Html与CSS布局技巧
一、单列布局
1.水平居中:(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是parend元素)
1-1:使用inline-block和text-align实现:
.parent{text-align: center;}
.child{display:inline-block;}
优点:兼容性好;
不足:需要同时设置父元素和子元素;
1-2:使用margin:0 auto来实现
.child{width:200px;margin: 0 auto;}
优点:兼容性好;
不足:需要制定宽度;
1-3:使用table实现:
.child{display:table;margin:0 auto;}
优点:只需要对自身进行设置;
不足:IE6,7需要调整结构;
1-4:使用绝对定位实现:
.parent{position: relative;}
/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样必须知道盒子的款第,但是兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%)}
不足:兼容性差,IE9及以上可用
1-5:实用flex布局实现:
/*第一种方法*/
.parent{display:flex;justify-content:center;}
/*第二种方法*/
.parent{display:flex;}
.child{margin:0 auto;}
不足:兼容性差,如果进行大面积的布局可能会影响效率
2.垂直居中:vertical-align(称之为“inline-block依赖型元素”,也就是说,只有一个元素属于inline或是inline-block,table-cell也可以理解为inlin-block,其身上的vertical-align属性才会起作用)
在使用vertical-align的时候,由于对其的基线使用行高的基线作为标记,故需要设置line-height或设置display:table-call;
/*第一种方法*/
.parent{display:table-cell;vertical-align:middle;height:20px;}
/*第二种方法*/
.parent{display:inline-block;vertical-align:middle;inline-height:20px;}
2-1:实用绝对定位:
.parent{position:relative;}
.child{position:absolute;top:50%;transform:translate(0,-50%);}
2-2:实用flex实现:
.parent{display:flex;align-items:center;}
3.水平垂直居中:
3-1:利用vertial-align,text-align,inline-block实现
.parent{display:table-cell;vertial-align:middle;text-align:center;}
.child{display:inline-block;}
3-2:使用绝对定位实现:
.parent{position:relative;}
.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
3-3:使用flex实现:
.parent{display:flex;justify-content:center;align-items:center;}
二、多列布局
1.左列定宽,右列自适应(该布局方式非常常见,适用于定宽的一侧常为导航,自适应的一侧为内容的布局)
1-1.利用float + margin实现:
.left{float:left;width:100px;}
.right{margin-left:100px;}
注意:IE9有3px的bug
1-2.利用float + margin(fix)实现
<div class="parent">
<div class="left"></div>
<div class="right-fix">
<div class="right"></div>
</div>
</div>
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}
1-3.使用float+overflow实现
.left{width:100px;float:left;}
.right{overflow:hidden;}
触发bfc模式,浮动无法影响,隔离其他元素,IE6不支持,左侧left设置margin-left当做left与right之间的边距,右侧利用overflow:hidden进行形成bfc模式。
如果我们需要将两列设置为登高,可以用下述方法将“背景”设置为等高,其实并不是内容的等高。
.left{width:100px;float:left;}
.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}
1-4.利用table实现:
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}.right,.left{display:table-cell;}
1-5.使用flex实现:
.parent{display:flex;}
.left{width:100px;}.right{flex:1;}
利用右侧容器的flex:1,均分了剩余的宽度,也实现了同样的效果,而align-items默认值为stretch,故二者高度相等。
2.右列定宽,左列自适应
2-1.使用float+margin实现
.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}
2-2.使用table实现:
.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}
2-3.使用flex实现:
.parent{display:flex;}
.left{flex:1;}
.right{width:100px;}
3.两列定宽,一列自适应(基本html结构为父容器为parent,自容器为left,center,rigth),其中left,center定宽,right自适应。
3-1.利用float+margin实现
.left,.center{float:left;width:200px;}
.right{margin-left:400px;}
3-2.利用float+overflow实现
.left,.center{float:left;width:200px;}
.right{overflow:hidden;}
3-3.利用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px}
3-4.利用flex实现:
.parent{display:flex;}
.left,.center{width:100px}
.right{flex:1;}
4.两侧定宽,中栏自适应
4-1.使用float+margin实现:
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.rigth{width:100px;float:right;}
4-2.使用table实现:
.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}.right{width:100px;}
4-3.使用flex实现:
.parent{display:flex;}
.left,.center{width:100px;}
.right{flex:1}
5.一列不定宽,一列自适应
5-1.使用float+overflow实现:
.left{float:left;}
.right{overflow:hidden;}
5-2.使用table实现:
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}
5-3.使用flex实现
.parent{display:flex;}
.right{flex:1;}
6.多列等分布局:(多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等)
<div class="parent">
<div class="column">1</div>
<div class="column">1</div>
<div class="column">1</div>
<div class="column">1</div>
</div>
6-1.使用float实现:
.parent{margin-left:-20px}/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}
6-2.使用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}
6-3.使用flex实现
.parent{display:flex;}
.column{flex:1;}
.column+.column{margin-left:20px;}
7.九宫格布局
7-1.使用table实现:
<div class="parent">
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
</div>
parent{display:table;table-layout:fixed;width:100%;}
.row{display:table-row;}
.item{display:table-cell;width:33.3%;height:200px;}
7-2.使用flex实现:
<div class="parent">
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
</div>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
.item{width:100px;background:red;}
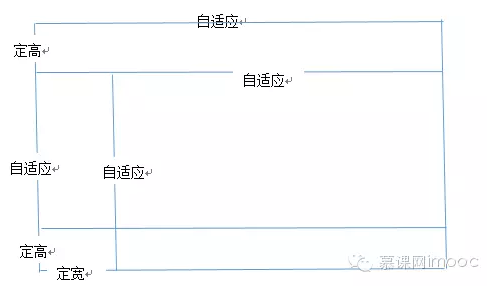
8.全屏布局

<div class="parent">
<div class="top">top</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="bottom">bottom</div>
</div> html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:0px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}
8-1.利用flex实现:
<div class="parent">
<div class="top">top</div>
<div class="middle"><div class="left">left</div>
<div class="right">right</div>
</div>
<div class="bottom">bottom</div>
</div>
9.响应式布局
meta标签的实用设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
媒体查询
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体, 而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性, 扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成, 媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下, 为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}
<link rel="stylesheet" media="screen and (max-width:960px)" href='xxx.css' />
Html与CSS布局技巧的更多相关文章
- div+css 布局技巧总计
一.css 样式 1.float 首先需要了解块级元素(block element).每个块级元素都默认占用一行,在同一行只能添加一个块元素(float 除外).块级元素一般可以嵌套块级元素或者行内元 ...
