表单input按钮在各浏览器之间的兼容性
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下。
input按钮在各个浏览器之间的兼容性问题,看下边这段代码:
input.item {
background: #4D90FE;
border: 1px solid #4D90BB;
color: white;
}
<input type="submit" value="提交" />
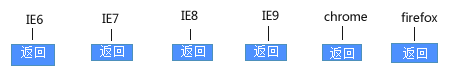
这是很简单的一个input提交按钮,它在各大浏览器中的情况如下:

很明显,我们会看到它在每个浏览器中的效果都是长短不一,参差不齐的,哪个是标准的也不好说。
现在我们来对他进行一个修正,我用的修正样式如下:
.item input {
background:#4D90FE;
border:1px solid #4D90BB;
color:white;
font-family:Arial,sans-serif,Tahoma; 规定同一字体
font-size:12px; 规定同一字体大小
height:25px; 解决Safari和Chrome下的高度问题
line-height:15px; 协调height,让文字居中
overflow:visible; 只有设置这个属性IE下padding才能生效
padding:0 0.5em; chrome、ff默认值;调整其值,让IE和其他浏览器的一样
}
后面有注释的六行就是后来添加的。我们从上图可以看到,chrome下高度”有问题”,不符合我们的预期。
经测试,firefox下给input设置line-height值是无效的。
这应该是firefox中已经给input标签的line- height值定死了,那就只有从height和padding入手了。
经测试,firefox和chrome下,input中padding都有一个默认值padding:0 0.5em;
当我们将padding调至此默认值时发现IE下的input按钮的高度有了变化。
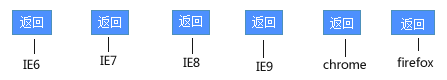
再经过height与line-height协调,最终修复的input按钮效果如下:
这时候可以看到,input按钮的高度在各大浏览器下都一样了。我们来个对比:


我们将input按钮放大并标注他的像素来看看:

经过修正,我们可以让input按钮的高度都达到一致(25px),宽度width方面,
IE7、IE8、IE9、chrome表现的效果都是一致(38×25)的,这次最让我失望就是firefox了,
width居然达到44px。有童鞋可能会说了,宽度不一致,还不是等于没修复吗?
好吧,我认为企图通过纯粹的CSS样式去让input标签样式中各个浏览器达到一致的效果几乎是不可 能的,
这不应该是表单设计需要过于纠结的问题,别在这方面浪费太多时间了。
也不是说完全没有办法的,其中很多用js可以模拟实现一致的效果,最经典的就是 select下拉框。
表单input按钮在各浏览器之间的兼容性的更多相关文章
- 前端福利之表单input按钮在各浏览器之间的兼容性(转)
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下. input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { backgrou ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- form 表单<input type="button" value="登录" onclick="loginSubmit ()"/> 点击提示 Uncaught TypeError: loginSubmit is not a function
在网上搜了一堆东东,仔细看了一下,再加上实验,发现原因出在<form>中. <form method="post"> <button type=&qu ...
- 前端1-----块级标签(独占一行),排版标签(样式排版),其他标签,form表单(input的多种类型)
前端1-----块级标签(独占一行),排版标签(样式排版),其他标签,form表单(input的多种类型) 一丶HTML块级标签 排版标签 p 标签: 段落标签,会自动在段落上下加上空白来分开 p标签 ...
- 实现表单input文本框不可编辑的三种方法
感谢原文作者:青灯夜游 原文链接:https://www.php.cn/div-tutorial-413133.html 目录 问题 实现方式 1.οnfοcus=this.blur() 2.read ...
- 才趟过的一个坑,css造成的Validform表单提交按钮点击无效
最近入手的一个项目,在开发的过程中,遇到了一个以前没遇到过的问题,废了半天的功夫才弄懂原因,留下足迹,警醒后人,下面开始讲故事啦! 在一个昏天暗地的上午,我一个人照常坐在办公室安静的工作中!项目编码已 ...
- HTML中让表单input等文本框为只读不可编辑但可以获取value值的方法;让文本域前面的内容显示在左上角,居中
HTML中让表单input等文本框为只读不可编辑的方法 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使input text的内容,中国两个字不可以修改 有时候,我们希望 ...
- 清除表单input输入框内数据
清除表单input输入框内数据 1. $(':input','#addVoucherType') //'#addVoucherType'表单id .not(':button') .val('') .r ...
随机推荐
- phonegap 检查是否有网络
在主active onCreate函数中实现 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(sa ...
- LoopBar – Tap酒吧与无限滚动
相约 LoopBar – 标签栏与无限滚动为Android由Cleveroad 在Cleveroad我们最近认识到通过使用任何一个应用程序类别的导航,导航面板是很无聊和琐碎.这就是为什么我们的设计师的 ...
- Java 中带参带返回值方法的使用
如果方法既包含参数,又带有返回值,我们称为带参带返回值的方法. 例如:下面的代码,定义了一个 show 方法,带有一个参数 name ,方法执行后返回一个 String 类型的结果 调用带参带返回值的 ...
- phpmyadmin 设置用户登录
找到 /opt/lampp/phpmyadmin/config.inc.php文件修改下面配置 这是原配置 #$cfg['Servers'][$i]['auth_type'] = 'config'; ...
- Linux makefile教程之总述二[转]
Makefile 总述——————— 一.Makefile里有什么? Makefile里主要包含了五个东西:显式规则.隐晦规则.变量定义.文件指示和注释. 1.显式规则.显式规则说明了,如何生成一个或 ...
- Axis,axis2,Xfire以及cxf对比
http://ws.apache.org/axis/ http://axis.apache.org/axis2/java/core/ http://xfire.codehaus.org/ http:/ ...
- Nginx中的upstream轮询机制介绍
Nginx中upstream有以下几种方式: 1.轮询(weight=1) 默认选项,当weight不指定时,各服务器weight相同, 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器d ...
- javascript --- jQuery --- Deferred对象
javascript --- jQuery --- Deferred对象 javascript的函数式编程是多么引人入胜,jQuery使代码尽可能的精简,intelligent! defer - 必应 ...
- IGF职业组比赛
IGF职业组比赛 参赛资格: 面向亚太区所有独立游戏开发者(参见详细规则) 截止日期: 2015年7月20日 2015年IGF职业组七大奖项设置如下: * 最佳游戏(RMB20, 000) * 最佳移 ...
- html页面加载和解析流程
HTML页面加载和解析流程 用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件: 浏览器开始载入html代码,发现<head>标签内有一 ...
