React Native中Mobx的使用
从今天开始我们来搞搞状态管理可否,这几天没怎么写博客,因为被病魔战胜了,tmd,突然的降温让我不知所措,大家最近注意安全,毕竟年底了,查的严,呸,大家注意保暖
特别声明:写该文只是写一下用MobX的思路,有很多地方我会直接放官网链接,因为官网已经写的够详细了
首先来个比较简单的,MobX。
引用官网上的一句话:
MobX 是一个经过战火洗礼的库,它通过透明的函数响应式编程(transparently applying functional reactive programming - TFRP)使得状态管理变得简单和可扩展。MobX背后的哲学很简单:
任何源自应用状态的东西都应该自动地获得。其中包括UI、数据序列化、服务器通讯,等等。
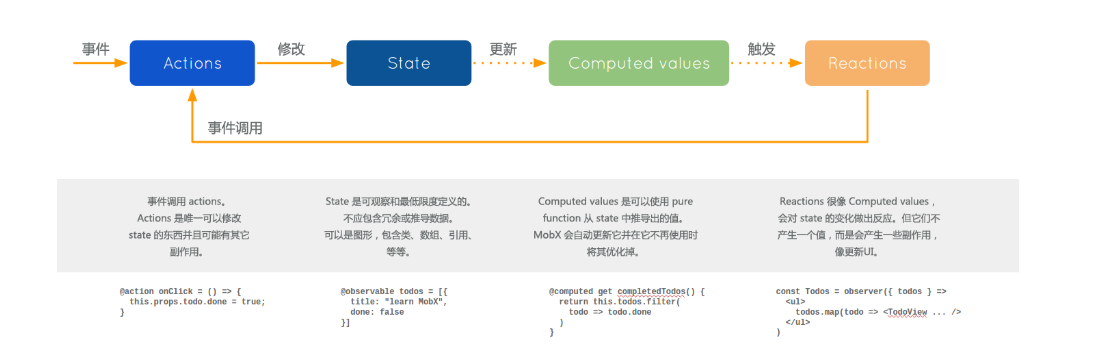
上官网的图

环境我就不配了,官网给了详细的教程,我的环境是RN+TS,这里需要特别注意一下,由于Mobx要用的装饰器,如果单纯的用create-react-app安装好环境后,一定要特别特别注意:
此时使用@observable是不行的,因为不支持装饰器语法,
此问题有两种解决方案:1.在当前环境中设置支持装饰器,
下面是官网的详细配置链接,https://cn.mobx.js.org/best/decorators.html
2.使用MobX的内置的 decorate 工具在不支持装饰器语法的情况加使用
接下来下面给你吃,不是,下面我用一个小例子来演示一下,Go,Go,Go(注意,我这里面默认装饰器是可用的,因为我环境配好了已经)
1.yarn add mobx
2.首先我们状态管理肯定会有一个仓库吧,那我们来建一个仓库,(注意:我创建了两个小的分支,因为状态管理总不可能怼到一个文件里面吧)
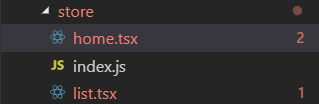
首先上一手仓库的结构
home.tsx的代码
注意:1. 从mobx中引入observable,action
2.用装饰器修饰仓库的数据
3.导出时需要new一下
- import { observable, action } from 'mobx'
- class List {
- @observable isShowMap: boolean = false
- @action
- switchTab (info: boolean) {
- this.isShowMap = info
- }
- }
- export default new List()
list.tsx的代码
注意:1.此处多加入了runInAction,不加此属性当然也可以,但是就不会记录时间旅行了
- import { observable, action, runInAction } from 'mobx'
- class List {
- @observable listData: Array<any> = []
- @action
- getListData () {
- fetch('https://ik9hkddr.qcloud.la/mock/cookbook-list.json')
- .then(reponse => reponse.json())
- .then(result => {
- runInAction(() => {
- this.listData = result.data
- })
- })
- }
- }
- export default new List()
index.js的代码
注意:在此处将两个树枝里面的数据都引入,合并到一起
- import list from './list'
- import home from './home'
- const store = { list, home }
- export default store
3.将仓库绑定到根组件上
注意:在此引入Provider将仓库和根组件绑定
- export default class componentName extends React.Component {
- render() {
- return (
- <Provider store={store}>
- <RootStack></RootStack>
- </Provider>
- )
- }
- }}
4.最后一步,在组件中引用仓库里的数据,并可以修改仓库里的数据
注意:1.引入observer和inject,将组件和仓库连接起来,类似于在React中使用react-redux中的connnect方法
- import React from 'react'
- import { observer, inject } from 'mobx-react'
- import {
- View,
- Text,
- } from 'react-native'
- interface Props {
- }
- interface State {
- }
- //此处时引用最重要的步骤用inject和observer
- @inject('store')
- @observer
- export default class Home extends React.Component<Props, State> {
- render () {
- return (
- <View>
- {/* 引用store里面储存的值 */}
- <Text>{this.props.store.home.isShowMap}</Text>
- </View>
- )
- }
- componentDidMount () {
- //调用函数修改store里面的值
- this.props.store.home.switchTab(value)
- }
- }
到这里,今天的随笔已经结束了,可能写的不是那木有条理,若有错误还往各位同学指出,我嗓子已经说不出话来了,所以在这提醒各位同学
学技术的同时一定要记得锻炼身体,我的天,少吃饭多吃药,多打代码多保健,活着最重要!
