ABP框架系列之二十五:(Embedded-Resource-Files-嵌入式资源文件)
Introduction
ASP.NET Boilerplate provides an easy way of using embedded Razor views (.cshtml files) and other resources (css, js, img... files) in your web application. You can use this feature to create plugins/modules that contains UI functionality.
Create Embedded Files
First, we should create a file and mark it as embedded resource. Any assembly can contain embedded resource files. The progress changes based on your project format.
xproj/project.json Format
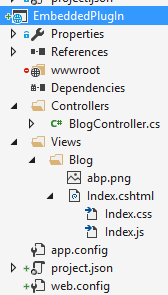
Assume that we have a project, named EmbeddedPlugIn, as shown below:


To make all files embedded resource under Views folder, we can add such a configuration to project.json:
"buildOptions": {
"embed": {
"include": [
"Views/**/*.*"
]
}
}
csproj Format
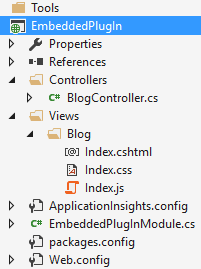
Assume that we have a project, named EmbeddedPlugIn, as shown below:


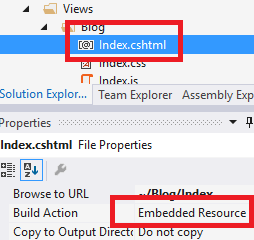
I select Index.cshtml file, go to properties window (F4 as shortcut) and change it's Build Action to Embedded Resource.


