基于Hexo和Github搭建博客
搭建自己的个人博客。
准备工作
确保电脑需要已下载安装node和npm。查看安装是否成功,windows只需在命令行输入以下两条命令即可。
|
1
2
|
$ node -v
$ npm -v
|
安装hexo
安装hexo
|
1
|
$ npm install -g hexo
|
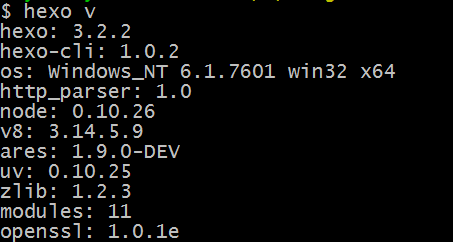
检测hexo版本来确保hexo是否成功安装
|
1
|
$ hexo v
|

注:可能报错,可以试试执行
|
1
|
npm install hexo --no-optional
|
进入本地工程目录,初始化hexo
|
1
2
|
$ cd blog
$ hexo init
|
npm安装package.json中的依赖包
|
1
|
$ npm install
|
生成博客文件
|
1
|
$ hexo g
|
启动本地博客
|
1
|
$ hexo s
|

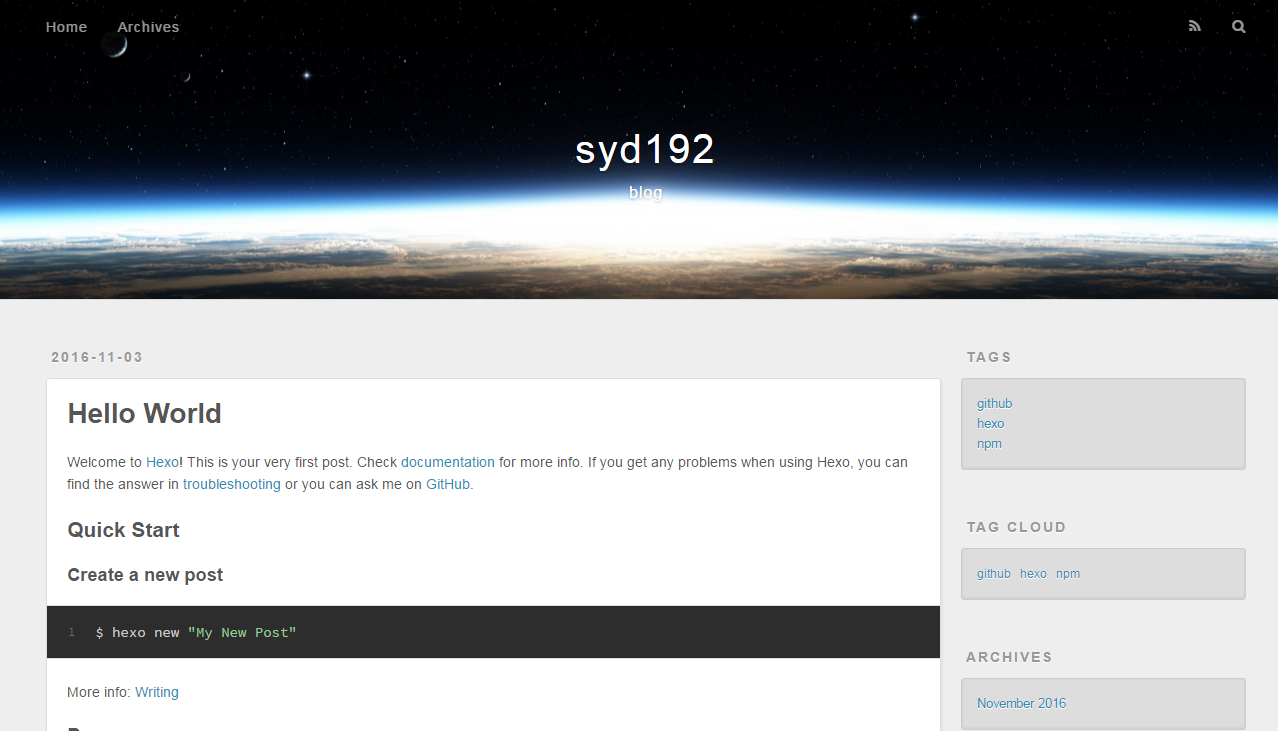
此时在浏览器输入http://localhost:4000即可访问默认主题的hexo博客
查看hexo帮助
|
1
|
$ hexo help
|
修改全局配置文件
对本地blog目录下的_congig.yml进行修改配置即可。
网站
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
author |
您的名字 |
language |
网站使用的语言 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York,Japan, 和 UTC 。 |
网址
| 参数 | 描述 | 默认值 |
|---|---|---|
url |
网址 | |
root |
网站根目录 | |
permalink |
文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_default |
永久链接中各部分的默认值 |
目录
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir |
资源文件夹,这个文件夹用来存放内容。 | source |
public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir |
标签文件夹 | tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹 | categories |
code_dir |
Include code 文件夹 | `downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。 |
文章
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | true |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动 Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置 |
分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category |
默认分类 | uncategorized |
category_map |
分类别名 | |
tag_map |
标签别名 |
日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format |
日期格式 | MMM D YYYY |
time_format |
时间格式 | H:mm:ss |
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir |
分页目录 | page |
扩展
| 参数 | 描述 |
|---|---|
theme |
当前主题名称。值为false时禁用主题 |
deploy |
部署部分的设置 |
配置github
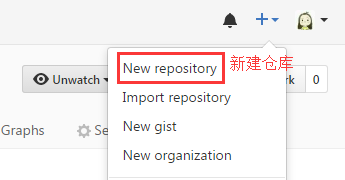
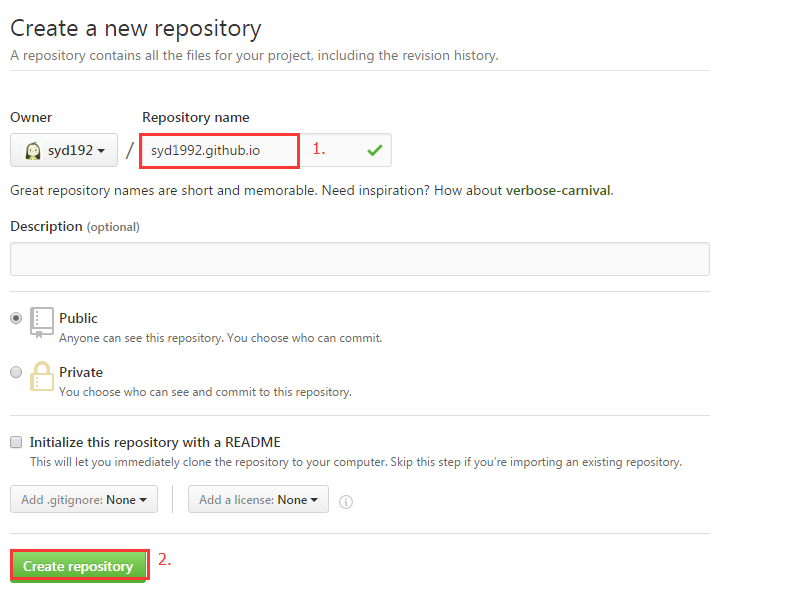
新建仓库
- 登录github,点击右上角加号,点击new respository

