linux --- 7. 路飞学城部署
一.前端 vue 部署

1.下载项目的vue 代码(路飞学城为例),
wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
解压缩
unzip -luffy_project_01.zip
2.配置 node环境
①下载node 的代码包
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
②解压缩
tar -zxvf node-v8.6.0-linux-x64.tar.gz
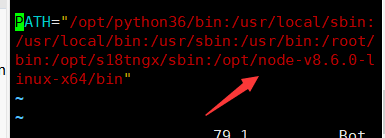
③配置环境变量
① vim /etc/profile ②

③读取配置文件
source /etc/profile
3.验证node是否正确配置
node -v
npm -v (node就是如同python解释器 npm就是如同pip软件包管理工具)
4.修改vue的代码文件(api.js)
①路径在vue项目下
/opt/-luffy_project_01/src/restful
② 更改成自己的服务器ip地址
批量操作: sed -i "s/127.0.0.1:8000/192.168.226.128:9000/g" api.js
sed 是linux处理字符串的命令
-i 是将结果替换到文件
"s/127.0.0.1:8000/192.168.226.128:9000/g" #解释 s是替换模式
/你想替换的内容/你想替换的结果/ g是全局替换
api.js 你想修改操作的文件
5.打包 vue 生成静态文件夹 dist
npm install #解决vue代码所需的模块依赖 npm run build #进行编译打包 查看dist 是否已存在 cd /opt/07-luffy_project_01/node_modules/vue
二.前端 uwsgi 部署
1.下载后端代码 (以路飞学城为例)
wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
2.创建新的虚拟环境
mkvirtualenv luffy
3.解决环境依赖
解决环境依赖问题 ,可以用requirements.txt解决依赖问题 1.
vim requirements.txt #打开,
2. 编辑写入如下模块依赖包信息
certifi==2018.11.
chardet==3.0.
crypto==1.4.
Django==2.1.
django-redis==4.10.
django-rest-framework==0.1.
djangorestframework==3.9.
idna==2.8
Naked==0.1.
pycrypto==2.6.
pytz==2018.7
PyYAML==3.13
redis==3.0.
requests==2.21.
shellescape==3.4.
urllib3==1.24.
uWSGI==2.0.17.1 .安装这个文件 requirements.txt
pip3 install -i https://pypi.douban.com/simple -r requirements.txt
4.使用uwsgi 启动后端
使用uwsgi.ini配置文件方式启动,内容如下 [uwsgi]
# Django-related settings
# the base directory (full path)
#填写项目的绝对路径(第一层路径)
chdir = /opt/luffy_boy
# Django's wsgi file
#填写crm第二层目录下的wsgi.py文件的路径
module = luffy_boy.wsgi
# the virtualenv (full path)
#填写虚拟环境的绝对路径
home = /root/Envs/luffy # process-related settings
# master
master = true
# maximum number of worker processes
#基于uwsgi的多进程,根据cpu来优化
processes =
# the socket (use the full path to be safe #如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
socket = 0.0.0.0: #如果你没用nginx,想直接通过浏览器测试后端,使用http
#http = 0.0.0.0: # ... with appropriate permissions - may be needed
# chmod-socket =
# clear environment on exit
vacuum = true
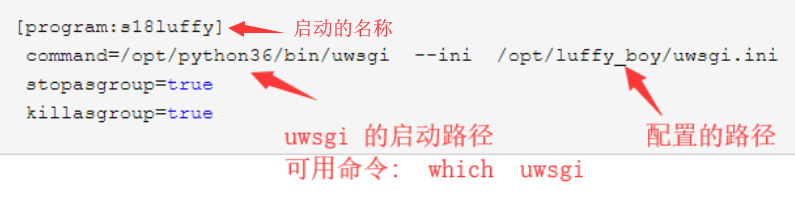
5.使用 supervisor也去管理路飞的后台
[program:s18luffy]
command=/opt/python36/bin/uwsgi --ini /opt/luffy_boy/uwsgi.ini
stopasgroup=true
killasgroup=true

