Django Forms 表单
环境 python 3.7
服务端 views.py
from django import forms # 引入 froms 模块
from django.forms import widgets # 引入模板插件 用于自定义前端样式(html,css)
from django.forms import fields #引入定义模块的字段 class FM(forms.Form): #定义一个类
#此处的 user 和 pwd 和 email 必须和模板上传到服务端的name值一样
user = fields.CharField(error_messages={'required':'用户名不能为空'}, #error_messages定义错误信息返回值
widget=widgets.Textarea(attrs={'class':'c1'}) #在 服务端定义客户端的样式 可以在html里写c1的css
)
pwd = fields.CharField(error_messages={'required':'密码不能为空','max_length':'最大长度不能大于12','min_length':'最小长度不能小于6'},
max_length=12,
min_length=6)
email = fields.EmailField(error_messages={'required':'邮箱不能为空','invalid':'邮箱格式错误'})
def test(request):
if request.method == "GET":
obj = FM()
return render(request,'a.html',{ 'obj':obj })
elif request.method == 'POST':
# print(request.method)
obj = FM(request.POST)
r1 = obj.is_valid()
print(r1) #如果有值为True
if r1:
print(obj.cleaned_data)
else:
print(obj.errors)
pass
return render(request,'a.html',{'obj':obj})
客户端 a.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <style>
.c1{
border: red solid 1px;
color: #1ab1ff;
width: 165px;
height: 17px;
}
</style> <body> <form action="/app01/test/" method="post">
{% csrf_token %}
<p>{{ obj.user }}{{ obj.errors.user.0 }} </p>
<p>{{ obj.pwd }}{{ obj.errors.pwd.0 }}</p>
<p>{{ obj.email }}{{ obj.errors.email.0 }}</p>
<input type="submit" value="提交"> </body>
</html>
在url里指定下路由
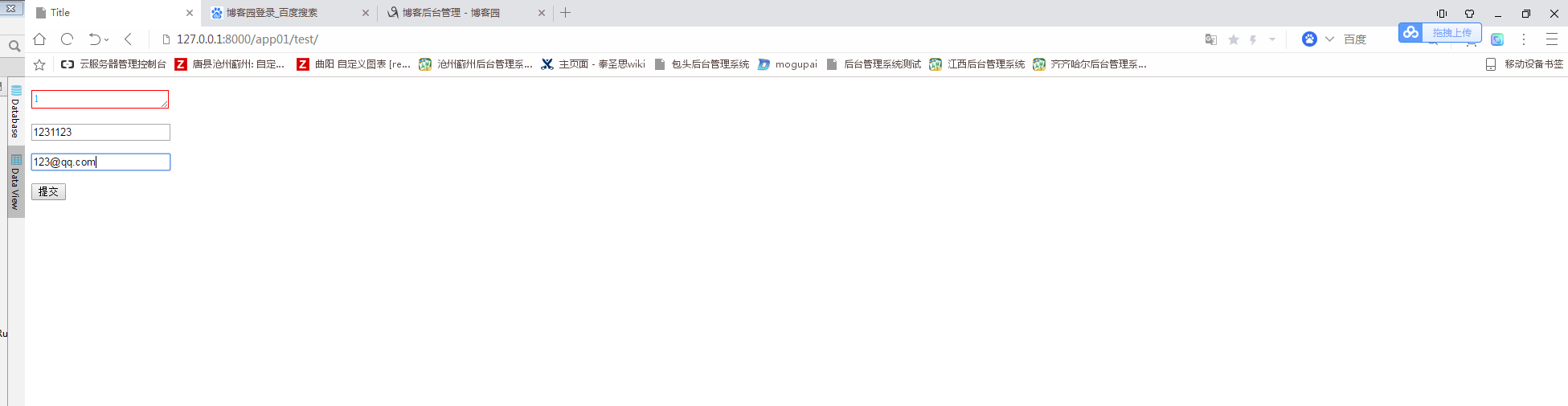
结果

Django Forms 表单的更多相关文章
- Django forms表单 select下拉框的传值
今儿继续做项目,学习了Django的forms生成前端的代码. forms.py class SignupForm(forms.Form): username = forms.CharField(va ...
