使用node.js + json-server + mock.js 搭建本地开发mock数据服务
在开发过程中,前后端不论是否分离,接口多半是滞后于页面开发的。所以建立一个REST风格的API接口,给前端页面提供虚拟的数据,是非常有必要的。对比过多种mock工具后,我最终选择了使用 json server 作为工具,因为它足够简单,写少量数据,即可使用。也因为它足够强大,支持CORS和JSONP跨域请求,支持GET, POST, PUT, PATCH 和 DELETE 方法,更提供了一系列的查询方法,如limit,order等。下面我将详细介绍如何搭建mock数据服务。
一、Node.js安装及环境配置
首先需要在电脑上安装nodejs环境,建议使用最新版本,具体的操作过程请查阅Node.js安装及环境配置之Windows篇
二、建立前端项目
建立自己的前端项目,如wx.web,在cmd命令行,进入项目根目录下,

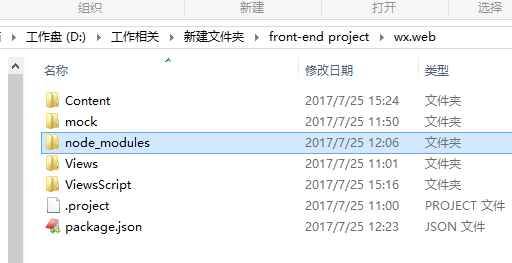
执行命令,D:\工作相关\新建文件夹\front-end project\wx.web > npm init; 命令执行完成后,会在项目根目录,可以看到package.json文件;然后,再按照自己的编码风格,命名前端项目结构目录,


三、使用 JSON Server 搭建 Mock 服务器
全局安装json server,关于json-server相关的api,请阅读json-server官方文档
npm install json-server –g
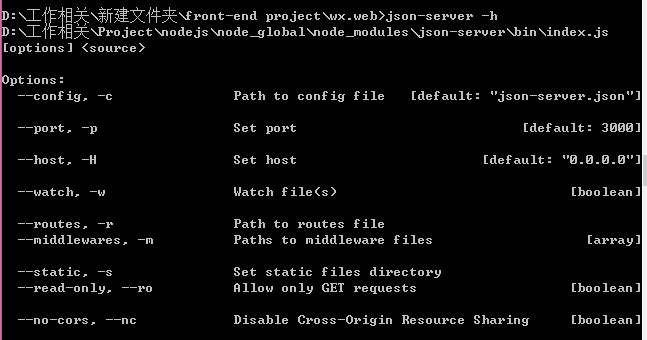
安装完成后可以用 json-server -h 命令检查是否安装成功,成功后会出现

在项目目录下,增加mock文件目录,并新建db.js用于模拟数据服务
安装mock.js,关于mock.js相关的api, 请先用15分钟阅读mockjs官方文档
npm install mockjs –save
安装完成后的项目目录结构为

在上一步新建的db.js文件中,写入如下代码
- var Mock = require('mockjs');
- var Random = Mock.Random;
- module.exports = function() {
- var data = {
- news: []
- };
- var images = [1,2,3].map(x=>Random.image('200x100', Random.color(), Random.word(2,6)));
- for (var i = 0; i < 100; i++) {
- var content = Random.cparagraph(0,10);
- data.news.push({
- id: i,
- title: Random.cword(8,20),
- desc: content.substr(0,40),
- tag: Random.cword(2,6),
- views: Random.integer(100,5000),
- images: images.slice(0,Random.integer(1,3))
- })
- }
- return data
- }
运行mock服务,
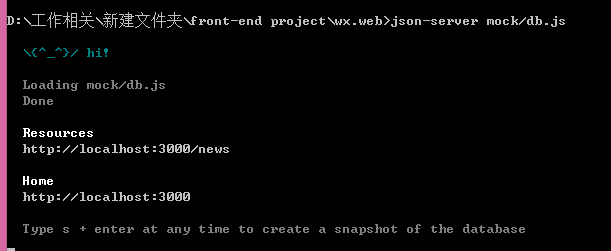
json-server mock/db.js;
运行成功后,会显示如下截图:

