h5活动页开发总结记录
前几天在做h5活动页面的时候,有这样一个需求

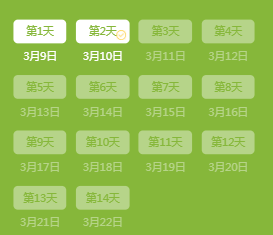
上面的活动排行点击查看历史排行数据,弹出日期选择框,如下图

点击要查看的日期排行数据,这里需要对还没到的日期做处理,让用户不能选择,只可选择今天或者之前的日期
那这个功能怎么实现,主要有以下几个点:
1.点击日期单选功能,添加选中样式
我们先在li元素上面添加点击事件 @click="dateSelect(item)"
在vue中定义一个data数据变量
data: function () {return {activeItem:'',//当前选中日期},
定义点击事件函数,将当期点击item赋值给activeItem变量
dateSelect:function(item){this.activeItem = item;},
然后在li元素下定义选中样式,通过:class类使用三元表达式判断item与当前activeItem是否相等,显示选中样式类名
<i :class="activeItem==item?'selected':''"></i>
这样,日期单选功能功能就实现了,并添加了相应的选中样式,效果如下

2.禁止用户点击还没到的日期,并添加禁用样式
先获取当前日期
var curDate = this.getCurDate();
这里写了个获取当前日期的公共函数
getCurDate:function(){//获取当前日期 2018-03-07var curDate = new Date();var y = curDate.getFullYear();var m = (curDate.getMonth()+1)<10?'0'+(curDate.getMonth()+1):curDate.getMonth()+1;var d = curDate.getDate()<10?'0'+curDate.getDate():curDate.getDate();return y+"-"+m+"-"+d;},
通过循环日期集合然后将日期与今天进行比较,如果是大于今天的日期则添加一个flag标识item.flag = 1表示不可点击,代码如下:
var _dayDates = [];dayDates.forEach(function(item,index){if(_this.dateCompare(curDate,item.formatDate)){//大于今天日期item.flag = 1;//不可点击}_dayDates.push(item);});this.dates = _dayDates;日期比较函数dateCompare:function(today,date){//日期比较 选择日期和今天比较var d1 = new Date(today);var d2 = new Date(date);return Date.parse(d1)<Date.parse(d2);},
修改dateSelect函数,添加if(item.flag){return;}对flag进行判断,如果flag是1,则不可点击
dateSelect:function(item){if(item.flag){return;}//不可点击this.activeItem = item;},
最后,我们设置不可点击的样式,在li元素使用:class通过判断flag的值来添加禁用样式类disable,这样我们就实现了禁止用户点击还没到的日期的功能,及禁用样式的显示
代码如下:
<li class="date_list_item" :class="item.flag==1?'disable':''" :style="{'width':type==2?'50%':'25%'}" @click="dateSelect(item)" v-for="item in dates"><div class="show_date"><span v-text="item.show"></span><i :class="activeItem==item?'selected':''"></i></div><span class="date" v-text="item.date" v-if="type==1"></span></li>
效果图

