#WEB安全基础 : HTTP协议 | 0x8 HTTP的Cookie技术
说道Cookie,你喜欢吃饼干吗?
这里的Cookie不是饼干=_=
HTTP不对请求和响应的通信状态进行保存,所以被称为无状态协议,为了保持状态和协议功能引入了Cookie技术
Cookie技术在请求和响应报文中写入Cookie信息来控制客户端的状态
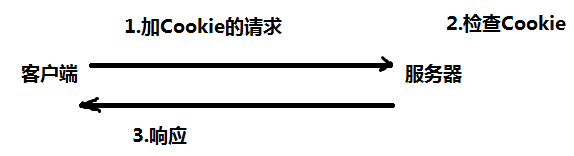
Cookie根据从服务器发送的请求报文内的一个叫Set-Cookie的首部字段信息,通知客户端保存Cookie,当下次客户端再访问该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后再发送
服务器发现客户端发送的Cookie后,会检查究竟是从哪个客户端发送的连接请求,然后对比服务器的记录,最后得到之前的状态请求
没有Cookie信息下的请求

第二次以后(存有Cookie信息状态)的请求

请求报文(没有Cookie)
GET /reader/HTTP/1.1
Host:hackr.jp //首部字段里没有Cookie信息
响应报文(服务器端生成Cookie信息)
HTTP/1.1 200 OK
Date:Thu, 12 Jul 2012 07:12:20 GMT
Server:Apache
<Set-Cookie: sid = 1342077140226724;path = 1;expires = wed, => 10-oct-12 07:12:20 GMT>
Contect-Type:text/plain;charset = UTF-8
请求报文(自动发送Cookie信息)
GET/images/HTTP/1.1
Host:hackr.jp
Cookie:sid = 1342077140226724
以上事例也说明了HTTP报文的实体可以省略
//本系列教程基于《图解HTTP》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-02-03
#WEB安全基础 : HTTP协议 | 0x8 HTTP的Cookie技术的更多相关文章
- #WEB安全基础 : HTTP协议 | 文章索引
本系列讲解WEB安全所需要的HTTP协议 #WEB安全基础 : HTTP协议 | 0x0 TCP/IP四层结构 #WEB安全基础 : HTTP协议 | 0x1 TCP/IP通信 #WEB安全基础 : ...
- #WEB安全基础 : HTTP协议 | 0x0 TCP/IP四层结构
学完HTML/CSS了? 做了这么多网页,但是你知道它们是怎么工作的吗? 作为你的朋友,我也对这些东西感兴趣,在写博客的同时也在和你一起学. 废话少说,进入正题 网络中的通信包括两个端分别为:客户端( ...
- #WEB安全基础 : HTTP协议 | 0x13 不安全的HTTP
HTTP作为一个大规模使用的网络协议就真的安全了吗? 我们知道互联网为什么叫互联网,你可以在任何地方都可以与之相连,所以在这些可以连接的点上都可以获取互联网的部分信息. 那么HTTP通信时有什么缺点吗 ...
- #WEB安全基础 : HTTP协议 | 0x12 MIME多用途邮件扩展以及多部分对象集合
我们是怎么让邮件里又有图片又有文字的? 文字和图片是两个不同的类型,而邮件又是一个类型. C语言的结构体允许用户定义一个含有多类型的自定义类型 像这样,看不懂没关系,你只要知道邮件里有多个类型就可以了 ...
- #WEB安全基础 : HTTP协议 | 0x16 HTTPS:加密的秘密
公开秘钥加密&&共享秘钥加密 这两个冗长的短语,让我拿什么理解? 我们知道HTTPS有加密功能,以上的两个短语很常用.先摆在这,接下来开始尝试理解它们. 共享秘钥加密(对称秘钥加密): ...
