最近在学习这个WCF,由于刚开始学 不久,发现网上的一些WCF教程都比较简单,感觉功能跟WebService没什么特别大的区别,但是看网上的介绍,就说WCF比WebService牛逼多少多少,反正我刚开始入门,就没觉得多大区别啦,这次写的东西跟WebService一样,我们写了一个WCF,那当然就是要用的,要用的话,当然不能只能在.NET平台下用了,必须跨平台呀,所以,Ajax能调用,这个基本的要求就必须要实现的了,所以,本次经验分享就是写JQuery的Ajax调用WCF的服务了。
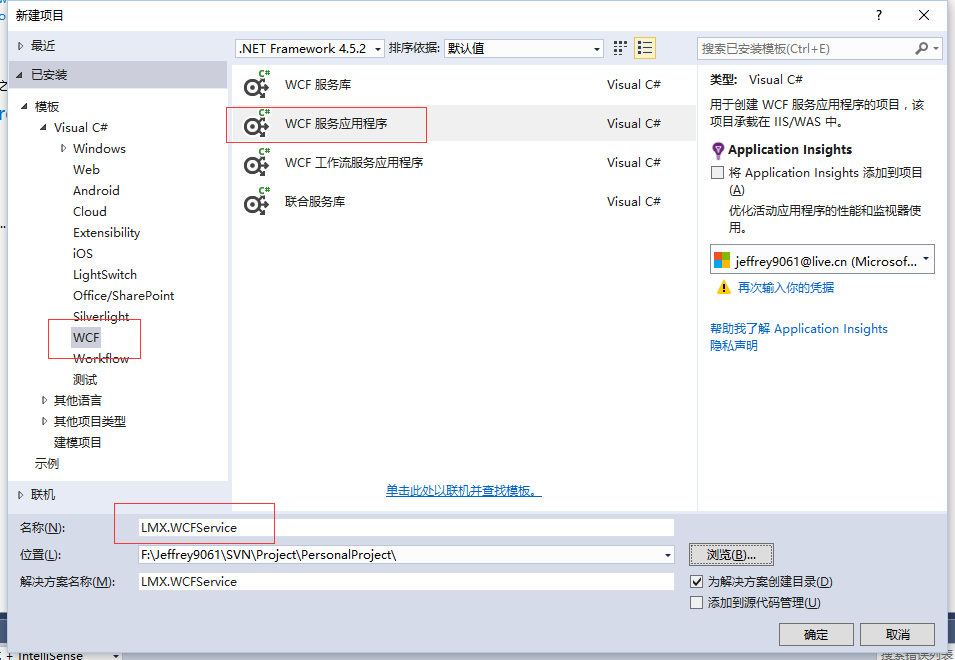
一、新建一个WCF,如下:
二、然后把项目自动生成的两个例子删了,如下图:
三、然后新建一个:AjaxService.svc,如下图:
新建之后,会提示这个,选择“全是“即可,然后他就会自动更改Web.config里面的一些参数,用户Ajax跨域的,基本上就是这些了,如下图:
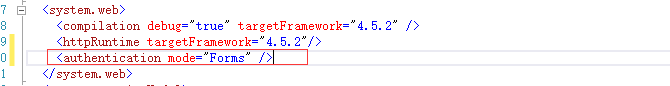
四:现在我们需要配置Web.config的一些参数,首先就是配置Forms身份验证,这个必须要配置,否者调用不成功,如下图:
<authentication mode="Forms" />
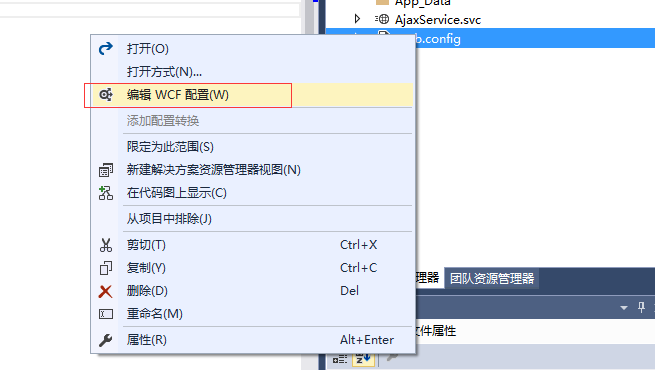
接着再配置一下绑定,这里,我们使用图形的方法来绑定,否则完全代码配置,会头晕的,首先在Web.config处右键,如下图:
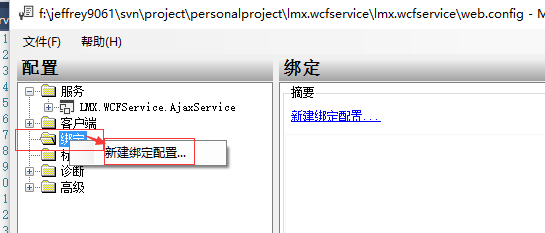
在“绑定”处,新建绑定,如下图:
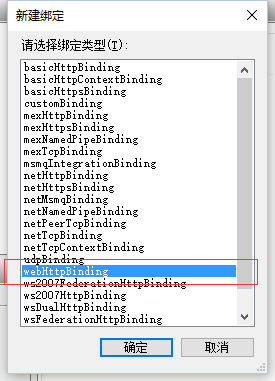
选择:webHttpBinding,如下图:
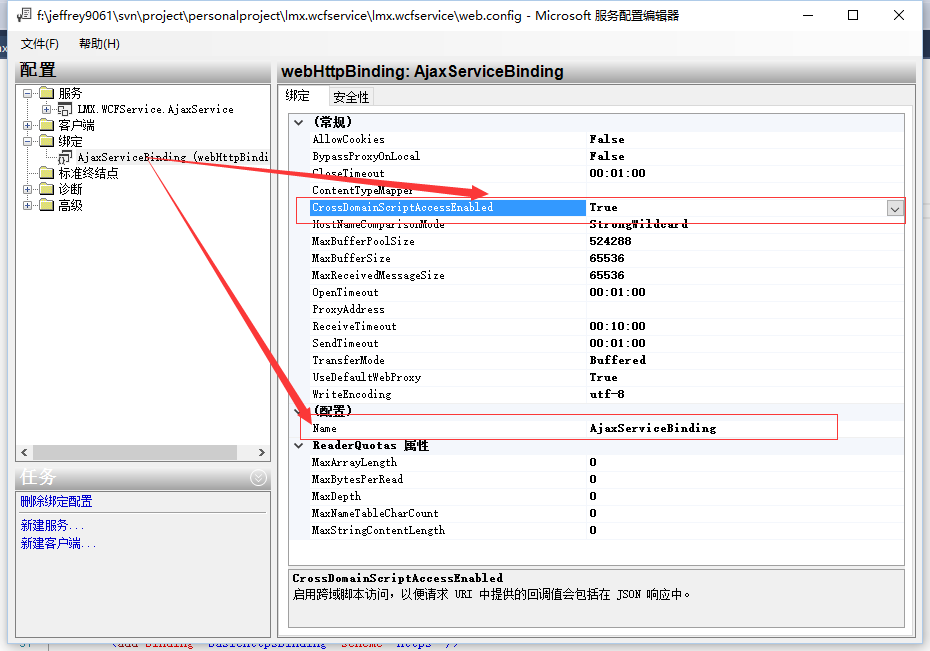
然后,确定,然后我们修改一下这个绑定的名称,不然后续如果我们越来越多WCF文件的时候,就会傻傻分不清楚了,这里我们改名为:AjaxServiceBinding,此外还需要把“crossDomainScriptAccessEnabled”设置为“true”,如下图:
