Omi框架学习之旅 - 组件通讯(group-data通讯) 及原理说明
childrenData的方式可以批量传递数据给组件,但是有很多场景下data的来源不一定非要都从childrenData来,
childrenData是个数组,会和组件的顺序一一对应,这就给不同传递方式的data必须全部集中的childrenData中,
非常不方便。group-data专门为解决上面的痛点而生,专门是为了给一组组件批量传递data。
这是官网的原话,一般官网的专业话语,我听着很是变扭,请容忍我用大白话说一说(说的不对,欢迎指出)。
group-data也是通讯中的一种, 他的使用呢, 更方便, 只要在组件标签上加上group-data="xxx",这个xxx呢就是实例(下面demo中的app)的属性。
它呢必须是数组,为啥,因为omi会记录的你使用了group-data="xxx"几次,然后从数组中寻找第几个元素,然后把值提取出来,给了子类(子组件)的data。
老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明。
class Hello extends Omi.Component {
constructor(data) {
super(data);
}
style() {
return `
h1 {
cursor: pointer;
}
`;
}
handleClick(target, click) {
console.log(target.innerHTML);
}
render() {
return `
<div>
<h1 onclick="handleClick(this, event)">
Hello, {{name}}!
</h1>
</div>
`;
}
};
Omi.makeHTML('Hello', Hello);
class App extends Omi.Component {
constructor(data) {
super(data);
this.childrenData = [{name: 'test1'}, {name: 'test2'}];
this.testData = [{name: 'Omi'}, {name: 'dnt'}, {name: 'Sorrow.X'}];
this.complexData = {
a: {
b: {
c: [
{
e: [
{
name: 'ComplexData Support1'
},
{
name: 'ComplexData Support2'
}
]
},
{
name: 'ComplexData Support3'
}
]
}
}
};
}
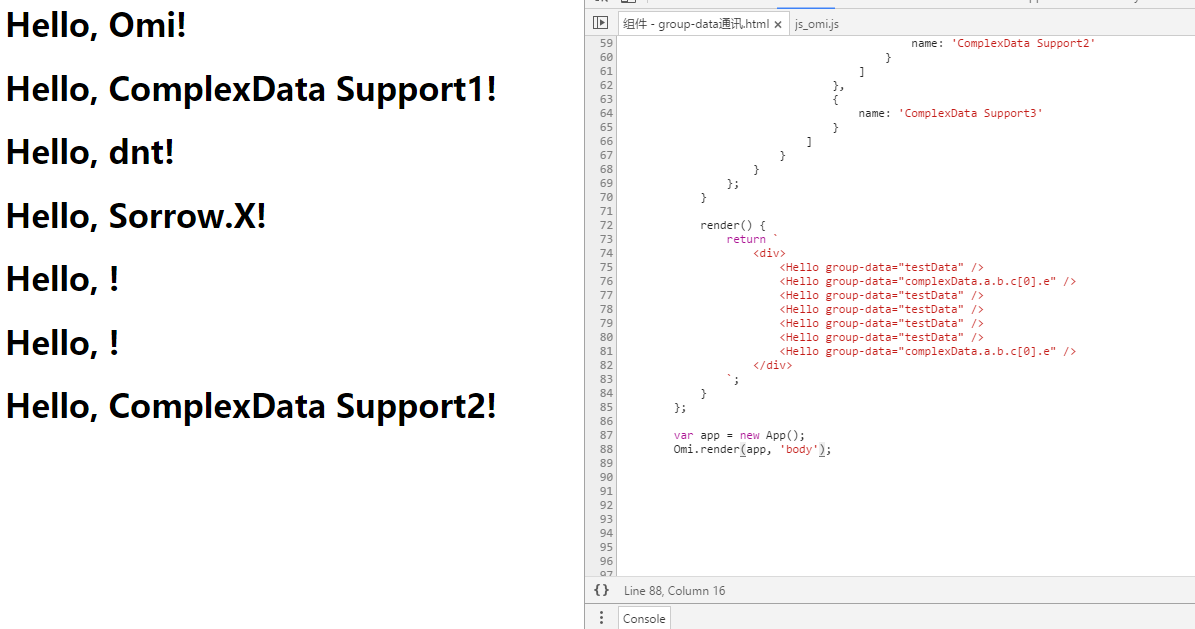
render() {
return `
<div>
<Hello group-data="testData" />
<Hello group-data="complexData.a.b.c[0].e" />
<Hello group-data="testData" />
<Hello group-data="testData" />
<Hello group-data="testData" />
<Hello group-data="testData" />
<Hello group-data="complexData.a.b.c[0].e" />
</div>
`;
}
};
var app = new App();
Omi.render(app, 'body');
看一下运行结果吧

demo的疑问和疑问的说明:
疑问1:
这种通讯的原理484和data通讯原理一样啊?
