【CSS学习】--- z-index属性
一、前言
网页显示实际上是三维的,我们直观看到的有x轴和y轴,但在网页布局上还有一个z轴。
对于定位元素,我们使用top、right、left、bottom来实现元素在x-y平面上的定位,但为了表示布局的三维立体概念,还引入了z-index,z-index属性用来设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的上方。
z-index有三个参数:
- auto:默认值,相当于未设置z-index,可看作z-index: 0
- number:无单位数字,用来设置z-index大小
- inherit:继承父元素的z-index属性值
举个小栗子热热身
- <div style="width: 100px; height: 100px; background-color: red; position: relative;"></div>
- <div style="width: 100px; height: 100px; background-color: black; position: relative; top: -50px;"></div>
第二个div向上移动50px,与第一个div产生了重叠部分,显示情况如下:

第二个div显示在了第一个div上方,也就是重叠部分第二个div遮住了第一个div,现在给第一个div添加z-index属性:
- <div style="width: 100px; height: 100px; background-color: red; position: relative; z-index: 1;"></div>
- <div style="width: 100px; height: 100px; background-color: black; position: relative; top: -50px;"></div>
我们将第一个div的z-index属性设置为1

这时我们发现第一个div遮住了第二个div,下面我们将逐步介绍定位元素属性z-index。
二、z-index只对定位元素奏效
定位元素(position 属性值为 relative 或 absolute 或 fixed)可以理解为具有x、y、z坐标的元素。如果定位元素没有显示给出z-index属性,那么它的z-index默认值为0。
如果一个元素不是定位元素,那给它设置z-index属性也是无效的。
栗子来了
- <div style="width: 100px; height: 100px; background-color: red; z-index: 5;"></div>
- <div style="width: 100px; height: 100px; background-color: black; position: relative; top: -50px; z-index: 1;"></div>
第一个div的z-index设置为5,第二个div的z-index设置为1

我们看到第二个div覆盖了第一个div,虽然第一个div的z-index属性值更大,但它不是定位属性,所以它的z-index不起作用。
三、非定位元素与非定位元素,以及相同z-index的堆叠顺序比较
如果两个元素都为非定位元素,或者两个定位元素的z-index值相等,那么按照文档流的顺序,后写的元素将覆盖先写的元素。
两个栗子接住
1. 两个都未设置z-index的定位元素
- <div style="width: 100px; height: 100px; background-color: red; position: relative;"></div>
- <div style="width: 100px; height: 100px; background-color: black; position: relative; top: -50px;"></div>
后写的这个div(背景为black)覆盖了先写的div(背景为red)

2. 两个非定位元素
- <div style="width: 100px; height: 100px; background-color: red;"></div>
- <div style="width: 100px; height: 100px; background-color: black; margin-top: -50px;"></div>
后写的这个div(背景为black)覆盖了先写的div(背景为red)

四、定位元素与非定位元素的堆叠顺序
如果定位元素未设置z-index或者z-index为正数,那么此类该定位元素的堆叠顺序大于非定位元素;如果定位元素z-index为负数,那么此类定位元素堆叠顺序小于非定位元素。
栗如
第一个定位元素div的z-index为正数,第二个为非定位元素div,第一个定位元素div的z-index为负数
- <div style="width: 100px; height: 100px; background-color: green; position: relative; top: 50px; z-index: 1"></div>
- <div style="width: 100px; height: 100px; background-color: red;"></div>
- <div style="width: 100px; height: 100px; background-color: black; position: relative; top: -50px; z-index: -1;"></div>
z-index为正数的定位元素覆盖了非定位元素,非定位元素覆盖了 z-index为负数的定位元素

五、父子及兄弟的堆叠顺序
1. 如果父元素设置了z-index且不是默认值auto,无论子元素的z-index为何值,子元素堆叠顺序永远大于其父元素;
- <div style="width: 200px; height: 200px; background-color: green; position: relative; top: 50px; z-index: 100">
- <div style="width: 100px; height: 100px; background-color: blue; position: relative; z-index: -10;"></div>
- </div>
虽然子div的z-index值小于其父div,但子div仍显示在了父div的上方

2. 如果父元素未设置z-index或值为auto,那么当子元素z-index为负数时,父元素堆叠顺序将大于子元素,否则子元素堆叠顺序大于父元素
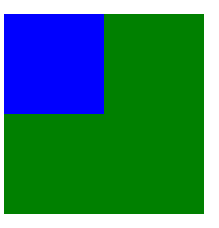
- <div style="width: 200px; height: 200px; background-color: green; position: relative; top: 50px;">
- <div style="width: 100px; height: 100px; background-color: blue; position: relative; z-index: -1;"></div>
- </div>
父元素未设置z-index,子元素z-index为-1,可以看到子元素被父元素覆盖了

3. 无论父元素的z-index如何,兄弟元素间的z-index值都可相互比较,z-index值越大堆叠顺序越高
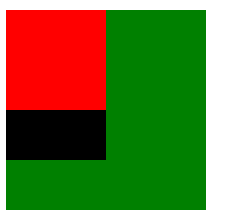
- <div style="width: 200px; height: 200px; background-color: green; position: relative; top: 50px;">
- <div style="width: 100px; height: 100px; background-color: red; position: relative; z-index: 2;"></div>
- <div style="width: 100px; height: 100px; background-color: black; position: relative; z-index: 1; top: -50px;"></div>
- </div>
第一个子元素的z-index大于第二个子元素的z-index,所以第一个子元素覆盖第二个子元素