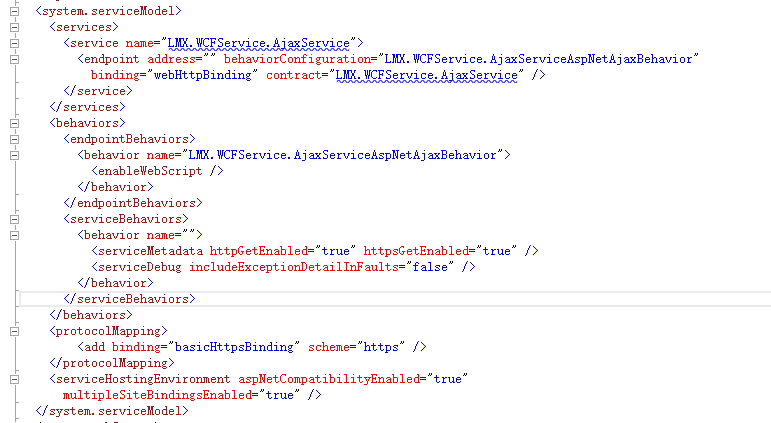
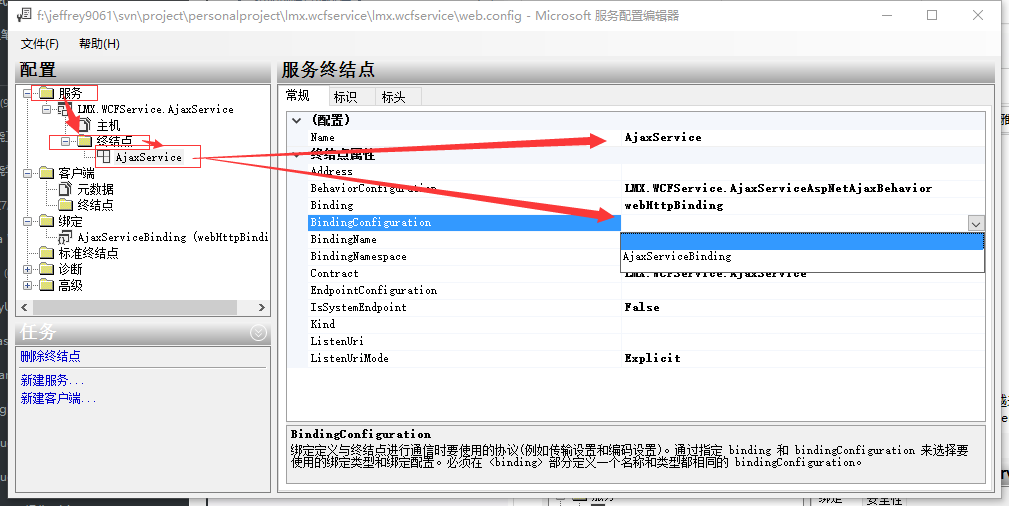
接着,我们去到"服务",然后编辑一下“终结点”的配置,这里面需要修改两个地方,第一个:就是给这个终结点一个Name,我们这里就以WCF文件的名称“AjaxService”来命名,第二个就是要在“BindingConfiguration”处绑定我们刚刚配置的那个“绑定”,这样服务才能正常使用,如下图:
五、到此为止,Web.config的配置就告一段落,如果需要配置多个WCF文件,那就重复以上操作,下面,我们转到AjaxService.svc中去编写我们要运用到的方法。
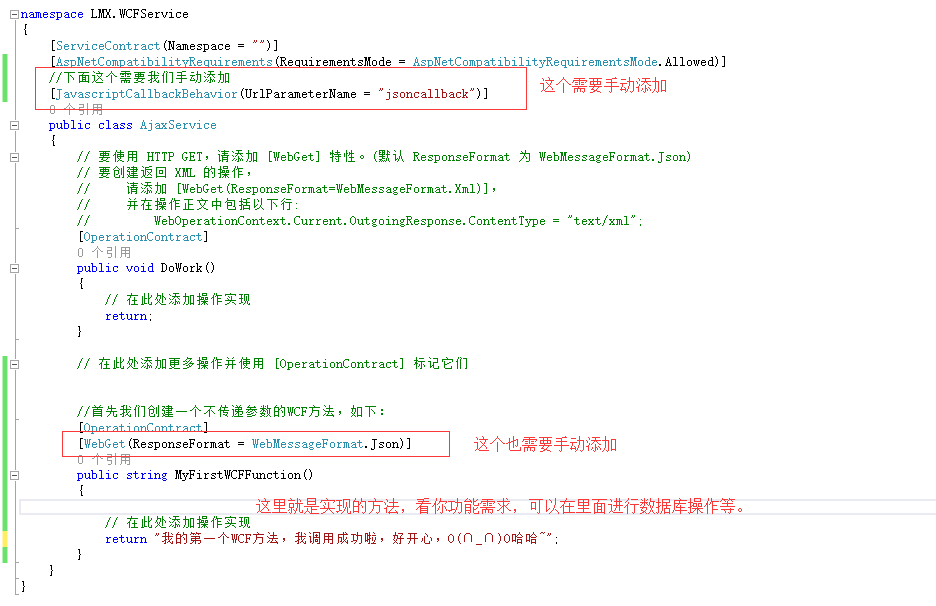
首先,我们编写一个不需要传递参数的方法,全文如下图:
这里提供文字类,以免学习过程中由于代码敲错的报错影响学习效果:
//下面这个需要我们手动添加
[JavascriptCallbackBehavior(UrlParameterName = "jsoncallback")]
//首先我们创建一个不传递参数的WCF方法,如下:
[OperationContract]
[WebGet(ResponseFormat = WebMessageFormat.Json)]
到这里,一个不需要传递参数的方法,结束,接下来,就是Ajax的调用,调用也很简单,我们先把这个WCF跑起来,看看他的服务地址是多少:
首先,右键→“浏览器 ”访问:
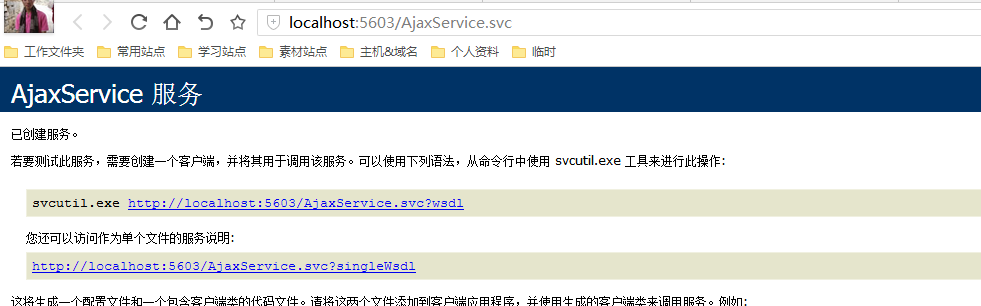
然后我们就看到这个,看到这个,代表我们这个WCF服务已经成功创建了(日后正式使用,发布在IIS就可以了,跟发布普通网站一样。),如下图:
那么,我们就去新建一个HTML来试试看能否正常调用:
