javaScript核心基础
JavaScript 是属于网络的脚本语言!
JavaScript 作用:被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies(js也可创建cookie,在浏览器里面创建),以及更多的应用。
引入使用JavaScript的方式
标签内部引用 例: <a href="javascript:alert(0);">点击我</a>
html页面引用 <script type="text/javascript">
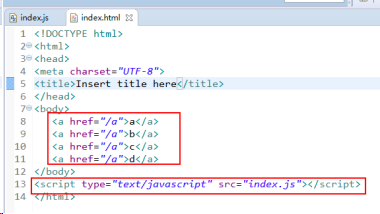
外部引用 <script type="text/javascript" src="index.js"></script> 好处:责任分离,可以让很多页面都来使用这个js文件
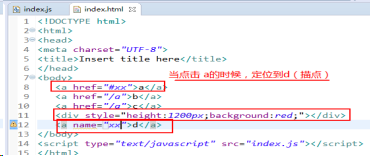
引入JavaScript的位置 把引入js文件放到<div>之后
全局函数使用
encodeURI()--编码 decodeURI()--解码
encodeURIComponent()编码 decodeURIComponent()解码
①编码与编码
var url = "http://百度.com";
var urlEncode = encodeURI(url);
console.debug(urlEncode);
// http://%E7%99%BE%E5%BA%A6.com
②isNaN() 判断一个值是否不是数字
isNaN(23) -> false isNaN(“23”) -> false isNaN(“sdf”) -> true
③将值转换成一个int----》parseInt(值)
④eval计算 JavaScript 字符串,并把它作为脚本代码来执行
eval("alert(2+1)");
强大之处:里面是一个字符串,放到eval可以直接运行;
全局属性(表)
|
方法 |
描述 |
FF |
IE |
|
代表正的无穷大的数值。 |
1 |
4 |
|
|
指示某个值是不是数字值。 |
1 |
4 |
|
|
指示未定义的值。 |
1 |
5.5 |
js对象
1.创建一个对象

2.给对象添加属性

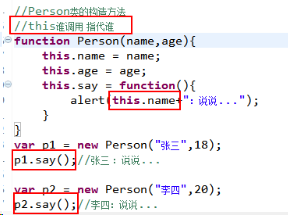
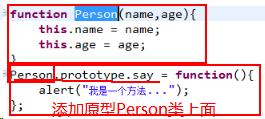
3.构造函数与this

4值和引用传递分析:
引用传递
<script language="javascript">
function Person(name,age){
this.age = age;
this.name = name;
}
function change(p1){
p1.name = "李四";
}
var person1 = new Person("张三",18);
change(person1); //传递地址
console.debug(person1);//Person { age=18, name="李四"}
</script>
值传递
<script language="javascript">
function changeValue(x){
x = 5;
}
var x = 3;
changeValue(x);
alert(x);//3值传递
</script>
继承实例分析(有难度,不要求掌握)
1.继承实例分析(有难度,不要求掌握):
function ClassA(name){
this.name = name;
this.sayHello = function(){
alert("hello,"+name);
};
}
//继承
function ClassB(name){
this.newMethod = ClassA;
this.newMethod(name);//相等于 ClassA(name)
}
var obj = new ClassA("小明");
obj.sayHello();
var obj = new ClassB("小张");
1.obj.sayHello();
本地对象(本地对象: Array、Boolean、Date、Math、Number、String、Global(内置对象)
Js和java一样 有个顶层对象 是Object
主要属性:
constructor-对象的构造函数--上面已经学习了
prototype-使您有能力向对象添加属性和方法(原类型)--后面讲
Boolean
var x = new Boolean(true);//不用
console.log(typeof x);
var x = true;//推荐的使用
console.log(typeof x);
console.log(x);
object newmethod.js:21:1
true
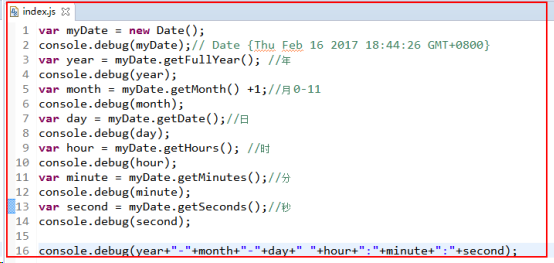
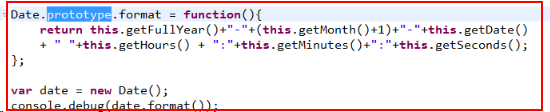
Date

