Vue2 框架开发的单页程序页面首次加载慢的原因与优化方案
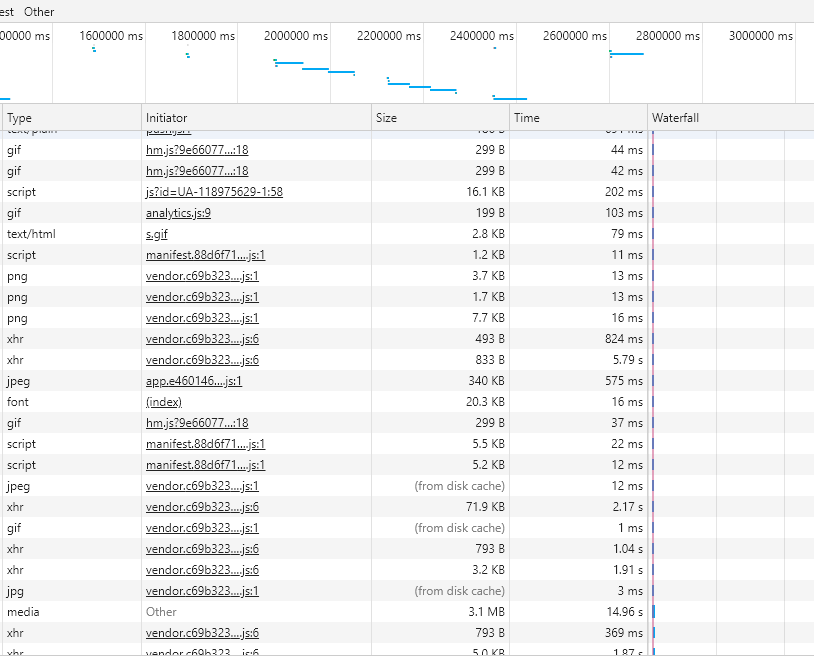
在用Vue2 框架进行单页面开发时,开发完成后项目打包到线上环境,发现vendor脚本有963K,app.css文件也有四百多k,用户第一次打开网页加载这两个文件要十多秒,会使页面白屏十多秒,之后再次加载由于js和css有缓存,所以速度明显提升,但是初次加载时明显用户体验很差,该如何解决初次加载vendor.js和app.css慢的问题呢?是网速太慢的问题吗?按照道理来说,按现在的网速几百kb的脚本加载也是分分钟的事情啊,比如我们随便打开一首歌也要几兆,加载也不至于白屏十多秒啊,于是,我们随便打开一个网页F12调试,如图不难看出打开一个tab网页,js,css,html就会由浏览器UI渲染的线程专门负责页面渲染的,线程执行是并发执行的,所以图片,js脚本,样式css之间的加载也都是交替加载的。
总结如下原因:
原因1:由于vendor.js和app.css较大,UI渲染线程并不会优先加载他俩,但是VUE等主流的单页面框架都是js渲染html body的,所以必须等到vendor.js和app.css加载完成后完整的界面才会显示。
原因2:还有一个原因就是单页面首次会把所有界面和接口都加载出来,会有多次的请求和响应,数据不能马上加载
二者相加所以会有长时间的白屏。

解决方案
1、懒加载
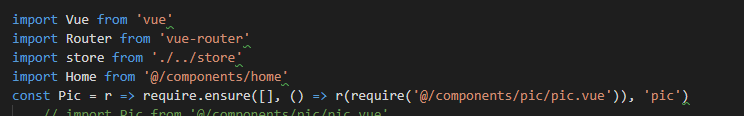
原因2处理相对简单先说原因2,对于单页面web应用,一般采用懒加载,我们初次只需要加载渲染必要的HTML主页,后续加载通过用户操作触发,这样就避免了初次加载渲染全部的html,也必不会一开始就去请求所有的接口,把路由修改成这样子的就好了,不会的可百度vue-router懒加载,有很多文章

2、gzip压缩和cdn加载
解决原因2后我们发现加载并不一定会太快,因为vendor.js和app.css还是相对较大,我们如何变小他
1,gzip压缩,个人感觉这是最简单粗暴而且有效的优化方案
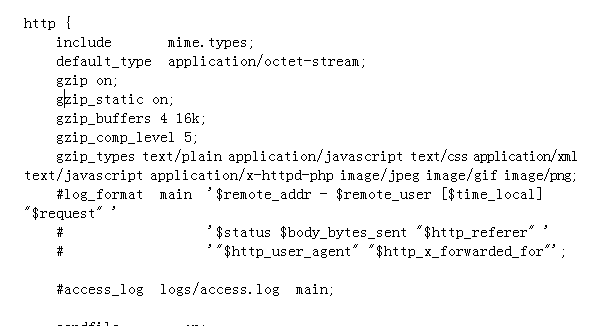
服务端配置:配置nginx服务器 nginx.conf文件,在http节点下加如下代码
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;

gzip_types后面的内容表示压缩文件的类型,需要把你要压缩的所有文件类型写上去,还要考虑文件类型支持问题。我就遇到了文件类型问题,一开始我并没有加入application/javascript,运行时发现文件并没有压缩,后来查阅资料尝试加入application/javascript就成功了。 我们看到有很多javascript,application/x-javascript,application/ javascript,text/javascript,这几个的关系引用一位网友的解释,