六、新建一个HTML,怎么简单怎么来,我们就弄一个button和一个js的方法,代码如下(JQuery自己引用,这里我用的是本地的):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function fGetWCF() {
$.getJSON("http://localhost:5603/AjaxService.svc/MyFirstWCFFunction?jsoncallback=?",
function(data) {
alert(data);
var vData = JSON.stringify(data);
alert(vData);
});
}
</script>
</head>
<body>
<input type="button" name="wcf" id="wcf" value="无参数调用WCF测试" onclick="fGetWCF()" />
</body>
</html>
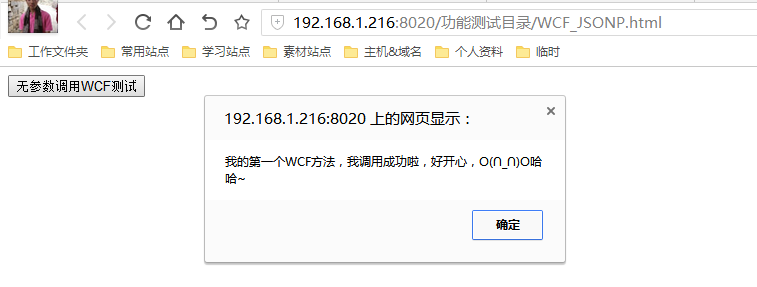
然后我们把页面跑起来,点击“”,就会看到弹出下面这个:
代表我们调用成功了,这个时候,我们可以暗爽一下了。
七:但是,万恶的但是出现了。嗯,没错,我们项目中经常用到的是,肯定要传参的了,不传参怎么用啊,你说是不是,所以,下面我就讲到传参的了。
万幸的是,这次我们的Web.config不需要动他了,我们只需要在新方法里面,做一些小改动即可,如下(自己比较一下,需要传参与不需要传参的区别哈):
//接下来,我们就新建一个需要传参的方法,如下:
[OperationContract]
[WebInvoke(Method = "GET", BodyStyle = WebMessageBodyStyle.WrappedRequest, ResponseFormat = WebMessageFormat.Json, RequestFormat = WebMessageFormat.Json)]
public string MySecondWCFFunction(string name)
{