You should change build action to embedded resource for all files you want to use in a web application.
Add To Embedded Resource Manager
Once we embed our files into the assembly, we can use startup configuration to add them to embedded resource manager. You can add such a line to PreInitialize method of your module:
Configuration.EmbeddedResources.Sources.Add(
new EmbeddedResourceSet(
"/Views/",
Assembly.GetExecutingAssembly(),
"EmbeddedPlugIn.Views"
)
);
Let's explain parameters:
- First parameter defines root folder for files (like http://yourdomain.com/Views/ here). It matches to root namespace.
- Second parameter defines the Assembly contains files. This code should be located in the assembly containing embedded files. Otherwise, you should change this parameter accordingly.
- And the last one defines root namespace of files in the assembly. This is the default namespace (generally, the assembly name) plus 'folders in the assembly' joined by a dot.
第一个参数定义了根文件夹文件(如http://yourdomain.com/views/这里)。它与根命名空间相匹配。
第二个参数定义程序集包含文件。此代码应该位于包含嵌入式文件的程序集中。否则,您应该相应地更改此参数。
最后一个定义了程序集中文件的根命名空间。这是默认的命名空间(通常是程序集名称)加上“在程序集中的文件夹”由一个点连接。
Consume Embedded Views(嵌入式视图)
For .cshtml files, it's straightforward to return them from a Controller Action. BlogController in the EmbeddedPlugIn assembly is shown below:
using Abp.AspNetCore.Mvc.Controllers;
using Microsoft.AspNetCore.Mvc; namespace EmbeddedPlugIn.Controllers
{
public class BlogController : AbpController
{
public ActionResult Index()
{
return View();
}
}
}
As you see, it's same as regular controllers and works as expected.
Consume Embedded Resources
To consume embedded resources (js, css, img...), we can just use them in our views as we normally do:
@section Styles {
<link href="~/Views/Blog/Index.css" rel="stylesheet" />
}
@section Scripts
{
<script src="~/Views/Blog/Index.js"></script>
}
<h2 id="BlogTitle">Blog plugin!</h2>
I assumes that the main application has Styles and Scripts sections. We can also use othe files (like images) as normally we do.
ASP.NET Core Configuration
ASP.NET MVC 5.x projects will automatically integrate to embedded resource manager throught Owin (if your startup file contains app.UseAbp() as expected). For ASP.NET Core projects, we should manually addapp.UseEmbeddedFiles() to the Startup class, just after app.UseStaticFiles(), as shown below:
app.UseStaticFiles();
app.UseEmbeddedFiles(); //Allows to expose embedded files to the web!
Ignored Files
Normally, all files in the embedded resource manager can be directly consumed by clients as if they were static files. You can ignore some file extensions for security and other purposes. .cshtml and .config files are ignored by default (for direct requests from clients). You can add more extensions in PreInitialize of your module as shown below:
Configuration.Modules.AbpWebCommon().EmbeddedResources.IgnoredFileExtensions.Add("exe");
Override Embedded Files
One important feature of embedded resource files is that they can be overrided by higher modules. That means you can create a file with same name in the same folder in your web application to override an embedded file (your file in the web application does not require to be embedded resource, because static files have priority over embedded files). Thus, you can override css, js or view files of your modules/plugins in the application. Also, if module A depends on module B and module A defines an embedded resource with the same path, it can override an embedded resource file of module B.
嵌入式资源文件的一个重要特征是,它们可以超越上级模块。这意味着您可以在Web应用程序的同一文件夹中创建具有相同名称的文件,以覆盖嵌入式文件(Web应用程序中的文件不需要嵌入资源,因为静态文件具有优先于嵌入式文件的权限)。因此,您可以覆盖应用程序中的模块/插件的CSS、js或查看文件。另外,如果A模块依赖于模块B,模块A定义了具有相同路径的嵌入式资源,它可以覆盖模块B的嵌入式资源文件。
Notice that: For ASP.NET Core projects, you should put overriding files to the wwwroot folder as the root path.
ABP框架系列之二十五:(Embedded-Resource-Files-嵌入式资源文件)的更多相关文章
- ABP框架系列之二十:(Dependency-Injection-依赖注入)
What is Dependency Injection If you already know Dependency Injection concept, Constructor and Prope ...
- ABP框架系列之二十四:(Email-Sending-EF-电子邮件发送)
Introduction Email sending is a pretty common task for almost every application. ASP.NET Boilerplate ...
- ABP框架系列之二十六:(EventBus-Domain-Events-领域事件)
In C#, a class can define own events and other classes can register it to be notified when something ...
- ABP框架系列之二十二:(Dynamic-Web-API-动态WebApi)
Building Dynamic Web API Controllers This document is for ASP.NET Web API. If you're interested in A ...
- ABP框架系列之二十八:(Handling-Exceptions-异常处理)
Introduction This document is for ASP.NET MVC and Web API. If you're interested in ASP.NET Core, see ...
- ABP框架系列之二十九:(Hangfire-Integration-延迟集成)
Introduction Hangfire is a compherensive background job manager. You can integrate ASP.NET Boilerpla ...
- ABP源码分析二十五:EventBus
IEventData/EventData: 封装了EventData信息,触发event的源对象和时间 IEventBus/EventBus: 定义和实现了了一系列注册,注销和触发事件处理函数的方法. ...
- (转) Spring框架笔记(二十五)——NamedParameterJdbcTemplate与具名参数(转)
在经典的 JDBC 用法中, SQL 参数是用占位符 ? 表示,并且受到位置的限制. 定位参数的问题在于, 一旦参数的顺序发生变化, 就必须改变参数绑定. 在 Spring JDBC 框架中, 绑定 ...
- 【Android Studio安装部署系列】二十五、Android studio使用NDK生成so文件和arr文件
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio使用ndk的简单步骤. NDK环境搭建 下载NDK 下载链接:https://developer.and ...
随机推荐
- Python 高阶函数map(),filter(),reduce()
map()函数,接收两个参数,一个是函数,一个是序列,map()把传入的函数依次作用于序列的每个元素,并把结果作为新的序列返回: aa = [1, 2, 3, 4, 5] print("ma ...
- mysql 索引type介绍
以下全部详细解析explain各个属性含义: 各属性含义: id: 查询的序列号 select_type: 查询的类型,主要是区别普通查询和联合查询.子查询之类的复杂查询 SIMPLE:查 ...
- playbook
1 --- - hosts: web-server 3 remote_user: root tasks: - name: stop logstash shell: PID=` $PID &&a ...
- C++ 50学习 之提高对 C++的认识
转自Effective C++ 理解设计目标. 1.和 C 的兼容性. 2.效率. C++在效率上可以和 C 匹 敌 ---- 二者相差大约在 5%之内. 3.和传统开发工具及环境的兼容性. 4.解决 ...
- asmx 接收数据过大 发生错误
原文:https://www.cnblogs.com/xinaixia/p/5945316.html 错误:已超过传入消息(65536)的最大消息大小配额.若要增加配额,请使用相应绑定元素上的 Max ...
- office 安装
在 gaobo百度云下载安装包. 自定义安装,并在自定义界面选择安装路径. 破解:
- 初学c# -- 学习笔记(9) 关于SQL2008
在做一个局域网的类似网盘的学习练习,服务端差不多了,在改bug.用vlc的dll做的全格式视频.音频预览在线播放下载等等. 在做服务端也遇到了一些问题,走了好多弯路. 开始把上传的视频.音频.图像.文 ...
- nginx实现http www服务的方式
- KO ----- 静态资源404问题
--------------------siwuxie095 KO ----- 静态资源 404 问题 在 Spring ...
- vue项目强制清除页面缓存
异常描述: 支付宝中内嵌h5项目(vue框架开发),前端重新打包上传之后访问页面会导致页面空白.页面tab点击异常之类异常情况,需要手动清除支付宝缓存才可以正常访问. 解决方案: 在HTTP协议中,只 ...
