javascript 键盘事件总结
原文:http://www.cnblogs.com/rubylouvre/archive/2009/08/20/1550526.html#2583814
在进入正题前,我们看一下浏览器对于键盘的一些默认事件,这有助于我们用javascript截获键盘事件。
在form中, submit的快捷键是 enter,reset的快捷键是 esc。不过在IE6,safari4,ff3.5,opera10,chrome中,按Enter,不但激发form的submit事件,同时也会激发提交按钮的onclick,激发顺序为提交按钮的 onclick → form 的 onsubmit。
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>键盘事件</title> </head>
<body>
<h3>键盘事件</h3> <form onsubmit="alert('Form is submiting');return false;">
<p><input type="text" value="将焦点聚焦于文本域中,然后按回车键或Esc键" /></p>
<p><input type="submit" onclick="alert('submit button is clicked');" value="submit"/>
<input type="reset" onclick="alert('reset button is clicked');" value="reset" />
</p>
</form>
</body>
</html>
不过并不止提交按钮会激发form的submit事件,连同上面的归纳如下:
- 如果表单里有一个type="submit"的按钮,回车键生效。
- 如果表单里只有一个type="text"的input,不管按钮是什么type,回车键生效。
- 如果按钮不是用input,而是用button,并且没有加type,IE下默认为type=button,FX默认为type=submit。
- 其他表单元素如textarea、select不影响,radio checkbox不影响触发规则,但本身在FX下会响应回车键,在IE下不响应。
- type="image"的input,效果等同于type="submit"。不知道为什么会设计这样一种type,不推荐使用,应该用CSS添加背景图合适些。
除了在按钮中绑定键盘事件外,浏览器还有一个accesskey 属性来指定链接的快捷键。注意 accesskey 的设置如果和浏览器的菜单相同,会优先于菜单。在IE中,快捷键是 alt + 设置的键值,FF是Alt+Shift+ 设置的键值。 在IE 中,a元素的 accesskey 只是使焦点转移到链接上,并不等同于点击,FF 中则相当于点击。与他对比的是,input type=checkbox 的 accesskey 效果不论在IE 还是 FF 中都是点击。另外,我们还可以配合label标签来加强语义,个人是十分推荐这种做法的。
剩下的就需要编程了。javascript事件主要通过以下三个事件来捕获键盘事件:onkeydown,onkeypress与onkeyup。该三个事件的执行顺序如下:onkeydown -> onkeypress ->onkeyup。在一般情况下,采用三种键盘事件均可对键盘输入进行有效的响应。当在实际使用中,会发现这几者有些不同的差别。
onkeypress事件不能对系统功能键(例如:后退、删除等,其中对中文输入法不能有效响应)进行正常的响应,onkeydown和onkeyup均可以对系统功能键进行有效的拦截,但事件截获的位置不同,可以根据具体的情况选择不同的键盘事件。
由于onkeypress不能对系统功能键进行捕获,导致window.event对象的keyCode属性和onkeydown,onkeyup键盘事件中获取的keyCode属性不同,主要表现在onkeypress事件的keyCode对字母的大小写敏感,而onkeydown、onkeyup事件不敏感;onkeypress事件的keyCode无法区分主键盘上的数字键和副键盘数字键的,而onkeydown、onkeyup的keyCode对主副键盘的数字键敏感。
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>键盘事件</title>
<style type="text/css">
td {
text-align:center;
}
</style>
<script type="text/javascript">
window.onload=function(){
document.onkeydown = showKeyDown
document.onkeyup = showKeyUp
document.onkeypress = showKeyPress
}
function showKeyDown(evt) {
evt = (evt) ? evt : window.event
document.getElementById("pressKeyCode").innerHTML = 0
document.getElementById("upKeyCode").innerHTML = 0
document.getElementById("pressCharCode").innerHTML = 0
document.getElementById("upCharCode").innerHTML = 0
restoreModifiers("")
restoreModifiers("Down")
restoreModifiers("Up")
document.getElementById("downKeyCode").innerHTML = evt.keyCode
if (evt.charCode) {
document.getElementById("downCharCode").innerHTML = evt.charCode
}
showModifiers("Down", evt)
}
function showKeyUp(evt) {