- 在跳转界面填写信息

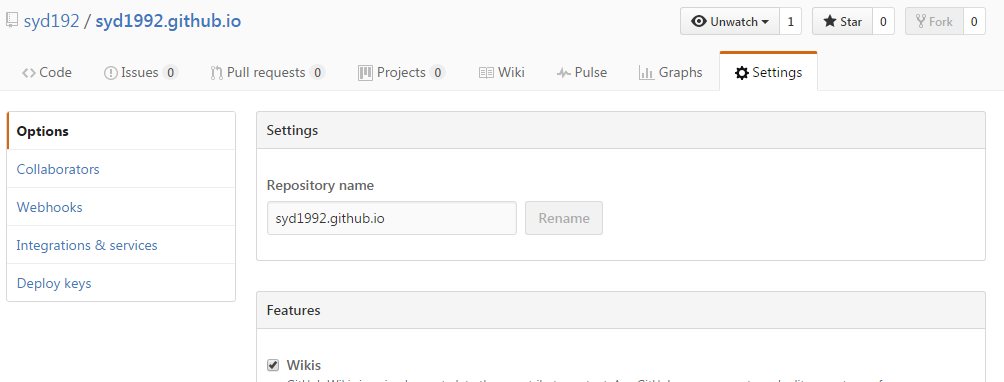
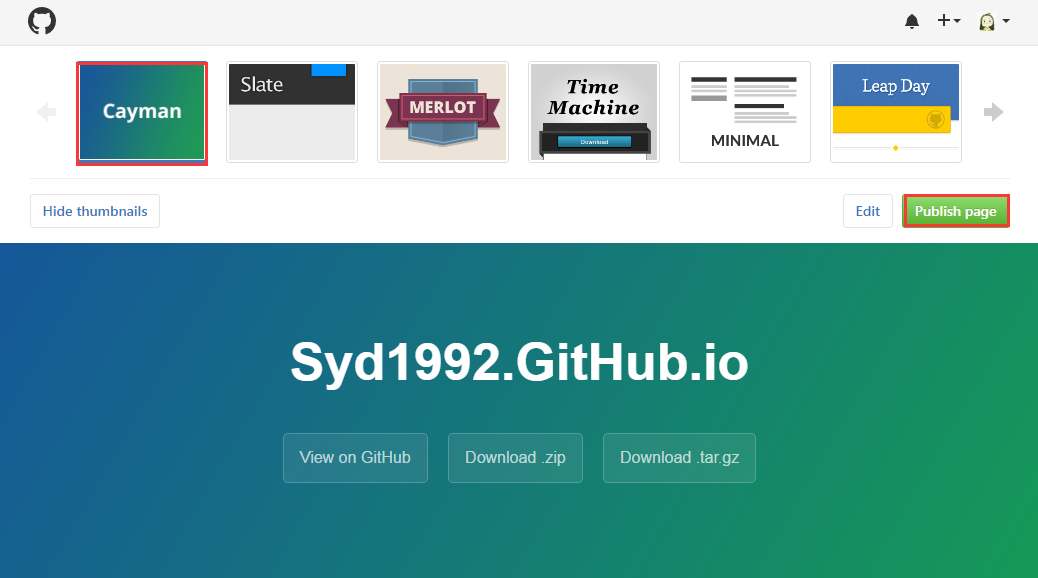
生成测试页面
进入新建的仓库,点击右上角的settings,在跳转页面点击 launch automatic page generator,在跳转页面点击continue to layouts,接着选择主题,生成页面,约15min后,访问https://syd1992.github.io,即可显示生成测试页面


创建ssh keys
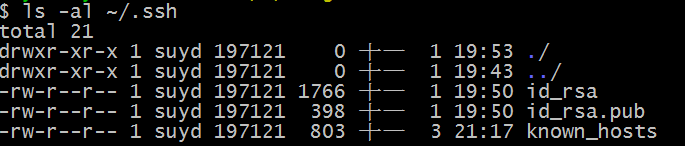
- 检测ssh keys是否已存在,即id_rsa,id_resa.pub是否存在
|
1
|
$ ls -al ~/.ssh
|

- 生成ssh keys(若ssh keys不存在)
|
1
|
$ ssh-keygen -t rsa -C "847909475@qq.com"
|
输入命令后,会提示输入ssh keys保存位置,一般无需改,直接回车即可;接着提示输入密码,并确认再次输入密码,这个密码后面会有使用,一定要记住!
- 查看生成的ssh keys中的公钥
|
1
|
$ cat ~/.ssh/id_rsa.pub
|

给github仓库添加ssh keys
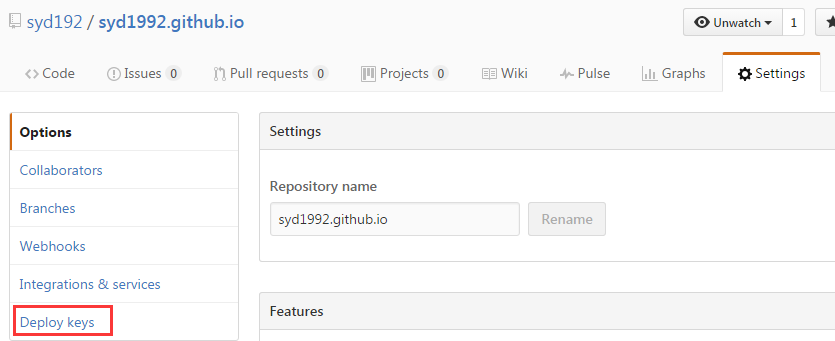
- 点击创建的仓库右上侧的settings,在跳转页面左下侧点击deploy keys

