HTML5 学习08——Input 类型、表单元素及属性
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。
(1)Input 类型: color
color 类型:用在input字段主要用于选取颜色

<form action="demo-form.php">
选择你喜欢的颜色: <input type="color" name="favcolor"><br>
<input type="submit">
</form>

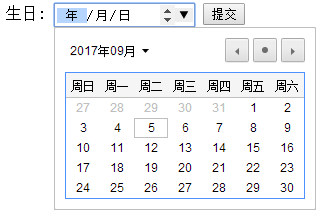
(2)Input 类型: date
date 类型:允许你从一个日期选择器选择一个日期。

<form action="demo-form.php">
生日: <input type="date" name="bday">
<input type="submit">
</form>

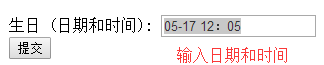
(3)Input 类型: datetime
datetime 类型:允许你选择一个日期(UTC 时间)。

<form action="demo-form.php">
生日 (日期和时间): <input type="datetime" name="bdaytime">
<input type="submit">
</form>

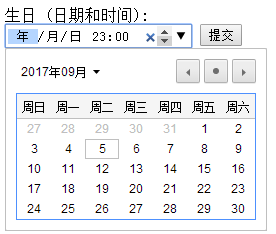
(4)Input 类型: datetime-local
datetime-local 类型:允许你选择一个日期和时间 (无时区).

<form action="demo-form.php">
生日 (日期和时间): <input type="datetime-local" name="bdaytime">
<input type="submit">
</form>

(5)Input 类型: email
email 类型:用于应该包含 e-mail 地址的输入域。

<form action="demo-form.php">
E-mail: <input type="email" name="usremail">
<input type="submit">
</form>

(6)Input 类型: month
month 类型:允许你选择一个月份。

<form action="demo-form.php">
生日 ( 月和年 ): <input type="month" name="bdaymonth">
<input type="submit">
</form>

(7)Input 类型: number
number 类型:用于应该包含数值的输入域。

例:定义一个数值输入域(限定):
<form action="demo-form.php">
数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5">
<input type="submit">
</form>

注意:Internet Explorer 9 及更早 IE 版本不支持 type="number" 。
使用下面的属性来规定对数字类型的限定:
| 属性 | 描述 |
|---|---|
| disabled | 规定输入字段是禁用的 |
| max | 规定允许的最大值 |
| maxlength | 规定输入字段的最大字符长度 |
| min | 规定允许的最小值 |
| pattern | 规定用于验证输入字段的模式 |
| readonly | 规定输入字段的值无法修改 |
| required | 规定输入字段的值是必需的 |
| size | 规定输入字段中的可见字符数 |
| step | 规定输入字段的的合法数字间隔 |
| value | 规定输入字段的默认值 |
(8)Input 类型: range
range 类型:用于应该包含一定范围内数字值的输入域。显示为滑动条。

例:定义一个不需要非常精确的数值(类似于滑块控制):
<form action="demo-form.php" method="get">
Points: <input type="range" name="points" min="1" max="10">
<input type="submit">
</form>

注意: Internet Explorer 9 及更早 IE 版本不支持 type="range"。
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法的数字间隔
- value - 规定默认值
(9)Input 类型: search
search 类型:用于搜索域,比如站点搜索或 Google 搜索。

<form action="demo-form.php">
Search Google: <input type="search" name="googlesearch"><br>
<input type="submit">
</form>

(10)Input 类型: tel

<form action="demo-form.php">
电话号码: <input type="tel" name="usrtel"><br>
<input type="submit">
</form>

(11)Input 类型: time
time 类型:允许选择一个时间

<form action="demo-form.php">
选择时间: <input type="time" name="usr_time">
<input type="submit">
</form>

(12)Input 类型: url
url 类型:用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。

<form action="demo-form.php">
添加你的主页: <input type="url" name="homepage"><br>
<input type="submit">
</form>

