IOS 多文件上传 Java web端(后台) 使用List<MultipartFile> 接收出现的问题
先上正确的示例:
主要是设置我们的request的content-type为multipart/form-data
NSDictionary *param = @{@"assignee" :self.userId,
@"projectName" :itemName.text,
@"proceedingName":Name.text,
@"content" :content.text,
@"urgency" :string
};
BaseNetwork *net = [BaseNetwork new];
[net.httpSessionManager.requestSerializer setValue:@"multipart/form-data" forHTTPHeaderField:@"Content-Type"];
[net uploadImageRequestURL:[NSString stringWithFormat:@"%@act/proceeding/start", GW_Domain] imageArray:self.imageArray parameters:param progress:^(float progress) {
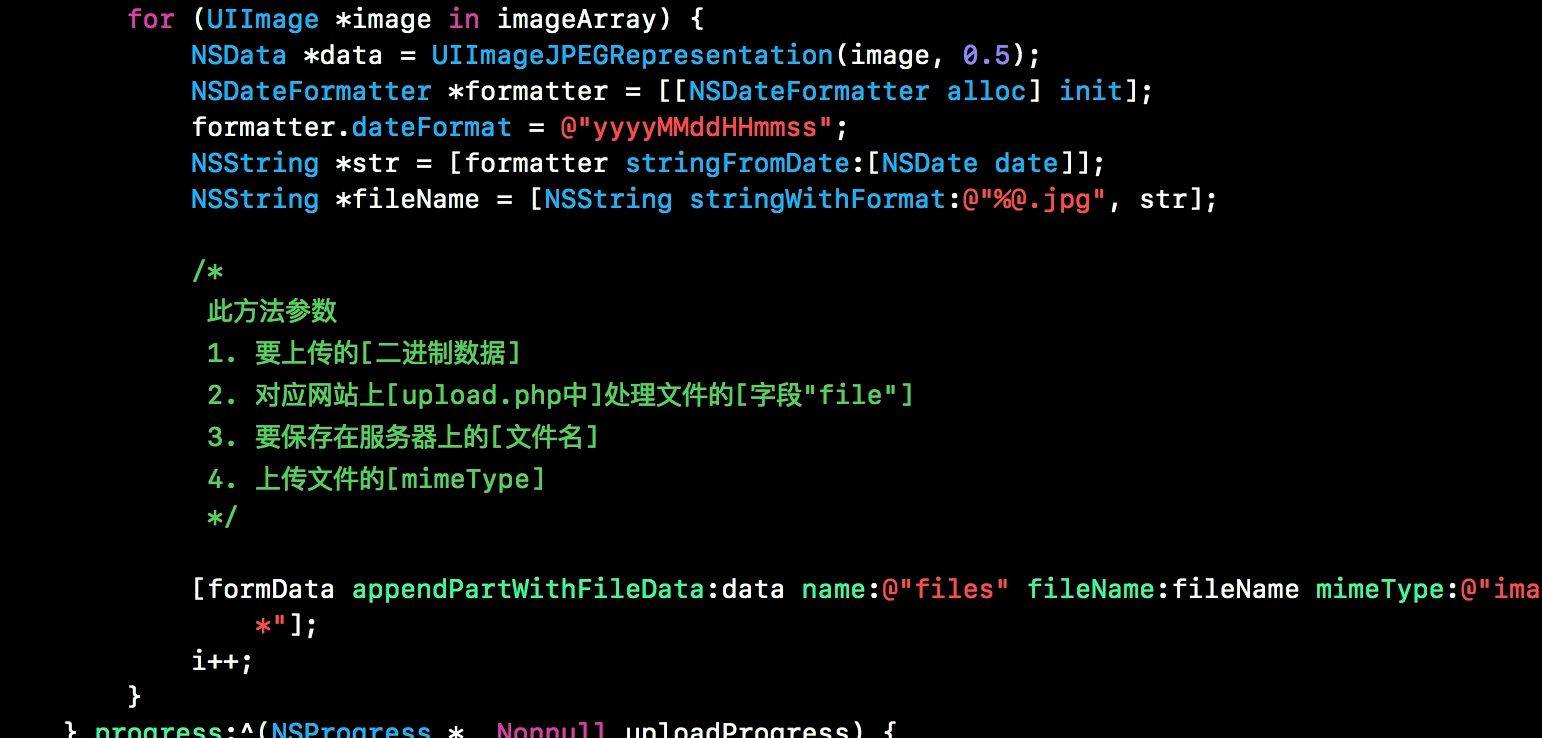
其次是,将我们获取的imageArray(文件集合)按照web端(后台)的key约定,组装。【我们Java 后台的文件集合声明的key名称是files】

------至此,ios这边的代码就结束了。
Java后台:
controller层
/**
* 发起申请(app)
*
* @param proceeding
* @return
*/
@ResponseBody
@RequestMapping("/start")
// @RequiresPermissions("act:proceeding:apply")
public R start(Proceeding proceeding) {
try {
// 启动事项审批工作流程
proceedingService.appStartProcess(proceeding, getUser());
return R.ok();
} catch (BDException e) {
LOGGER.error("app端发起事项审批流程异常", e);
return R.error(e.getMessage());
} catch (Exception e) {
LOGGER.error("app端发起事项审批流程异常", e);
return R.error();
}
}
Proceeding 载体bean
import java.io.Serializable;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.web.multipart.MultipartFile;
import com.shengshi.common.domain.UploadFileDO;
import com.shengshi.common.exception.FileException;
import com.shengshi.common.utils.Base64Utils; public class Proceeding implements Serializable { private static final long serialVersionUID = 1L; /**
* 主键UUID
*/
private String id; /**
* 事项审批申请人
*/
private Long userId; /**
* 项目名称
*/
private String projectName; /**
* 事项名称
*/
private String proceedingName; /**
* 事项内容
*/
private String content; /**
* 缓急程度 0:常规 1:紧急 2:特级
*/
private String urgency; /**
* 创建时间
*/
private Date createTime; /**
* 事项审批状态 0:录入 1:审核中 2:审核通过 3:审核不通过
*/
private String status; /**
* 事项审批流程实例ID
*/
private String procInstId; /**
* 任务指定处理人
*/
private String assignee; /**
* 任务发起时间
*/
private Date applyTime; /**
* 上传文件列表,之所以没有规范为multipartfile是在get方法做了另外封装【要兼容移动端和app】
*/
private List<Object> files; /**
* 关联文件,多个用逗号分隔
*/
private String delIds; /**
* 上传文件记录列表
*/
private List<UploadFileDO> uploadFileList; public String getId() {
return id;
} public void setId(String id) {
this.id = id;
} public Long getUserId() {
return userId;
} public void setUserId(Long userId) {
this.userId = userId;
} public String getProjectName() {
return projectName;
} public void setProjectName(String projectName) {
this.projectName = projectName;
} public String getProceedingName() {
return proceedingName;
} public void setProceedingName(String proceedingName) {
this.proceedingName = proceedingName;
} public String getContent() {
