程序猿必备的10款web前端动画插件一
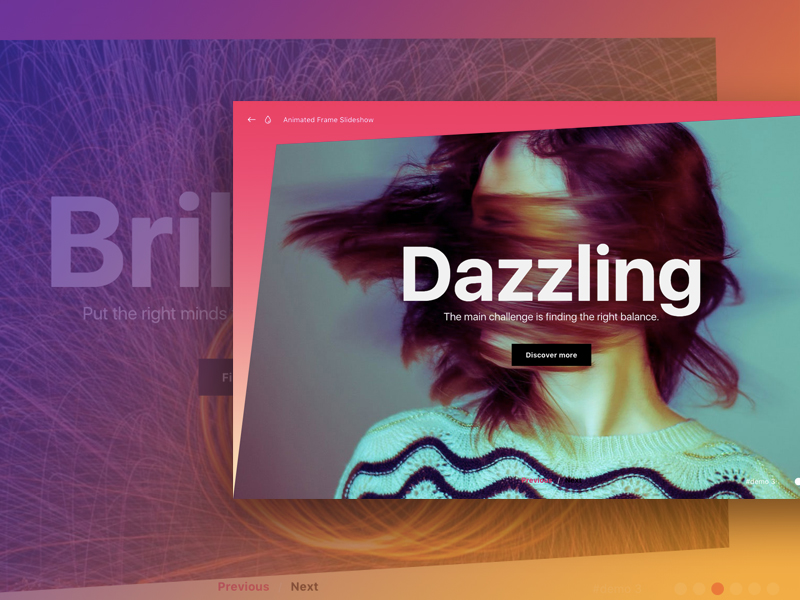
1.动画SVG框架幻灯片
在幻灯片之间切换时显示动画SVG帧的实验性幻灯片。不同的形状可以用来创建各种风格。
我们想和大家分享一个实验幻灯片。我们的想法是在从一个幻灯片转换到另一张幻灯片时,使SVG帧动画化。使用不同的形状,我们可以在改变SVG路径时创建各种框架样式。这个想法的灵感是基于Dribbble拍摄:06章太平庸。我们使用的是anime.js的动画。

2.WebGL的背景装饰
使用WebGL显示为背景的装饰形状的集合。这些形状由Three.js创建,并使用TweenMax库进行动画制作。
,我们将探索一些使用WebGL生成的原始和实验背景。主要想法是将有趣的动画形状显示为装饰性页面背景,其中一些具有微妙的交互性。所有的演示都是用Three.js WebGL库创建的各种形状,动画由高性能的GSAP动画库控制。

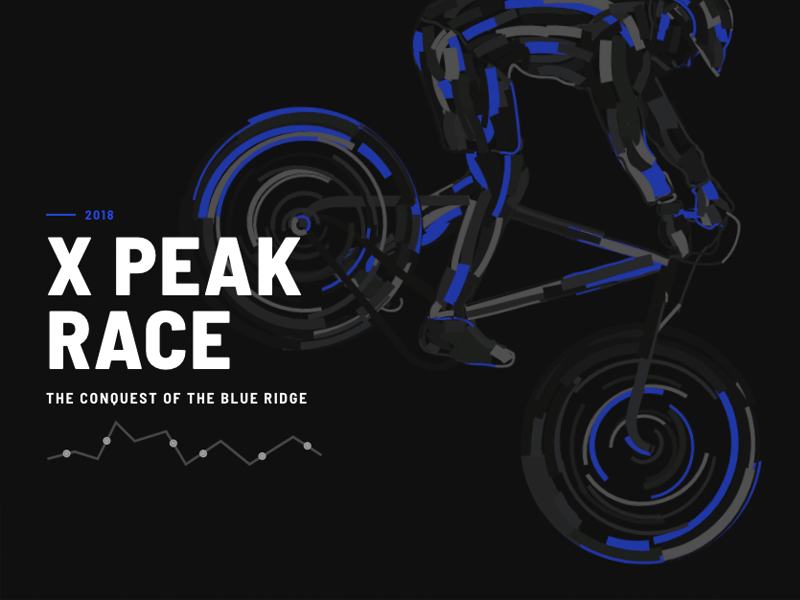
3.创意SVG笔画动画
一个创意抚摸由SVG和GSAP驱动的自行车插图的动画。
SVG笔画动画不是什么新东西,但是当使用基本上由笔画构成的更复杂的绘画时,我们可以创建一个非常原始的效果。使用许多不同的颜色和添加一些其他元素动画,我们可以带来一个非常独特的外观插图生活。

