react的生命周期需要知道的。
有关React生命周期:
1、组件生命周期的执行次数是什么样子的???
只执行一次: constructor、componentWillMount、componentDidMount 执行多次:render 、子组件的componentWillReceiveProps、componentWillUpdate、componentDidUpdate 有条件的执行:componentWillUnmount(页面离开,组件销毁时) 不执行的:根组件(ReactDOM.render在DOM上的组件)的componentWillReceiveProps(因为压根没有父组件给传递props)
2、组件的生命周期执行顺序是什么样子的???
假设组件嵌套关系是 App里有parent组件,parent组件有child组件。

如果不涉及到setState更新,第一次渲染的顺序如下:

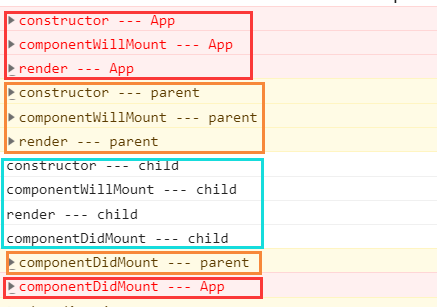
App: constructor --> componentWillMount --> render -->
parent: constructor --> componentWillMount --> render -->
child: constructor --> componentWillMount --> render -->
componentDidMount (child) --> componentDidMount (parent) --> componentDidMount (App)
这时候触发App的setState事件

App: componentWillUpdate --> render -->
parent: componentWillReceiveProps --> componentWillUpdate --> render -->
child: componentWillReceiveProps --> componentWillUpdate --> render -->
componentDidUpdate (child) --> componentDidUpdate (parent) --> componentDidUpdate (App)
那如果是触发parent的setState呢?

parent: componentWillUpdate --> render -->
child: componentWillReceiveProps --> componentWillUpdate --> render -->
componentDidUpdate (child) --> componentDidUpdate (parent)
那如果是只是触发了child组件自身的setState呢?

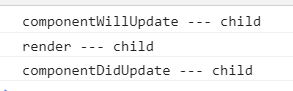
child: componentWillUpdate --> render --> componentDidUpdate (child)
结论:
1、如图:完成前的顺序是从根部到子部,完成时时从子部到根部。(类似于事件机制)
2、每个组件的红线(包括初次和更新)生命周期时一股脑执行完毕以后再执行低一级别的红线生命周期。

3、第一级别的组件setState是不能触发其父组件的生命周期更新函数,只能触发更低一级别的生命周期更新函数。
总结起来就如下图:

提问:那么这里提一个问题,如果App里面有多个parent1 parent2 ...,parent里由多个child,那么生命周期执行顺序应该时什么样的????
结论:一套组件(父包括子,子包括孙)执行的时候一个整体,执行完毕在执行下一套,用到这里就是App里先执行parent1和parent1的子,子的子。。。,然后完毕再执行parent2这一套。
3、什么时候该用componentWillReceiveProps?
是否每个子组件都需要componentWillReceiveProps生命周期函数来更新数据吗? 你的原则是??
A、开始前首先需要知道componentWillReceiveProps函数有一个参数nextProps,它是一个 { 对象 } ,从单词就可以看出它是update时候(也就是下一次)父组件传递过来的props。
B、还要知道 "第一条中" 所讲解的有些生命周期函数只执行一次,而有的执行多次,其中componentWillReceiveProps执行多次,而constructor等执行一次。
C、还需知道在子组件中每次传递过来的this.props对象其实和componentWillReceiveProps的nextProps是一样的,都是最新的。
D、由"第一条"得知: componentWillReceiveProps生命周期是在更新子组件最先执行的,优先于compoentWillUpdate,更优先于render。
E、render函数里不能使用setState(),否则会造成死循环。
那么知道了以上呢?
由C得知, this.props 和 componentWillReceiveProps的nextProps都是一样的,通过this.props就可以取到最新的值, 那么componentWillReceiveProps还有必要吗?
所以:大部分情况下 componentWillReceiveProps 生命周期函数是没用的,即可以略去不写,因为它确实没什么用。
但是情况1:
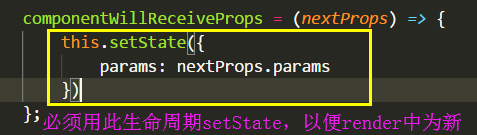
由D得知,componentWillReceiveProps是最先执行的,所以在其内可以setState({}),在接下来的render中能拿到最新的state后值,再加上B得知,
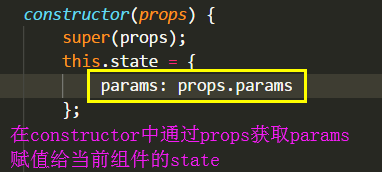
如果是下面这种情况: 在constructor函数中初始化了某个state,必须用 componentWillReceiveProps 来更新state,以便render中为新的state值。