string strMsg = string.Format("我的第二个WCF方法,我【{0}】调用成功啦,好开心,O(∩_∩)O哈哈~", name);
// 在此处添加操作实现
return strMsg;
}
然后HTML的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function fGetWCF() {
$.getJSON("http://localhost:5603/AjaxService.svc/MyFirstWCFFunction?jsoncallback=?",
function(data) {
alert(data);
var vData = JSON.stringify(data);
alert(vData);
});
}
function fGetWCF2() {
$.getJSON("http://localhost:5603/AjaxService.svc/MySecondWCFFunction?jsoncallback=?", {
name: '南宫萧尘'
},
function(data) {
alert(data);
var vData = JSON.stringify(data);
alert(vData);
});
}
</script>
</head>
<body>
<input type="button" name="wcf" id="wcf" value="无参数调用WCF测试" onclick="fGetWCF()" />
<input type="button" name="wcf" id="wcf" value="有参数调用WCF测试" onclick="fGetWCF2()" />
</body>
</html>

到这里,就大功告成啦,接下来的东西,就由大家自己去展开拓展了,本次经验分享到此结束。
我新建一个QQ群,如果有问题,可以在群里提。如果合适,也会根据大家提的比较多的问题,来写篇博文,帮助更多的人,群号:275523437
(如果有私活,或者一起合作的,也可以私信找我呀,嘿嘿);
作者:南宫萧尘
