Html5学习笔记:图片上传
图片上传是业务需求中常见的功能,最基础的是单图片的上传。比较复杂的多图片上传,都是基于单图片上传。
Form表单上传
h5的原生表单上传图片,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Seahorse</title>
</head>
<body>
<form action="/uploadRaw" method="post" enctype="multipart/form-data">
<input type="file" name="picture"/>
<input type="submit"/>
</form>
</body>
</html>
需要注意的是,在form标签中需要添加属性 enctype="multipart/form-data"
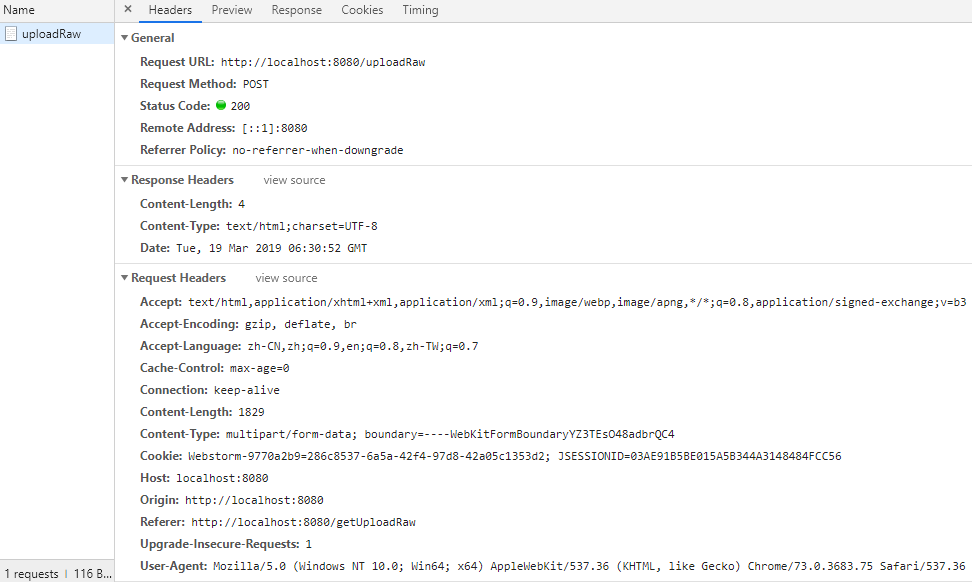
采用这种方式发送数据时,采用chrome查看请求报文时,发现没有Form Data这一栏。

后端采用SpringMvc接收,SpringMvc可以自动封装前端传递过来的数据,代码如下:
@PostMapping("/uploadRaw")
public ResponseEntity<?> uploadRaw(MultipartFile picture) {
System.out.println(picture.getOriginalFilename());
return ResponseEntity.ok("done");
}
这样可以正常接收到一个 org.springframework.web.multipart.MultipartFile 对象,有时需要将 MultipartFile 转换成 java.io.File 对象,然后在调用图片服务器的接口将 File 对象上传至图片服务器。
转化的方法:https://stackoverflow.com/questions/24339990/how-to-convert-a-multipart-file-to-file
转化的方法一:
public File multipartToFile(MultipartFile multipart) throws IllegalStateException, IOException {
File convFile = new File( multipart.getOriginalFilename());
multipart.transferTo(convFile);
return convFile;
}
采用FormData对象上传
将图片对象添加到FormData对象中,然后通过ajax发送,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Seahorse</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body> <input id="image" type="file" multiple/>
<br/><br/>
<button id="upload">submit</button>
<br/><br/>
<div id="vessel"></div> </body> <script>
$(function () { $('#upload').click(function () {
var formData = new FormData();
formData.append('picture', $('#image')[0].files[0]);
$.ajax({
url: '/uploadFormData',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false
}).done(function(res) { });
}); // Picture echo
$('#image').change(function () {
var files = this.files;
var length = files.length;
$.each(files, function (key, value) {
var filereader = new FileReader();
filereader.readAsDataURL(files[key]);
filereader.onloadend = function (e) {
$('#vessel').append('<img src='+ e.target.result +'></img>');
}; });
});
});
</script>
</html>
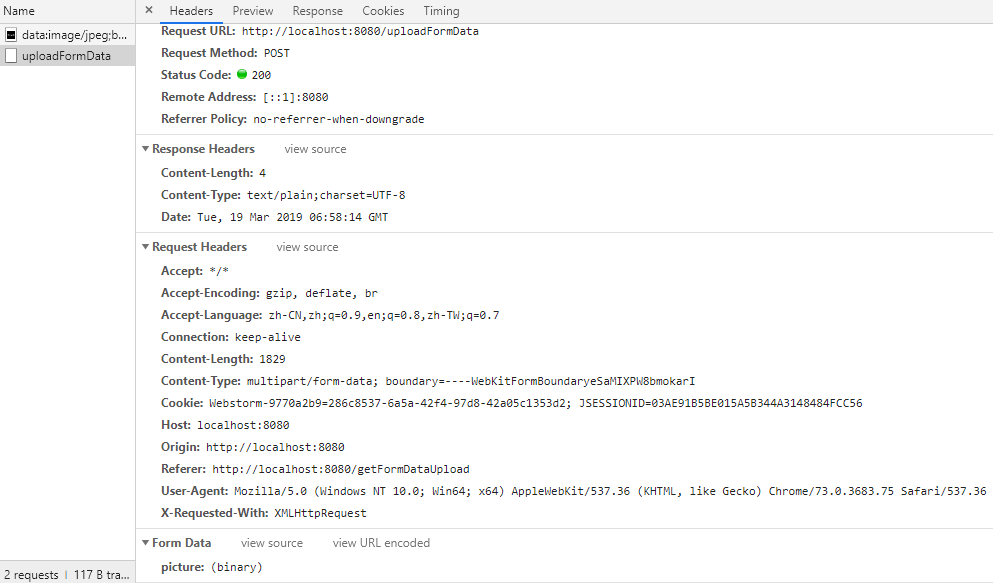
采用chrome查看请求报文时,有Form Data这一栏

后端接收仍然采用SpringMvc,代码如下:
@PostMapping("/uploadFormData")
public ResponseEntity<?> uploadFormData(MultipartFile picture) {
System.out.println(picture.getOriginalFilename());
return ResponseEntity.ok("done");
}
图片保存至服务器
如果购买了图片服务器,一般会提供相应的api,配置好信息,调用api就可以上传图片。
如果没有购买图片服务器,想将图片上传至项目所在的服务器,这个时候只需要调用 org.apache.commons.io.FileUtils.copyFile( source, destination ) 就可以复制到目标文件夹。
End
Html5学习笔记:图片上传的更多相关文章
- LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android
LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android jincon 发表于 2015-02-26 18:31:01 发表在: php开发 localresiz ...