evt = (evt) ? evt : window.event
document.getElementById("upKeyCode").innerHTML = evt.keyCode
if (evt.charCode) {
document.getElementById("upCharCode").innerHTML = evt.charCode
}
showModifiers("Up", evt)
return false
}
function showKeyPress(evt) {
evt = (evt) ? evt : window.event
document.getElementById("pressKeyCode").innerHTML = evt.keyCode
if (evt.charCode) {
document.getElementById("pressCharCode").innerHTML = evt.charCode
}
showModifiers("", evt)
return false
}
function showModifiers(ext, evt) {
restoreModifiers(ext)
if (evt.shiftKey) {
document.getElementById("shift" + ext).style.backgroundColor = "#ff0000"
}
if (evt.ctrlKey) {
document.getElementById("ctrl" + ext).style.backgroundColor = "#00ff00"
}
if (evt.altKey) {
document.getElementById("alt" + ext).style.backgroundColor = "#0000ff"
}
}
function restoreModifiers(ext) {
document.getElementById("shift" + ext).style.backgroundColor = "#ffffff"
document.getElementById("ctrl" + ext).style.backgroundColor = "#ffffff"
document.getElementById("alt" + ext).style.backgroundColor = "#ffffff"
}
</script>
</head>
<body>
<h3>键盘事件</h3>
<form>
<table border=1 cellpadding="2" cellspacing="0">
<tr>
<th></th>
<th>onKeyDown</th>
<th>onKeyPress</th>
<th>onKeyUp</th>
</tr>
<tr>
<th>Key Codes</th>
<td id="downKeyCode">0</td>
<td id="pressKeyCode">0</td>
<td id="upKeyCode">0</td>
</tr>
<tr>
<th>Char Codes (IE5/Mac; NN6)</th>
<td id="downCharCode">0</td>
<td id="pressCharCode">0</td>
<td id="upCharCode">0</td>
</tr>
<tr>
<th rowspan="3">Modifier Keys</th>
<td><span id="shiftdown">Shift</span></td>
<td><span id="shift">Shift</span></td>
<td><span id="shiftUp">Shift</span></td>
</tr>
<tr>
<td><span id="ctrlDown">Ctrl</span></td>
<td><span id="ctrl">Ctrl</span></td>
<td><span id="ctrlUp">Ctrl</span></td>
</tr>
<tr>
<td><span id="altdown">Alt</span></td>
<td><span id="alt">Alt</span></td>
<td><span id="altUp">Alt</span></td>
</tr>
</table>
</form>
</body>
</html>
我们可以利用以下脚本来监听网页中的键盘事件,一旦用户按下Enter键便开始你绑定的事件。
function getKey(e){
e = e || window.event;
var keycode = e.which ? e.which : e.keyCode;
if(keycode == 13 || keycode == 108){ //如果按下ENTER键
//在这里设置你想绑定的事件
}
}
// 把keyup事件绑定到document中
function listenKey ( ) {
if (document.addEventListener) {
document.addEventListener("keyup",getKey,false);
} else if (document.attachEvent) {
document.attachEvent("onkeyup",getKey);
} else {
document.onkeyup = getKey;
}
}
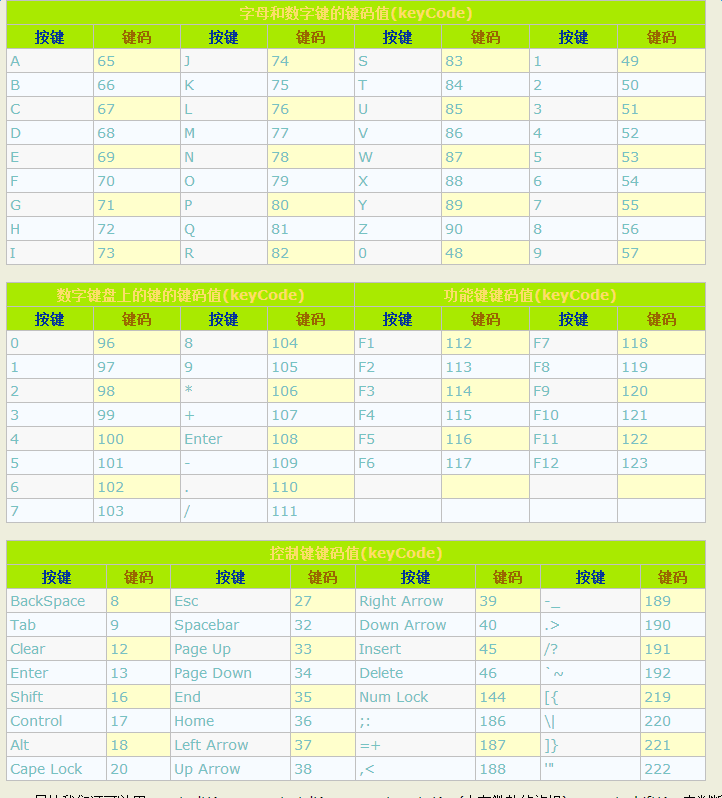
最后附上,键盘中所有按钮的keycode一览

另外我们还可以用event.altKey,event.ctrlKey,event.metaKey(上有微软的旗帜),event.shiftKey来判断对应的键是否被按下,因为它们都是返回一个布尔值。
javascript 键盘事件总结的更多相关文章
- JavaScript键盘事件全面控制代码
JavaScript键盘事件全面控制,它可以捕获键盘事件的输入状态,可以判断你敲打了键盘的那个键,ctrl.shift,26个字母等等,返回具体键盘值. <html> <head&g ...