答: 不太一样,为什么这么说呢?
一样的地方:
支持复杂类型传递;
作者在源码中都调用了_extractPropertyFromString方法,那就说明,data="xxx1" 和 group-data="xxx2"中的xxx1和xxx2都是从实例属性上获取的,然后给了子类实例的data属性上。
然而事实上就是这样的,看demo写法就知道了。
不一样的地方:
data只是针对一个组件标签,然而group-data针对一组,写几个就对应你数组中哪个数据,恩,很棒,如果超过了,那就没值呗,和上一篇类似。
疑问2:
组标签是不是可以混合写啊不按照顺序啊?
答:是的,可以混合写,因为遍历的时候都是一个一个来的,找到相应的属性,然后判断的,所以不会乱,看demo就清楚了。
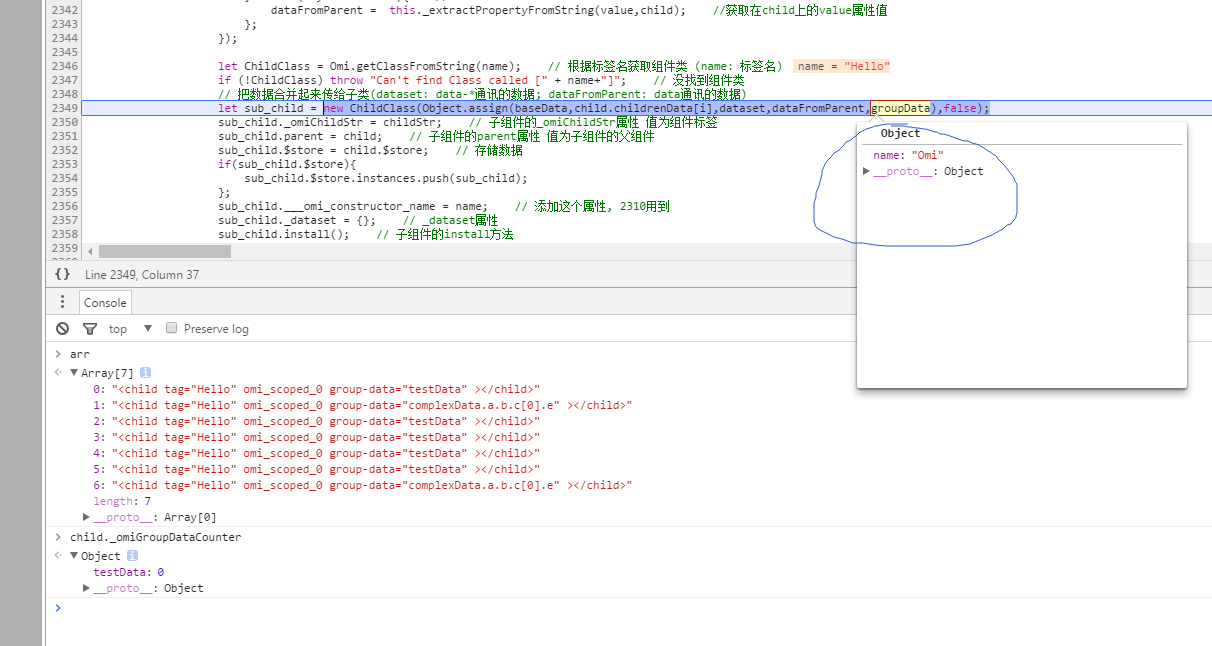
注意:childrenData通讯如果和组标签混合写的话,一定要写在最前面并且一定要连续写.
因为Object.assign(baseData,child.childrenData[i],dataset,dataFromParent,groupData );childrenData会被后面的覆盖。
疑问3:
那我写几个组标签是怎么一一对应起来的呢?