避免出现有些类型不支持的问题,我们最好把它们都配置上。
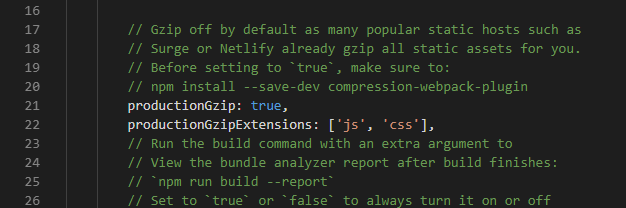
前端代码配置: config/index.js文件下面的productionGzip属性改为true

安装 compression-webpack-plugin:
npm install compression-webpack-plugin --save-dev
前后端配置都OK了后运行npm run build 发布,我当时运行报错了,报错:Compression Plugin Invalid Options,是由于版本的问题,打开package.json,找到对应文件改为较低版本,然后重新安装就OK了。打包后我这边两个文件明显比之前的九百多kb明显小了几倍,加载速度当然也会快很多了。


2,cdn加载优化
原理就是把vue,vue-router,vuex等等你用到的相关库不打包到vendor文件中,而用cdn加载,这样也会减少vendor的大小
可以参考这篇文章:http://www.cnblogs.com/Fordestiny/p/8684556.html
Vue2 框架开发的单页程序页面首次加载慢的原因与优化方案的更多相关文章
- vue单页应用首次加载太慢之性能优化
问题描述: 最近开发了一个单页应用,上线后发现页面初始加载要20s才能完成,这就很影响用户体验了,于是分析原因,发现页面加载时有个 vendor.js达到了3000多kb,于是在网上查找了一下原因,是 ...
- C#开发BIMFACE系列49 Web网页中加载模型与图纸的技术方案
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在BIMFACE二次系列博客中详细介绍了服务器端API的调用方式,如下列表 C#开发BIMFACE系列1 BIMFAC ...
- vue 页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器,发现首次加载特别的缓慢要几十秒才加载出来,完全没有在本地开发环境上那么流畅. 主要原因是页面在打包后没有进行相关的配置导致资源文件特别大,一次想要全部加载完成回特别 ...
- vue页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅.主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载 ...
- iOS开发图片加载的内存问题及优化方案
原创作者:Magic-Unique 原文地址:https://github.com/Magic-Unique/HXImage猿吧 - 资源共享论坛: http://www.coderbar.cn 做最 ...
- Jquery 页面首次加载方式
$(document).ready(function(){ alert("111"); }); $(function(){ alert("222"); }); ...
- Discuz 页面不能加载插件的原因和解决方法
模板中,<!--{subtemplate common/headerF}-->这样就不能加载 source/class/class_template.php里65行附近代码 $header ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 高效开发 Web 单页应用解决方案
于 2017 年初,有在 Github 建立并维护一个项目:Vue Boilerplate Template,欲成就一款开箱即用 Vue + Webpack 的脚手架模版:其目标与宗旨是:根据以往经验 ...
随机推荐
- JS闭包与JS函数
先说说在网上看到的一个闭包案例: var add = (function () {var counter = 0;return function () {return counter += 1;}}) ...
- app自动化测试之实战应用(百度app简单测试)
模拟在百度app中搜索python相关内容代码如下: from appium import webdriver desired_caps = {} desired_caps['deviceName'] ...
- 启动elasticsearch报错
could not find java; set JAVA_HOME or ensure java is in PATH 首先需要安装java 1.yum list installed |grep j ...
- git 简单命令总结
一.本地仓库操作 1.构建本地仓库 初始化本地仓库,生成.git隐藏文件 $ git init 在文件夹内添加readme.md文件,执行如下命令,添加到本地仓库暂存区 $ git add readm ...
- 从零开始学 Web 之 CSS3(七)多列布局,伸缩布局
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- mysql查看表注释和字段注释的方法
1.取字段注释 Select COLUMN_NAME 列名, DATA_TYPE 字段类型, COLUMN_COMMENT 字段注释from INFORMATION_SCHEMA.COLUMNSWhe ...
- SpringBoot自动配置注解原理解析
1. SpringBoot启动主程序类: @SpringBootApplication public class DemoApplication { public static void main(S ...
- SQL 数据快速查询优化小技巧(仅供参考)
.应尽量避免在where子句中使用!=或<>操作符 .应尽量避免在where子句中使用or来连接条件 如: 可以这样查询 Union all .in 和not in 也要慎用,否则会导致全 ...
- 《深入理解Java虚拟机》(五)JVM调优 - 工具
JVM调优 - 工具 JConsole:Java监视与管理控制台 JConsole是一个机遇JMX(Java Management Extensions,即Java管理扩展)的JVM监控与管理工具,监 ...
- ef学习一
学习内容:https://www.cnblogs.com/5ishare/p/5801229.html 注意点: 1.NuGet程序包引入ef,使用DbSet<>必须引入ef.本例EFCo ...