提示: iPhone 中的 Safari 浏览器支持 url 输入类型,并通过改变触摸屏键盘来配合它(添加 .com 选项)。
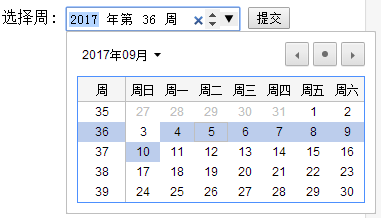
(13)Input 类型: week
week 类型:允许选择周和年。

<form action="demo-form.php">
选择周: <input type="week" name="year_week">
<input type="submit">
</form>

HTML5 表单元素
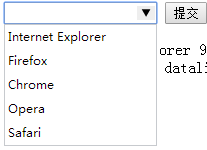
(1)<datalist> 元素:规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
例:使用 <input> 元素的列表属性与 <datalist> 元素绑定.
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>

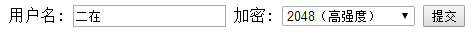
(2)<keygen> 元素:作用是提供一种验证用户的可靠方法。
<keygen>标签:规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端
公钥(public key)则被发送到服务器。可用于之后验证用户的客户端证书(client certificate)。
<form action="demo_keygen.php" method="get">
用户名: <input type="text" name="usr_name">
加密: <keygen name="security">
<input type="submit">
</form>

注意: Internet Explorer 不支持 keygen 标签。
<output> 元素:用于不同类型的输出,比如计算或脚本输出:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>

HTML5 表单属性
(1)autocomplete 属性(form):规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
例:HTML form 中开启 autocomplete (一个 input 字段关闭 autocomplete ):
<form action="demo-form.php" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form> <p>填写并提交表单,然后重新刷新页面查看如何自动填充内容。</p>
<p>注意 form 的 autocomplete 属性为 "on"(开),但是 e-mail 自动为“off”(关)。</p>
(2)novalidate 属性(form):是一个 boolean(布尔) 属性。规定在提交表单时不应该验证 form 或 input 域。
例:无需验证提交的表单数据
<form action="demo-form.php" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>
注意:在 Safari 和 Internet Explorer 9 及之前的版本中不支持 novalidate 属性。
<input>新属性:
(1)autofocus 属性:是一个 boolean 属性。规定在页面加载时,域自动地获得焦点。
例:让 "First name" input 输入域在页面载入时自动聚焦:
<form action="demo-form.php">
First name: <input type="text" name="fname" autofocus><br>
Last name: <input type="text" name="lname"><br>
<input type="submit">
</form>
注意: Internet Explorer 9及更早 IE 版本不支持 input 标签的 autofocus 属性。
(2)form 属性:规定输入域所属的一个或多个表单。
提示:如需引用一个以上的表单,请使用空格分隔的列表。
<form action="demo-form.php" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
</form> <p> "Last name" 字段没有在 form 表单之内,但它也是 form 表单的一部分。</p> Last name: <input type="text" name="lname" form="form1"> <p><b>注意:</b> IE 不支持 form 属性</p>

(3)The formaction 属性:用于描述表单提交的URL地址。会覆盖<form> 元素中的action属性.
注意: The formaction 属性用于 type="submit" 和 type="image".
例:以下HTMLform表单包含了两个不同地址的提交按钮:
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交"><br>
<input type="submit" formaction="demo-admin.php" value="提交">
</form>

注意: Internet Explorer 9及更早 IE 版本不支持 input 标签的 formaction 属性。
(4)formenctype 属性:描述了表单提交到服务器的数据编码 (只对form表单中 method="post" 表单)。覆盖 form 元素的 enctype 属性。
主要: 该属性与 type="submit" 和 type="image" 配合使用。
例:第一个提交按钮已默认编码发送表单数据,第二个提交按钮以 "multipart/form-data" 编码格式发送表单数据:
<form action="demo-post-enctype.php" method="post">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
<input type="submit" formenctype="multipart/form-data" value="以 Multipart/form-data 提交">
</form>

