[UE4]Invalidation Box
Invalidation Box:使条目无效的容器。使容器内的条目不再更新,如果确定某一个UI不需要更新的话,就可以把这个UI放到Invalidation Box中。

一、Invalidation Box是一个性能优化容器
二、通过外界给Invalidation Box内的子控件赋值,子控件是会更新的。只有子控件自身代码引起的变化会被Invalidation Box禁止更新。


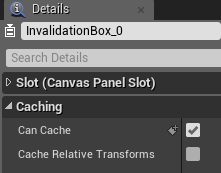
三、Invalidation Box.CanCache:Invalidation Box的子控件是否可被更新,true可更新,false不可更新。

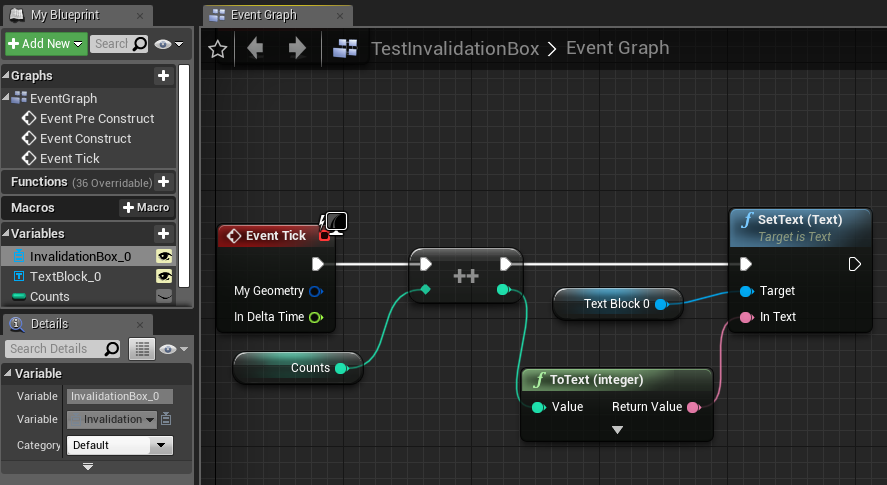
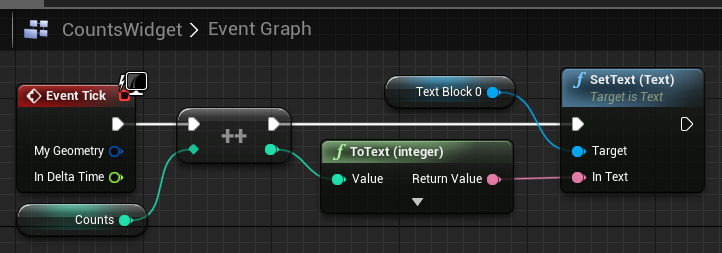
1、创建一个名为“CountsWidget”的UserWidget,添加名为TextBlock_1的TextBlock,并在TextBlock_1的Tick事件中递增一个数字:

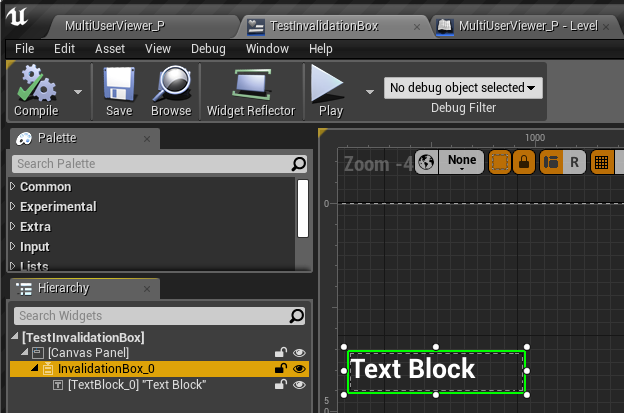
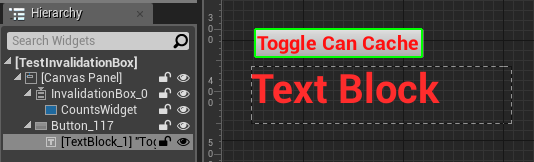
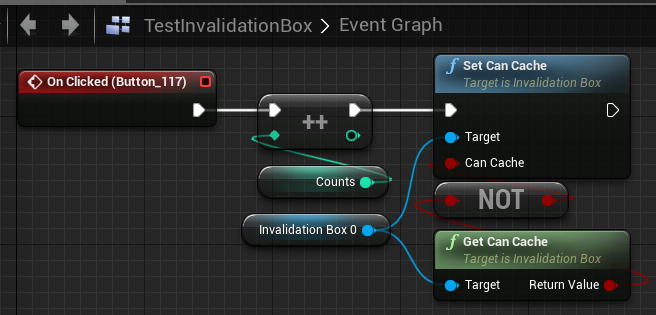
2、创建一个名为“TestInvalidationBox”的UserWidget