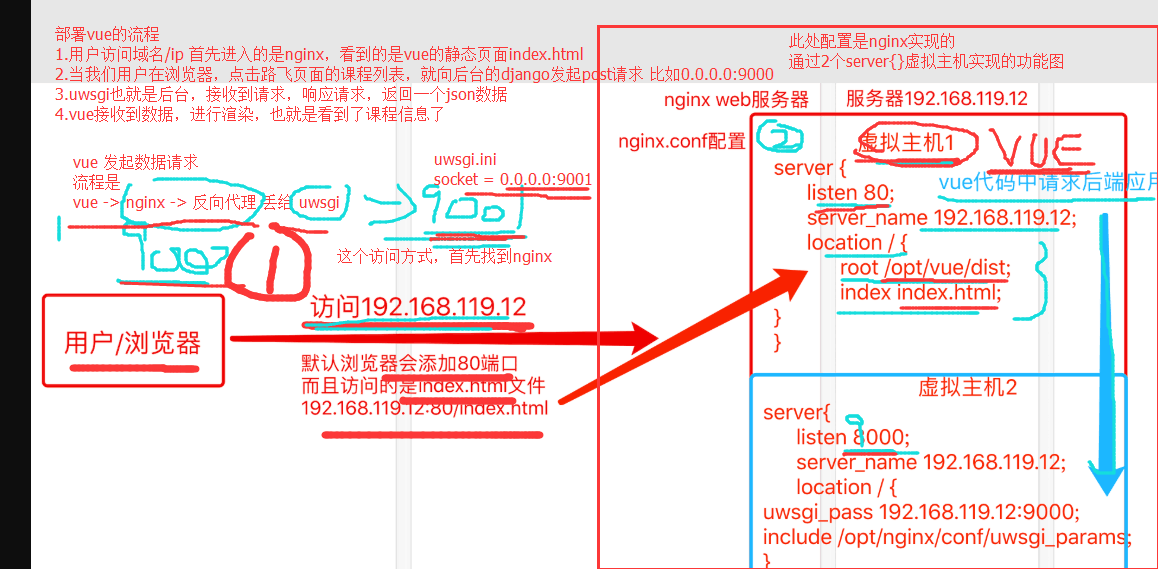
三. nginx反向代理转发
①修改nginx.conf内容如下 #虚拟主机1
server {
#第一个虚拟主机,监听的80端口
listen ;
server_name 192.168.226.128;
location / {
root /opt/s18luffy/-luffy_project_01/dist;
index index.html;
}
} #虚拟主机2 server {
listen ;
server_name 192.168.226.128;
location / {
uwsgi_pass 0.0.0.0:;
include uwsgi_params;
} } ② 重启nginx nginx -s reload
四.启动 redis
路飞学城用的数据库是sqllite,不需要mysql
1.下载安装
yum install redis -y
2.启动服务器
systemctl start redis
3.登录客户端
redis-cli 登录命令
4.验证
输入 ping
返回一个 pong 代表正确启动
五.验证是否部署成功
浏览器访问路飞学城首页,查看课程列表 ,进行alex账户登录
账户: alex
密码: alex3714 登录后,添加购买django课程信息后,
可以查看购物车信息,代表正确启动路飞学城
六.其他(永久关闭防火墙)
iptables -F #清空规则
systemctl stop firewalld #关闭防火墙服务
systemctl disable firewalld #禁止开机自启
linux --- 7. 路飞学城部署的更多相关文章
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- django环境部署 crm和路飞学城
环境依赖 yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-de ...
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- docker部署路飞学城
docker部署路飞学城blog来啦 部署需求分析: 之前是将nginx.django.vue直接部署在服务器上,既然学了docker,试试怎么部署在docker中 1.环境准备 一台linux服务器 ...
- 14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 https://files.cnblogs.com/ ...
- python 全栈开发,Day98(路飞学城背景,django ContentType组件,表结构讲解)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- 路飞学城Python爬虫课第一章笔记
前言 原创文章,转载引用务必注明链接.水平有限,如有疏漏,欢迎指正. 之前看阮一峰的博客文章,介绍到路飞学城爬虫课程限免,看了眼内容还不错,就兴冲冲报了名,99块钱满足以下条件会返还并送书送视频. 缴 ...
- 路飞学城Python-Day59(第五模块记录)
HTML部分 <!DOCTYPE html> <html lang="en"> <head> <!--head标签的主要作用:文档的头部主 ...
- 路飞学城Python-Day14
转载:python之路-路飞学城-python-book [25.常用模块-logging模块详解] [26.常用模块-logging模块详解2] [27.常用模块-logging模块日志过滤和日志文 ...
随机推荐
- Tcp/IP 的四层模型
维基:https://zh.wikipedia.org/wiki/TCP/IP%E5%8D%8F%E8%AE%AE%E6%97%8F 因特网协议组 LITA 因特网协议组 Link 网络接口层 以太 ...
- java学习之路--继承(子类构造器)
子类的构造器不能访问父类的私有域,所以必须用的父类的构造器来对这部分的私有域进行初始化,我们可以通过super实现对父类的构造器的调用,使用super调用父类构造器的语句,必须放在子类构造器的第一句. ...
- JS 进阶知识点及常考面试题
将会学习到一些原理相关的知识,不会解释涉及到的知识点的作用及用法,如果大家对于这些内容还不怎么熟悉,推荐先去学习相关的知识点内容再来学习原理知识. 手写 call.apply 及 bind 函数 涉及 ...
- C++ string中find() 用法
string中 find()的用法 rfind (反向查找) (1)size_t find (const string& str, size_t pos = 0) const; //查找对 ...
- js设计模式(二)---策略模式
策略模式: 定义: 定义一系列的算法,把他们一个个封装起来,并且是他们可以相互替换 应用场景: 要求实现某一个功能有多种方案可以选择.比如:条条大路通罗马 实现: 场景,绩效为 S的人年终奖有 4倍工 ...
- UML关系实现、泛化,依赖、组合
图片via<大话设计模式> UML一目了然
- 网站ASHX不执行故障
今天修改之前做的一个网站,添加了ashx文件,但调试时发现里面的代码不执行. 检查webconfig文件发现其中有一项配置了ashx的处理方式: <system.web> <http ...
- C++/C面试题(2)
(1)单向链表操作 1)在链表尾部插入一个节点 void addNewNodeTail(ListNode **HeadNode, int value)//在链表尾部插入一个节点{ ListNode* ...
- LeetCode 521 Longest Uncommon Subsequence I 解题报告
题目要求 Given a group of two strings, you need to find the longest uncommon subsequence of this group o ...
- SimplifyReader项目(转载)
项目地址: https://github.com/SkillCollege/SimplifyReader SkillCollege / SimplifyReader 一款基于Google Materi ...