E-mail:314791147@qq.com
QQ:314791147
日期:2016-05-16
- WCF入门教程(四)通过Host代码方式来承载服务 一个WCF使用TCP协议进行通协的例子 jquery ajax调用WCF,采用System.ServiceModel.WebHttpBinding System.ServiceModel.WSHttpBinding协议 学习WCF笔记之二 无废话WCF入门教程一[什么是WCF]
WCF入门教程(四)通过Host代码方式来承载服务 Posted on 2014-05-15 13:03 停留的风 阅读(7681) 评论(0) 编辑 收藏 WCF入门教程(四)通过Host代码方式来 ...
- jquery ajax调用WCF,采用System.ServiceModel.WebHttpBinding
Jquery ajax调用WCF服务 例子效果如下:原界面 点击按钮GetList get后,通过指定的Url获取数据添加到table 新建一个控制台项目,添加IContract.cs,DBServi ...
- MSCRM 通过Ajax调用WCF服务
Call WCF Service from Dynamics CRM using AJAX A couple of days back, I had one of my ex-colleagues c ...
- JQuery Ajax调用WCF实例以及遇到的问题
1.遇到的最多的问题就是跨域问题,这个时间需要我们添加如下代码解决跨域的问题 第一步:在服务类加Attribute [AspNetCompatibilityRequirements(Requireme ...
- jquery ajax调用WCF,采用System.ServiceModel.WSHttpBinding协议
采用System.ServiceModel.WSHttpBinding或者basicHttpBinding 协议.客户端就不能直接在前端通过url直接访问服务了 它是基于SOAP协议的bing,会采用 ...