return content;
} public void setContent(String content) {
this.content = content;
} public String getUrgency() {
return urgency;
} public void setUrgency(String urgency) {
this.urgency = urgency;
} public Date getCreateTime() {
return createTime;
} public void setCreateTime(Date createTime) {
this.createTime = createTime;
} public String getStatus() {
return status;
} public void setStatus(String status) {
this.status = status;
} public String getProcInstId() {
return procInstId;
} public void setProcInstId(String procInstId) {
this.procInstId = procInstId;
} public String getAssignee() {
return assignee;
} public void setAssignee(String assignee) {
this.assignee = assignee;
} public Date getApplyTime() {
return applyTime;
} public void setApplyTime(Date applyTime) {
this.applyTime = applyTime;
} public List<Object> getFiles() {
return files;
} public void setFiles(List<Object> files) {
this.files = files;
} //之所以封装这个方法,是因为我们需要兼容app(直接form表单提交,文件类型)和h5移动端(将文件用base64 encode一下,以字符串的形式传输)的文件上传
public List<MultipartFile> getFileList() throws FileException {
List<MultipartFile> list = new ArrayList<MultipartFile>();
if (files == null) {
return list;
}
for (Object obj : files) {
if (obj instanceof MultipartFile) {
list.add((MultipartFile) obj);
} else {// 移动app的from提交,文件为base64字符串
// 截取文件字符串 获取文件的类型和内容 base64文件的形式
// “data:image/jpeg;base64,kjkjfkj4k5j43kj34j34kj534k5j43j34kj5k34j5534kj5534j4”
// 这里再说明一下,如果将来对接android图片上传也采取base64方式的时候,
// 有可能解析文件不全,因为Java后台默认会把“+”(加号)替换成“ ”空格,接收的时候先把空格全部替换成“+”
String base64Img = obj.toString();
list.add(Base64Utils.base64ConvertFile(base64Img));
}
}
return list;
} public String getDelIds() {
return delIds;
} public void setDelIds(String delIds) {
this.delIds = delIds;
} public List<UploadFileDO> getUploadFileList() {
return uploadFileList;
} public void setUploadFileList(List<UploadFileDO> uploadFileList) {
this.uploadFileList = uploadFileList;
} }
------正确示例到此结束
我们出现的问题就是,ios端不小心将文件参数多封装了一层,如下:
NSDictionary *param = @{@"assignee" :self.userId,
@"projectName" :itemName.text,
@"proceedingName":Name.text,
@"content" :content.text,
@"urgency" :string,
@"files" :data
};
BaseNetwork *net = [BaseNetwork new];
[net.httpSessionManager.requestSerializer setValue:@"multipart/form-data" forHTTPHeaderField:@"Content-Type"];
[net uploadImageRequestURL:[NSString stringWithFormat:@"%@act/proceeding/start", GW_Domain] imageArray:self.imageArray parameters:param progress:^(float progress) {
就是这个多给的参数,【files】. 后台得到的等于是key:files value:formdata。 本来要的是文件的格式,因为疏忽,导致后台一直按照字符串解析,匹配不成文件类型。记录一下。【本文图一已经对imageArray便利处理时加了相应的key,所以无需在form表单再去嵌套】
IOS 多文件上传 Java web端(后台) 使用List<MultipartFile> 接收出现的问题的更多相关文章
- 文件上传(java web)
文件上传: 对表单的要求: * method="post" * enctype="multipart/form-data" * 表单中需要添加文件表单项:< ...