- css布局技巧
CSS用户界面样式 鼠标样式currsor li{ cursor:pointer: } 设置或检索在对象上移动鼠标指针采用何种系统预定义的光标形状 属性值 描述 default 默认 pointer ...
- CSS布局技巧之——各种居中
居中是我们使用css来布局时常遇到的情况.使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,本文就居中的一些常用方法做个简单的介绍. 注:本文所讲方法除了特别说明 ...
- HTML+CSS布局技巧及兼容问题【阅读季】
在IE6和IE7中,行高值必须大于字体的2px以上才能保证字体的完整显示或当作为链接时能显示下划线. IE6 下去掉 input等元素 的边框 border: 0 none; 所有浏览器都可以了 边框 ...
- Html和CSS布局技巧
单列布局水平居中 水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的 ...
- 史上最全Html与CSS布局技巧
单列布局水平居中水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父 ...
- Html利用CSS布局技巧
单列布局水平居中 水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的 ...
- 史上最全Html和CSS布局技巧
单列布局水平居中 水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元 ...
- CSS布局技巧 -- 内凹圆角
圆角,相信每一个了解CSS属性的都知道,通过border-radius实现圆角(外凸圆角),但是如果需要实现内凹圆角怎么办呢?比如四角内凹的元素,比如如下所示这样的内凹圆角 对于这种问题,很多人的反应 ...
随机推荐
- POJ 2886 Who Gets the Most Candies?
思路: 对于 k 位置的 孩子,他的 数字是 +num 那么因为他自己本身是要被踢走的,所以相对位置 为k= k+num-1 如果数字是 -num,那么按正着数就没影响,k=k-num.线段树存储当前 ...
- set常见操作:
(1)sadd 向一个集合中添加一个元素.例如:sadd set1 Hello (2)smembers 查看集合中的所有元素.例如:smembers set1 (3)srem 删除集合中一个指定的元素 ...
- cmd的xcopy命令
C#项目的PostEvent里经常会用到xcopy命令,复制目录时容易出错,如下: xcopy sourceDir targetDir,其中的2个目录最后不能有反斜杠"",而目录类 ...
- nbtstat -a <IP> 会显示主机名、所在工作组等信息
nbtstat -a <IP> 会显示主机名.所在工作组等信息
- mouseOver与rollOver
区别: 当父容器监听这两个事件,鼠标从父容器移到子容器再移回父容器时,会触发mouseOver.mouseout事件,但是不会触发rollover.rollout事件.
- android中正确导入第三方jar包
android中正确导入第三方jar包 andriod中如果引入jar包的方式不对就会出现一些奇怪的错误. 工作的时候恰好有一个jar包需要调用,结果用了很长时间才解决出现的bug. 刚开始是这样引用 ...
- iphone获取当前运行进程列表
通过调用 sys/sysctl.h 读取系统内核获取进程列表 . 代码悦德财富:https://yuedecaifu.com 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 1 ...
- php的预定义数组
PHP预定义变量数组 1.$_SERVER 变量由Web服务器设定或者直接与当前的脚本的执行环境相关联 $_SERVER超级全局变量包含由web服务器创建的信息,它提供了服务器和客户配置及当前请求环境 ...
- TPLink 备份文件bin文件解析
TPLink 路由器备份文件bin文件 测试路由器 WR885,备份文件加密方式DES,密钥:478DA50BF9E3D2CF linux端: openssl enc -d -des-ecb -nop ...
- Display Images in widget
在自定义的widget中显示图片. 思路:定义类MyWidget,public 继承自QWidget,然后实现 void paintEvent(QPaintEvent *). 新建Empty qmak ...