告辞告辞
React Native中Mobx的使用的更多相关文章
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- react native中的欢迎页(解决首加载白屏)
参照网页: http://blog.csdn.net/fengyuzhengfan/article/details/52712829 首先是在原生中写一些方法,然后通过react native中js去 ...
- React Native中的网络请求fetch和简单封装
React Native中的网络请求fetch使用方法最为简单,但却可以实现大多数的网络请求,需要了解更多的可以访问: https://segmentfault.com/a/1190000003810 ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- [转] 在React Native中使用ART
http://bbs.reactnative.cn/topic/306/%E5%9C%A8react-native%E4%B8%AD%E4%BD%BF%E7%94%A8art 前半个月捣腾了一下Rea ...
- react native中使用echarts
开发平台:mac pro node版本:v8.11.2 npm版本:6.4.1 react-native版本:0.57.8 native-echarts版本:^0.5.0 目标平台:android端收 ...
- react native中一次错误排查 Error:Error: Duplicate resources
最近一直在使用react native中,遇到了很多的坑,同时也学习到了一些移动端的开发经验. 今天在做一个打包的测试时,遇到了一个问题,打包过程中报错“Error:Error: Duplicate ...
- 在React Native中,使用fetch网络请求 实现get 和 post
//在React Native中,使用fetch实现网络请求 /* fetch 是一个封装程度更高的网络API, 使用了Promise * Promise 是异步编程的一种解决方案 * Promise ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
随机推荐
- Spring AOP的实现及源码解析
在介绍AOP之前,想必很多人都听说AOP是基于动态代理和反射来实现的,那么在看AOP之前,你需要弄懂什么是动态代理和反射及它们又是如何实现的. 想了解JDK的动态代理及反射的实现和源码分析,请参见下面 ...
- cad.net cad启动慢? cad2008启动慢? cad启动延迟? cad卡住? cad98%卡? 默认打印机!!
默认打印机是不是联网打印机,如果cad找不到这个打印机将会很慢才打开cad的界面(它真的不是卡死了,而是找不到...) 奇妙的是桌子至今都没有利用新建线程的方式来控制这个打印机等待,而是直接在主程序上 ...
- PHP基础架构
PHP基础架构 一.PHP简介 PHP是一种非常流行的高级脚本语言,尤其适合Web开发,快速.灵活和实用是PHP最重要的特点.PHP自1995年由Lerdorf创建以来,在全球得到了非常广泛的应用. ...
- 我自己的sublime3环境
概述 我本来一直用的别人自带的破解版sublime3,自带插件. 前几天看<程序员修炼之道>,其中谈到了最好精通一种编辑器,我觉得说的很有道理,于是重新下了最新版的sublime3,一步步 ...
- HashMap的源码分析
hashMap的底层实现是 数组+链表 的数据结构,数组是一个Entry<K,V>[] 的键值对对象数组,在数组的每个索引上存储的是包含Entry的节点对象,每个Entry对象是一个单链表 ...
- Java学习笔记36(File类)
File类可以对操作系统中的文件进行操作: File类的静态成员变量: package demo; import java.io.File; public class FileDemo { publi ...
- Linux下安装配置与使用MySQL数据库
Linux下安装配置与使用MySQL数据库 在Linux下安装做开发时往往少不了要使用到MySQL数据库,下面就Linux系统为例讲解一下,如何安装MySQL数据库,如何启用/停.止MySQL服务,如 ...
- 凉凉了,Eureka 宣布闭源,Spring Cloud 何去何从?
今年 Dubbo 活了,并且被 Apache 收了.同时很不幸,Spring Cloud 下的 Netflix Eureka 组件项目居然宣布闭源了.. 已经从 Dubbo 迁移至 Spring Cl ...
- 【LeetCode】1. 两数之和
题目 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标.你可以假设每种输入只会对应一个答案.但是,你不能重复利用这个数组中同样 ...
- shell中mail发邮件的问题
今天为了监控一下脚本,按照网上说的利用mail 发邮件,mail -s "error预警2" peien@1221.qq.com<'邮件内容',发现出现cc,不知道啥问题,也 ...