- 前后端分离跨服务器文件上传-Java SpringMVC版
近来工作上不上特别忙,加上对后台java了解一点,所以就抽时间,写了一个java版本的前后端分离的跨服务器文件上传功能,包括前后端代码. 一.Tomcat服务器部分 1.Tomcat服务器 单独复制一 ...
- 【iOS】文件上传小记
iOS由该系统提供API可以实现可以实现文件的上传和下载,有两种方法来. NSURLConnection与NSURLSession. 当中NSURLConnection是使用非常久的的一种方式.NSU ...
- jquery-ajax实现文件上传异常处理web.multipart.MultipartException
异常如下: org.springframework.web.multipart.MultipartException: The current request is not a multipart r ...
- Selenium的文件上传JAVA脚本
在写文件上传脚本的时候,遇到了很多问题,包括元素定位,以及上传操作,现在总结下来以下几点: 1. 上传的控件定位要准确,必要时要进行等待 WebElement adFileUpload = drive ...
- springboot文件上传 流的方式 后台计算上传进度
//代码 public static void main(String[] args) throws Exception { String path = "f:/svn/t_dictiona ...
- aliyun oss 文件上传 java.net.SocketTimeoutException Read timed out 问题分析及解决
upload ClientException Read timed out com.aliyun.openservices.ClientException: Read timed out ...
- 记录: 百度webuploader 分片文件上传java服务器端(spring mvc)示例的优化
最近项目上用到文件分片上传,于是找到了百度的一个开源前端控件webuploader. 于是尝试使用. 下载下来后,它提供的服务器端示例代码是php版的,那么Java版的呢? 其实,上传文件都是按照rf ...
- ios 多文件上传
/** * 上传多个文件 * * @param url 请求接口地址 * @param filedata 文件名称和数据(key:value) * @param btnName 上 ...
随机推荐
- shell 脚本中的当前工作目录等于执行脚本时所在的工作目录
1. 测试脚本 在当前目录下创建 h1 h2两个文件夹 2. 在脚本所在目录执行脚本 在当前目录下创建了h1 h2两个目录 3. 在其他目录爱=下执行脚本 在其他目录下执行脚本时,在执行脚本所在的目录 ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- List和ArrayList的区别
List是一个接口,而ListArray是一个类. ListArray继承并实现了List. 所以List不能被构造,但可以向上面那样为List创建一个引用,而ListArray就可以被构造. Lis ...
- 使用crypt配置Basic Auth登录认证
简介 Basic Auth用于服务端简单的登录认证,通常使用服务器Nginx.Apache本身即可完成.比如我们要限定某个域名或者页面必须输入用户名.密码才能登录,但又不想使用后端开发语言,此时Bas ...
- 讲解ontouchstart、ontouchend、onclick区别和坑点
今天要讲的这个并不复杂,我用一个例子来讲解吧 <div id="box"></div> var box = document.querySelector(& ...
- GAN笔记——理论与实现
GAN这一概念是由Ian Goodfellow于2014年提出,并迅速成为了非常火热的研究话题,GAN的变种更是有上千种,深度学习先驱之一的Yann LeCun就曾说,"GAN及其变种是数十 ...
- 和我一起打造个简单搜索之Logstash实时同步建立索引
用过 Solr 的朋友都知道,Solr 可以直接在配置文件中配置数据库连接从而完成索引的同步创建,但是 ElasticSearch 本身并不具备这样的功能,那如何建立索引呢?方法其实很多,可以使用 J ...
- [深度学习]CNN--卷积神经网络中用1*1 卷积有什么作用
1*1卷积过滤器 和正常的过滤器一样,唯一不同的是它的大小是1*1,没有考虑在前一层局部信息之间的关系.最早出现在 Network In Network的论文中 ,使用1*1卷积是想加深加宽网络结构 ...
- SaltStack数据系统-Pillar详解
1:存储位置 存储在master端,存放需要提供给minion的信息 每个minion只能访问master分配给自己的(应用场景) 2:在centos7 salt 2015.5.10 (Lithium ...
- Debatching(Splitting) XML Message in Orchestration using DefaultPipeline - BizTalk 2010
Debatching(Splitting) XML Message in Orchestration using DefaultPipeline - BizTalk 2010 In this po ...