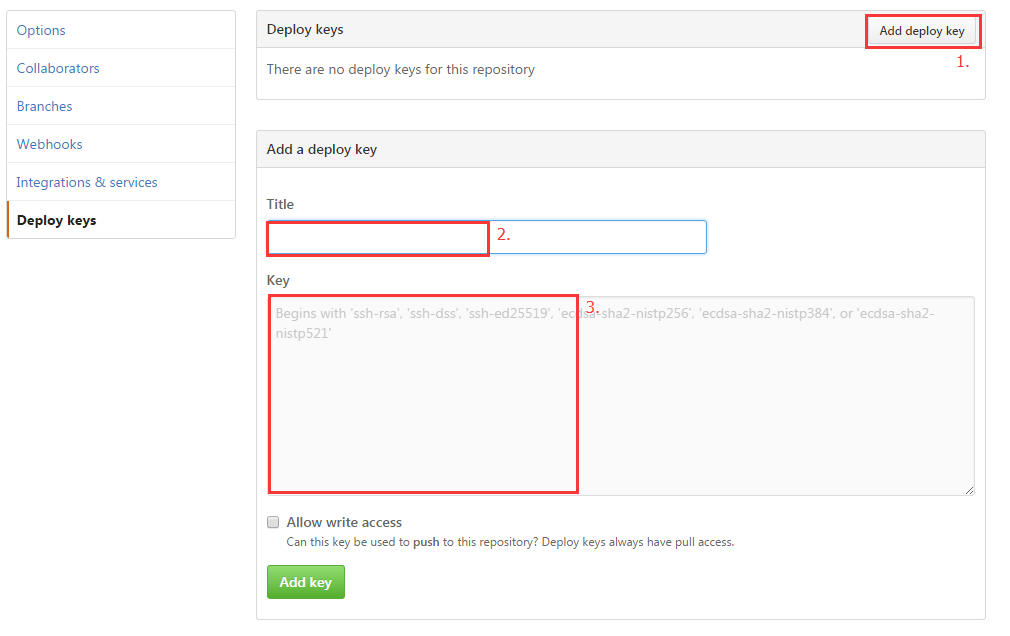
- 在跳转页面点击add deploy keys,title随意填,在key部分将创建ssh keys步骤中的id_rsa.pub内容粘贴在该部分

测试连接
执行命令,输入命令后,问yes/no,输入yes即可,提示输入密码,则输入生成ssh keys时设置的密码
|
1
|
$ ssh -T git@github.com
|
最后提示如下内容,表示成功
|
1
|
Hi, 用户名/用户名.github.io! You've successfully authenticated, but GitHub does notprovide shell access.
|
配置根目录下的_config.yml文件并发布
- 安装hexo-deployer-git
|
1
|
$ npm install hexo-deployer-git --save
|
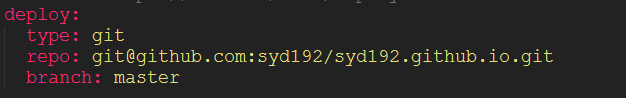
- 修改_config.yml的deploy内容,如下图

- 生成博客文件,每次修改本地文件后,都要执行该命令
|
1
|
$ hexo g
|
- 发布
|
1
|
$ hexo d
|
此时,访问https://syd192.github.io.git即可看到自己的辛勤劳动成果咯!!
切换主题
默认主题是landscape,如果不太喜欢,可以访问这里获取更多的主题。本人选择主题是TKL,具体切换方法如下:
- 下载TKL主题
|
1
|
$ git clone https://github.com/SuperKieran/TKL.git theme/TKL
|
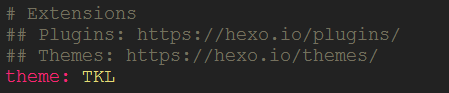
- 配置根目录下的_config.yml文件

然后,hexo g,再hexo d,即可正常访问。
注:图片url填写,图片文件夹img应放在source文件目录下,url直接写为/img/图片.png即可。
写一篇博客
- 新建博客
|
1
|
$ hexo new "newBlog"
|
在根目录下source文件夹下找到对应的
newBlog.md文件,按照markdown规则,编写博客。在该
newBlog.md文件的头部,可以对该博客进行配置,如博客标题title,博客创建时间date,所属分类categories,标签tags
然后,hexo g,再hexo d,即可正常访问。
最后来张成果图,继续加油咯~~~~

