get; set; }
- public List<P> p { get; set; }
- public class P
- {
- public int age { get; set; }
- }
- }
注意:对于POST 类型的请求,如果是postman 传值,出现415 错误,检查前台传输的类型和后台接受是否一致。 比如 form-data 对应的应该是[FromForm] ,webapi 如果接受参数没有特性,默认就是[FromBody],

或者通过 raw,已json的形式传输。
Post传值到后台经典场景(C#)的更多相关文章
- jsp通过s:hidden传值给后台,后台数据出现了若干逗号问题
<s:iterator value="rpActionVO.page.result" id="list" status="st"> ...
- select标签 禁止选择但又能通过序列化form表单传值到后台
前言 项目开发中,我们可能会碰到这样的需求:select标签,禁止选择但又能通过序列化form表单传值到后台,但是当我们使用disabled="disabled"时发现,无法序列化 ...
- 页面通过Jquery取值然后传值到后台显示underfined是怎么回事?
页面通过Jquery取值然后传值到后台显示underfined是怎么回事? 一般情况下第一个如果用jQuery取值的,末尾要用val(),如果用$符号取值的,末尾要加上val. eg: busines ...
- 前端c标签foreach传值给后台
前端c标签foreach传值给后台 <div style="margin-bottom: 10px"> <c:forEach items="${good ...
- jquery的ajax post 方法传值到后台,无法通过HttpServletRequest得到
今天通过$.ajax({type:"post"});和$.post()方法传值到后台,发现servelet通过HttpServletRequest无法获取到值,但通过get方法却可 ...
- jquery formValidator 表单验证插件, ajax无法传值到后台问题的解决
今天使用jquery formValidator-4.0.1 这个插件做表单验证, 前台验证已写好, 准备写ajax验证, 结果无法把值传到后台 .ajaxValidator({ url : & ...
- freemarker 展示数据列表并传值给后台
select id="initiatorId" name="initiatorId"> <#if initiato ...
- 使用ajax传值,后台乱码
spring mvc,使用ajax传值,后台发现是乱码 解决方法: 后台的方法里加入 request.setCharacterEncoding("UTF-8"); 就行了 我前 ...
- layui批量传值到后台操作时出现传值为空的问题
如图,前台的样子,data的参数为 [ {"good_id":1,"good_name":"标样-总磷","good_num&qu ...
随机推荐
- 使用jQuery+huandlebars循环遍历中使用索引
兼容ie8(很实用,复制过来,仅供技术参考,更详细内容请看源地址:http://www.cnblogs.com/iyangyuan/archive/2013/12/12/3471227.html) & ...
- 使用jQuery+huandlebars遍历数组嵌套数组
兼容ie8(很实用,复制过来,仅供技术参考,更详细内容请看源地址:http://www.cnblogs.com/iyangyuan/archive/2013/12/12/3471227.html) & ...
- 吴裕雄 python深度学习与实践(15)
import tensorflow as tf import tensorflow.examples.tutorials.mnist.input_data as input_data mnist = ...
- css之标签选择器
标签(空格分隔): 标签选择器 选择器定义: 在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素 ...
- java学习笔记(七):for循环
java的for循环和c++的for循环类似 public class Test { public static void main(String args[]) { for(int x = 10; ...
- 相机标定——OpenCV-Python Tutorials
原文地址http://opencv-python-tutroals.readthedocs.io/en/latest/py_tutorials/py_calib3d/py_calibration/py ...
- 信号基础知识---单频矩形脉冲信号CW
%CW%参考:声呐技术 P27,31clc;close all;clear all;%参数-------------------------f0=50;T=0.1;%时宽B=1/T;fs=1000;% ...
- playframework链接MySQL数据库的问题
Scala 在米国已经发展的如火如荼,有些人甚至说Scala将成为未来语言的头号交椅.简洁的代码和表达式的写法让很多人倍感舒适,函数式和面向对象的编程范式也让其能在多种场合游刃有余的被使用.加之它是跑 ...
- delphi三层结构常出现的问题和解决方案
以下问题出现原因有可能多个,暂时将我遇见的记录下来,以后有新的在陆续更新上去,有网友愿意的话也可以共同测试一下. 一,无法更新定位行.一些值可能已在最后一次读取已更改. 错误出现前提: 1, 录数据时 ...
- 《C#从现象到本质》读书笔记(七)第9章 泛型
<C#从现象到本质>读书笔记(七)第9章 泛型 泛型的三大好处:类型安全,增强性能(避免装箱和拆箱),代码复用. 泛型方法是传入的参数至少有一个类型为T(尚未制定的类型,根据微软的命名规则 ...