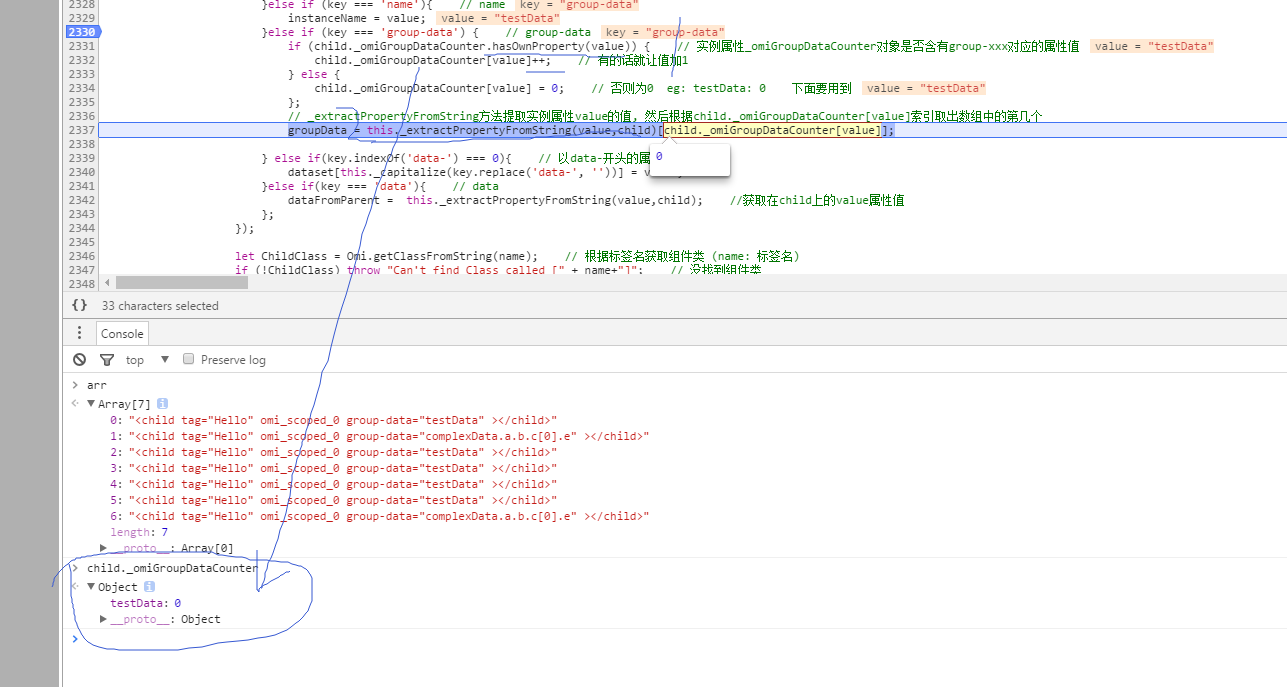
答: 具体解析看如下:

根据app这个实例的_omiGroupDataCounter属性看看你的group-data="xxx" 这个xxx有没有,没有就为0,有的话就加1,然后根据
this._extractPropertyFromString(value,child)[child._omiGroupDataCounter[value]]取出对应的数组成员,这里也看出了,必须为数组。

然后合并一下到子类的data下去。
往下的都一样。没啥说的了。
ps:
组件的通讯基本讲完了,接下来再讲2个也可以通讯的方式,用到了生命周期,提供的相应回调。
Omi框架学习之旅 - 组件通讯(group-data通讯) 及原理说明的更多相关文章
- Omi框架学习之旅 - 组件通讯(data通讯) 及原理说明
接着上一篇的data-*通讯,这篇写data通讯. data通讯主要为了复杂的数据通讯. 老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. class Hello exten ...
- Omi框架学习之旅 - 组件 及原理说明
hello world demo看完后其实基本的写法就会了. 但是omi中的组件是神马鬼?其实我也不知道组件是啥. 百度百科是这么说的: 是对数据和方法的简单封装.es6中,一个类其实也可以做到对方法 ...
- Omi框架学习之旅 - 组件通讯(data-*通讯) 及原理说明
上一篇文章说了omi中的组件,以及组件如何使用及嵌套. 那omi中的组件是怎么通讯的呢? 其实omi提供的通讯方式比较丰富,各有千秋,各有各的场景用途.所以按需使用即可. 老规矩:先上demo代码, ...