Invalidation Box.SetCanCache可以设置子控件是否可更新。

3、运行游戏,Invalidation Box子控件默认是不更新的。

4、点击“Toggle CanCache”按钮开始更新,再点击一下“Toggle CanCache”按钮,数字停止在31并停止更新

5、过了一段时间,再点击一下“Toggle CanCache”按钮,数字从31开始继续更新,而不是Invalidation Box的子控件实际在更新,但被Invalidation Box阻止在界面上显示出来
6、Invalidation Box的子控件完全停止,所有一切互动都静止,包括tick事件也不会被调用。
[UE4]Invalidation Box的更多相关文章
- [UE4]Spin Box,数字输入,可拖动
一.Spin Box在Input组下 二.Spin Box的文字样式可以在Spin Box.Display中修改 三.Spin Box事件 1.On Value Changed:值改变时触发 2.On ...
- [UE4]Text Box
Text Box:文本输入控件. 一.新建一个名为testTextBox的UserWidget,添加一个名为“EditableTextBox_0”的TextBox到默认容器Canvas Panel 二 ...
- [UE4]Retainer Box
把子元素的内容渲染到一个Render Target上去,然后放把它放置到到屏幕上去. Retainer Box的作用: 1.控制UI更新频率 2.把渲染后的UI当成Texture,放入材质中,加工后, ...
- [UE4]Size Box
一.Size Box用来指定一个特定的尺寸 二.Size Box只能放一个子控件 三.Size Box一般作为Canvas Panel的子控件,并勾选Size To Content选项,而不作为根节点 ...
- [UE4]Scale Box:缩放容器
一.Scale Box只能有一个子控件,再拖放一控件进去是不行的. 二.Scale Box缩放保持长宽比例 三. Scale Box.Strectching.Strectch:拉伸设置. Scale ...
- [UE4]Scroll Box带滚动条的容器
一.黑边,当可以往下滚动的时候,下边会出现黑边.当可以往上滚动的时候,上边也会出现黑边. Scroll Box.Style.Style:也可以自定义上下左右黑边的样式: 二.Scroll Box. ...
- [UE4]Wrap Box流布局
一.Wrap Box的子控件可以根据Wrap Box的大小自动换行 1.Wrap Box.Inner Slot Padding:Wrap Box所有子控件留白,可以实现每个控件之间的间距都是相同,但是 ...
- [UE4]Vertical Box结合Horizontal Box创建出类似微信的经典手机界面
头部标题,中部为自动填充,底部为一个Horizontal Box,其中的“通讯录”文字比较宽,需要设置Size.Fill=1.5
- [UE4]Horizontal Box
HorizontalBox是让子控件水平排列. 属性图如下 Padding 留白.当子控件定义好位置与大小之后,再按padding的值,偏移,这个属性会影响子控件在布局里的位置.一般用于间隔 上下左右 ...
随机推荐
- 线程池threadPools
1.线程池是用来存储线程的容器 2.Executors.newFixedThreadPool(int n);创建线程池,并且设置线程池的容量为n 3.submit开启线程 4.会返回一个对象futur ...
- centos7 安装MySQL7 并更改初始化密码
1.官方安装文档 http://dev.mysql.com/doc/mysql-yum-repo-quick-guide/en/ 2.下载 Mysql yum包 http://dev.mysql.co ...
- Chained Exceptions in Java
1. Overview In this article, we’ll have a very brief look at what Exception is and go in depth about ...
- decltype typename
decltype((variable))总是引用类型,但是decltype(variable)只有当variable是引用类型时才是引用类型. #include <iostream> #i ...
- 如何使用require.js?
最近几天在学习一个javascript库require.js,也看了一些相关的教学视频,这里推荐一下幕课网阿当老师的<阿当大话西游之Web组件>的教学视频,一整套看下来,参照视频里面的de ...
- vuex-Module
Vuex 允许将 store 分割成模块(module). 每个模块拥有自己的 state.mutation.action.getter.甚至是嵌套子模块 const moduleA = { stat ...
- 1093 字符串A+B
给定两个字符串 A 和 B,本题要求你输出 A+B,即两个字符串的并集.要求先输出 A,再输出 B,但重复的字符必须被剔除. 输入格式: 输入在两行中分别给出 A 和 B,均为长度不超过 106 ...
- winform 下载
方法一: WebClient webClint = new WebClient(); webClint.DownloadFile(下载文件的路径,下载到本地的地址); 方法二:异步 WebClient ...
- 新建一个self hosted Owin+ SignalR Project(1)
OWIN是Open Web Server Interface for .Net 的首字母缩写,他的定义如下: OWIN在.NET Web Server 与Web Application之间定义了一套标 ...
- macbook hive安装
1 原材料 1.1 已经安装好的伪分布式hadoop,版本2.8.3(参见链接https://www.cnblogs.com/wooluwalker/p/9128859.html) 1.2 apach ...