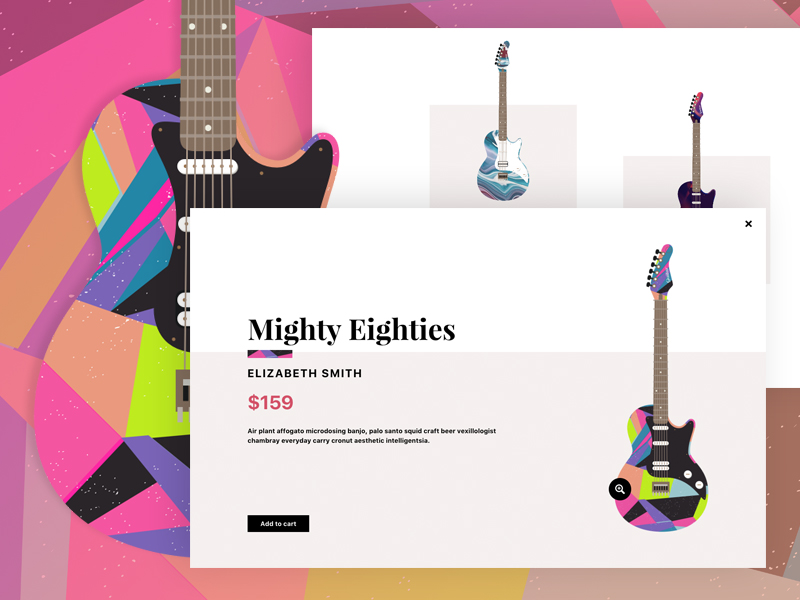
4.展开网格项目动画
在细节视图打开时缩略图放大的网格项目动画。
我们想分享一个简单的实现你的网格动画是基于Dribbble的射击冲浪项目由菲利普Slováček。当单击一个网格项目时,背景和缩略图将被放大并移动到其全屏位置。虽然Dribbble镜头是手机的动画,但我们认为我们也可以在桌面上探索这个概念。

5.Kylo Ren CSS页面预加载器
仅用HTML和CSS制作的星球大战Kylo Ren页面预加载器。
,我们要分享一些与你有点不同的东西:一个没有图像的动画“星球大战”只赞助Kylo Ren用HTML和CSS制作。

6.动态形状覆盖与SVG
一些想法为多层SVG形状叠加,动态生成与各种效果可调整的属性。
我们想分享另一种实现变形页面转换的方法。这一次,我们将用JavaScript生成多个SVG曲线,使得许多不同的外观形状成为可能。通过控制几个SVG路径的各个坐标,使用粘性运动的矩形(叠加)生成的曲线形状。我们使用glsl-easings中的一些很好的缓动函数,通过调整曲线,速度和延迟值,我们可以产生许多有趣的效果。

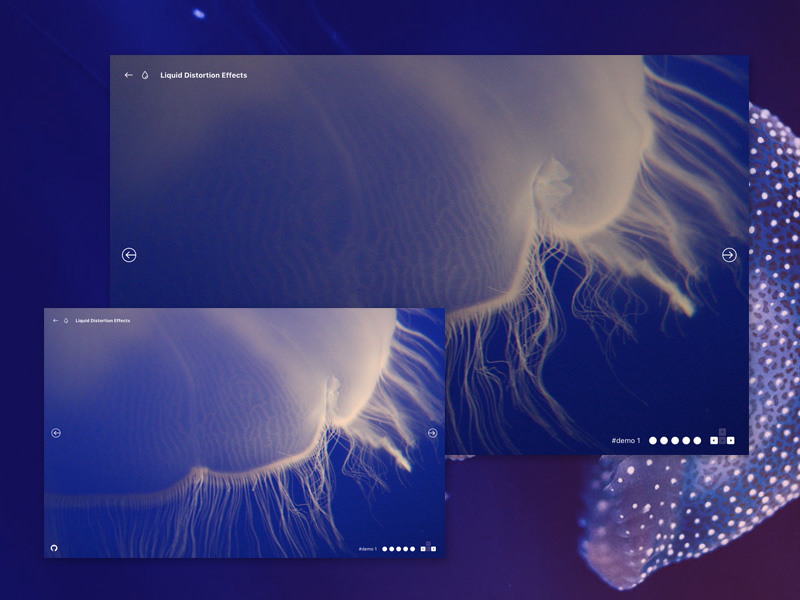
7.液体变形效应
由PixiJS和GSAP驱动的WebGL中的液晶失真效果的幻灯片放映。
我们想和你分享一个有趣的失真效果。这个演示的主要概念是使用位移贴图来扭曲底层的图像,给它不同类型的效果。为了演示图像之间的液态转换,我们创建了幻灯片。一个位移贴图通常做的是将图像用作纹理,稍后将其应用于对象,从而给出假设底层对象缠绕在该纹理周围。这是一种常用于许多不同领域的技术,但是我们将探索如何将其应用于简单的图像幻灯片。我们将使用PixiJS作为我们的渲染器,过滤引擎和GSAP动画。