Math
console.debug(Math.ceil(5.1));
console.debug(Math.floor(5.1));
console.debug(Math.round(5.1));
console.debug(Math.max(5,7,3,56,-4));
document.write(Math.max(7.25,7.30)); //7.3
Math.min(4,56);
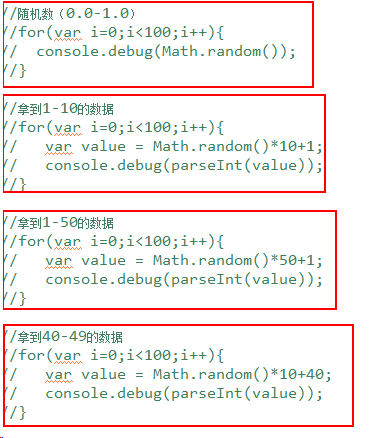
产生随机数 0.0 ~ 1.0 之间的一个伪随机数。
Math.random();

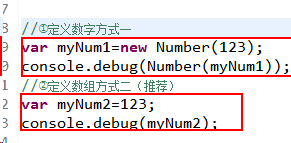
Number

String
String表示字符串,学习里面的属性和方法
①length :(属性) 可以拿到字符串的长度
var str = "abcde";
console.debug(str.length);//5-
②substr(begin,length)
substr:截取字符串(返回这截取后的字符串,原来的不变)
* 第一个参数:从哪开始(从0开始算)
* 第二个参数:截取多少个(如果没有这个参数,就全部截取)
var str="Hello world!";
console.debug(str.substr(3)); // lo world!
console.debug(str.substr(3,2)); //lo
③substring(begin,end)
var str="Hello world!";
console.debug(str.substring(3)); // lo world!
console.debug(str.substring(1,3)); //el
④concat(str1,str2)
var str1 = "hello";
var str2 = "world";
var str3 = str1.concat(str2);
console.debug(str3);//helloworld
⑤split("分隔符")
var str1 = "张三,李四,后帝";
console.debug(str1.split(","));// ["张三", "李四", "后帝"]
⑥charCodeAt(index)返回指定位置的unicode码
var str1 = "abcde";
console.debug(str1.charCodeAt(0));//取到对应索引处的unicode码
数组
1 数组的声明
var arr4 = ["大娃","二娃","三娃","七娃"];
2 数组的类与方法

length : 拿到数组的长度
join("$"):将数组转化成字符串
var arr = ["大娃","二娃","三娃","七娃"];
console.debug(arr.join("$")); //大娃$二娃$三娃$七娃(默认用,隔开)
splice() 方法用于插入、删除或替换数组的元素。
var arr = ["大娃","二娃","三娃","四娃","七娃"];
1.start:从哪个位置开始(必需)
* 2.deletecount:删除几个元素(必需)
* 3.items:添加的元素
*/
arr.splice(3,1); //删除了四娃
/arr.splice(4,0,"五娃","六娃"); //添加
arr.splice(3,1,"水娃"); //修改
console.debug(arr);
for..in
for(var key in person){
console.debug(key);
console.debug(person[key]);
}
prototype
prototype-使您有能力向对象添加属性和方法(原类型)
可以往类上面添加方法


