使用Typescript写的Vue初学者Hello World实例(实现按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门。Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂。但我觉得,还应该做到功能丰富,涉及的知识点多。这样才是一个好的初学者入门指引程序。
之所以选择Vue,不仅因为其流行,还因为其轻量化。用过Angular的同学都深有体会,一个简单的Hello World编译后都好几百K,复杂点的将近1M,还是-prod编译。而Vue只有70k左右,加载速度占绝对优势。一个好的Vue前端框架,应该使用TypeScript编写,TS与JS高度兼容,配合VSCode使用很爽的,代码智能提醒,提高编码速度。而且类型化的编程风格,很适合习惯Java和C#的程序员快速适应Web前端开发。还可以使用await/async语法,避免JS的回调地狱式写法。在这个Hello World里会有简单的代码演示,你会一下子喜欢上TS语言。WebPack已经成为前端编译打包的标配,可以做到分离公共代码和应用程序代码,充分利用缓存;可以分模块编译打包,方便按需加载和代码拆分。
此入门程序涉及的知识点:
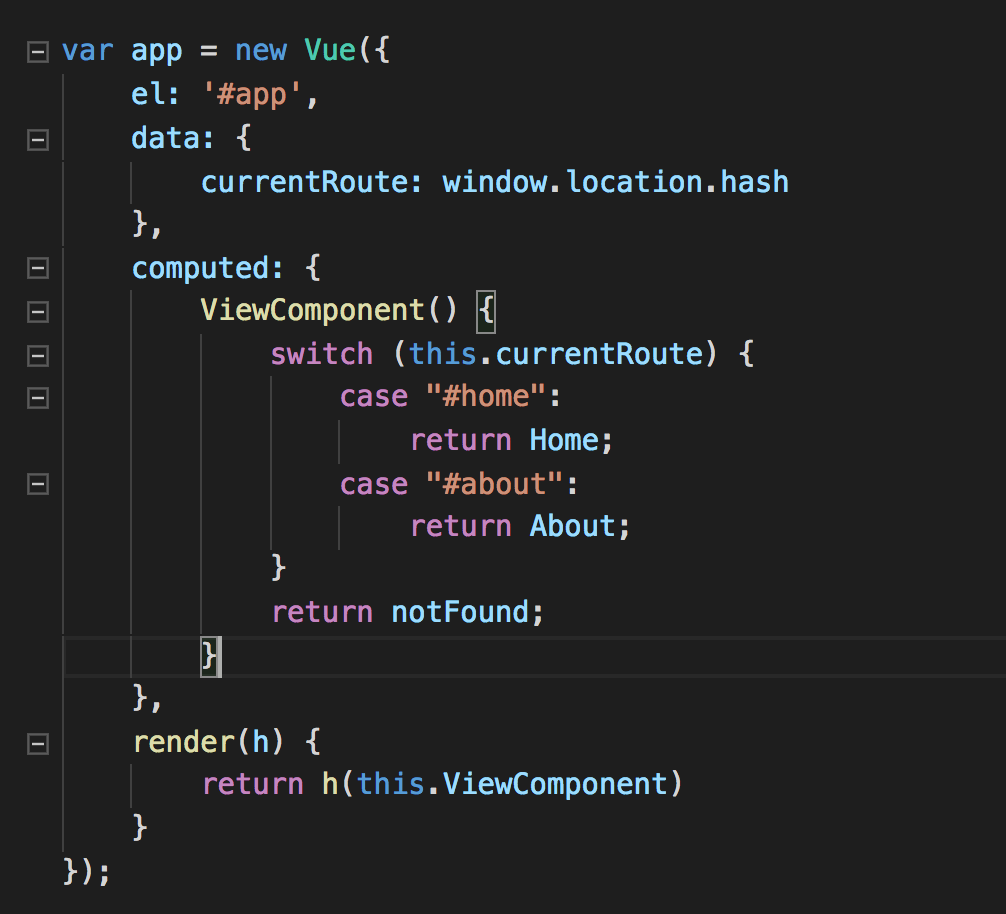
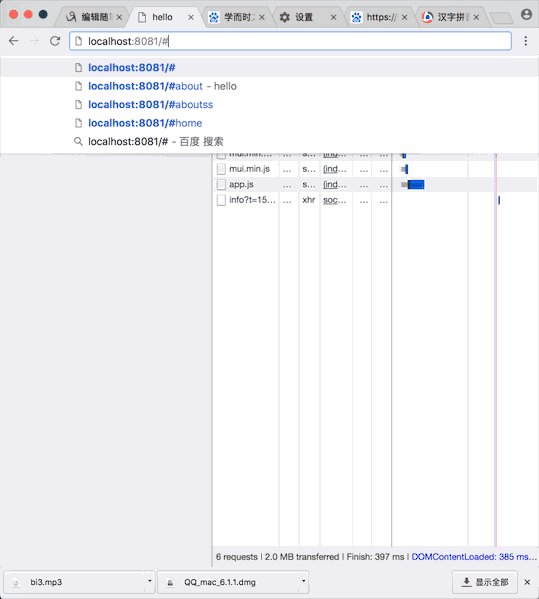
- 30行代码实现的简单的路由。为了加入路由功能,而引入过大的包得不偿失。