参考链接
基于Hexo和Github搭建博客的更多相关文章
- hexo+github搭建博客跳坑
hexo+GitHub搭建博客过程中,hexo安装成功,可以启动和运行,但是访问localhost:4000却无法访问,弄了半天,最后发现是福昕阅读器占用了4000端口 解决办法: 采用命令hexo ...
- Hexo系列(一) 搭建博客网站
写在前面的话:本系列文章主要参考 Hexo官方说明文档,同时结合自己在使用过程中的一些心得体会,撷取下来,和大家分享分享.好,下面闲话不多说,马上开始我们的 Hexo 之旅吧 温馨提醒:博主使用的操作 ...
- 使用Hexo和Github搭建博客站
本人电脑系统为window 10专业工作站版,64位 相关步骤: 1.安装Node.js和配置好Node.js环境,打开cmd命令行,成功界面如下 2.安装Git和配置好Git环境,安装成功的象征就是 ...
- hexo+github搭建博客(超级详细版,精细入微)
# 前言 你了解[Hexo]( https://hexo.io/zh-cn/ "Hexo官网")吗? Hexo是一个静态博客框架,基于Node.js,将Markdown文章通过渲染 ...
- hexo建立github,gitcafe博客并实时同步的要点
把hexo博客的源码和生成的页面实时同步到github和gitcafe. 用搜索引擎搜索"github 博客"等关键字会出现大量很好的文章教小白一步步搭建.我这里列出一些关键点,希 ...
- hexo零基础搭建博客系列(一)
关于其他搭建 [hexo4快速搭建博客(二)更换主题](https://blog.csdn.net/weixin_41800884/article/details/103750634)[hexo4快速 ...
- GitHub搭建博客过程
1.参考 我的 Github 个人博客是怎样炼成的 http://www.jianshu.com/p/4fd3cb0a11da 到了第三节"三.使用 Jekyll 搭建个人博客"时 ...
- 使用Hugo和GitHub搭建博客
折腾了几天博客的框架终于搭建起来了.研究了一番之后,最终还是选择使用Hugo和GitHub来搭建博客.本文介绍了如何使用Hugo来搭建静态博客网站,并将其部署在GitHub上.使用https://&l ...
- Hexo+Github搭建博客
要使用Hexo,需要在你的系统中支持Nodejs以及Git,如果还没有,那就开始安装吧! 安装Node.js 下载Node.js 参考地址:安装Node.js 安装Git 下载地址:http://gi ...
随机推荐
- 微软Azure 经典模式下创建内部负载均衡(ILB)
微软Azure 经典模式下创建内部负载均衡(ILB) 使用之前一定要注意自己的Azure的模式,老版的为cloud service模式,新版为ARM模式(资源组模式) 本文适用于cloud servi ...
- SQL Server-聚焦APPLY运算符(二十七)
前言 其实有些新的特性在SQL Server早就已经出现过,但是若非系统的去学习数据库你会发现在实际项目中别人的SQL其实是比较复杂的,其实利用新的SQL Server语法会更加方便和简洁,从本节开始 ...
- springMVC学习笔记--知识点总结1
以下是学习springmvc框架时的笔记整理: 结果跳转方式 1.设置ModelAndView,根据view的名称,和视图渲染器跳转到指定的页面. 比如jsp的视图渲染器是如下配置的: <!-- ...
- 深入浅出JavaScript之闭包(Closure)
闭包(closure)是掌握Javascript从人门到深入一个非常重要的门槛,它是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现.下面写下我的学习笔记~ 闭包-无处不 ...
- Windows API 设置窗口下控件Enable属性
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- c# 基础 object ,new操作符,类型转换
参考页面: http://www.yuanjiaocheng.net/webapi/config-webapi.html http://www.yuanjiaocheng.net/webapi/web ...
- IT持续集成之质量管理
研发工具生态 质量相关工作 一次编译产出测试包与上线包 !从源头保证版本的⼀一致性!代码质量控制! 全⽅方位的⾃自动化测试体系保证! 提测冒烟效率! 全⾃自动上线流程杜绝⼈人⼯工犯错! 生产环境应⽤用 ...
- Android中通过ActionBar为标题栏添加搜索以及分享视窗
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果.Action ...
- asp.net core 实战之 redis 负载均衡和"高可用"实现
1.概述 分布式系统缓存已经变得不可或缺,本文主要阐述如何实现redis主从复制集群的负载均衡,以及 redis的"高可用"实现, 呵呵双引号的"高可用"并不是 ...
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