运用:有一个Date类,但是Date打印的效果不是我们想要的想要的效果,
但是Date类里面 没有format方法,那我们就可以给他添加一个原型的方法
BOM浏览器对象模型(BOM是browser object model的缩写,简称浏览器对象模型)

console.debug(document);//可以拿到document对象
console.debug(window.document);//和前面一样,window是顶级对象,默认不写
②连接对象 links


③锚 document.anchors

④表单对象 forms
console.debug(document.forms[0]);
Window对象
js里面消息三大交互
①alert(‘信息’):消息框
//alert("你好1");
②prompt(‘提示信息’,默认值): 显示可提示的用户输入框,让用户输入
//var inputText = prompt("请输入你的名字","如:孙悟空");
Console.debug(inputText);
③confirm( ) : 确认框
var flag = window.confirm("你确定要删除数据");
console.debug(flag);
<a href="http://www.baidu.com" onclick="javascript: return confirm('亲,你确定删除吗?')">删除</a>
打开与关闭窗口
①window.open()方法:打开一个新窗口
window.open("http://itsource.cn/");
浏览器的位置与窗口大小
moveBy(dx, dy)-移动偏移量
moveTo(x, y)-移动到指定座标
resizeBy(dw, dh)-窗口大小改变
resizeTo(w, h)-窗口大小改变
例:
//往右移10个像素,往下移20个像素
window.moveBy(10, 20);
//把窗口大小变成宽150,高300像素
window.resizeTo(150, 300);
//改变窗口的宽变为150,高度不变
window.resizeBy(150, 0);
//称到屏幕左上角,屏幕坐标 (0,0)
window.moveTo(0, 0);
IE
screenLeft -获得窗口所在X坐标值
screenTop -获得窗口Y坐标值
Mozilla(其它浏览器)
screenX -获得窗口所在X坐标值
screenY -获得窗口Y坐标值
-----------------------------------------
//兼容浏览器最佳方法
var x = window.screenX || window.screenLeft;
var y = window.screenY || window.screenTop;
alert("X坐标=" + x + ", Y坐标=" + y);
history(历史对象)
①history.back()函数,后跳;
<a href="javascript:window.history.back()">向后跳</a>
②history.forward()函数,前跳;
<a href="javascript:window.history.forward()">向前跳</a>
③history.go(index)函数,在浏览器历史记录中跳转,正数为前跳,负数为后跳
history.go(1) 向前跳一个页面,go(2)向前跳两个页面
history.go(-1) 向后跳一个页面
location(位置对象)
var loc = window.location;
for(var name in loc){
console.debug(name,loc[name]);//查看对象信息(了解内容)
//跳转到某一个页面
window.location.href = "my.html";
navigator(浏览器的信息对象-了解)
属性名称 说明
appCodeName 产品名称
appName 应用名称
appVersion 版本号
cookieEnabled 是否允许使用cookie
language 语言
oscpu 操作系统名称
platform 操作系统平台
product 产品代号或名称,比如Gecko
productSub 产品发布日期20100701
userAgent 客户端详细信息,比如:Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.11)
Gecko/20100701
Firefox/3.5.1
documet对象
①显示文章标题
document.title=”杨呜呜”;--》可以去修改页面的标题
②改变页面背景色 document.bgColor=”blue”;
③document.write("1*1");显示到页面上
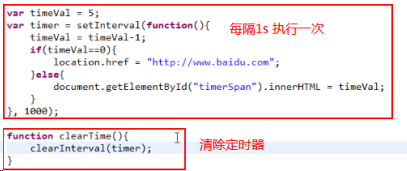
定时器(掌握)
① setTimeout():到了多少时间后执行(只执行一次)--定时炸弹
clearTimeout() :取消定时器
②setInterval():周期性定时器,每隔多长时间执行(不断执行)
clearInterval() :取消定时器
//每隔多长时间执行(不断执行)
//第一个参数:执行的方法
//第二参数:时间(毫秒)