并可在浏览器地址栏输入: http://localhost:3000/

至此,mock数据服务,已经搭建成功,在代码中的使用也很简单,以下给出代码使用示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>首页</title>
- <meta
charset="utf-8"> - <script
type="text/javascript"
src="//cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> - <style
type="text/css"> - .hello {
- color: #428bca;
- }
- </style>
- </head>
- <body>
- <h3>这是index页面</h3>
- <span
class="hello">你可以点击这里</span> - <script
type="text/javascript"> - $(function () {
- var contextPath = 'http://localhost:3000';
- $('.hello').on('click', function () {
- $.ajax({
- type: 'get',
- url: contextPath + '/news',
- success: function (data) {
- console.log(JSON.stringify(data));
- },
- error: function (data) {
- console.log("出错了:" + JSON.stringify(data));
- }
- })
- })
- })
- </script>
- </body>
- </html>
更多的使用示例,请参考博文使用json-server模拟REST API
使用node.js + json-server + mock.js 搭建本地开发mock数据服务的更多相关文章
- Mock 之搭建本地 MockJs
Mock 之搭建本地 MockJs 一.目的 模拟后端接口 二.发请求 1. install npm install axios 2. 配置 src/utils/request.js import a ...
- 【vue】本地开发mock数据支持
项目离不开数据渲染的支持,为本地开发配置 数据 支持. (一)方式一:安装JSON Server搭建mock数据的服务器 json Server 是一个创建 伪RESTful服务器的工具. 配置流程 ...
- vue-cli 本地开发mock数据使用方法
vue-cli 中可以通过配置 proxyTable 解决开发环境的跨域问题,具体可以参考这篇文章: Vue-cli proxyTable 解决开发环境的跨域问题 如果后端接口尚未开发完成,前端开发一 ...
- 在macOS下使用MAXPP搭建本地开发服务器简易流程
本文适用于解决前端开发时所需的服务器支持,包括文件上传和下载.在开发环境中需要保持尽量的开放,并不是安全的.根据浏览器安全协议,所下载的开源项目是不能直接在file中直接打开的,需要把文件放置在服务器 ...
- ng2 搭建本地开发环境
git clone https://github.com/angular/quickstart.git quickstart cd quickstart npm install npm start h ...
- 使用Apache+Dreamweaver(或者H-builder)搭建php开发环境
使用得工具说明 php+Apache服务器+Dreamweaver+mysql数据库 下载安装好wamp,可以在网上直接百度下载,为了方便,我给放个百度云的链接.wamp下载:链接:http://pa ...
- MacOS搭建本地服务器
MacOS搭建本地服务器 一,需求分析 1.1,开发app(ios android)时通常需往app中切入web页面,直接导入不行,故需搭建本地的测试网站服务,通过IP嵌入访问页面. 1.2,开发小程 ...
- 一统江湖的大前端(2)—— Mock.js + Node.js 如何与后端潇洒分手
<一统江湖的大前端>系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有 ...
- 用node.js启动mock.js
Node.js Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP.Python.Perl.Ruby 等服务端语言平起平坐的脚本语言.官网下载n ...
随机推荐
- ArcGIS自定义工具箱-字段分割
ArcGIS自定义工具箱-字段分割 联系方式:谢老师,135-4855-4328,xiexiaokui#qq.com 目的:用指定分割符分割字段, 用例:湖南省长沙市=>湖南/长沙 数据源: 使 ...
- Linux下chkconfig命令介绍
一.引论 chkconfig命令检查.设置系统的各种服务.这是Red Hat公司遵循GPL规则所开发的程序,它可查询操作系统在每一个执行等级中会执行哪些系统服务, 其中包括各类常驻服务.谨记chkco ...
- scrapy爬虫框架处理流程简介
1.SPIDERS的yeild将request发送给ENGIN2.ENGINE对request不做任何处理发送给SCHEDULER3.SCHEDULER( url调度器),生成request交给ENG ...
- day36 GIL锁与线程池
多进程与多线程效率对比 # # """ # # 计算密集型 # """ # from threading import Thread # f ...
- linux 部分常用命令
1.Linux 删除除了某个文件之外的所有文件 [root@localhost abc]# ls |grep -v 'a' |xargs rm -f 其中rm -f !(a) 最为方便.如果保留a和 ...
- Codeforces Round #552 (Div. 3) A题
题目网址:http://codeforces.com/contest/1154/problem/ 题目意思:就是给你四个数,这四个数是a+b,a+c,b+c,a+b+c,次序未知要反求出a,b,c,d ...
- mybatis pagehelper分页插件使用
使用过mybatis的人都知道,mybatis本身就很小且简单,sql写在xml里,统一管理和优化.缺点当然也有,比如我们使用过程中,要使用到分页,如果用最原始的方式的话,1.查询分页数据,2.获取分 ...
- protobuff 编译注意事项
把protoc.exe增加到环境变量path,这样方便运行protoc 生成C++代码 protoc -I=Proto文件路径 –cpp_out=指定输出.h和.cc的目录 Proto文件 具体参数 ...
- 20165213Java第二次实验
实验二Java面向对象程序设计 实验1 实验目的与要求: 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECUNITTEST 完成单元测试的学习 提交 ...
- no.1 voice
1. import win32com.client text="hello world" speaker = win32com.client.Dispatch("SAPI ...