- day48—JavaScript键盘事件
转行学开发,代码100天——2018-05-03 今天继续学习JavaScript事件基础之键盘事件. 键盘代号获取 keyCode 键盘事件:onkeydown onkeyup 如通过键盘上下左右按 ...
- Javascript 键盘事件
window.document.onkeydown = function (e) { var evt = window.event || e;//兼容性处理 var keycode = evt.key ...
- JavaScript的事件对象_键盘事件
用户在使用键盘时会触发键盘事件.“DOM2 级事件”最初规定了键盘事件,结果又删除了相应的内容.最终还是使用最初的键盘事件,不过 IE9 已经率先支持“DOM3”级键盘事件. 一.键码 在发生 key ...
- javascript的键盘事件大全
javascript的键盘事件大全 ------------------------------------------------------------------- 使用event对象的keyC ...
- JavaScript事件基础-10-2.HTML事件; DOM0级事件; 掌握常用的鼠标与键盘事件 ; 掌握this的指向;
JavaScript事件基础 学习目标 1.掌握什么是事件 2.掌握HTML事件 3.掌握DOM0级事件 4.掌握常用的鼠标与键盘事件 5.掌握this的指向 什么是事件 事件就是文档或浏览器窗口中发 ...
- JavaScript的事件对象中的特殊属性和方法(鼠标,键盘)
鼠标操作导致的事件对象中的特殊属性和方法 鼠标事件是 Web 上面最常用的一类事件,毕竟鼠标还是最主要的定位设备.那么通过事件对象可以获取到鼠标按钮信息和屏幕坐标获取等 鼠标按钮 只有在主鼠标按钮被单 ...
- JavaScript的事件的处理函数(鼠标,键盘,HTML)
事件处理函数概述 JavaScript 可以处理的事件类型为:鼠标事件.键盘事件.HTML 事件 所有的事件处理函数都会都有两个部分组成,on + 事件名称,例如 click 事件的事件处理函数就是: ...
- JavaScript onkeydown事件入门实例(键盘某个按键被按下)
JavaScript onkeydown 事件 用户按下一个键盘按键时会触发 onkeydown 事件.与 onkeypress事件不同的是,onkeydown 事件是响应任意键按下的处理(包括功能键 ...
随机推荐
- 减少C++代码编译时间的方法
c++ 的代码包含头文件和实现文件两部分, 头文件一般是提供给别人(也叫客户)使用的, 但是一旦头文件发生改变,不管多小的变化,所有引用他的文件就必须重新编译,编译就要花时间,假如你做的工程比较大(比 ...
- c#之习题
int n = 1; double zg = 1; double rb = 4; while (zg < rb) { n++; int k = 1; while (k <= 4) { k+ ...
- Case of the Zeros and Ones 分类: CF 2015-07-24 11:05 15人阅读 评论(0) 收藏
A. Case of the Zeros and Ones time limit per test 1 second memory limit per test 256 megabytes input ...
- CentOS 5/6.X 使用 EPEL YUM源
参考:http://www.linuxidc.com/Linux/2013-08/88523.htm 大纲 一.什么是EPEL? 二.与163 YUM源比较 三.CentOS 5.X 安装使用EPEL ...
- key可以重复的Map集合:IdentityHashMap
所有Map操作中key的值是不能重复的,例如,HashMap操作时key是不能重复的,如果重复则肯定会覆盖之前的内容,如下代码所示. 范例:Map中的key不允许重复,重复就是覆盖 package o ...
- [转]人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata)
人人网首页拖拽上传详解(HTML5 Drag&Drop.FileReader API.formdata) 2011年12月11日 | 彬Go 上一篇:给力的 Google HTML5 训练营( ...
- Tomcate配置单向双向SSL
1.单向SSL 一.在Tomcate的service.xml文件中放开SSL配置 <!-- <Connector port="8443" protocol=" ...
- Python3基础 双星号 求一个数的几次幂
镇场诗:---大梦谁觉,水月中建博客.百千磨难,才知世事无常.---今持佛语,技术无量愿学.愿尽所学,铸一良心博客.------------------------------------------ ...
- .Net文件操作
文件操作 File类,FileInfo类.using System.IO命名空间(一)创建 方法一: 1 private string path = @"F:\Text\aaa.txt&qu ...
- CodeForces 567C Geometric Progression
Geometric Progression Time Limit:1000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I ...