javaScript核心基础的更多相关文章
- JavaScript编程:javaScript核心基础语法
1.javaScript核心基础语法: javaScript技术体系包含了5个内容: 1.核心语言定义: 2.原生对象和雷子对象: 3.浏览器对象 ...
- JavaScript核心基础语法
1 什么是JavaScript? 是一种嵌入在网页中的程序段. 是一种解释型语言,被浏览器解释执行. 由Netscape发明,ECMA(欧洲计算机制造商协会)将其标准化. JavaScript借用了J ...
- javascript核心基础总结
对<深入理解javascript原型和闭包系列>,<深入理解javascript系列>和<javascript深入系列>的学习总结 词法作用域 作用域就是,程序查找 ...
- 《JavaScript核心概念》基础部分重点摘录
注:<JavaScript核心概念>适合深入了解JavaScript,比我买的<JavaScript框架设计>语言和内容丰富多了(可能是我水平尚浅吧). 1. 作用域 var ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
- JavaScript的基础学习
由js和python想到的: 弱类型语言 js 中的数据在进行算数运算时,会自动转换类型强类型语言 变量的值的数据类型一旦确定,使用时不能改变 动态语言:编译时不知道数据类型,只有在执行时才知道数据类 ...
- 三丶JavaScript 的基础学习(一)
知识预览 BOM对象 DOM对象(DHTML) 8 实例练习 JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言 ...
- 一.javascript核心部分:1.词法结构
本文作为个人学习笔记,一直也没有重视javascript的系统学习(javascript是最容易被人忽视的语言),我都是要用的时候百度一下查找下资料开始用,但没有系统的,学习,和整理过javascri ...
- JavaScript 的基础学习(一)
JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.( ...
随机推荐
- 图解JAVA参数传递
今天做项目,发现了一个问题,当String作为参数传递的时候,在函数内部改变值对外部的变量值无影响,如下代码: public static void main(String[] args) { Str ...
- Sword libcurl回调函数相关知识
libcurl响应回调函数说明 libcurl在默认情况下,回调里面会将数据分段的返回,不会一下子将发送端的数据全部塞到回调函数里面, 经过源码分析回调函数和curl_easy_perform是在 ...
- Windows10下virtualenv配置
1.安装virtualenv pip install virtualenv 2.选定一个目录,作为存储不同环境的总目录 3.安装virtualenvwrapper-powershell(只适用于Pyt ...
- mysql查询某一个字段是否包含中文字符
在使用mysql时候,某些字段会存储中文字符,或是包含中文字符的串,查询出来的方法是: SELECT col FROM table WHERE length(col)!=char_length(col ...
- linux环境,通过rpm删除mysql包,报错:error reading information on service mysqld: Invalid argument
问题描述: 今天在做saltstack的练习,想要通过sls的方式,在远程进行mysql数据库的安装,发现无法通过service的方式启动数据库,然后就想给删除了重新进行安装,在通过rpm -e进行删 ...
- tensorflow 调试tfdbg
1.执行pip install pyreadline 安装pyreadline 2.修改对应代码如下 with tf.Session() as sess: sess.run(tf.global_var ...
- Golang 发送和接收数据公共类
package RequestCenter import ( "bytes" "io" "net" "runtime" ...
- 真-关闭win10安全中心(windows defender)
狂客原创,转载请注明.侵权必究 第一 任务管理器 启动项 禁用 第二 使用win+R,打开运行命令输入:gpedit.msc然后点击确定 在管理模块下找到Windows组件,接续打开下拉菜单,找到Wi ...
- webpack简介与使用
欢迎小伙伴们为 前端导航仓库 点star https://github.com/pfan123/fr...前端导航平台访问 CommonJS 和 AMD 是用于 JavaScript 模块管理的两大规 ...
- [LeetCode] Majority Element II 求大多数之二
Given an integer array of size n, find all elements that appear more than ⌊ n/3 ⌋ times. Note: The a ...