8.切片双图像布局
一些布局具有切片背景图像,幻灯片功能和毛刺效应。
我们想和你一起分享一些图片。 这个想法是在网格布局中显示一些文本元素,并以幻灯片方式更改内容和图像。 对于背景图片,我们创建了一个有一些额外选项的插件。 为了做一个有趣的过渡,我们使用一个小故障效果。 这个效果我们也适用于一些文字。

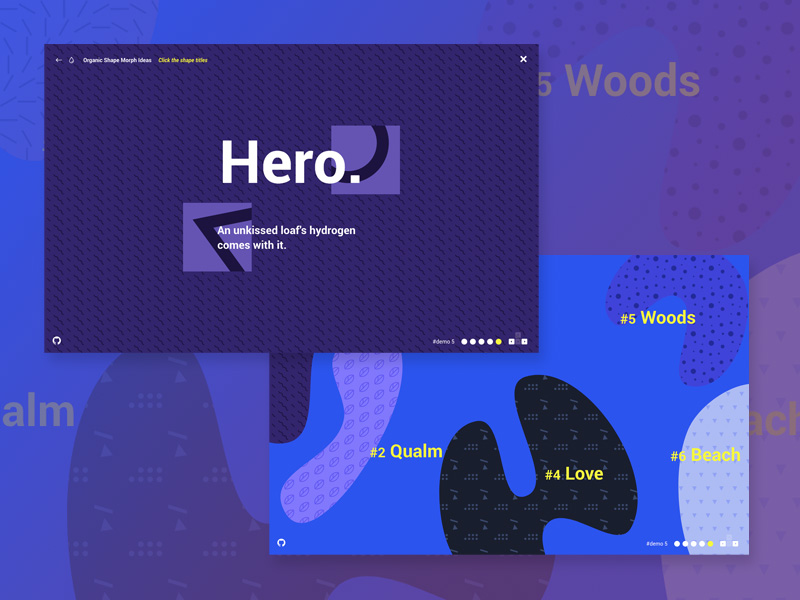
9.有机SVG形状变形想法
一小组有机形状效果的想法。演示显示了一些在网站上交互式使用动画SVG变形的方法,包括菜单悬停和内容显示效果。
我们希望与您分享更多动画有机SVG形状。这个想法是将一些流畅,自然的形状整合到一个网页中作为装饰元素,有时候还有一个互动,也就是在菜单项上悬停的菜单背景,或者简单地说,一个由凯文激发灵感的持续动画波背景拉格尔的设计。在其中的一个演示中,我们还使用了一些模式和剪辑路径,以获得全屏动画,以显示其他内容。这些演示中的变形路径和其他动画由anime.js支持。

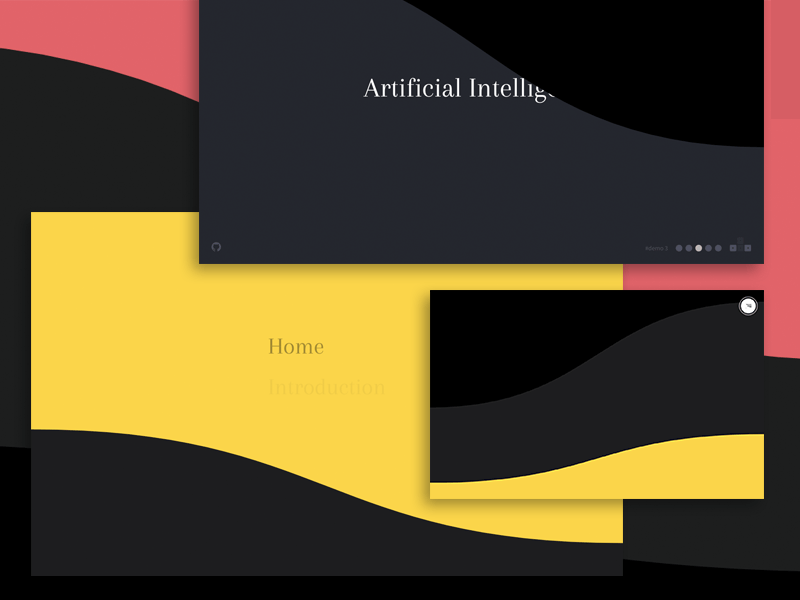
10.变形页面转换
一个简单的变形页面转换效果,当当前页面向上移动时,SVG路径变形。
我们希望与您分享一个简单的变体页面过渡效果。这个想法是将一个SVG路径变形,同时移动一个介绍页面,创建一个有趣,流畅的外观。对于动画我们使用anime.js和一些字母效果,我们使用Charming。在演示中,我们使用“介绍转换”来展示效果,但这当然只是这种页面转换的许多用例之一。