情况2:
如果父组件有一些请求,每次参数更新的时候才发请求,同时和子组件的关系比较密切,
可以将数据请求放在componentWillReceiveProps进行执行,需要传的参数则从(nextProps)中获取。
而不必将所有的请求都放在父组件中,于是该请求只会在该组件渲染时才会发出,从而减轻请求负担。
情况3:
watch监听props值变化,对子组件进行处理,比如:当传入的props.value发生变化,执行一些动作。
如果你接触过vue,会知道vue中有一个关于watch的选项,是根据setter获取新旧值,进行动作的执行
而react中最合适做watch的时机是在componentWillReceiveProps中
componentWillReceiveProps(nextProps) {
// this.props中的值是旧值
// nextProps中的值是新值
const { value: oldValue } = this.props;
const { value: newValue } = nextProps;
if (newValue !== oldValue) {
// TODO...
}
}
结论: 大部分情况下 componentWillReceiveProps 生命周期函数是没用的,即可以略去不写,
但是在constructor函数中初始化了某个state,必须用 componentWillReceiveProps 来更新state,不可省去,否则render中的state将得不到更新。
同时如果您想在子组件监听watch值变化做处理,也可以用到componentWillReceiveProps
注意:使用componentWillReceiveProps的时候,不要去向上分发,调用父组件的相关setState方法,否则会成为死循环。
react的生命周期需要知道的。的更多相关文章
- 附实例!图解React的生命周期及执行顺序
本文由云+社区发表 作者:前端林子 1.七个可选的生命周期 可以结合下图来看: (1) componentWillMount() 仅在render()方法前被调用一次,如果在该方法中调用了setSta ...
- React之生命周期
哈喽,这是我的第一篇博客,请大家多多关照~ 追根溯源:What's the lifeCycle? 生命周期函数指在某一时刻组件会自动调用执行的函数: React生命周期概览: 接下来我们就着生命周期的 ...
- react.js 生命周期componentDidUpdate的另类用法:防止页面过渡刷新
场景:数据新增成功之后,需要返回原来的查询表,这时候的查询,需要使用react的生命周期:componentDidUpdate componentDidUpdate() 这个生命周期的作用是当prop ...
- React的生命周期
我们先来看一张图,其实看完这张图基本就懂了,如果还不懂,请继续往下看. getDefaultProps 执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组 ...
- React组件生命周期小结
React组件生命周期小结 下面所写的,只适合前端的React.(React也支持后端渲染,而且和前端有点小区别,不过我没用过.) 相关函数 简单地说,React Component通过其定义的几个函 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- React 函数生命周期
React 函数生命周期基础 1 ,概念 在组件创建.到加载到页面上运行.以及组件被销毁的过程中,总是伴随着各种各样的事件,这些在组件特定时期,触发的事件,统称为组件的生命周期:* 2,组件生命周 ...
- 帮你理清React的生命周期
这是一个从印记中文 | react官方文档提取总结的,算是帮自己理清并且强化记忆React的生命周期,以便以后编写组件的时候能够有更清晰的思路.本文如有纰漏,欢迎指正 整体上来讲,React生命周期分 ...
- 七天接手react项目 —— 生命周期&受控和非受控组件&Dom 元素&Diffing 算法
生命周期&受控和非受控组件&Dom 元素&Diffing 算法 生命周期 首先回忆一下 vue 中的生命周期: vue 对外提供了生命周期的钩子函数,允许我们在 vue 的各个 ...
随机推荐
- 如果你要查看文件的每个部分是谁修改的, 那么 git blame 就是不二选择
原文: http://gitbook.liuhui998.com/5_5.html 如果你要查看文件的每个部分是谁修改的, 那么 git blame 就是不二选择. 只要运行'git blame [f ...
- i春秋SRC部落携手同程SRC发布首届漏洞提交任务
[部落守卫者集结令]拿巨额奖金?上白帽子排行榜?近距离膜拜大佬?学技术?掌握窍门?又或者你是个责任感爆棚想要互联网行业安全的有志青年?加入i春秋部落守卫者(The Guarders),统统满足你! [ ...
- JavaCV 学习(一):JavaCV 初体验
最近工作中因为项目的原因边学边用,接触并使用JavaCV做了一些相关的产品,目前觉得,JavaCV在图形图像(人家本身就是一个视觉库)的功能真的挺强大,而且使用起来避免了复杂的平台处理.下面整理一下对 ...
- 处理ios的overflow滚动bug
先说说这个bug的场景 .container{ height:100vh; overflow-y:scroll; } 没毛病,总有这种类似的情况,需要在容器内滚动,但是!这种容器内的滚动在ios上面处 ...
- 处理返回键劫持(结合vue)
在这里记录一下近期解决的一个问题 需求,在某个页面,浏览器返回按钮点击的时候,不能走浏览器的默认返回操作,而是要走自己的逻辑, 比如跳转页面等等. 那么问题来了,如何去不走默认返回呢.经过网上搜罗和同 ...
- 学生成绩管理系统(C++指针、链表、文件及面向对象的运用)
学生成绩管理系统 功能页面显示: 实现源码: #include<iostream> #include<fstream> #include<cstring> # ...
- [git] 常用配置
基本配置 对git进行配置时使用 git config 命令进行操作 1. git config 的作用域,缺省等于 local git config --local #只针对某个仓库有效 git ...
- Win10手记-IIS部署网站问题解决
最近在自己的Win10电脑上尝试部署ASP.NET网站时出现了问题,经过多方查找定位到IIS为问题来源. 开始之前 先描述下技术环境: 1.Windows 10 PC 2.Windows 自带的IIS ...
- 金三银四季来了!Java 面试题大放送,能答对70%就去BATJTMD试试~
摘要: 2019,相对往年我们会发现今年猎头电话少了,大部分企业年终奖缩水,加薪幅度也不如往年,选择好offer就要趁早,现在开始准备吧,刷一波Java面试题,能回答70%就去BATJTMD大胆试试~ ...
- Jpush极光推送的一些心得
在集成极光推送的时候,test完全正常.部署到服务器后只发送一条推送之后推送不继续发送.经排查: 2018-06-28 10:24:26.394 [ThreadPoolTaskExecutor-4] ...
