HTML-CSS写抽屉网的置顶区域
1.在pycharm的已有工程中新建一个html文件。
2.在<body></body>标签内部写入要内容:
<div class='head-box' >
<div class="content-box">
<a href="#" class="logo"></a>
<div class="action-menu"> <a href="#" class="tb active">全部</a>
<a href="#" class="tb">42区 </a>
<a href="#" class="tb">段子</a>
<a href="#" class="tb">图片</a>
<a href="#" class="tb">挨踢1024</a>
<a href="#" class="tb">你问我答</a> </div>
<div class="key-search">
<form action="" method="post">
<input type="text" class="search-text">
<a href="#" class="i"><span class="ico"></span></a>
</form>
</div>
<div class="action-nav">
<a href="#" class="register-btn tb">注册</a>
<a href="#" class="login-btn tb">登入</a>
</div> </div>
</div>
3.在<head></head>标签中写<style></style>标签,在<style></style>标签中编辑css代码,
style标签中内容如下:
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
body{
font-family: 'Times New Roman';
font-size: 12px;
}
/*--------------head-----------------*/
.head-box {
height: 44px;
width: 100%;
background-color: #2459a2;
position: fixed;
top: 0px;
left: 0px;
}
.head-box .content-box{
margin: 0 auto;
height: 44px;
width: 1016px;
/*border: 1px solid yellow;*/
line-height: 44px;
}
.head-box .content-box .logo{
display: inline-block;
background: url('images/logo.png');
height: 23px;
width: 123px;
float: left;
margin-top: 12px;
}
.head-box .action-menu{
/*border: 2px red solid;*/
width: 410px;
height: 44px;
float: left;
margin-left: 12px;
}
.head-box .action-menu a{
/*border: 2px black solid;*/
display:inline-block;
padding: 0 16px 0 16px;
line-height: 44px;
color: darkgray;
}
.head-box .action-menu a.tb:hover{
background-color: #396bb3;
color:white;
}
.head-box .action-menu a.active , .head-box .action-menu a.active:hover{
background-color: #204982;
color:white;
}
.head-box .key-search{
/*border: 1px red solid;*/
height: 44px;
width: 200px;
float: right;
}
.head-box .action-nav{
/*border: 1px red solid;*/
height: 44px;
width: 200px;
float: right;
}
.head-box .content-box .action-nav a.tb{
color: white;
display:inline-block;
padding: 0px 30px 0px 30px;
float: right;
}
.head-box .content-box .action-nav a.tb:hover{
background-color:#396bb3;
}
.head-box .content-box .key-search span.ico{
display: inline-block;
background: url("images/icon.png") no-repeat 0 -195px;
height:13px;
width: 12px;
/*border: 1px red solid;*/
float: right;
margin-top: 10px;
margin-right:10px;
}
.head-box .content-box .key-search a.i{
display: inline-block;
height: 34px;
width: 34px;
background-color: #f4f4f4;
/*border: 1px red solid;*/
float: right;
margin-top:4px;
margin-right:42px;
}
.key-search input.search-text{
display: inline-block;
height:31px;
width:120px;
}
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
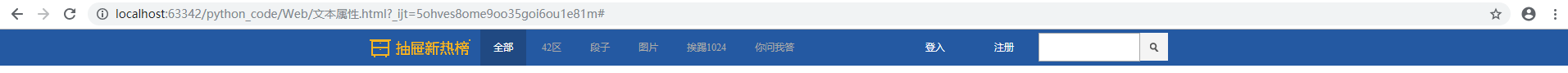
效果是:

心得:
html和css是标签语言,它的使用的初衷是为了在网页上显示出相应的图像或是排版,所以在使用的时候,我目前感觉到最重要的一点就是注意没有单元的位置。为了达到这个目的需要1.使用(division)div标签,用这一个个盒子将a标签或者是img的标签进行区分2.理清楚盒子之间的嵌套或是并列的关系,(像是在整理东西的感觉)把每个盒子的大小(height, width)、位置(float:left/right;或是使用绝对定位position:fixed;)确定下来。3.最后就是调整盒子内部的元素的位置还有字体颜色(color、background-color)。
style标签中css代码寻找修饰标签的方式css的选择器(Selector):
1 基础选择器
* : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; }
E : 标签选择器,匹配所有使用E标签的元素 p { color:green; }
.info和E.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
#info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold;
E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }
3 属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4 伪类(Pseudo-classes)
CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
before after伪类 :
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
CSS优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000;
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p --------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
HTML-CSS写抽屉网的置顶区域的更多相关文章
- css中div标签不置顶
设置div属性垂直对齐方式为:top <div style="vertical-align: top;"></div>
- IOS 作业项目 TableView两个section中cell置顶功能实现
点击cell会置顶,其他的下移
- [置顶] CSS+DIV总结
HTML在Web飞速发展的过程中起着重要作用,有着重要地位.HTML初衷是为了表达标签(<p>.<table>)的内容信息.同时文档布局由浏览器来完成,不使用任何格式 ...