程序猿必备的10款web前端动画插件一的更多相关文章
- 程序猿必备的10款web前端动画插件
1.基于jQuery的瀑布流图片筛选插件 瀑布流的展现方式在目前的网页中用得越来越广泛,特别是图片和首页文章的动态加载. 今天分享的这款就是基于jQuery的瀑布流图片筛选插件,我们可以点击图片分类名 ...
- 程序猿必备的10款web前端开发插件一
1.CSS3实现的火柴燃烧Loading加载动画 这次我们要给大家分享一款非常特别的CSS3 Loading加载动画,整个Loading加载动画就好像是火柴在燃烧一样,不足的是火苗并没有那么真实,比较 ...
- 程序猿必备的8款web前端开发插件三
1.HTML5 Canvas 3D波浪翻滚动画 之前我们分享过好几款基于HTML5 Canvas的波浪和水波纹动画,比如这款HTML5 3D波浪起伏动画特效和这款超酷无比的HTML5 WebGL水面水 ...
- 程序猿必备的10款超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了10个非 ...
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- 10款Web前端工具
10款让Web前端开发人员生活更轻松的实用工具.每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工 ...
- 10款web前端基于html5/CSS3应用特效
1.jQuery百叶窗效果焦点图 多种百叶窗动画方式 对于百叶窗动画效果,我们介绍的不是很多,目前就介绍过一款CSS3百叶窗图片切换.这次要给大家带来一个基于jQuery的多种百叶窗动画效果焦点图,焦 ...
- 程序员们必备的10款免费jquery插件
本周带来10款免费的jquery插件.如果你也有好的作品,欢迎分享到社区中来,在得到帮助的同时,也能与更多人分享来自你的作品. jQuery导航菜单置顶插件 - stickyUp . 在线演示 sti ...
- 全栈开发必备的10款Sublime Text 插件
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.Sublime Text 更妙的是它的可扩展性.所以,这里挑选了全栈开发必备的10款 Sublime T ...
随机推荐
- Manacher学习笔记
目录 code(伪) Manacher算法 可在 \(O(n)\)的时间内求出一个字符串以每个位置为中心的最长回文子串. 原理:根据之前预处理出的回文串长度求得新的回文串长度 我们可以通过在字符中加上 ...
- BZOJ.5290.[AHOI/HNOI2018]道路(树形DP)
BZOJ LOJ 洛谷 老年退役选手,都写不出普及提高DP= = 在儿子那统计贡献,不是在父亲那统计啊!!!(这样的话不写这个提高DP写记忆化都能过= =) 然后就令\(f[x][a][b]\)表示在 ...
- Centos6 安装RabbitMq3.7.7
安装包准备官网地址: Erlang安装包下载:https://www.erlang-solutions.com/resources/download.html RabbitMq安装包下载: ...
- Navicat破解
Navicat是一款我们经常使用的可视化sql工具,可偏偏它呢又收费,本着浪费可耻的理念,只有去网上找各种破解方法,却发现很多方法对于Navicat 12都不支持(本人使用的Navicat 12).最 ...
- java常用技巧
字符串转换成数值的方法 String s="123"; int i; 第一种方法:i=Integer.parseInt(s); 第二种方法:i=Integer.valueOf(s) ...
- python之面向对象高级
一.__slots__ 1.__slots__的概念:是一个变量,变量值可以是列表,元组,或者可迭代对象,也可以是一个字符串. 2.使用点来访问属性本质就是在访问类或者对象的__dict__属性字典( ...
- JS自学笔记04
JS自学笔记04 arguments[索引] 实参的值 1.对象 1)创建对象 ①调用系统的构造函数创建对象 var obj=new Object(); //添加属性.对象.名字=值; obj.nam ...
- JAVA自学作业02
JAVA自学作业02 1.什么是标识符?由哪些部分组成?常见的命名规则有哪些? 标识符是用户为变量的内存空间所定义的字符序列: 可以由字母.下划线.美元符号以及数字组成,但数字不可作为首字符.标识符不 ...
- pygame-KidsCanCode系列jumpy-part3-重力及碰撞检测
这个游戏叫jumpy,大致玩法就是模拟超级玛丽一样,可以不停在各个档板上跳动,同时受到重力的作用,会向下掉,如果落下时,没有站在档板上,就挂了. 这节,我们加入重力因素,继续改造sprites.py ...
- 通过System.CommandLine快速生成支持命令行的应用
一直以来,当我们想让我们的控制台程序支持命令行启动时,往往需要编写大量代码来实现这一看起来很简单的功能.虽然有一些库可以简化一些操作,但整个过程仍然是一个相当枯燥而乏味的过程.我之前也写过一些文章简单 ...