- 基于html5的多图片上传,预览
基于html5的多图片上传 本文是建立在张鑫旭大神的多文图片传的基础之上. 首先先放出来大神多图片上传的博客地址:http://www.zhangxinxu.com/wordpress/2011/09 ...
- HTML5 FileReader实现图片上传前预览
如果你的浏览器支持Html5的FileReader的话,实现图片上传前进行预览是一件非常容易之事情. 在控制器,创建一个视图Action: jQuery代码: 实时演示一下: 下面内容于2014-11 ...
- HTML5移动端图片上传模块
上传图片的功能是极为常用的,之前做过一个移动端上传文件的功能(基于jquery的),总结梳理一下. html <div class="uploadPic clearBox"& ...
- 简单的html5 File base64 图片上传
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ASP代码审计学习笔记 -3.上传漏洞
1.ASP上传过程抓包分析: POST /4.asp HTTP/1.1 Host: 192.168.1.102 User-Agent: Mozilla/5.0 (Windows NT 10.0; WO ...
- Spring MVC学习笔记——文件上传
1.实现文件上传首先需要导入Apache的包,commons-fileupload-1.2.2.jar和commons-io-2.1.jar 实现上传就在add.jsp文件中修改表单 enctype= ...
- 1.6(Spring MVC学习笔记)文件上传与下载
一.文件上传 实现文件上传多数是采用表单提交数据, 但对于进行文件上传的表单需要满足一下几个条件 1.表单的method设置为post 2.表单的enctype设置为multipart/form-da ...
- 学习笔记-git 上传
0.git add * (如果你需要修改源码需要在 1 之前使用,然后再回到 1) 1.git commit -m '提交文字描述' 2.git push -u origin master (上传到主 ...
- html5+js压缩图片上传
最近在折腾移动站的开发,涉及到了一个手机里面上传图片.于是经过N久的折腾,找到一个插件,用法如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
随机推荐
- win10安装git
Git官网下载:https://git-scm.com/download 选择win系统,下载.然后选择安装路径,一路next.安装成功后 打开cmd 输入 git --version 配置信息 设置 ...
- Python-实列
"""题目:有四个数字:1.2.3.4,能组成多少个互不相同且无重复数字的三位数?各是多少? 程序分析:可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再 ...
- 简谈OSI七层模型(网络层)
七层模型,亦称OSI(Open System Interconnection)参考模型,是参考模型是国际标准化组织(ISO)制定的一个用于计算机或通信系统间互联的标准体系. 它是一个七层的.抽象的模型 ...
- 一个简单的通讯服务框架(大家发表意见一起研究)JAVA版本
最近研究下java语言,根据一般使用的情况,写了个连接通讯服务的框架: 框架结构 C-Manager-S; 把所有通讯内容抽取成三个方法接口:GetData,SetData,带返还的Get; 所有数据 ...
- 【产品设计】【转】APP界面设计规范编写指南(人人都是产品经理)
转自 :http://www.woshipm.com/ucd/608557.html 作者:EID_UX_DESIGN,微信公众号:EID_center 原文地址:http://www.ui.cn/d ...
- exchang2010OWA主界面添加修改密码选项
原文链接:http://www.mamicode.com/info-detail-1444660.html exchange邮箱用户可以登录OWA修改密码,当AD用户密码过期或者重置密码勾选了“用户下 ...
- jquery中ajax使用error调试错误的方法
JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息. jquery ...
- java 内部类注意点
1.只有内部类可以是私有类,而常规类只可以具有包可见性,或公有可见性. 内部类访问权限修饰符可以为:public.protected.默认.private:(可以用哪些修饰符视具体内部类类型而定) 常 ...
- 富文本编辑器Ueditor 及 hibernate 逆向工程
1.1 富文本编辑器Ueditor ueditor下载地址: http://ueditor.baidu.com/ 下载1.4.3 –utf8-Jsp版本.完整demo可参考下载文件 ...
- SpringCloud系列二:Restful 基础架构(搭建项目环境、创建 Dept 微服务、客户端调用微服务)
1.概念:Restful 基础架构 2.具体内容 对于 Rest 基础架构实现处理是 SpringCloud 核心所在,其基本操作形式在 SpringBoot 之中已经有了明确的讲解,那么本次为 了清 ...