3. 对于父元素及兄弟元素之外的其它元素,子元素的堆叠顺序由其父元素的z-index决定。
- <div style="position: relative; z-index: 10;">
- <div style="width: 100px; height: 100px; background-color: red; position: relative; z-index: 2;"></div>
- </div>
- <div style="position: relative; z-index: 5;">
- <div style="width: 100px; height: 100px; background-color: black; position: relative; z-index: 3; top: -50px;"></div>
- </div>
尽管背景为红色的子div元素z-index小于背景为黑色的子div元素,但红色仍覆盖了黑色,就是因为红色div的父元素z-index大于黑色div的父元素
所以无论黑色子div的z-index多大,它的堆叠顺序始终小于红色div

六、最后
感谢博主谦行的博客:z-index应用简单总结。
如有错误或不足之处还望指出探讨,十分感谢!
【CSS学习】--- z-index属性的更多相关文章
- 【CSS学习】--- overflow属性
一.前言 在网页布局中,未处理的溢出元素绝对算得上是个“毒瘤”.因为如果一个“盒子”周围还有其它元素,而从这个盒子中溢出的元素会和盒子周围的元素发生层叠,并脱离了整个HTML元素,所以我们应当合理使用 ...
- 【CSS学习】--- position属性
一.前言 1.HTML中的三种布局方式: 标准流(普通流):网页中默认的布局方式,即顺序布局 浮动:float 定位:position 2.position属性的作用方式: 给position属性设置 ...
- css学习_css背景属性及其应用
css背景属性及其应用 1.背景 2.背景简写 3.背景透明(css3) 4.背景缩放(css3) 5.多背景图片(css3) 6.凹凸文字效果
- css学习_css常见属性用法
1.元素的显示模式 a.被动转换:浮动.绝对定位.固定定位(转换为行内块元素特性的模式---不设置宽度时,模式换行为行内块模式后宽度是内容宽度.) b.主动转换:display:block / in ...
- CSS学习笔记-背景属性
一.背景尺寸属性: 1.含义: 背景尺寸属性是CSS3中新增的一个属性,专门用于设置背景图片大小 2.格式: 1.1具体像素: backgro ...
- 【CSS学习】--- float浮动属性
一.前言 浮动元素以脱离标准流的方式来实现元素的向左或向右浮动,并且浮动元素还是在原来的行上进行浮动的.float浮动属性的四个参数:left:元素向左浮动:right:元素向右浮动:none:默认值 ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
- CSS学习笔记05 display属性
HTML标记一般分为块标记和行内标记两种类型,它们也称块元素和行内元素. 块元素 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度.高度.对齐等属性,常用于网页布局和网页结构的搭建.并且块级 ...
- Elasticsearch学习之图解Elasticsearch中的_source、_all、store和index属性
转自 : https://blog.csdn.net/napoay/article/details/62233031 1. 概述 Elasticsearch中有几个关键属性容易混淆,很多人搞不清楚_s ...
随机推荐
- xsd
2018-10-08 <xsd:annotation> <xsd:documentation> <![CDATA[ 说明文档 ]]> </xsd:docume ...
- 家庭家长本-微信小程序
寒假在家的时候,做了一个简单的网页版家庭账本,后来自己学习了微信小程序的制作方法,现在想做一个微信小程序的家庭记账本. 首先要在微信公众平台注册一个微信小程序的账号,用的邮箱一个只能注册一个微信小程序 ...
- 数据库-mysql语句-查-WEB服务器
(1)MySQL中的查询 (2)WEB服务器 Order: 订单.排序 Set:设置.集合 Table:表.桌子 1.MySQL中的简单查询 —— 查询结果的排序 示例:查询出所有员工信息,要求按工 ...
- MD5盐值加密
加密思路 思路解析:(数据解析过程基于16进制来处理的,加密后为16进制字符串) 加密阶段: 对一个字符串进行MD5加密,我们需要使用到MessageDigest(消息摘要对象),需要一个盐值(sal ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记十七之铭文升级版
铭文一级: 功能1:今天到现在为止 实战课程 的访问量 yyyyMMdd courseid 使用数据库来进行存储我们的统计结果 Spark Streaming把统计结果写入到数据库里面 可视化前端根据 ...
- opentwebst一个ie自动化操作测试软件-功能强大
opentwebst一个ie自动化操作测试软件-功能强大 一个ie自动化操作测试软件,自动根据操作记录脚本.生成vbs,js和其他脚本语言,用来运行 里面包含了两个东西: 1.脚本操作自动记录,记录下 ...
- Unix时间戳转日期时间格式,C#、Java、Python各语言实现!
之前有个Q上好友没事问我,怎么自己写Unix时间戳转日期时间?于是我就顺手写了个C#版本给他!最近想起来,就萌发多写几个语言的版本分享,权当练习思路外加熟悉另外两种语言. 先说转换步骤 先处理年份,从 ...
- pyg 图片服务器中使用的nginx 编译位置
./nginx 启动
- MongoDB学习小结
启动对应server:cd:到mangodb安装根目录下 mongod --dbpath db路径 创建MangoDB服务: mongod.exe --logpath d:/mongodb/logs/ ...
- centos7不小心删除了/etc/yum.repos.d/CentOS-Base.repo文件..........
一步小心使用rm -rf /etc/yum.repos.d/CentOS-Base.repo 删除了base.repo文件,导致使用yum安装时报错. 解决如下,使用阿里云的镜像: wget -O / ...