注意: Internet Explorer 9及更早 IE 版本不支持 input 标签的 formenctype 属性。
HTML5 学习08——Input 类型、表单元素及属性的更多相关文章
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
- input from 表单提交 使用 属性 disabled="disabled" 后台接收不到name="username"的值
input from 表单提交 使用 属性 disabled="disabled" 后台接收不到name="username"的值
- HTML/HTML5 Input类型&&表单
1.HTML 中"不常用"input类型中的属性值: disabled:输入字段禁用: maxlength:输入字段的最大字符长度: readonly:输入字符只读,无法修改: s ...
- 疯狂的表单-html5新增表单元素和属性
疯狂的表单 2015/11/27 16:44:07 从三方面来介绍html5表单的新特性 表单结构更灵活 要提交数据的控件可以布局在form标签之外,看下面的代码,表单元素可以写到form元素之外,只 ...
- JavaScript 学习(2)表单元素
##JavaScript 学习-2 1. 表单和表单元素 1.1 form对象 form对象的引用:document.forms[0]或者引用name属性,如:document.forms[" ...
- H5C3--语义标签以及语义标签IE8兼容,表单元素新属性,度量器,自定义属性,dataList,网络监听,文件读取
HTML5新增标签以及HTML5新增的api 1.H5并不是新的语言,而是html语言的第五次重大修改--版本 2.支持:所有的主流浏览器都支持h5.(chrome,firefox,s ...
- javascript总结39:DOM 中常用的表单元素的属性
1 常用操作元素: value 用于大部分表单元素的内容获取(option除外) type 可以获取input标签的类型(输入框或复选框等) disabled 禁用属性 checked 复选框选中属性 ...
- HTML5学习笔记<五>: HTML表单和PHP环境搭建
HTML表单 1. 表单用于不同类型的用户输入 2. 常用的表单标签: 标签 说明 <form> 表单 <input> 输入域 <textarea> 文本域 < ...
随机推荐
- Java基础知识➣发送Emai和访问MySQL数据库(七)
概述 Java程序发送 E-mail 十分简单,但是首先你应该在你的机器上安装 JavaMail API 和Java Activation Framework (JAF) .Java访问数据则需要 使 ...
- 【BZOJ3697】采药人的路径
题解: 比较简单的点分治 首先暴力的话直接枚举 然后枚举另一个点的时候顺便看一下有没有零点 n^2 考虑点分治 分治之后用f[i][0/1]表示权值为i,有没有零点的方案数 我们来证明一件事情,如果两 ...
- tasksetCPU亲和力&docke容器资源限制
[taskset详解] taskset设置cpu亲和力,taskset能够将一个或者多个进程绑定到一个或者多个处理器上运行 参数: 选项: -a, --all-tasks 在给定 pid 的所有任务( ...
- mysql-数据库管理安装
第一节 数据库管理系统 相关网址:www.db-engines.com mysql站点:www.mysql.com mariadb.org mariadb官方站点 数据库分类: 关系型数据库: o ...
- Codeforces 609F Frogs and mosquitoes 线段树
Frogs and mosquitoes 用线段树维护每个点覆盖的最小id, 用multiset维护没有吃的蚊子. #include<bits/stdc++.h> #define LL l ...
- 从入门到深入FIDDLER 2
在开发的过程中使用过不少的HTTP网络抓包工具,如:HTTPAnalyzer,HttpWatch. Fiddler几乎囊括了大部分的抓包请求,当然最给力的还是它的断点调试功能,尤其还有使用本地文件代替 ...
- .net core跨平台的文件路径
windows下路径为:"xxxx\\yyyy" linux路径下为:"xxxx/yyyy" 用Path.Combine("xxxx",&q ...
- day15 函数的使用方法:递归函数
这里归纳的知识点主要就是: 浮点数,复数, int,整形:float,浮点数:complx,复数: # 实数: # 有理数 有限小数 1.2 # 无限循环小数 1.23232323232323.... ...
- Maya mayapy.exe 安装 Cython,编译 pyd
Maya mayapy.exe 安装 Cython,编译 pyd 前言 在 Python 2.7 cython cythonize py 编译成 pyd 谈谈那些坑 中最后提到,使用 VCForPy ...
- STRING DELIMITED BY SIZE
The following COBOL program depicts the use of STRING DELIMITED BY SIZE IDENTIFICAT ...