这里需要注意的是,vue中不能添加2个:class来做判断,所以我将之前的:class改成了使用:style来处理 :style="{'width':type==2?'50%':'25%'}"
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/8542110.html
标签:js,vue,开发总结
h5活动页开发总结记录的更多相关文章
- H5活动页开发有关
活动页开发流程 针对各种节日各种活动,临时定稿开发的活动页,往往时间安排都比较急 ---- 产品定下需求方向 UI实现设计稿 1. 草图和交互逻辑定稿=>多少个页面,每个页面表达的含义以及和用户 ...
- PHP微信H5支付开发
近来公司项目要求用到微信H5开发,因为微信开发文档处处都是坑,我也走了不少弯路,现在就把H5支付的过程记录一下,已备后用!! 首先 先去商户平台申请开通 H5支付!!!! 我们从微信官方下载H5支付d ...
- 微信硬件H5面板开发(一) ---- 调用openApi
微信硬件平台是微信推出连接物与人,物与物的IOT解决方案.也就是说可以通过微信控制各种智能设备.比如一些蓝牙设备.空调.电视等等. 我本身不懂硬件(虽然是电子信息专业),硬件是北航的两个研究生在弄,小 ...
- iOS开发之记录用户登录状态
iOS开发之记录用户登录状态 我们知道:CoreData的配置和使用步骤还是挺复杂的.但熟悉CoreData的使用流程后,CoreData还是蛮好用的.今天要说的是如何记录我们用户的登陆状态.例如微信 ...
- h5直播开发之旅总结
前言 关于直播,有很多相关技术文章,这里不多说. 作为前端,我们比较关心我们所需要的. 直播的大致流程: APP端调用摄像头 -> 拍摄视频 -> 实时上传视频 -> 服务器端获取视 ...
- C#开发微信门户及应用(44)--微信H5页面开发的经验总结
在我们开发微信页面的时候,需要大量用到了各种呈现的效果,一般可以使用Boostrap的效果来设计不同的页面,不过微信团队也提供很多这方面的资源,包括JSSDK的接口,以及Weui的页面样式和相关功能页 ...
- 今天我看了一个H5游戏EUI的例子,我都快分不清我到底是在用什么语言编译了代码了,作为刚刚学习H5游戏开发的菜鸟只能默默的收集知识
今天看了一个EUI的demo,也是接触H5游戏开发的第五天了,我想看看我能不能做点什么出来,哎,自己写果然还是有问题的.在看EUI哪一个demo的时候就遇见了一些摇摆不定的问题,我觉得提出来 1.to ...
- 最近这两天看了关于H5游戏开发的一个教程,实践很短暂,看了很多理论的东西,现在呢也只是想回忆回忆关于EUI的部分知识吧
首先我了解了什么是Egret: Egret中文就是白鹭的意思,Egret是一套H5游戏开发的软件.(纯粹属于个人理解) 其次我对以下几款软件的相关知识做了些了解: Egret Engine(引擎),E ...
- 开发错误记录8:Unable to instantiate application com
开发错误记录8:Unable to instantiate application com.android.tools.fd.runtime.BootstrapApplication 这是因为在And ...
随机推荐
- js常用判断和语法
1.js获取选中的redio元素 var version = $('.version input[name="input1"]:checked').val();//单选框默认选中& ...
- linux批量修改文件中包含字符串的查找替换
find -name "*.env" | xargs perl -pi -e 's|\babcdefg\b|hahaha|g' .env 文件中abcdef 改为hahaha
- python 练习1
题目: 1.输入用户名密码2.认证成功后显示欢迎信息3.输错三次后锁定 #!/usr/bin/env python import sys,pickle account = {'wyh':123,'cl ...
- selenium_unittest框架,TestCase引用
新手,纯属个人理解,有问题可以给出建议奥~谢谢. 如以下代码,每一个test的类都是一个测试方法而测试方法必须由test_xxx开头命名,非test开头可能会执行不到,执行顺序如test1,test2 ...
- 服务器安装ubuntu 14.04 server,开机启动屏幕不停滚动错误WRITE SAME failed. Manually zeroing
昨天给服务器上安装了一个Ubuntu-14.04-server系统,安装完成后系统可以正常启动,但屏幕上一直滚动着一个错误,sda1:WRITE SAME failed. Manually zeroi ...
- w3wp.exe(IIS ) CPU 占用 100% 的常见原因
引起 w3wp.exe(IIS ) Cpu 占用 100% 的常见原因如下: 1. Web 访问量大,从而服务器压力大而引起的 2. 动态页面(.aspx)的程序逻辑复杂程度 3. 页面程序中有死循环 ...
- EventTrigger动态添加监听事件
在 Unity3D 中,通过拖拽的方式在 EventTrigger 组件中添加监听事件就不多说了,很简单.这里主要说的是通过代码动态往 EventTrigger 组件中添加监听事件,有个很坑的地方,就 ...
- Word中的段落
Word文档中的块级内容的最基本单位是段落,段落用<p>元素进行存储.段落定义在新行中开始,段落可以包含三方面的信息:可选的段落属性.内嵌的内容(通常为文本)和用于比较两个文档的内容的一组 ...
- 系统性能--CPU
对于cpu,目前比较关心的是cpu的利用率还有cpu的load,或者还有cpu运行队列. cpu利用率 cpu利用率分为sys,us.分别为操作系统和用户进程所占用的cpu利用率.sys的占用,一般是 ...
- Log system architecture
0. 技术选型参考 1. Collector Keywords: Collector, Processor 名称 Beats Fluentd-bit Introduction Beats are a ...