- Python的Django框架中forms表单类的使用方法详解
用户表单是Web端的一项基本功能,大而全的Django框架中自然带有现成的基础form对象,本文就Python的Django框架中forms表单类的使用方法详解. Form表单的功能 自动生成HTML ...
- django实现密码加密的注册(数据对象插入)-结合forms表单实现表单验证
forms表单 #_*_coding:utf-8_*_ from django import forms class regis(forms.Form): username = forms.CharF ...
- python运维开发(十九)----Django后台表单验证、session、cookie、model操作
内容目录: Django后台表单验证 CSRF加密传输 session.cookie model数据库操作 Django后台Form表单验证 Django中Form一般有2种功能: 1.用于做用户提交 ...
- django form表单验证
一. django form表单验证引入 有时时候我们需要使用get,post,put等方式在前台HTML页面提交一些数据到后台处理例 ; <!DOCTYPE html> <html ...
- django from表单验证
django from表单验证 实现:表单验证 工程示例: urls.py 1 2 3 4 5 6 7 8 9 from django.conf.urls import url from djan ...
- 页面注册系统--使用forms表单结合ajax
页面注册系统--使用forms表单结合ajax 在Django中通过forms构建一个表单 1.urls.py 配置路由 from django.conf.urls import url from d ...
- django Form表单的使用
Form django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm 关于django的表单系统,主要分两种 基于django.forms.Form ...
- Django(5) session登录注销、csrf及中间件自定义、django Form表单验证(非常好用)
一.Django中默认支持Session,其内部提供了5种类型的Session供开发者使用: 数据库(默认) 缓存 文件 缓存+数据库 加密cookie 1.数据库Session 1 2 3 4 5 ...
随机推荐
- ubuntu svn服务本地搭建使用
安装 sudo apt-get install subversion 创建一个仓库 svnadmin create mysvn 编辑配置文件 /home/exayong/mysvn就是上面创建的目录 ...
- .Net Core 控制台程序生产exe
打开csproj ,添加一行 <RuntimeIdentifier>win10-x64</RuntimeIdentifier> 具体如下: <Project Sdk=&q ...
- echarts.init 使用jq获取初始化对象
var myChart = echarts.init($('#main')[0]);// 或者var myChart = echarts.init($('#main').get(0));
- openFileDialog的使用
这两天应用了一下openFileDialog,做的是上传的功能,在打开页面的时候进行的一系列操作虽说远远没有asp.net的上传控件好使,但是学习起来也是蛮还用的,下面是一个简单的应用 //点击浏览按 ...
- Python之DataFrame常用方法小结
https://blog.csdn.net/a786150017/article/details/78573055
- web(五)CSS引入方式,编写规范及调试
CSS (Cascading Style Sheets)层叠样式表 ,是由万维网联盟(W3C)制定的标准 CSS的主要作用: 美化html元素的外观,例如设定背景颜色.字体等. 对网页元素进行布局.以 ...
- iOS tableView分割线高度自定义
1.系统自带的集中分割线的形式 myTableView.separatorStyle=UITableViewCellSeparatorStyleNone;(这个是去掉所有分割线)可以通过这个来设置 2 ...
- ubuntu16.04+caffe+GPU+cuda+cudnn安装教程
步骤简述: 1.安装GPU驱动(系统适配,不采取手动安装的方式) 2.安装依赖(cuda依赖库,caffe依赖) 3.安装cuda 4.安装cudnn(只是复制文件加链接,不需要编译安装的过程) 5. ...
- Golang基础之函数
golang基础之函数 1.为什么需要函数? 有些相同的代码可能出现多次,如果不进行封装,那么多次写入到程序中,会造成程序冗余,并且可读性降低 2.什么是函数 为完成某些特定功能的程序指令集合称为函数 ...
- python写service时全局变量问题
在尝试用flask写service的过程中,我发现全局变量使用虽然很方便,但其实是很冒险的. 本次我使用的是声明global变量的方式,如果作为本地的单次使用的程序来说,确实没有问题并且很好用,对于竞 ...