- Omi框架学习之旅 - 之开篇扯蛋
说实话, 我也不知道Omi是干啥的, 只因此框架是alloyTeam出的, dntzhang写的, 也有其他腾讯大神参与了, 还有一些其他贡献者, 以上我也不太清楚, 当我胡说八嘎. 因其写法有人说好 ...
- Omi框架学习之旅 - 通过对象实例来实现组件通讯 及原理说明
组件通讯不是讲完了吗(上帝模式还没讲哈),怎么又多了种方式啊. 你484傻,多一种选择不好吗? 其实这个不属于组件通讯啦,只是当父组件实例安装和渲染完毕后,可以执行installed这个方法(默认是空 ...
- Omi框架学习之旅 - 通过omi-id来实现组件通讯 及原理说明
这个demo是通过omi-id来获取子类的实例,然后更改data属性,之后updata一下就好了. 老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. class Hello ...
- Omi框架学习之旅 - Hello World 及原理说明
学什么东西都从hello world开始, 我也不知道为啥. 恩,先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. hello world - demo: class Hello e ...
- Omi框架学习之旅 - 插件机制之omi-touch 及原理说明
这个插件也能做好多好多的事,比如上拉下拉加载数据,轮播,等一切和运动有关的特效. 具体看我的allowTouch这篇博客,掌握了其用法,在来看它是怎么和omi结合的.就会很简单. 当然使用起来也比较方 ...
- Omi框架学习之旅 - 插件机制之omi-router及原理说明
先来看看官网的介绍吧:https://github.com/AlloyTeam/omi/tree/master/plugins/omi-router 其实我推荐直接看官网的介绍.我所写的,主要给个人做 ...
随机推荐
- SOA、SOAP、RFC、RPC、IETF
SOA: 全称:Servuce - oriented Architecture 说明:面向服务架构 就是说将软件按照功能设计成一个个服务,这些服务用标准的方式定义接口.并通过标准的协议进行调用. SO ...
- Installing Language Tool in TexStudio
This is a recent and more detailed solution for Windows users. Make sure the last version of TeXstud ...
- LearnX控件漏洞挖掘与利用
前言 大学英语会用到一个 ActiveX 插件 LearnX ,最近从网上下了一个下来分析了一下,找到了一些漏洞并完成了 exploit . 虽然涉及的知识比较老旧,不过还是挺有意思的.这里分享一下整 ...
- Expo大作战(三十九)--expo sdk api之 DocumentPicker,Contacts(获取手机联系人信息),Branch
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- [20180408]那些函数索引适合字段的查询.txt
[20180408]那些函数索引适合字段的查询.txt --//一般不主张建立函数索引,往往是开发的无知,使用trunc等函数,实际上一些函数也可以用于字段的查询.--//以前零碎的写过一些,放假看了 ...
- [20171225]变态的windows批处理4.txt
[20171225]变态的windows批处理4.txt --//昨天学习windows 批处理的echo &.使用它可以实现类似回车换行的功能.例子: 1.echo &.R:\> ...
- tkinter中Radiobutton单选框控件(七)
Radiobutton控件 由于本次内容中好多知识都是之前重复解释过的,本次就不做解释了.不太清楚的内容请参考tkinter1-6节中的内容 import tkinter wuya = tkinter ...
- linux服务器系统盘坏且系统盘为软raid的修复方法
1 需要换新盘的情况 1.1 一块盘grub损坏修复 一块盘grub损坏修复(可通过另一块盘进入系统的情况).更换硬盘的方式,可以热插拔,也可以服务器断电后更换,但如果是热插拔,可能会导致盘符变更.坏 ...
- 第六章 Hyper-V 2012 R2 的检查点
"检查点"是 Windows Server 2012 R2 中对 Windows Server 2012 及以前版本的 Hyper-V"快照"功能的新称呼.之所 ...
- 用Python实现数据结构之二叉搜索树
二叉搜索树 二叉搜索树是一种特殊的二叉树,它的特点是: 对于任意一个节点p,存储在p的左子树的中的所有节点中的值都小于p中的值 对于任意一个节点p,存储在p的右子树的中的所有节点中的值都大于p中的值 ...