- #WEB安全基础 : HTTP协议 | 0x15 HTTPS:给你点颜色看看
"你好,我是HTTPS,我只是披了个外壳,我还是原来的HTTP." 这是HTTPS叫我转达给你的话. HTTPS本质上就是HTTP,只不过加了点调料.它比HTTP更安全,使用了加密 ...
- #WEB安全基础 : HTTP协议 | 0x10 扩展HTTP报文结构概念和内容编码
#以后的知识都是HTTP协议的扩展,如果精力有限可以选择暂时忽略,注意只是暂时忽略,以后的东西同样重要 HTTP传输数据时可以直接传输也可以对数据进行编码,由于编码在计算机内运行,所以会占用一些CPU ...
- #WEB安全基础 : HTTP协议 | 0x10 请求和响应报文重点结构及常见头部
你需要认识一些常见的头部以及了解报文的详细结构 请求报文的请求行 GET/HTTP/1.1 响应报文的响应行 HTTP/1.1 200 OK 想必这些大家都知道了 请求 我访问一个页面 Host // ...
- #WEB安全基础 : HTTP协议 | 0x1 TCP/IP通信
TCP/IP是如何通信的呢? 请看图 用TCP/IP协议族通信时,会通过分层顺序与对方进行通信.发送端从应用层往下走,接受层从链路层往上走. 客户端为了浏览界面在应用层发送请求,为了方便传输在传输层的 ...
随机推荐
- linux下反编译android apk
1.所需要的工具 1)apktool,功能:反编译出apk所需要的资源文件和布局设置文件等, 下载地址:https://code.google.com/p/android-apktool/downlo ...
- Elasticsearch学习笔记——常用命令
1.创建一个名字为index的topic curl -XPUT http://localhost:9200/index 2.创建一个mapping curl -XPOST http://localho ...
- 【ORACLE】SQL查询出每个组中的第一条记录
CREATE TABLE [TestTable] ( ) NOT NULL , ) NOT NULL , ) ))) GO ALTER TABLE [TestTable] ADD PRIMARY KE ...
- Nginx 反向代理获取设备真实的IP地址
package com.das.common.util; import org.apache.commons.lang3.StringUtils; import org.springframework ...
- 写在开始前---ajax中的会话过期与重新登录
一般情况下,点击<a>链接或浏览器输入url时,请求到后端,服务器判断会话是否过期.过期,重定向到登录页,或返回登录页的页面.在ajax中,返回重定向无效,这个时候就需要自己在ajax的逻 ...
- C#俄罗斯方块小游戏程序设计与简单实现
C#俄罗斯方块小游戏程序设计与简单实现 相信90后或者80后都玩过这款小游戏,一直想干一票,琢磨一下,但又不太懂,于是网上搜集修改就有了以下效果!bug较多,多多包涵! 1.效果展示 2.实现方法 参 ...
- jquery实现同时展示多个tab标签+左右箭头实现来回滚动(美化版增加删除按钮)
闲聊 前段时间小颖分享了:jquery实现同时展示多个tab标签+左右箭头实现来回滚动文章,引入项目后,我们的组长说样子太丑了,小颖觉得还好啊,要不大家评评理,看下丑不丑?无图无真相,来上图: 看吧其 ...
- 死锁的原因及解决办法RLock递归锁
死锁 说到死锁,可以讲一个科学家吃面的问题: 有几个科学家在一张桌子旁,桌子上只有一把筷子和一碗面,我们将面和筷子都加锁.这是可能会导致一个科学家抢到面,另一个科学家抢到筷子,这是就全部阻塞了,这就是 ...
- array_push() 与 $arr[]=$value 的使用场景
在只压入一个元素的时候使用 $arr[] = $value 当可以同时压入多个元素的时候推荐使用 array_push. 注:如果是压入一个元素,使用$arr[]=$value效率高,因为可以节省调用 ...
- R 540
好久没写题解了嘻嘻嘻,昨天补edu自闭了一天还没补完fg这div3令人愉悦. A: #include <bits/stdc++.h> #define mk(a,b) make_pair(a ...