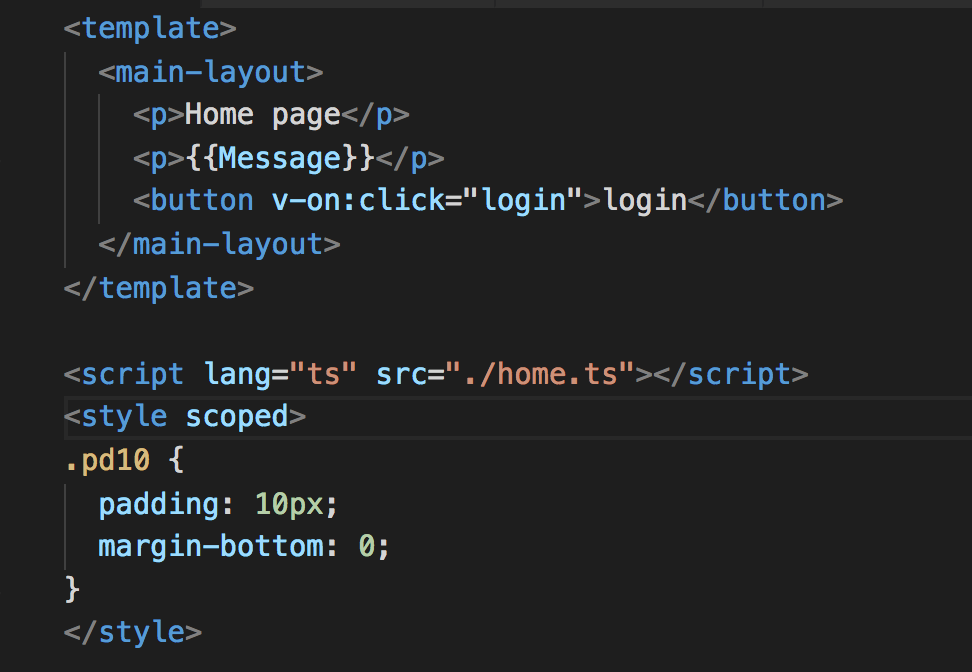
- TS代码和模版分开,ts代码写在单独的文件里。使用类型化的编码方式

- 使用await/async编写异步代码,避免回调嵌套,代码清晰可读性强。如login方法。亲测的编译成es5后,在Chrome/40.0.2214.120以上完全支持。await/async语法借助Typescript得以在浏览器端完美使用。

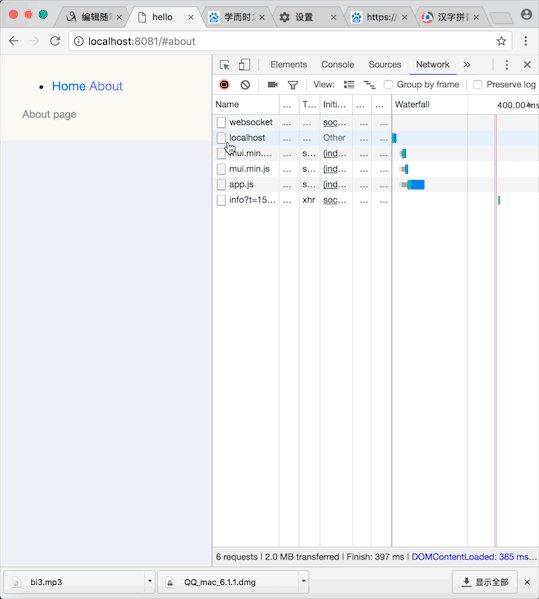
- 充分利用webpack的代码分离功能,按需加载,避免生成过大的模块,影响加载速度