- js之滚动置顶效果
0.js获取高度 ? 1 2 3 4 5 6 document.all // 只有ie认识 document.body.clientHeight // 文档的高,屏幕 ...
- [知了堂学习笔记]_css3特效第二篇--行走的线条&&置顶导航栏
一.行走的线条. 效果图(加载可能会慢一点儿,请稍等...): html代码: <div class="movingLines"> <img src=" ...
- [置顶] Android开发笔记(成长轨迹)
分类: 开发学习笔记2013-06-21 09:44 26043人阅读 评论(5) 收藏 Android开发笔记 1.控制台输出:called unimplemented OpenGL ES API ...
- css3特效第二篇--行走的线条&&置顶导航栏
一.行走的线条. 效果图(加载可能会慢一点儿,请稍等...): html代码: <div class="movingLines"> <img src=" ...
- 在UWP中页面滑动导航栏置顶
最近在研究掌上英雄联盟,主要是用来给自己看新闻,顺便copy个界面改一下段位装装逼,可是在我copy的时候发现这个东西 当你滑动到一定距离的时候导航栏会置顶不动,这个特性在微博和淘宝都有,我看了@ms ...
- 自定义置顶TOP按钮
简述一下,分为三个步骤: 1. 添加Html代码 2. 调整Css样式 3. 添加Jquery代码 具体代码如下: <style type="text/css"> #G ...
随机推荐
- 利用ArcGIS-Server瓦片制作离线地图包(*.tpk)_详细流程
1.写在前面 本人是综合了好几个资料才最终制作成功,在这个过程中发现网上好多博客写的步骤不是很详细,因此就把自己的详细制作步骤全部分享出来,可以供需要的小伙伴参考. (1)本文档不讨论tpk文件的详细 ...
- InstallShield 创建 visual studio 工程的时候 指向 任意 visual studio 版本 方法 (修改 计算机 默认 visual studio shell 版本)
这需要 修改 计算机 默认 visual studio shell 版本 注册表 HKEY_CLASSES_ROOT VisualStudio.DTE 配置节点 描述的是 默认的 visual stu ...
- 剑指offer编程题Java实现——面试题9斐波那契数列
题目:写一个函数,输入n,求斐波那契数列的第n项. package Solution; /** * 剑指offer面试题9:斐波那契数列 * 题目:写一个函数,输入n,求斐波那契数列的第n项. * 0 ...
- Java设计模式----中介者模式
说到中介大家都不会陌生,买房子租房子有中介,出国留学有中介,买卖二手车还是有中介.那么中介到底是个什么角色呢?实际上,中介就是让买卖双方不必面对面直接交流,由他/她来完成买卖双方的交易,达到解耦买卖人 ...
- String的substring方法
string.substring(beginIndex, endIndex) 左闭右开. 测试 public static void main(String[] args) { String a = ...
- CTFcrackTools-V3 - 一款旨在帮助 CTFer 在 CTF 中发挥作用的一个框架
CTFcrackTools-V3 CTFcrackTools重置版 作者:米斯特安全-林晨.摇摆.奶权 米斯特安全团队首页:http://www.hi-ourlife.com/ 部分插件来源:希望团队 ...
- [HAOI2017] 新型城市化
给出的图中恰包含2个团,则图的补图为一个二分图,其最大独立集为原图的最大团. 我们知道,二分图的最大独立集=V-最小顶点覆盖,最小顶点覆盖=最大匹配. 问题转化为:计算删去后最大匹配减小的边集. 所以 ...
- app自动化测试之实战应用(百度app简单测试)
模拟在百度app中搜索python相关内容代码如下: from appium import webdriver desired_caps = {} desired_caps['deviceName'] ...
- C# winform嵌入unity3D
最近做项目需要winform嵌入unity的功能,由于完全没接触过这类嵌入的于是在网上搜,有一种方法是UnityWebPlayer插件,也开始琢磨了一段时间,不过一会发现在5.4版本以后这个东西就被淘 ...
- 学习DDD之路--勇于纠正自己的错误
写这篇文章主要是之前三篇对DDD的介绍算是自己学习的一次试水,也希望能够有更多的人能帮我发现其中的问题.昨天继续阅读了DDD书,发现了自己之前的例子存在了一些问题,早上也和园友进行了一些讨论.最后整理 ...
