js之模态对话框
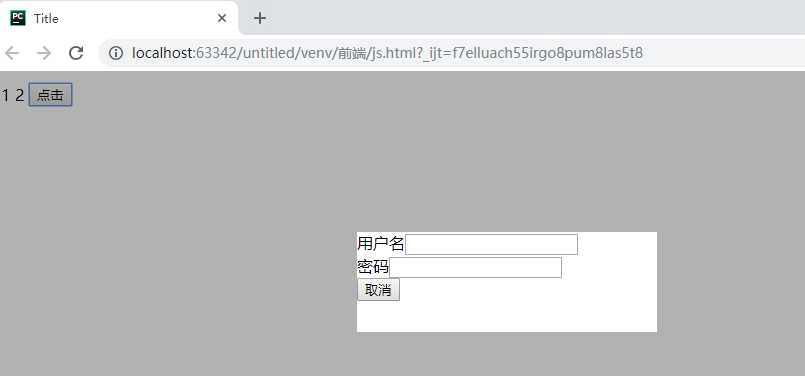
目标效果:点击页面按钮,显示模态对话框,在模态对话框里点击取消关闭模式对话框。
效果如下

实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>
<input type="button" value="点击" onclick="show()">
</td>
</tr>
</table>
<div id="two" class="c2 hide"></div>
<div id="three" class="c3 hide">
用户名<input type="text">
<br>
密码<input type="password">
<br>
<input type="button" value="取消" onclick="Hide()">
</div>
<style>
.hide{
display: none;
}
.c3{
height: 100px;
width: 300px;
background-color: white;
position: fixed;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -150px;
z-index: 3;
}
.c2{
background-color: rgba(0,0,0,0.3);
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
z-index: 2;
}
</style>
<script type="text/javascript">
function show() {
document.getElementById('two').classList.remove('hide');
document.getElementById('three').classList.remove('hide');
}
function Hide() {
document.getElementById('two').classList.add('hide');
document.getElementById('three').classList.add('hide');
}
</script>
</body>
</html>
js之模态对话框的更多相关文章
- 模态对话框 bootstrap-modal.js
调用方式 通过data属性 无需编写JavaScript代码即可生成一个对话框.在一个主控元素,例如按钮,上设置data-toggle="modal",然后再设置data-targ ...
- 【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束
引言:2048小游戏的结束界面,使用纯CSS制作模态对话框,一般做模态对话框都会使用BootStrap自带的模态对话框组件方便使用,但在制作要运行在移动端的小项目时,就不能使用BootStrap,因为 ...
- 关于easyUI的模态对话框
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文地址.博客园蜗牛cnblogs.com/tdws 会用easyUI的模态对话框会是我们的开发更加简洁,只需下载这个插件,把需要的文件拖到项目 ...
- AngularJS 模态对话框
本文内容 项目结构 运行结果 index.html mymodal.js 参考资料 本文讲解 Angular JS 实现模式对话框.基于 AngularJS v1.5.3.Bootstrap v3.3 ...
- Jqgrid入门-使用模态对话框编辑表格数据(三)
Jqgrid是一个强大的表格插件,它提供了多种方式来编辑数据.这三种方式分别是: Cell Editing——只允许修改某一个单元格内容 Inline Editing——允许在jqGr ...
- bootstrap导航条+模态对话框+分页样式
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- bootstrap模态对话框
bootstrap模态对话框 前提是引入bootstrap的css和js的东西 data-backdrop="static"代表的是点击旁边的内容,不进行关闭操作,但是esc的时候 ...
- AngularJS进阶(三十一)AngularJS项目开发技巧之获取模态对话框中的组件ID
AngularJS项目开发技巧之获取模态对话框中的组件ID 需求 出于项目开发需求,需要实现的业务逻辑是:药店端点击查看"已发货""已收货"订单详情时,模块弹出 ...
- 小程序 模态对话框自定义组件(modal)
1. 概述 1.1 说明 小程序中使用wx.showModal(Object object)打开一个模态对话框,但是目前小程序所提供的modal中的内容显示比较死板,不能够完全满足工作中所遇到的功能信 ...
随机推荐
- PMP:3.项目经理角色
成员角色:整合指挥者 在团队中的职责:负终责 知识技能:综合技能&沟通 定义: 职能经理专注于对某个职能领域或业务部门的管理监督. 运营经理负责保证业务运营的高效性. 项目经理是由执行组织 ...
- Xcode8.0 / OS X EI Capitan 10.11.6 提交报错90111
改用新系统和新版xcode(都是正式版)后,提交App Store审核时报错: INFO ITMS-90111: "Beta Toolchain. 构建新的 App 和App 更新时,必须使 ...
- VRRP&HSRP
HSRP 活跃路由器和备用路由器都会向组播地址 224.0.0.2 UDP 1985 端口发送hello消息. VRRP组中有一台主用路由器(Master),以及一台或多台备用路由器(Backup ...
- OpenStack-Ocata版+CentOS7.6 云平台环境搭建 — 3.安装配置OpenStack认证服务(keystone)
节点配置信息说明: 控制节点:controller: IP:192.168.164.128 hostname&hosts:likeadmin 计算加点:Nova: IP:192.168.164 ...
- mybatis-plus代码生成器
public class MyBatisPlusGenerator { public static void main(String[] args) throws SQLException { //1 ...
- C语言中const关键字的用法
关键字const用来定义常量,如果一个变量被const修饰,那么它的值就不能再被改变,我想一定有人有这样的疑问,C语言中不是有#define吗,干嘛还要用const呢,我想事物的存在一定有它自己的道理 ...
- centos7防火墙管理的变化
当我们在centos7中输入service iptables status 查看系统的防火墙状态,会出现如下错误: 网上查阅才知道centos7的防火墙管理工具变了,原来的iptables已经不用了, ...
- LeetCode:21_Merge Two Sorted Lists | 合并两个排序列表 | Easy
题目:Merge Two Sorted Lists Merge two sorted linked lists and return it as a new list. The new list sh ...
- iOS-AFN Post JSON格式数据
- (void)postRequest{ AFHTTPSessionManager *manager = [AFHTTPSessionManager manager]; // >>> ...
- Java并发编程笔记之PriorityBlockingQueue源码分析
JDK 中无界优先级队列PriorityBlockingQueue 内部使用堆算法保证每次出队都是优先级最高的元素,元素入队时候是如何建堆的,元素出队后如何调整堆的平衡的? PriorityBlock ...