- Jquery AJAX 调用WebService服务
对Jquery+JSON+WebService的一点认识 文章不错:http://www.cnblogs.com/tyb1222/archive/2011/10/13/2210549.html Jqu ...
- 实现jquery.ajax及原生的XMLHttpRequest调用WCF服务的方法
废话不多说,直接讲解实现步骤 一.首先我们需定义支持WEB HTTP方法调用的WCF服务契约及实现服务契约类(重点关注各attribute),代码如下: //IAddService.cs namesp ...
- ajax内调用WCF服务
WCF可以当作WebService一样被调用,在html内通过ajax调用WCF服务的方法如下: 1.新建一个WCF服务的网站项目: 2.在项目内增加一个新项:启用了ajax的WCF服务: 3.在对应 ...
- ajax调用WebServices服务方法和传参调用WebServices注意事项
先演示下ajax是如何调用WebServices中的方法 1.新建一个页面default.aspx,一个Web服务 在页面中引用jQuery文件. <script src=" ...
随机推荐
- DailyTick 开发实录 —— 开始
2009 年我读了李笑来老师的<把时间当朋友>,知识了柳比歇夫的时间记录法.当时激动坏了,马上动手实践起来.一开始的时候,是用一个小本子,走到哪儿都带着.完成一件事,就记录一下花费的时间. ...
- ASP.NET MVC 请求路径相关参数的获取
Request.ApplicationPath / Request.CurrentExecutionFilePath /Home/Index Request.FilePath /Home/Index ...
- "无法删除数据库,因为该数据库当前正在使用"问题解决
异常处理汇总-数据库系列 http://www.cnblogs.com/dunitian/p/4522990.html 以前刚学数据库的时候比较苦恼这个问题,今天删除的时候又看见了,正好一起记录一下 ...
- 【WCF】错误协定声明
在上一篇烂文中,老周给大伙伴们介绍了 IErrorHandler 接口的使用,今天,老周补充一个错误处理的知识点——错误协定. 错误协定与IErrorHandler接口不同,大伙伴们应该记得,上回我们 ...
- SQL Server常见数据类型介绍
数据表是由多个列组成,创建表时必须明确每个列的数据类型,以下列举SQL Server常见数据类型的使用规则,方便查阅. 1.整数类型 int 存储范围是-2,147,483,648到2,147,483 ...
- Power BI官方视频(3) Power BI Desktop 8月份更新功能概述
Power BI Desktop 8月24日发布了更新版本.现将更新内容翻译整理如下,可以根据后面提供的链接下载最新版本使用. 1.主要功能更新 1.1 数据钻取支持在线版 以前的desktop中进行 ...
- 【Python五篇慢慢弹】快速上手学python
快速上手学python 作者:白宁超 2016年10月4日19:59:39 摘要:python语言俨然不算新技术,七八年前甚至更早已有很多人研习,只是没有现在流行罢了.之所以当下如此盛行,我想肯定是多 ...
- C#中Length和Count的区别(个人观点)
这篇文章将会很短...短到比你的JJ还短,当然开玩笑了.网上有说过Length和count的区别,都是很含糊的,我没有发现有 文章说得比较透彻的,所以,虽然这篇文章很短,我还是希望能留在首页,听听大家 ...
- 一起学 Java(二)面向对象
一.方法函数 函数也称为方法,就是定义在类中的具有特定功能的一段独立代码.用于定义功能,提高代码的复用性. 函数的特点1> 定义函数可以将功能代码进行封装,便于对该功能进行复用:2> 函数 ...
- Python爬虫小白入门(四)PhatomJS+Selenium第一篇
一.前言 在上一篇博文中,我们的爬虫面临着一个问题,在爬取Unsplash网站的时候,由于网站是下拉刷新,并没有分页.所以不能够通过页码获取页面的url来分别发送网络请求.我也尝试了其他方式,比如下拉 ...