- 利用webpack的代理功能,解决调用远程接口的跨域问题,方便本地调试代码

获取源代码
使用Typescript写的Vue初学者Hello World实例(实现按需加载、跨域调试、await/async)的更多相关文章
- vue学习指南:第十二篇(详细) - Vue的 路由 第二篇 ( 路由按需加载(懒加载))
各位朋友 因 最近工作繁忙,小编停更了一段时间,快过年了,小编祝愿 大家 事业有成 学业有成 快乐健康 2020开心过好每一天.从今天开始 我会抽时间把 Vue 的知识点补充完整,以及后期会带给大家更 ...
- Vue + WebPack + Typescript初学者VSCode项目 (按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
目录 路由的拆分 VUEX模块拆分 Element UI库按需加载的优雅写法 路由的拆分 项目较大路由较多时,路由拆分是一个不错的代码优化方案,按不同业务分为多个模块,结构清晰便于统一管理. requ ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- vue中的懒加载和按需加载
懒加载 (1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. (2)异步加载的三种表示方法: 1. resolve => require([URL], resolve),支持性好 ...
- vue按需加载组件-webpack require.ensure
使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体, 打包位置是 dist/static/js/app.[contenthash].j ...
- 部署spring boot + Vue遇到的坑(权限、刷新404、跨域、内存)
部署spring boot + Vue遇到的坑(权限.刷新404.跨域.内存) 项目背景是采用前后端分离,前端使用vue,后端使用springboot. 工具 工欲善其事必先利其器,我们先找一个操作L ...
- route按需加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件.举例如下: { path: '/promisedemo' ...
- Vue按需加载提升用户体验
Vue官方文档异步组件: 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义.Vue.js 只在组 ...
随机推荐
- Ubuntu apt 使用代理
. . . . . 由于一台 Ubuntu 主机无法直接连接外网,但同内网的另一台 Windows 主机可以连接外网,于是在 Win 主机上搭建了代理服务,使 Ubuntu 主机通过代理更新系统. 记 ...
- PDFBOX详解
PDFBOX详解 摘要 自从Adobe公司1993年第一次发布公共PDF参考以来,支持各种语言和平台的PDF工具和类库就如雨后春笋般涌现.然而,Java应用开发中Adobe技术的支持相对滞后了. 自从 ...
- PCL点云配准(3)
(1)关于点云的配准 1.首先给定源点云与目标点云. 2.提取特征确定对应点 3.估计匹配点对应的变换矩阵 4.应用变换矩阵到源点云到目标点云的变换 配准的流程图 通过特征点的匹配步骤 (1)计算源点 ...
- gsoap使用总结
WebService.soap.gsoap基本概念 WebService服务基本概念:就是一个应用程序,它向外界暴露出一个可以通过web进行调用的API,是分布式的服务组件.本质上就是要以标准的形式实 ...
- acl && prefix list
acl number 2001 设置acl的编号rule 0 permit source 1.1.1.0 0.0.0.2 ...
- React+Webpack+Webstorm开发环境搭建
需要安装的软件 node.js npm包管理 Webstorm 由于6.3.0版本之后会自带npm的包管理所以不需要单独的安装npm nodejs(包含npm)安装在默认路径C:\Program Fi ...
- Linux连接redis客户端出现Could not connect to Redis at 127.0.0.1:6379: Connection refused
打开两个窗口,一个执行 命令,另外一个窗口执行
- 原生 JavaScript 实现 state 状态管理系统
原生 JavaScript 实现 state 状态管理系统 Build a state management system with vanilla JavaScript | CSS-Tricks 在 ...
- javascript 获取多种主流浏览器显示页面高度(转)
IE中:document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.docu ...
- mac下supervisor安装及简单配置
supervisor是一个用 Python 写的进程管理工具,可以很方便的用来启动.重启.关闭进程(守护进程).可以用他来管理自己的“服务程序”. 安装 首先安装Python,Mac系统好像自带. 执 ...
